如何为WordPress站点创建登台环境
随着WordPress初学者职业生涯的进步,他们的网站也在不断发展。在运行稳定且专业的网站时,现场编辑所有内容并非最佳选择。我们的一些用户向我们询问了一个解释创建暂存环境的过程的教程。在本文中,我们将向您展示如何为WordPress站点创建暂存环境。
注意:本文更适合希望从初学者级WordPress开发转向更高级开发的用户。本文将帮助您进行牛仔编码并学习最佳实践。这是您将在本文结尾处学习的内容。
- 创建暂存站点
- 使用Git和BitBucket
- 将更改从本地服务器推送到BitBucket
- 将更改从BitBucket部署到暂存站点
什么是暂存环境?
要在WordPress网站上工作,我们建议用户在其Windows或Mac计算机上本地安装WordPress。完成并对您的网站感到满意后,您就可以将其从localhost上传到实时服务器。
此方法存在一个问题。如果在localhost上运行的某些东西在实时服务器上不起作用怎么办?这会导致错误,这可能会对已建立的网站造成问题,因为它可能会影响搜索引擎排名,销售,对用户的第一印象等。
您可以将其上传到实际网站,而不是将更改上传到实际网站同一服务器上的暂存站点。暂存站点是您站点(通常是子域)上具有受限访问权限的单独开发区域。您可以在此处测试更改或将其用于所有开发。在对网站进行全面测试后,您就可以将其上传到您的实际网站。
如果您是初学者并且不想学习下面文章中突出显示的复杂过程,那么我们建议您选择像WPEngine这样的托管WordPress托管服务提供商,它提供内置的分段功能。我们在SiteGround的朋友也在他们的成长极客计划中提供了更加实惠的登台功能。
使用cPanel设置登台环境
您需要做的第一件事是创建一个子域在您的主域名上。子域名允许您在单独的文件夹中运行您的网站,不会影响您的主数据库,文件或上传。
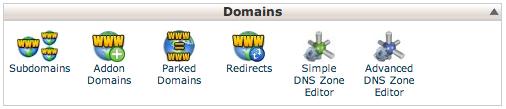
为此,请登录您的cPanel(其他控制面板将类似,查找 Domains 或子域名),在域名部分下,您需要点击子域名。
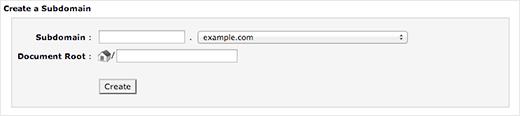
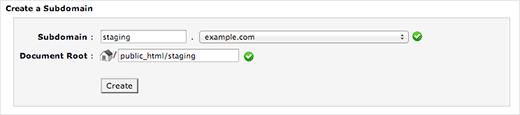
在下一个屏幕上,输入您要用于子域名的名称(通常为 staging 或 dev )然后从下拉菜单中选择您的主域名。
在cPanel中,这应该自动填充 Document Root 文本框,其中包含基于子域名称的位置。如果您愿意,可以更改此设置,但通常默认设置为okay(public_html / staging)。
现在你只需要点击创建。它应该确认,并在下表中显示子域。
您可以通过在Web浏览器中访问它来验证您的子域是否已设置。它应该显示类似于此的内容:
现在您需要为登台环境创建单独的FTP帐户。专用的FTP帐户只能访问您的临时目录,以防止对您的实时环境进行意外更改。
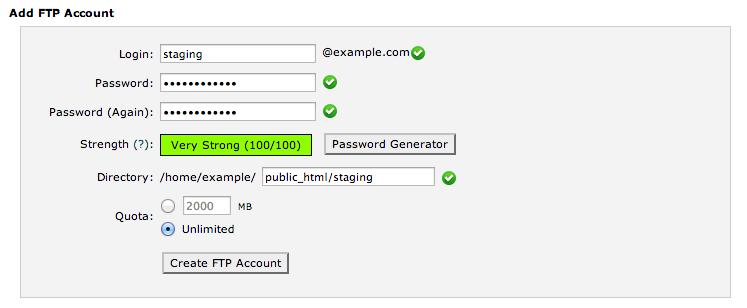
在cPanel中,导航到 FTP帐户部分。完成添加FTP帐户部分中的字段。
目录应与创建时指定的目录匹配你的子域名。单击创建FTP帐户创建新帐户。此帐户只能访问您指定的目录而不是整个服务器。
将数据从实时站点复制到登台环境
现在您已经设置了子域,下一步是复制从您的实时网站到您的临时站点的数据。这将允许您使用相同的数据测试暂存环境中的更改,而不会影响您的实际站点。
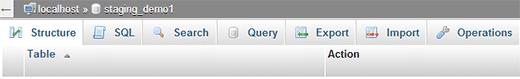
最简单的方法是通过 phpMyAdmin 。通过 cPanel 登录 phpMyAdmin ,然后选择您当前的实时数据库。选择实时数据库后,单击菜单栏中的 Operations 选项卡。
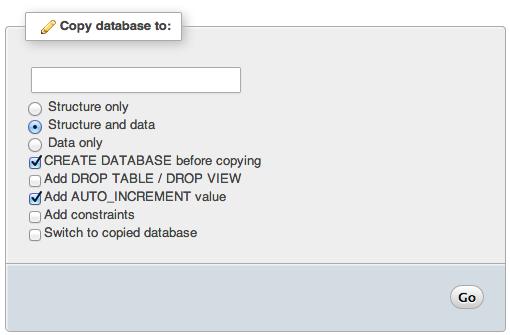
在这里,您需要查找 Copy数据库到框。在文本框中,输入登台数据库的名称(如果尚未创建它,请在复制之前确保检查并给它一个名称,如example_staging)。您需要复制结构和数据,并确保将其余设置保留为默认设置。单击转到以运行副本。请记住,对于较大的数据库,这可能需要一些时间。
复制数据库后,需要从左侧边栏中选择它。phpMyAdmin现在将打开您新复制的数据库。您需要在 phpMyAdmin 的菜单栏中单击 SQL 选项卡。
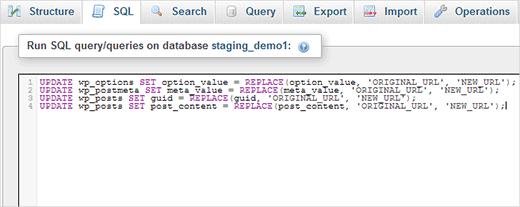
现在我们将替换所有引用我们的现场网站到登台网站,以确保我们使用此数据库进行登台时一切正常。为此,您需要运行以下SQL查询。
UPDATE wp_options SET option_value = REPLACE(option_value, "ORIGINAL_URL", "NEW_URL"); UPDATE wp_postmeta SET meta_value = REPLACE(meta_value, "ORIGINAL_URL", "NEW_URL"); UPDATE wp_posts SET guid = REPLACE(guid, "ORIGINAL_URL", "NEW_URL"); UPDATE wp_posts SET post_content = REPLACE(post_content, "ORIGINAL_URL", "NEW_URL");
在SQL查询框中输入上述查询,替换以下值:
- ORIGINAL_URL – 您的原始网站网址,例如http://example.com。您可以在设置>下的WordPress管理中找到它。一般>WordPress地址(URL)
- NEW_URL – 输入您的新网址,这将是您之前创建的暂存网站之一(请务必包含http:// – 例如http://staging.example.com)
- wp_ – 如果您的网站在数据库表上有自定义前缀,请确保用它替换wp_。
单击 Go 运行查询。完成后将显示一条确认消息。
复制数据库后,您需要复制WordPress文件,插件,主题和上传。首先从WordPress.org下载WordPress的新副本。将WordPress的内容上传到您的临时站点。注意,不要运行WordPress安装。
一旦你上传了WordPress,你需要复制的下一件事就是媒体文件,插件和主题。需要复制以下文件夹:
- / wp-content / uploads
- / wp-content / themes
- wp-content / plugins
如果它们很小,那么您可以通过FTP客户端从实时站点下载它们并将它们上传到您的暂存文件夹中。但是对于较大的文件夹,这通常很耗时。cPanel的文件管理器允许您直接在服务器上复制文件夹,使流程更快。
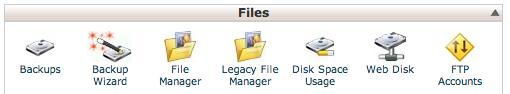
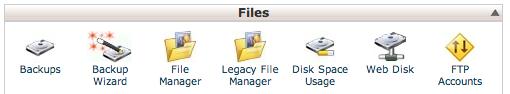
登录到您的cPanel仪表板,然后单击“文件”部分下的文件管理器。
cPanel将启动文件管理器。您需要导航到您的实时网站的 wp-content 目录(通常为/ public_html / wp-content),您可以在其中查看主题,插件和上传文件夹。
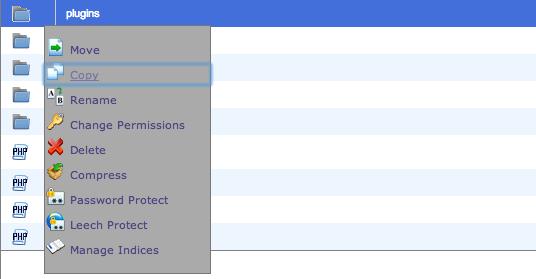
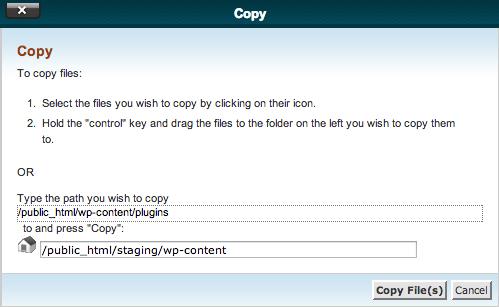
对于每个文件夹,您需要右键单击并选择复制。这将弹出一个对话框,选择要复制文件夹的位置。我们想将它复制到我们为staging子域创建的目录中。它也是您在上一步中上传WordPress的目录。 / public_html / staging / wp-content /
这会将每个文件夹复制到您的登台 wp-content 目录。
您需要对上述每个目录(插件,主题和上传)重复此操作)。
注意:在某些WordPress托管环境中,您可能无法使用文件管理器,在这种情况下,您必须手动将这些目录下载到您的计算机,然后再将其上传回来登台站点或使用SSH。
复制这些目录后,您就可以将 WordPress 的登台安装连接到先前复制的数据库。
通过我们之前创建的子域访问您的暂存站点。如果您的临时目录不包含 wp-config.php 文件, WordPress 将尝试创建一个请求您的数据库连接细节。如果它有wp-config.php文件,请确保编辑它以使用新的临时数据库连接详细信息。
一旦 WordPress 已连接到您的临时数据库,它应检测到已安装WordPress,并提示您登录。您的登录详细信息将与您当前的实际站点上的相同。
您对暂存环境所做的任何更改现在都将独立于您的实时环境。这意味着您可以自由更改设置,安装新插件,编辑主题文件等,而不会影响客户的体验。
配置和排除暂存环境故障
一旦您登录在你的登台 WordPress 安装中,在继续之前应该配置许多设置。
确保你的域正确
看看在管理员屏幕的URL处。如果它是您的子域,则它已检测到新配置。如果没有,那么之前运行的SQL查询将不会更改登台数据库中的站点URL。寻找 siteurl 和 home 在wp_options表中的option_name。
确保您的媒体已复制
访问WordPress管理的媒体部分,检查您的图像/视频/等。到位了。如果是这样,那么您的上传目录将被正确复制。如果没有,那么确保uploads目录位于正确的位置(通常是/public_html/staging/wp-content/uploads).
Disable XML Sitemaps in WordPress SEO
如果你正在运行WP SEO,然后您需要确保禁用XML Sitemaps选项。这有助于防止搜索引擎为您的暂存环境建立索引。
受限制的站点访问
为了防止用户意外访问您的暂存站点,您需要安装并激活受限制的站点访问。安装后,转到设置>阅读来配置插件。
你还想进入设置»阅读部分并确保禁用搜索引擎对此网站的索引。您希望确保这样做是为了防止出现任何重复内容。
您还可以使用htpassword密码保护整个目录。本教程中显示的方法适用于/ wp-admin /,但您可以为任何站点文件夹修改它。
更新永久链接
访问设置>永久链接并单击“保存”以确保您的永久链接结构是最新的。如果您在暂存站点上收到404错误,那么这通常就是原因。
将更改推送到GitHub或BitBucket
大多数专业开发人员喜欢使用SVN或Git等版本控制系统来跟踪他们的开发进度。使用版本控制系统可以让您在出现问题时及时返回,因为您的所有代码历史记录都存储在一个中心位置。它还使协作变得更容易,因为所有更改都存储在中央位置,开发人员可以访问对项目所做的所有更改。
GitHub或BitBucket,你应该使用哪一个
两者,GitHub和BitBucket都是项目托管服务,它们都允许你为你的项目使用Git。GitHub在开源项目开发人员中更受欢迎,并且拥有更大的开发人员社区。如果您正在处理的项目是一个开源WordPress插件或主题,那么您可以在GitHub上托管它。您的项目将公开显示,其他用户将能够看到您的源代码。要在GitHub上创建私有存储库,您需要升级到他们的付费计划。
另一方面,BitBucket允许您免费创建私有存储库。如果您在客户的网站或您自己的个人网站上工作,那么您可能希望将您的工作保密。BitBucket使您更容易这样做。
BitBucket入门
步骤1.安装Git
首先,您需要在Windows(或Mac)上下载并安装Git。
步骤2.创建您的第一个存储库
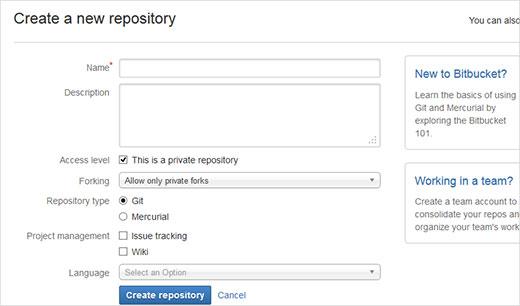
现在您已经安装了Git,下一步是注册一个免费的BitBucket帐户。注册后,您将进入BitBucket仪表板,您需要单击创建新的存储库按钮。
输入存储库的名称和描述,以帮助您识别项目。要使您的存储库保密,您需要选中 Access Level 。最后,确保将Git检查为您的存储库类型。您可以保留其余选项不变,然后单击“创建存储库”按钮继续。BitBucket现在将为您创建一个空白存储库。
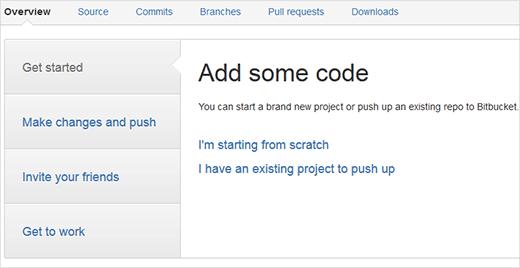
由于您将处理本地WordPress安装,请单击我有一个现有项目进行推送。
步骤3.将本地目录添加到Git
您已设置为将本地WordPress项目推送到BitBucket。在您的计算机上启动Git Bash。是的,它是一个命令行工具,你必须输入命令,但不要担心它是非常容易的。
如果您不想使用命令行,那么您可以使用GUI界面,如Github for Windows(适用于Bitbucket)和/或TortoiseGit。
首先,您需要将本地WordPress项目文件夹添加为Git中的存储库。请记住,您不需要将整个WordPress目录添加到项目中。如果您正在处理主题,那么您可以将该主题目录添加为Git存储库。
在Git Bash中,首先通过键入项目目录的路径移动到项目目录,然后将其添加到Git:
cd /C/xampp/htdocs/wordpress/wp-content/themes/myawesometheme git init
现在您已将项目添加到Git,下一步是将所有文件添加到其中。
git add .
添加完所有文件后,下一步是进行第一次提交。
git commit -m "Adding all project files as the first commit"
步骤4.与Bitbucket存储库同步更改。
现在最后一步是将本地文件与BitBucket存储库同步。在Git Bash中键入此行以将本地存储库连接到BitBucket存储库。
git remote add origin https://bitbucketusername@bitbucket.org/bitbucketusername/repositoryname.git
将所有文件推送到BitBucket存储库。
git push -u origin --all # pushes up the repo and its refs for the first time
恭喜,您已成功将本地WordPress文件与BitBucket存储库同步。现在让我们对本地存储库中的文件进行一些更改。完成更改后,您需要将这些更改提交给Git。
git add . git commit -m "Added new features" git push -u origin --all
将更改从BitBucket部署到暂存站点
现在您已经学习了如何将Git与BitBucket一起使用,现在是时候将更改从BitBucket存储库部署到暂存站点了。这样,您就可以在本地工作,并在暂存网站上测试您的更改,而不会影响您的实际网站。
为此,我们建议使用Ftploy。基本免费帐户允许您设置一个项目。它监视对BitBucket存储库所做的更改,然后将它们部署到Web服务器。首先,您需要在Ftploy上注册一个帐户。之后,您需要添加服务器详细信息。
要配置新服务器,请从顶部导航中选择 Servers»New Server 。
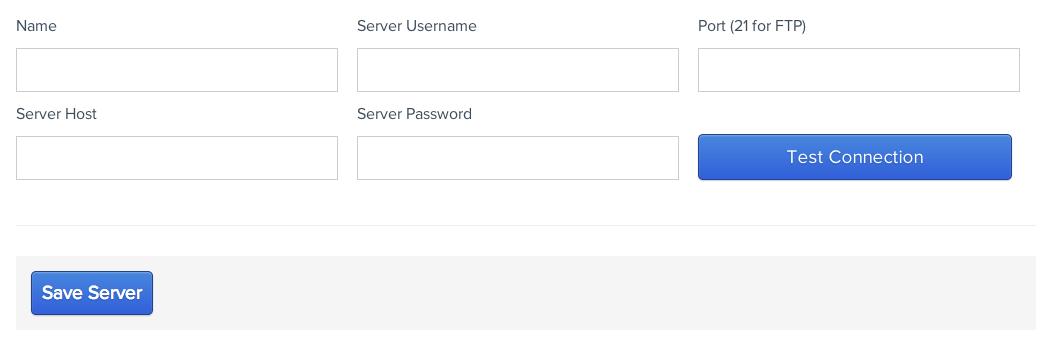
使用先前配置登台FTP帐户时创建的设置填写相应的字段。
单击测试连接以确保FTPloy可以连接到您的服务器,然后单击“保存服务器”。
要创建项目,请从导航菜单中选择 Projects»New Project ,在适当的位置选择GitHub或BitBucket。
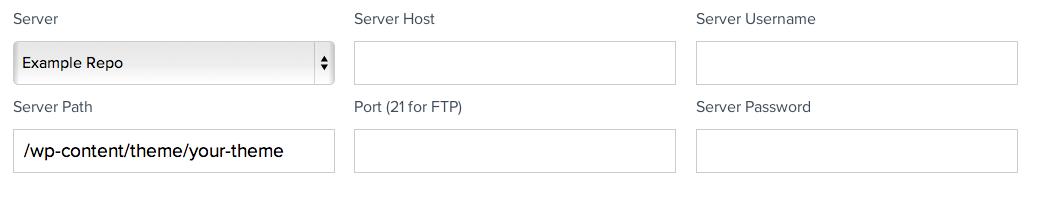
如果您之前已定义过服务器,则可以从下拉菜单中选择它(否则,请在相应字段中输入详细信息)。在“服务器路径”字段中,输入主题目录的路径(这将根据您的仓库的结构而变化,但如果您的仓库仅包含您的主题,则/ wp-content / theme / your-theme将是合适的。)
当您将更改推送到该BitBucket存储库时,FTPloy将获取更改的文件并将其推送到您选择的服务器。
将更改推送到实时
如果您使用FTPloy将更改从存储库部署到临时服务器,则可以为实时服务器设置类似的过程。但是,如果将错误或错误的代码推送到您的存储库,那么这将自动发送到您的实时站点。
建议为登台服务器运行自动部署系统(如FTPloy),然后在对更改感到满意时手动将所需文件复制到实际站点,并在新的分段上对其进行全面测试环境。
随着WordPress初学者职业生涯的进步,他们的网站也在不断发展。在运行稳定且专业的网站时,现场编辑所有内容并非最佳选择。我们的一些用户向我们询问了一个解释创建暂存环境的过程的教程。在本文中,我们将向您展示如何为WordPress站点创建暂存环境。
注意:本文更适合希望从初学者级WordPress开发转向更高级开发的用户。本文将帮助您进行牛仔编码并学习最佳实践。这是您将在本文结尾处学习的内容。
- 创建暂存站点
- 使用Git和BitBucket
- 将更改从本地服务器推送到BitBucket
- 将更改从BitBucket部署到暂存站点
什么是暂存环境?
要在WordPress网站上工作,我们建议用户在其Windows或Mac计算机上本地安装WordPress。完成并对您的网站感到满意后,您就可以将其从localhost上传到实时服务器。
此方法存在一个问题。如果在localhost上运行的某些东西在实时服务器上不起作用怎么办?这会导致错误,这可能会对已建立的网站造成问题,因为它可能会影响搜索引擎排名,销售,对用户的第一印象等。
您可以将其上传到实际网站,而不是将更改上传到实际网站同一服务器上的暂存站点。暂存站点是您站点(通常是子域)上具有受限访问权限的单独开发区域。您可以在此处测试更改或将其用于所有开发。在对网站进行全面测试后,您就可以将其上传到您的实际网站。
如果您是初学者并且不想学习下面文章中突出显示的复杂过程,那么我们建议您选择像WPEngine这样的托管WordPress托管服务提供商,它提供内置的分段功能。我们在SiteGround的朋友也在他们的成长极客计划中提供了更加实惠的登台功能。
使用cPanel设置登台环境
您需要做的第一件事是创建一个子域在您的主域名上。子域名允许您在单独的文件夹中运行您的网站,不会影响您的主数据库,文件或上传。
为此,请登录您的cPanel(其他控制面板将类似,查找 Domains 或子域名),在域名部分下,您需要点击子域名。
在下一个屏幕上,输入您要用于子域名的名称(通常为 staging 或 dev )然后从下拉菜单中选择您的主域名。
在cPanel中,这应该自动填充 Document Root 文本框,其中包含基于子域名称的位置。如果您愿意,可以更改此设置,但通常默认设置为okay(public_html / staging)。
现在你只需要点击创建。它应该确认,并在下表中显示子域。
您可以通过在Web浏览器中访问它来验证您的子域是否已设置。它应该显示类似于此的内容:
现在您需要为登台环境创建单独的FTP帐户。专用的FTP帐户只能访问您的临时目录,以防止对您的实时环境进行意外更改。
在cPanel中,导航到 FTP帐户部分。完成添加FTP帐户部分中的字段。
目录应与创建时指定的目录匹配你的子域名。单击创建FTP帐户创建新帐户。此帐户只能访问您指定的目录而不是整个服务器。
将数据从实时站点复制到登台环境
现在您已经设置了子域,下一步是复制从您的实时网站到您的临时站点的数据。这将允许您使用相同的数据测试暂存环境中的更改,而不会影响您的实际站点。
最简单的方法是通过 phpMyAdmin 。通过 cPanel 登录 phpMyAdmin ,然后选择您当前的实时数据库。选择实时数据库后,单击菜单栏中的 Operations 选项卡。
在这里,您需要查找 Copy数据库到框。在文本框中,输入登台数据库的名称(如果尚未创建它,请在复制之前确保检查并给它一个名称,如example_staging)。您需要复制结构和数据,并确保将其余设置保留为默认设置。单击转到以运行副本。请记住,对于较大的数据库,这可能需要一些时间。
复制数据库后,需要从左侧边栏中选择它。phpMyAdmin现在将打开您新复制的数据库。您需要在 phpMyAdmin 的菜单栏中单击 SQL 选项卡。
现在我们将替换所有引用我们的现场网站到登台网站,以确保我们使用此数据库进行登台时一切正常。为此,您需要运行以下SQL查询。
UPDATE wp_options SET option_value = REPLACE(option_value, "ORIGINAL_URL", "NEW_URL"); UPDATE wp_postmeta SET meta_value = REPLACE(meta_value, "ORIGINAL_URL", "NEW_URL"); UPDATE wp_posts SET guid = REPLACE(guid, "ORIGINAL_URL", "NEW_URL"); UPDATE wp_posts SET post_content = REPLACE(post_content, "ORIGINAL_URL", "NEW_URL");
在SQL查询框中输入上述查询,替换以下值:
- ORIGINAL_URL – 您的原始网站网址,例如http://example.com。您可以在设置>下的WordPress管理中找到它。一般>WordPress地址(URL)
- NEW_URL – 输入您的新网址,这将是您之前创建的暂存网站之一(请务必包含http:// – 例如http://staging.example.com)
- wp_ – 如果您的网站在数据库表上有自定义前缀,请确保用它替换wp_。
单击 Go 运行查询。完成后将显示一条确认消息。
复制数据库后,您需要复制WordPress文件,插件,主题和上传。首先从WordPress.org下载WordPress的新副本。将WordPress的内容上传到您的临时站点。注意,不要运行WordPress安装。
一旦你上传了WordPress,你需要复制的下一件事就是媒体文件,插件和主题。需要复制以下文件夹:
- / wp-content / uploads
- / wp-content / themes
- wp-content / plugins
如果它们很小,那么您可以通过FTP客户端从实时站点下载它们并将它们上传到您的暂存文件夹中。但是对于较大的文件夹,这通常很耗时。cPanel的文件管理器允许您直接在服务器上复制文件夹,使流程更快。
登录到您的cPanel仪表板,然后单击“文件”部分下的文件管理器。
cPanel将启动文件管理器。您需要导航到您的实时网站的 wp-content 目录(通常为/ public_html / wp-content),您可以在其中查看主题,插件和上传文件夹。
对于每个文件夹,您需要右键单击并选择复制。这将弹出一个对话框,选择要复制文件夹的位置。我们想将它复制到我们为staging子域创建的目录中。它也是您在上一步中上传WordPress的目录。 / public_html / staging / wp-content /
这会将每个文件夹复制到您的登台 wp-content 目录。
您需要对上述每个目录(插件,主题和上传)重复此操作)。
注意:在某些WordPress托管环境中,您可能无法使用文件管理器,在这种情况下,您必须手动将这些目录下载到您的计算机,然后再将其上传回来登台站点或使用SSH。
复制这些目录后,您就可以将 WordPress 的登台安装连接到先前复制的数据库。
通过我们之前创建的子域访问您的暂存站点。如果您的临时目录不包含 wp-config.php 文件, WordPress 将尝试创建一个请求您的数据库连接细节。如果它有wp-config.php文件,请确保编辑它以使用新的临时数据库连接详细信息。
一旦 WordPress 已连接到您的临时数据库,它应检测到已安装WordPress,并提示您登录。您的登录详细信息将与您当前的实际站点上的相同。
您对暂存环境所做的任何更改现在都将独立于您的实时环境。这意味着您可以自由更改设置,安装新插件,编辑主题文件等,而不会影响客户的体验。
配置和排除暂存环境故障
一旦您登录在你的登台 WordPress 安装中,在继续之前应该配置许多设置。
确保你的域正确
看看在管理员屏幕的URL处。如果它是您的子域,则它已检测到新配置。如果没有,那么之前运行的SQL查询将不会更改登台数据库中的站点URL。寻找 siteurl 和 home 在wp_options表中的option_name。
确保您的媒体已复制
访问WordPress管理的媒体部分,检查您的图像/视频/等。到位了。如果是这样,那么您的上传目录将被正确复制。如果没有,那么确保uploads目录位于正确的位置(通常是/public_html/staging/wp-content/uploads).
Disable XML Sitemaps in WordPress SEO
如果你正在运行WP SEO,然后您需要确保禁用XML Sitemaps选项。这有助于防止搜索引擎为您的暂存环境建立索引。
受限制的站点访问
为了防止用户意外访问您的暂存站点,您需要安装并激活受限制的站点访问。安装后,转到设置>阅读来配置插件。
你还想进入设置»阅读部分并确保禁用搜索引擎对此网站的索引。您希望确保这样做是为了防止出现任何重复内容。
您还可以使用htpassword密码保护整个目录。本教程中显示的方法适用于/ wp-admin /,但您可以为任何站点文件夹修改它。
更新永久链接
访问设置>永久链接并单击“保存”以确保您的永久链接结构是最新的。如果您在暂存站点上收到404错误,那么这通常就是原因。
将更改推送到GitHub或BitBucket
大多数专业开发人员喜欢使用SVN或Git等版本控制系统来跟踪他们的开发进度。使用版本控制系统可以让您在出现问题时及时返回,因为您的所有代码历史记录都存储在一个中心位置。它还使协作变得更容易,因为所有更改都存储在中央位置,开发人员可以访问对项目所做的所有更改。
GitHub或BitBucket,你应该使用哪一个
两者,GitHub和BitBucket都是项目托管服务,它们都允许你为你的项目使用Git。GitHub在开源项目开发人员中更受欢迎,并且拥有更大的开发人员社区。如果您正在处理的项目是一个开源WordPress插件或主题,那么您可以在GitHub上托管它。您的项目将公开显示,其他用户将能够看到您的源代码。要在GitHub上创建私有存储库,您需要升级到他们的付费计划。
另一方面,BitBucket允许您免费创建私有存储库。如果您在客户的网站或您自己的个人网站上工作,那么您可能希望将您的工作保密。BitBucket使您更容易这样做。
BitBucket入门
步骤1.安装Git
首先,您需要在Windows(或Mac)上下载并安装Git。
步骤2.创建您的第一个存储库
现在您已经安装了Git,下一步是注册一个免费的BitBucket帐户。注册后,您将进入BitBucket仪表板,您需要单击创建新的存储库按钮。
输入存储库的名称和描述,以帮助您识别项目。要使您的存储库保密,您需要选中 Access Level 。最后,确保将Git检查为您的存储库类型。您可以保留其余选项不变,然后单击“创建存储库”按钮继续。BitBucket现在将为您创建一个空白存储库。
由于您将处理本地WordPress安装,请单击我有一个现有项目进行推送。
步骤3.将本地目录添加到Git
您已设置为将本地WordPress项目推送到BitBucket。在您的计算机上启动Git Bash。是的,它是一个命令行工具,你必须输入命令,但不要担心它是非常容易的。
如果您不想使用命令行,那么您可以使用GUI界面,如Github for Windows(适用于Bitbucket)和/或TortoiseGit。
首先,您需要将本地WordPress项目文件夹添加为Git中的存储库。请记住,您不需要将整个WordPress目录添加到项目中。如果您正在处理主题,那么您可以将该主题目录添加为Git存储库。
在Git Bash中,首先通过键入项目目录的路径移动到项目目录,然后将其添加到Git:
cd /C/xampp/htdocs/wordpress/wp-content/themes/myawesometheme git init
现在您已将项目添加到Git,下一步是将所有文件添加到其中。
git add .
添加完所有文件后,下一步是进行第一次提交。
git commit -m "Adding all project files as the first commit"
步骤4.与Bitbucket存储库同步更改。
现在最后一步是将本地文件与BitBucket存储库同步。在Git Bash中键入此行以将本地存储库连接到BitBucket存储库。
git remote add origin https://bitbucketusername@bitbucket.org/bitbucketusername/repositoryname.git
将所有文件推送到BitBucket存储库。
git push -u origin --all # pushes up the repo and its refs for the first time
恭喜,您已成功将本地WordPress文件与BitBucket存储库同步。现在让我们对本地存储库中的文件进行一些更改。完成更改后,您需要将这些更改提交给Git。
git add . git commit -m "Added new features" git push -u origin --all
将更改从BitBucket部署到暂存站点
现在您已经学习了如何将Git与BitBucket一起使用,现在是时候将更改从BitBucket存储库部署到暂存站点了。这样,您就可以在本地工作,并在暂存网站上测试您的更改,而不会影响您的实际网站。
为此,我们建议使用Ftploy。基本免费帐户允许您设置一个项目。它监视对BitBucket存储库所做的更改,然后将它们部署到Web服务器。首先,您需要在Ftploy上注册一个帐户。之后,您需要添加服务器详细信息。
要配置新服务器,请从顶部导航中选择 Servers»New Server 。
使用先前配置登台FTP帐户时创建的设置填写相应的字段。
单击测试连接以确保FTPloy可以连接到您的服务器,然后单击“保存服务器”。
要创建项目,请从导航菜单中选择 Projects»New Project ,在适当的位置选择GitHub或BitBucket。
如果您之前已定义过服务器,则可以从下拉菜单中选择它(否则,请在相应字段中输入详细信息)。在“服务器路径”字段中,输入主题目录的路径(这将根据您的仓库的结构而变化,但如果您的仓库仅包含您的主题,则/ wp-content / theme / your-theme将是合适的。)
当您将更改推送到该BitBucket存储库时,FTPloy将获取更改的文件并将其推送到您选择的服务器。
将更改推送到实时
如果您使用FTPloy将更改从存储库部署到临时服务器,则可以为实时服务器设置类似的过程。但是,如果将错误或错误的代码推送到您的存储库,那么这将自动发送到您的实时站点。
建议为登台服务器运行自动部署系统(如FTPloy),然后在对更改感到满意时手动将所需文件复制到实际站点,并在新的分段上对其进行全面测试环境。