如何使WordPress中的文本小部件更加丰富多彩,更少无聊
文本小部件允许您向博客的侧边栏或任何其他小部件区域添加额外信息。大多数人在WordPress中使用文本小部件来添加关于他们自己,网站的一些介绍,或者他们使用它来在小部件中添加短代码。文本小部件通常非常枯燥乏味,因为它们与另一个侧边栏元素融为一体。在这篇快速文章中,我们将向您展示如何使文本小部件更加丰富多彩和有趣。目标是让它们在侧边栏中突出显示,以便您的访问者更加关注它。
您需要做的第一件事是安装并激活Colorful Text Widget插件。激活后,转到外观»窗口小部件。在那里,您将在可用的窗口小部件面板中看到Colorful Text Widget。将彩色文本小部件拖放到侧边栏(也称为小部件区域)。
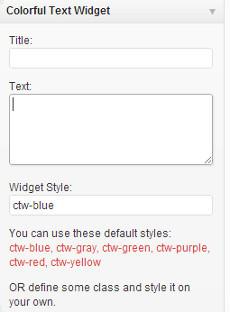
小部件设置非常简单。你会像任何其他文本小部件一样使用它。您唯一需要做的就是在最后一个选项中添加小部件样式。小部件带有一些基本颜色的内置样式。复制要使用的颜色样式并粘贴它。您还可以在主题的style.css文件中创建样式。
如果您不了解CSS并且只想添加自定义颜色,那么有一种更简单的方法可以做到这一点。只需将以下内容复制并粘贴到主题的style.css中:
//** Replace background-color and border with your own values **// .ctw-custom { background-color: #cccccc; border: 1px solid #1b1b1b; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; -o-border-radius:10px; margin: 0 0 25px; overflow: hidden; padding: 20px; color: #000; }
文本小部件允许您向博客的侧边栏或任何其他小部件区域添加额外信息。大多数人在WordPress中使用文本小部件来添加关于他们自己,网站的一些介绍,或者他们使用它来在小部件中添加短代码。文本小部件通常非常枯燥乏味,因为它们与另一个侧边栏元素融为一体。在这篇快速文章中,我们将向您展示如何使文本小部件更加丰富多彩和有趣。目标是让它们在侧边栏中突出显示,以便您的访问者更加关注它。
您需要做的第一件事是安装并激活Colorful Text Widget插件。激活后,转到外观»窗口小部件。在那里,您将在可用的窗口小部件面板中看到Colorful Text Widget。将彩色文本小部件拖放到侧边栏(也称为小部件区域)。
小部件设置非常简单。你会像任何其他文本小部件一样使用它。您唯一需要做的就是在最后一个选项中添加小部件样式。小部件带有一些基本颜色的内置样式。复制要使用的颜色样式并粘贴它。您还可以在主题的style.css文件中创建样式。
如果您不了解CSS并且只想添加自定义颜色,那么有一种更简单的方法可以做到这一点。只需将以下内容复制并粘贴到主题的style.css中:
//** Replace background-color and border with your own values **// .ctw-custom { background-color: #cccccc; border: 1px solid #1b1b1b; border-radius:10px; -moz-border-radius:10px; -webkit-border-radius:10px; -o-border-radius:10px; margin: 0 0 25px; overflow: hidden; padding: 20px; color: #000; }