如何在WordPress博客中添加Pinterest“Pin It”按钮
最近在监控我们的博客统计数据时,一个新的流量来源突然出现,让我们注意到。这个流量来源是Pinterest。我们开始使用该平台并看到了它的巨大潜力,因此我们将它添加到List25上。在本文中,我们将向您展示如何将Pinterest“Pin It”按钮添加到您的WordPress博客。
使用插件添加Pinterest Pin it按钮
添加Pinterest的最简单方法“Pin it”按钮到你的WordPress网站是使用社交分享插件。我们建议使用我们在自己网站上使用的浮动社交栏。首先,您需要安装并激活Floating Social Bar插件。安装后,您需要转到设置»浮动社交栏来配置插件。
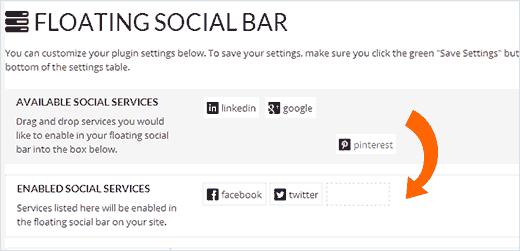
只需将Pinterest按钮拖放到启用社交服务区域,以及您要显示的其他按钮并保存设置。
在WordPress中手动添加Pinterest Pin按钮
您需要做的第一件事就是将以下脚本粘贴到正文关闭标记之前的 footer.php 文件中。
<script type="text/javascript"> (function() { window.PinIt = window.PinIt || { loaded:false }; if (window.PinIt.loaded) return; window.PinIt.loaded = true; function async_load(){ var s = document.createElement("script"); s.type = "text/javascript"; s.async = true; s.src = "http://assets.pinterest.com/js/pinit.js"; var x = document.getElementsByTagName("script")[0]; x.parentNode.insertBefore(s, x); } if (window.attachEvent) window.attachEvent("onload", async_load); else window.addEventListener("load", async_load, false); })(); </script>
一旦完成,您就可以在您选择的位置的 single.php 文件中添加以下代码:
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "full" ); ?> <a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" count-layout="vertical">Pin It</a>
上面的代码基本上是拉你的特色图片,你的帖子的标题作为描述,以及帖子的URL。它专为垂直分享按钮而设计。如果你想放置水平分享按钮,只需将count-layout参数更改为水平。
我们希望这会有所帮助。附:如果你在Pinterest然后请关注Syed Balkhi
Pinterest Shortcode
<?php function get_pin($atts) { $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "full" ); return "<a href="http://pinterest.com/pin/create/button/?url=" . urlencode(get_permalink($post->ID)) . "&media=" . $pinterestimage[0] . "&description=" . get_the_title() ."" count-layout="vertical">Pin It</a>"; } add_shortcode("pin", "get_pin"); ?>
最近在监控我们的博客统计数据时,一个新的流量来源突然出现,让我们注意到。这个流量来源是Pinterest。我们开始使用该平台并看到了它的巨大潜力,因此我们将它添加到List25上。在本文中,我们将向您展示如何将Pinterest“Pin It”按钮添加到您的WordPress博客。
使用插件添加Pinterest Pin it按钮
添加Pinterest的最简单方法“Pin it”按钮到你的WordPress网站是使用社交分享插件。我们建议使用我们在自己网站上使用的浮动社交栏。首先,您需要安装并激活Floating Social Bar插件。安装后,您需要转到设置»浮动社交栏来配置插件。
只需将Pinterest按钮拖放到启用社交服务区域,以及您要显示的其他按钮并保存设置。
在WordPress中手动添加Pinterest Pin按钮
您需要做的第一件事就是将以下脚本粘贴到正文关闭标记之前的 footer.php 文件中。
<script type="text/javascript"> (function() { window.PinIt = window.PinIt || { loaded:false }; if (window.PinIt.loaded) return; window.PinIt.loaded = true; function async_load(){ var s = document.createElement("script"); s.type = "text/javascript"; s.async = true; s.src = "http://assets.pinterest.com/js/pinit.js"; var x = document.getElementsByTagName("script")[0]; x.parentNode.insertBefore(s, x); } if (window.attachEvent) window.attachEvent("onload", async_load); else window.addEventListener("load", async_load, false); })(); </script>
一旦完成,您就可以在您选择的位置的 single.php 文件中添加以下代码:
<?php $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "full" ); ?> <a href="http://pinterest.com/pin/create/button/?url=<?php echo urlencode(get_permalink($post->ID)); ?>&media=<?php echo $pinterestimage[0]; ?>&description=<?php the_title(); ?>" count-layout="vertical">Pin It</a>
上面的代码基本上是拉你的特色图片,你的帖子的标题作为描述,以及帖子的URL。它专为垂直分享按钮而设计。如果你想放置水平分享按钮,只需将count-layout参数更改为水平。
我们希望这会有所帮助。附:如果你在Pinterest然后请关注Syed Balkhi
Pinterest Shortcode
<?php function get_pin($atts) { $pinterestimage = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "full" ); return "<a href="http://pinterest.com/pin/create/button/?url=" . urlencode(get_permalink($post->ID)) . "&media=" . $pinterestimage[0] . "&description=" . get_the_title() ."" count-layout="vertical">Pin It</a>"; } add_shortcode("pin", "get_pin"); ?>