如何在WordPress中显示父页面的子页面列表
最近我们的一位用户问我们如何显示WordPress页面的子页面?通常,在具有包含子页面的页面的站点上工作时,您可能希望在侧栏小部件或模板中的其他位置的父页面上显示这些子页面。在本文中,我们将向您展示如何在WordPress中显示父页面的子页面列表。
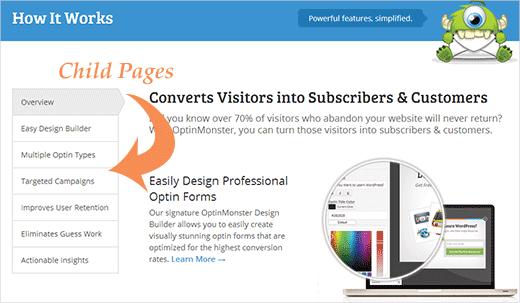
要查看父页面上子页面列表的示例,请参阅下面我们从OptinMonster的“如何工作”页面中截取的屏幕截图。您还可以在WPBeginner的Blueprint页面上看到这个。
在我们开始之前,对于那些不熟悉子页面的人,请查看我们关于WordPress中帖子和页面之间差异的指南。页面的一个重要特征是它们可以是分层的。这意味着页面可以成为父页面,并在其下面具有子页面(即子页面)。这允许您在一个父页面下将不同页面组合在一起。例如,如果您在网站上有产品页面,则可以将功能,定价和支持等页面添加为子页面。每个子页面也可以有自己的子页面。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
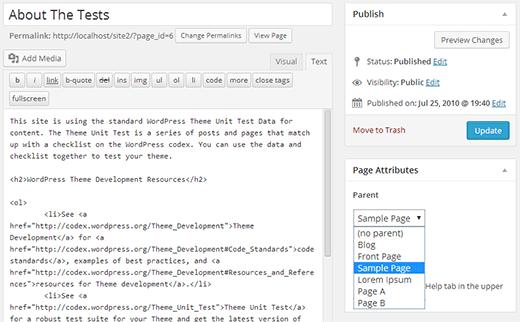
创建一个孩子页面,只需像平常一样在WordPress中创建或编辑页面。在页面属性元框下,从下拉菜单中选择父页面。
注意:如果您没有看到“页面属性”菜单,请单击屏幕右上角的“屏幕选项”按钮。它将显示一个菜单,您需要确保选中页面属性。
在WordPress的父页面上显示子页面
要列出父页面下的子页面,您需要在特定于站点的插件中或在主题的functions.php文件中添加以下代码:
function wpb_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( "sort_column=menu_order&title_li=&child_of=" . $post->post_parent . "&echo=0" ); else $childpages = wp_list_pages( "sort_column=menu_order&title_li=&child_of=" . $post->ID . "&echo=0" ); if ( $childpages ) { $string = "<ul>" . $childpages . "</ul>"; } return $string; } add_shortcode("wpb_childpages", "wpb_list_child_pages");
上面的代码首先检查页面是否有父页面或页面本身是父页面。如果它是父页面,则它显示与其关联的子页面。如果它是子页面,则它显示其父页面的所有其他子页面。最后,如果这只是一个没有子页面或父页面的页面,那么代码将不执行任何操作。在代码的最后一行,我们添加了一个短代码,因此您可以轻松显示子页面而无需修改页面模板。
要显示子页面,只需在侧栏中的页面或文本小部件中添加以下短代码:
[wpb_childpages]
在某些情况下,您的主题可能尚未准备好在文本中执行短代码小部件。如果它不起作用,那么请参阅本教程,了解如何在WordPress边栏小部件中使用短代码。
动态显示没有任何短代码的子页面
使用短代码很方便,但使用短代码的问题是你必须在所有包含父页面或子页面的页面中添加短代码。您最终可能会在很多页面中使用短代码,有时甚至会忘记添加短代码。
更好的方法是在主题中编辑页面模板文件,以便它可以自动显示子页面。为此,您需要编辑主要的 page.php 模板或在主题中创建自定义页面模板。
在页面模板文件中,您需要在要显示子页面的位置添加此行代码。
<?php wpb_list_child_pages(); ?>
就这样。您的主题现在将自动检测子页面并显示它们。
如果您使用具有许多具有自己子页面的子页面的父页面,则WordPress管理视图可能会令人困惑。有关组织父级和页面的更好方法,请尝试使用管理列视图。
我们希望本文能帮助您在WordPress中列出子页面。如果您有任何问题或反馈,请通过以下评论告诉我们。
最近我们的一位用户问我们如何显示WordPress页面的子页面?通常,在具有包含子页面的页面的站点上工作时,您可能希望在侧栏小部件或模板中的其他位置的父页面上显示这些子页面。在本文中,我们将向您展示如何在WordPress中显示父页面的子页面列表。
要查看父页面上子页面列表的示例,请参阅下面我们从OptinMonster的“如何工作”页面中截取的屏幕截图。您还可以在WPBeginner的Blueprint页面上看到这个。
在我们开始之前,对于那些不熟悉子页面的人,请查看我们关于WordPress中帖子和页面之间差异的指南。页面的一个重要特征是它们可以是分层的。这意味着页面可以成为父页面,并在其下面具有子页面(即子页面)。这允许您在一个父页面下将不同页面组合在一起。例如,如果您在网站上有产品页面,则可以将功能,定价和支持等页面添加为子页面。每个子页面也可以有自己的子页面。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
创建一个孩子页面,只需像平常一样在WordPress中创建或编辑页面。在页面属性元框下,从下拉菜单中选择父页面。
注意:如果您没有看到“页面属性”菜单,请单击屏幕右上角的“屏幕选项”按钮。它将显示一个菜单,您需要确保选中页面属性。
在WordPress的父页面上显示子页面
要列出父页面下的子页面,您需要在特定于站点的插件中或在主题的functions.php文件中添加以下代码:
function wpb_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( "sort_column=menu_order&title_li=&child_of=" . $post->post_parent . "&echo=0" ); else $childpages = wp_list_pages( "sort_column=menu_order&title_li=&child_of=" . $post->ID . "&echo=0" ); if ( $childpages ) { $string = "<ul>" . $childpages . "</ul>"; } return $string; } add_shortcode("wpb_childpages", "wpb_list_child_pages");
上面的代码首先检查页面是否有父页面或页面本身是父页面。如果它是父页面,则它显示与其关联的子页面。如果它是子页面,则它显示其父页面的所有其他子页面。最后,如果这只是一个没有子页面或父页面的页面,那么代码将不执行任何操作。在代码的最后一行,我们添加了一个短代码,因此您可以轻松显示子页面而无需修改页面模板。
要显示子页面,只需在侧栏中的页面或文本小部件中添加以下短代码:
[wpb_childpages]
在某些情况下,您的主题可能尚未准备好在文本中执行短代码小部件。如果它不起作用,那么请参阅本教程,了解如何在WordPress边栏小部件中使用短代码。
动态显示没有任何短代码的子页面
使用短代码很方便,但使用短代码的问题是你必须在所有包含父页面或子页面的页面中添加短代码。您最终可能会在很多页面中使用短代码,有时甚至会忘记添加短代码。
更好的方法是在主题中编辑页面模板文件,以便它可以自动显示子页面。为此,您需要编辑主要的 page.php 模板或在主题中创建自定义页面模板。
在页面模板文件中,您需要在要显示子页面的位置添加此行代码。
<?php wpb_list_child_pages(); ?>
就这样。您的主题现在将自动检测子页面并显示它们。
如果您使用具有许多具有自己子页面的子页面的父页面,则WordPress管理视图可能会令人困惑。有关组织父级和页面的更好方法,请尝试使用管理列视图。
我们希望本文能帮助您在WordPress中列出子页面。如果您有任何问题或反馈,请通过以下评论告诉我们。