如何在WordPress RSS Feed中添加社交按钮
在我们推荐用户停止使用Feedburner的文章之后,许多用户问我们如何获得他们在FeedBurner Feed上的社交分享按钮。虽然大多数现代提要阅读器都包含社交共享功能,但在本文中,我们将向您展示如何在WordPress RSS提要中添加社交按钮。
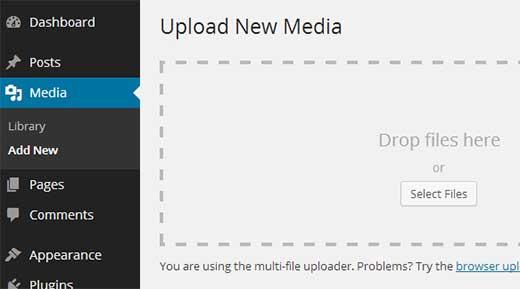
您需要做的第一件事就是下载您希望在Feed中显示的社交按钮。有几个社交媒体图标集免费提供。选择最适合您需求的产品。之后你需要去 Media»添加新的并将Facebook和Twitter图标上传到你的媒体库。
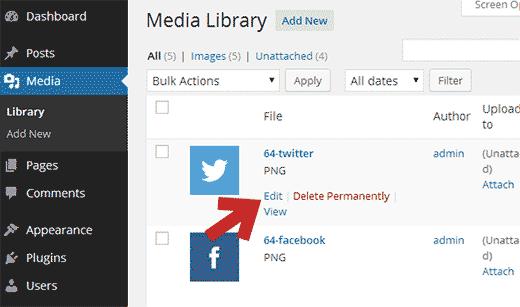
一旦你上传了图标,你需要复制其位置网址。只需转到 Media»Library 并点击Twitter图标下面的编辑链接。
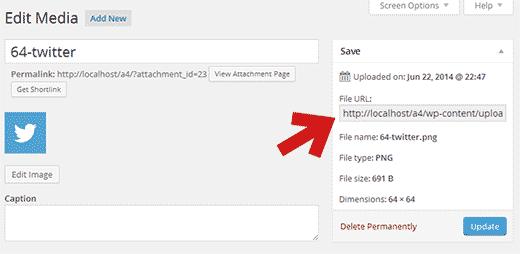
在编辑媒体上页面,复制文件URL并将其粘贴到文本编辑器中。同样重复Twitter图标的过程。我们稍后会需要这些网址。
我们将使用默认的WordPress内容过滤器在WordPress RSS提要中的每个帖子下面添加这些图标。
您需要在主题的functions.php文件或特定于站点的插件中添加此代码。
// add custom feed content function wpb_add_feed_content($content) { // Check if a feed is requested if(is_feed()) { // Encoding post link for sharing $permalink_encoded = urlencode(get_permalink()); // Getting post title for the tweet $post_title = get_the_title(); // Content you want to display below each post // This is where we will add our icons $content .= "<p> <a href="http://www.facebook.com/sharer/sharer.php?u=" . $permalink_encoded . "" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" /></a> <a href="http://www.twitter.com/share?&text=". $post_title . "&url=" . $permalink_encoded . "" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" /></a> </p>"; } return $content; } add_filter("the_excerpt_rss", "wpb_add_feed_content"); add_filter("the_content", "wpb_add_feed_content");
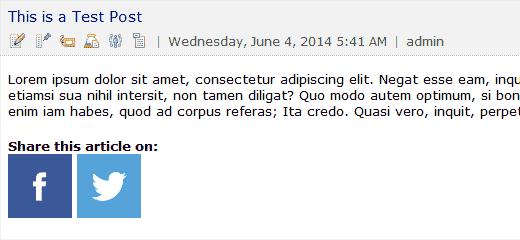
此代码只是添加HTML以在WordPress RSS源中的帖子内容下方显示社交图标。
我们希望本文能帮助您在WordPress RSS Feed中添加社交按钮。
如果你喜欢这篇文章,那么请订阅我们的YouTube频道,获取我们的WordPress视频教程。您也可以在Twitter和Google +上找到我们。
在我们推荐用户停止使用Feedburner的文章之后,许多用户问我们如何获得他们在FeedBurner Feed上的社交分享按钮。虽然大多数现代提要阅读器都包含社交共享功能,但在本文中,我们将向您展示如何在WordPress RSS提要中添加社交按钮。
您需要做的第一件事就是下载您希望在Feed中显示的社交按钮。有几个社交媒体图标集免费提供。选择最适合您需求的产品。之后你需要去 Media»添加新的并将Facebook和Twitter图标上传到你的媒体库。
一旦你上传了图标,你需要复制其位置网址。只需转到 Media»Library 并点击Twitter图标下面的编辑链接。
在编辑媒体上页面,复制文件URL并将其粘贴到文本编辑器中。同样重复Twitter图标的过程。我们稍后会需要这些网址。
我们将使用默认的WordPress内容过滤器在WordPress RSS提要中的每个帖子下面添加这些图标。
您需要在主题的functions.php文件或特定于站点的插件中添加此代码。
// add custom feed content function wpb_add_feed_content($content) { // Check if a feed is requested if(is_feed()) { // Encoding post link for sharing $permalink_encoded = urlencode(get_permalink()); // Getting post title for the tweet $post_title = get_the_title(); // Content you want to display below each post // This is where we will add our icons $content .= "<p> <a href="http://www.facebook.com/sharer/sharer.php?u=" . $permalink_encoded . "" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" /></a> <a href="http://www.twitter.com/share?&text=". $post_title . "&url=" . $permalink_encoded . "" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" /></a> </p>"; } return $content; } add_filter("the_excerpt_rss", "wpb_add_feed_content"); add_filter("the_content", "wpb_add_feed_content");
此代码只是添加HTML以在WordPress RSS源中的帖子内容下方显示社交图标。
我们希望本文能帮助您在WordPress RSS Feed中添加社交按钮。
如果你喜欢这篇文章,那么请订阅我们的YouTube频道,获取我们的WordPress视频教程。您也可以在Twitter和Google +上找到我们。