如何在WordPress评论中显示Twitter头像
如您所知,WordPress可以选择在用户的评论中显示gravatars。好吧,有时用户没有gravatar帐户,但他们有一个Twitter帐户。在本文中,我们将分享一种方法,您可以将gravatar和twitter头像组合在评论区域中显示。
这个插件有什么作用?
- 通过匹配电子邮件地址来加载用户的头像用户的Twitter电子邮件地址。
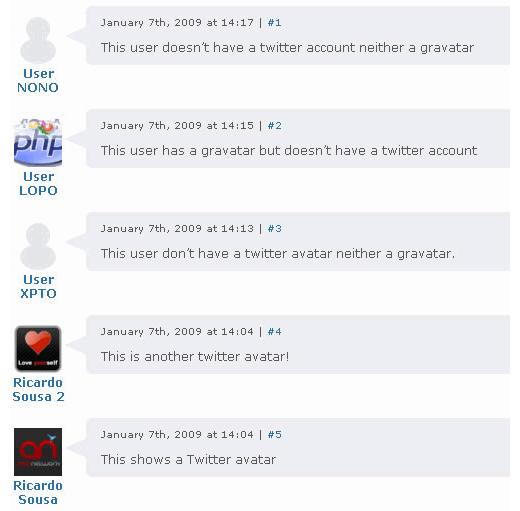
- 如果用户没有Twitter帐户,它首先会尝试加载用户的gravatar。如果用户没有gravatar,则会加载默认图像。这是一个可选设置。
- 您可以为图像设置2像素边框(选择颜色)。
- 您可以选择尺寸:首选尺寸为24,48或72像素。
- 如果用户没有Twitter帐户或gravatar,您可以设置除默认图像之外的图像。
- 它为您构建有效图像(使用alt和标题属性等)基于用户详细信息。
- 允许您向图像添加类,以便稍后进行样式设置。
安装指南
首先下载并激活插件。然后你需要将这段代码放在你想要显示头像的评论.php中。
<?php twittar(size,placeholderimg,border,class,usegravatar,rating);?>
现在您需要使用以下指南更改代码中的参数:
size
头像的大小(以像素为单位)。只需插入数字(例如45),不要“px。”它是宽度和高度的大小。
placeholderimg
当用户既没有Twitter帐户也没有gravatar时要使用的图像的URL。必须在引号内(“”)。可选。
border
2px边框的颜色。插入颜色的十六进制代码(例如,带有“”标记的“#FFFFFF”),但仅当您要使用一个时。
class
要用于为头像设置样式的CSS类。例如:“myimg。”在CSS中,您将包含.myimg {}。放入“”。
usegravatar
如果你想使用gravatars,只需输入1,如果你不想使用,则输入0。如果您选择使用gravatars,如果找不到Twitter帐户和图片,它将尝试加载一个gravatar图像,否则它将直接加载placeholderimg(默认)图像。
rating
仅限gravatars的参数。欲了解更多信息,请访问www.gravatar.com。
注意:如果您想跳过参数并在其前添加另一个参数,只需将其替换为“”。
例如:
<?php twittar(“45”,“”,“”,“myimg”,1,“R”);myimg?>
许可证:插件是在GPL下发布的。您可以免费使用它来进行所有项目,没有任何限制。您可以根据需要修改插件。
下载插件
如您所知,WordPress可以选择在用户的评论中显示gravatars。好吧,有时用户没有gravatar帐户,但他们有一个Twitter帐户。在本文中,我们将分享一种方法,您可以将gravatar和twitter头像组合在评论区域中显示。
这个插件有什么作用?
- 通过匹配电子邮件地址来加载用户的头像用户的Twitter电子邮件地址。
- 如果用户没有Twitter帐户,它首先会尝试加载用户的gravatar。如果用户没有gravatar,则会加载默认图像。这是一个可选设置。
- 您可以为图像设置2像素边框(选择颜色)。
- 您可以选择尺寸:首选尺寸为24,48或72像素。
- 如果用户没有Twitter帐户或gravatar,您可以设置除默认图像之外的图像。
- 它为您构建有效图像(使用alt和标题属性等)基于用户详细信息。
- 允许您向图像添加类,以便稍后进行样式设置。
安装指南
首先下载并激活插件。然后你需要将这段代码放在你想要显示头像的评论.php中。
<?php twittar(size,placeholderimg,border,class,usegravatar,rating);?>
现在您需要使用以下指南更改代码中的参数:
size
头像的大小(以像素为单位)。只需插入数字(例如45),不要“px。”它是宽度和高度的大小。
placeholderimg
当用户既没有Twitter帐户也没有gravatar时要使用的图像的URL。必须在引号内(“”)。可选。
border
2px边框的颜色。插入颜色的十六进制代码(例如,带有“”标记的“#FFFFFF”),但仅当您要使用一个时。
class
要用于为头像设置样式的CSS类。例如:“myimg。”在CSS中,您将包含.myimg {}。放入“”。
usegravatar
如果你想使用gravatars,只需输入1,如果你不想使用,则输入0。如果您选择使用gravatars,如果找不到Twitter帐户和图片,它将尝试加载一个gravatar图像,否则它将直接加载placeholderimg(默认)图像。
rating
仅限gravatars的参数。欲了解更多信息,请访问www.gravatar.com。
注意:如果您想跳过参数并在其前添加另一个参数,只需将其替换为“”。
例如:
<?php twittar(“45”,“”,“”,“myimg”,1,“R”);myimg?>
许可证:插件是在GPL下发布的。您可以免费使用它来进行所有项目,没有任何限制。您可以根据需要修改插件。