如何在移动浏览器中更改地址栏的颜色以匹配您的WordPress站点
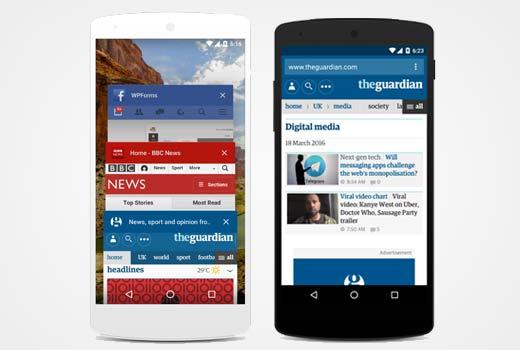
您是否注意到许多热门网站如BBC和Facebook在移动浏览器中使用自己的品牌颜色作为地址栏。最近,我们的一位用户问我们是否可以写一下如何在移动浏览器中更改地址栏的颜色以匹配他们的WordPress主题?在本文中,我们将向您展示如何更改移动浏览器中地址栏的颜色以匹配您的WordPress网站。
为什么在移动浏览器中匹配地址栏颜色?
最受欢迎的WordPress主题是移动响应。这使您的网站在移动设备上看起来很棒。但是,它仍然看起来像一个网站。
将地址栏的颜色与您的WordPress网站相匹配,为其提供原生应用程序般的感觉。这改善了用户体验,最终促进了销售和转化。
但请注意,目前它仅适用于使用Lollipop或更新版本的Android设备上的Google Chrome网络浏览器。
将移动浏览器上的地址栏颜色与您的WordPress主题匹配
只需在关闭< / head> 标记之前,在主题或子主题的 header.php 文件中添加此代码。
< meta name =“theme-color”content =“#ff6600”/>
此行是Android Chrome上用于更改地址栏颜色的HTML元标记在移动浏览器中。内容字段具有要用作主题颜色的颜色的十六进制代码。
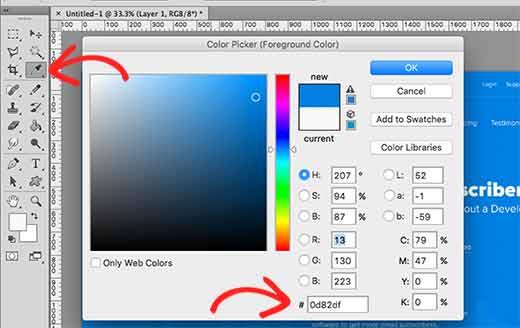
不确定如何获取十六进制颜色代码?
您可以使用任何图像编辑软件(如Adobe Photoshop,Gimp,Paint等)获取颜色的HEX值。
您还可以使用在线HTML颜色选择器工具选择颜色。
如果要从网页中选择颜色,则可以使用ColorZilla等浏览器扩展。
这就是全部,我们希望本文能帮助您学习如何在移动浏览器中更改地址栏的颜色以匹配您的WordPress网站。您可能还想查看我们的CSS Hero评论,这是自定义WordPress主题的最简单方法。
您是否注意到许多热门网站如BBC和Facebook在移动浏览器中使用自己的品牌颜色作为地址栏。最近,我们的一位用户问我们是否可以写一下如何在移动浏览器中更改地址栏的颜色以匹配他们的WordPress主题?在本文中,我们将向您展示如何更改移动浏览器中地址栏的颜色以匹配您的WordPress网站。
为什么在移动浏览器中匹配地址栏颜色?
最受欢迎的WordPress主题是移动响应。这使您的网站在移动设备上看起来很棒。但是,它仍然看起来像一个网站。
将地址栏的颜色与您的WordPress网站相匹配,为其提供原生应用程序般的感觉。这改善了用户体验,最终促进了销售和转化。
但请注意,目前它仅适用于使用Lollipop或更新版本的Android设备上的Google Chrome网络浏览器。
将移动浏览器上的地址栏颜色与您的WordPress主题匹配
只需在关闭< / head> 标记之前,在主题或子主题的 header.php 文件中添加此代码。
< meta name =“theme-color”content =“#ff6600”/>
此行是Android Chrome上用于更改地址栏颜色的HTML元标记在移动浏览器中。内容字段具有要用作主题颜色的颜色的十六进制代码。
不确定如何获取十六进制颜色代码?
您可以使用任何图像编辑软件(如Adobe Photoshop,Gimp,Paint等)获取颜色的HEX值。
您还可以使用在线HTML颜色选择器工具选择颜色。
如果要从网页中选择颜色,则可以使用ColorZilla等浏览器扩展。
这就是全部,我们希望本文能帮助您学习如何在移动浏览器中更改地址栏的颜色以匹配您的WordPress网站。您可能还想查看我们的CSS Hero评论,这是自定义WordPress主题的最简单方法。