新WordPress主题设计师Sass简介
作为一个新的WordPress主题设计师,您将很快学会维护长CSS文件的同时保持其有组织,可扩展和可读的挑战。您还将了解到许多设计人员和前端开发人员建议使用像Sass或LESS这样的CSS预处理器语言。但这些东西是什么?你如何开始使用它们?本文是对新WordPress主题设计师的Sass的介绍。我们将告诉您CSS预处理器是什么,为什么需要它,以及如何立即安装和开始使用它们。
什么是Sass?
我们使用的CSS设计为易于使用的样式表语言。然而,网络已经发展,设计师需要一种样式表语言,使他们能够以更少的精力和时间做更多事情。CSS预处理器语言(如Sass)允许您使用CSS中当前不可用的功能,例如使用变量,基本数学运算符,嵌套,mixins等。
它非常像PHP,它是一种预处理器语言,它在服务器上执行脚本并生成HTML输出。同样,Sass预处理.scss文件以生成可供浏览器使用的CSS文件。
从版本3.8开始,WordPress管理区域样式被移植到利用Sass进行开发。有许多WordPress主题商店和开发人员已经在利用Sass来加速他们的开发过程。
用于WordPress主题开发的Sass入门
大多数主题设计人员在将其部署到临时环境或实时服务器之前,使用本地开发环境来处理他们的主题。由于Sass是一种预处理器语言,因此您需要在本地开发环境中安装它。
您需要做的第一件事就是安装Sass。它可以用作命令行工具,但也有一些很好的GUI应用程序可用于Sass。我们建议使用Koala,这是一款适用于Mac,Windows和Linux的免费开源应用程序。
为了本文的目的,您需要创建一个空白主题。只需在 / wp-content / themes / 中创建一个新文件夹即可。您可以将其命名为“mytheme”或您想要的任何其他内容。在空白主题文件夹中创建另一个文件夹并将其命名为样式表。
在stylesheets文件夹中,您需要使用文本编辑器(如记事本)创建 style.scss 文件。
现在您需要打开Koala并单击加号图标以添加新项目。接下来,找到您的主题目录并将其添加为您的项目。您会注意到Koala会自动在样式表目录中找到Sass文件并显示它。
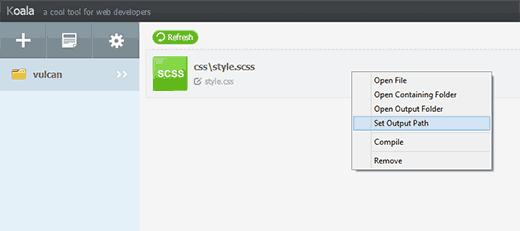
右键单击您的Sass文件并选择设置输出路径选项。现在选择主题目录的根目录,例如, / wp-content / themes / mytheme / 并按Enter键。Koala现在将在您的主题目录中生成CSS输出文件。要测试这个,你需要打开你的Sass文件 style.scss 在记事本等文本编辑器中添加以下代码:
$fonts: arial, verdana, sans-serif; body { font-family:$fonts; }
现在您需要保存更改并返回Koala。右键单击您的Sass文件,侧边栏将在右侧滑动。要编译Sass文件,只需单击‘编译’按钮。您可以通过在主题目录中打开 style.css 文件来查看结果,它将具有如下处理过的CSS:
body { font-family: arial, verdana, sans-serif; }
请注意我们已定义我们的Sass文件中的变量 $ fonts 。现在,只要我们需要添加字体系列,我们就不需要再次输入所有字体的名称。我们可以使用 $ fonts 。
其他超级大国的Sass给CSS带来了什么?
Sass非常强大,向后兼容,而且非常容易学习。正如我们之前提到的,您可以创建变量,嵌套,混合,导入,局部,数学和逻辑运算符等。现在我们将向您展示一些示例,您可以在WordPress主题上试用它们。
管理多个样式表
作为WordPress主题设计师,您将面临的一个常见问题是具有大量部分的大型样式表。在处理主题时,您可能会上下滚动以修复问题。使用Sass,您可以将多个文件导入主样式表,并为主题输出单个CSS文件。
CSS @import怎么样?
在CSS文件中使用@import的问题是,每次添加@import时,CSS文件都会向服务器发出另一个HTTP请求。这会影响您的页面加载时间,这对您的项目不利。另一方面,当您在Sass中使用@import时,它将在Sass文件中包含这些文件,并在浏览器的单个CSS文件中提供它们。
要学习如何在Sass中使用@import,首先需要在主题的stylesheets目录中创建一个 reset.scss 文件并将此代码粘贴到其中。
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h4, h5, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ""; content: none; } table { border-collapse: collapse; border-spacing: 0; }
现在您需要打开main style.scss文件并将此行添加到要导入重置文件的位置:
@import "reset";
请注意,您无需输入完整的文件名。要编译它,您需要打开Koala并再次单击编译按钮。现在打开主题的主要style.css文件,您将看到包含在其中的重置css。
Nestin in Sass
与HTML不同,CSS不是嵌套语言。Sass允许您创建易于管理和使用的嵌套文件。例如,您可以在文章选择器下嵌套< article> 部分的所有元素。作为一个WordPress主题设计器,这使您可以轻松地处理不同的部分和样式。要查看nestin的运行情况,请将其添加到 style.scss 文件中:
.entry-content { p { font-size:12px; line-height:150%; } ul { line-height:150%; } a:link, a:visited, a:active { text-decoration:none; color: #ff6633; } }
处理后,它将输出以下CSS:
.entry-content p { font-size: 12px; line-height: 150%; } .entry-content ul { line-height: 150%; } .entry-content a:link, .entry-content a:visited, .entry-content a:active { text-decoration: none; color: #ff6633; }
主题设计师,您将为小部件,帖子,导航菜单,标题等设计不同的外观和感觉。在Sass中使用nestin使其结构良好,您不必一遍又一遍地编写相同的类,选择器和标识符。
在Sass中使用Mixins
有时您需要在整个项目中重用一些CSS,即使样式规则是相同的,因为您将在不同的选择器和类上使用它们。这就是mixins派上用场的地方。让我们在你的style.scss文件中添加一个mixin:
@mixin hide-text{ overflow:hidden; text-indent:-9000px; display:block; }
这个mixin基本上隐藏了一些显示的文本。以下是如何使用此mixin隐藏徽标文本的示例:
.logo{ background: url("logo.png"); height:100px; width:200px; @include hide-text; }
请注意,您需要使用 @ include 添加mixin。处理完毕后会生成以下CSS:
.logo { background: url("logo.png"); height: 100px; width: 200px; overflow: hidden; text-indent: -9000px; display: block; }
Mixins对供应商前缀也非常有用。添加不透明度值或边框半径时,使用mixins可以节省大量时间。看看这个例子,我们添加了一个mixin来添加边界半径。
@mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; -o-border-radius: $radius; border-radius: $radius; } .largebutton { @include border-radius(10px); } .smallbutton { @include border-radius(5px); }
编译后,它将生成以下CSS:
.largebutton { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; } .smallbutton { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; }
其他资源
Sass Lang
Sass Way
作为一个新的WordPress主题设计师,您将很快学会维护长CSS文件的同时保持其有组织,可扩展和可读的挑战。您还将了解到许多设计人员和前端开发人员建议使用像Sass或LESS这样的CSS预处理器语言。但这些东西是什么?你如何开始使用它们?本文是对新WordPress主题设计师的Sass的介绍。我们将告诉您CSS预处理器是什么,为什么需要它,以及如何立即安装和开始使用它们。
什么是Sass?
我们使用的CSS设计为易于使用的样式表语言。然而,网络已经发展,设计师需要一种样式表语言,使他们能够以更少的精力和时间做更多事情。CSS预处理器语言(如Sass)允许您使用CSS中当前不可用的功能,例如使用变量,基本数学运算符,嵌套,mixins等。
它非常像PHP,它是一种预处理器语言,它在服务器上执行脚本并生成HTML输出。同样,Sass预处理.scss文件以生成可供浏览器使用的CSS文件。
从版本3.8开始,WordPress管理区域样式被移植到利用Sass进行开发。有许多WordPress主题商店和开发人员已经在利用Sass来加速他们的开发过程。
用于WordPress主题开发的Sass入门
大多数主题设计人员在将其部署到临时环境或实时服务器之前,使用本地开发环境来处理他们的主题。由于Sass是一种预处理器语言,因此您需要在本地开发环境中安装它。
您需要做的第一件事就是安装Sass。它可以用作命令行工具,但也有一些很好的GUI应用程序可用于Sass。我们建议使用Koala,这是一款适用于Mac,Windows和Linux的免费开源应用程序。
为了本文的目的,您需要创建一个空白主题。只需在 / wp-content / themes / 中创建一个新文件夹即可。您可以将其命名为“mytheme”或您想要的任何其他内容。在空白主题文件夹中创建另一个文件夹并将其命名为样式表。
在stylesheets文件夹中,您需要使用文本编辑器(如记事本)创建 style.scss 文件。
现在您需要打开Koala并单击加号图标以添加新项目。接下来,找到您的主题目录并将其添加为您的项目。您会注意到Koala会自动在样式表目录中找到Sass文件并显示它。
右键单击您的Sass文件并选择设置输出路径选项。现在选择主题目录的根目录,例如, / wp-content / themes / mytheme / 并按Enter键。Koala现在将在您的主题目录中生成CSS输出文件。要测试这个,你需要打开你的Sass文件 style.scss 在记事本等文本编辑器中添加以下代码:
$fonts: arial, verdana, sans-serif; body { font-family:$fonts; }
现在您需要保存更改并返回Koala。右键单击您的Sass文件,侧边栏将在右侧滑动。要编译Sass文件,只需单击‘编译’按钮。您可以通过在主题目录中打开 style.css 文件来查看结果,它将具有如下处理过的CSS:
body { font-family: arial, verdana, sans-serif; }
请注意我们已定义我们的Sass文件中的变量 $ fonts 。现在,只要我们需要添加字体系列,我们就不需要再次输入所有字体的名称。我们可以使用 $ fonts 。
其他超级大国的Sass给CSS带来了什么?
Sass非常强大,向后兼容,而且非常容易学习。正如我们之前提到的,您可以创建变量,嵌套,混合,导入,局部,数学和逻辑运算符等。现在我们将向您展示一些示例,您可以在WordPress主题上试用它们。
管理多个样式表
作为WordPress主题设计师,您将面临的一个常见问题是具有大量部分的大型样式表。在处理主题时,您可能会上下滚动以修复问题。使用Sass,您可以将多个文件导入主样式表,并为主题输出单个CSS文件。
CSS @import怎么样?
在CSS文件中使用@import的问题是,每次添加@import时,CSS文件都会向服务器发出另一个HTTP请求。这会影响您的页面加载时间,这对您的项目不利。另一方面,当您在Sass中使用@import时,它将在Sass文件中包含这些文件,并在浏览器的单个CSS文件中提供它们。
要学习如何在Sass中使用@import,首先需要在主题的stylesheets目录中创建一个 reset.scss 文件并将此代码粘贴到其中。
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain) */ html, body, div, span, applet, object, iframe, h4, h5, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; } /* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block; } body { line-height: 1; } ol, ul { list-style: none; } blockquote, q { quotes: none; } blockquote:before, blockquote:after, q:before, q:after { content: ""; content: none; } table { border-collapse: collapse; border-spacing: 0; }
现在您需要打开main style.scss文件并将此行添加到要导入重置文件的位置:
@import "reset";
请注意,您无需输入完整的文件名。要编译它,您需要打开Koala并再次单击编译按钮。现在打开主题的主要style.css文件,您将看到包含在其中的重置css。
Nestin in Sass
与HTML不同,CSS不是嵌套语言。Sass允许您创建易于管理和使用的嵌套文件。例如,您可以在文章选择器下嵌套< article> 部分的所有元素。作为一个WordPress主题设计器,这使您可以轻松地处理不同的部分和样式。要查看nestin的运行情况,请将其添加到 style.scss 文件中:
.entry-content { p { font-size:12px; line-height:150%; } ul { line-height:150%; } a:link, a:visited, a:active { text-decoration:none; color: #ff6633; } }
处理后,它将输出以下CSS:
.entry-content p { font-size: 12px; line-height: 150%; } .entry-content ul { line-height: 150%; } .entry-content a:link, .entry-content a:visited, .entry-content a:active { text-decoration: none; color: #ff6633; }
主题设计师,您将为小部件,帖子,导航菜单,标题等设计不同的外观和感觉。在Sass中使用nestin使其结构良好,您不必一遍又一遍地编写相同的类,选择器和标识符。
在Sass中使用Mixins
有时您需要在整个项目中重用一些CSS,即使样式规则是相同的,因为您将在不同的选择器和类上使用它们。这就是mixins派上用场的地方。让我们在你的style.scss文件中添加一个mixin:
@mixin hide-text{ overflow:hidden; text-indent:-9000px; display:block; }
这个mixin基本上隐藏了一些显示的文本。以下是如何使用此mixin隐藏徽标文本的示例:
.logo{ background: url("logo.png"); height:100px; width:200px; @include hide-text; }
请注意,您需要使用 @ include 添加mixin。处理完毕后会生成以下CSS:
.logo { background: url("logo.png"); height: 100px; width: 200px; overflow: hidden; text-indent: -9000px; display: block; }
Mixins对供应商前缀也非常有用。添加不透明度值或边框半径时,使用mixins可以节省大量时间。看看这个例子,我们添加了一个mixin来添加边界半径。
@mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; -o-border-radius: $radius; border-radius: $radius; } .largebutton { @include border-radius(10px); } .smallbutton { @include border-radius(5px); }
编译后,它将生成以下CSS:
.largebutton { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; } .smallbutton { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; }
其他资源
Sass Lang
Sass Way