使用WordPress创建Facebook赠品,提升您的喜好
很多人都知道我们上个月最近推出了一个新网站List25。我们已经为它做了很多社交媒体宣传,在一个月内你可以看到该网站的facebook计数已超过 27,000 。是的,这非常疯狂。我们在Facebook上为这个网站提供了一个提升开始的事情之一就是创建一个facebook赠品活动。您可以在WPBeginner的侧边栏中看到该广告。在本文中,我们将向您展示如何通过使用WordPress创建Facebook赠品活动来提升您的喜好。这将在结果方面变得非常有趣,因此请继续阅读。
注意:本教程需要中级技术知识的WordPress和CSS。我们试图让每个人都尽可能清楚地了解它。
这个Giveaway是如何工作的?
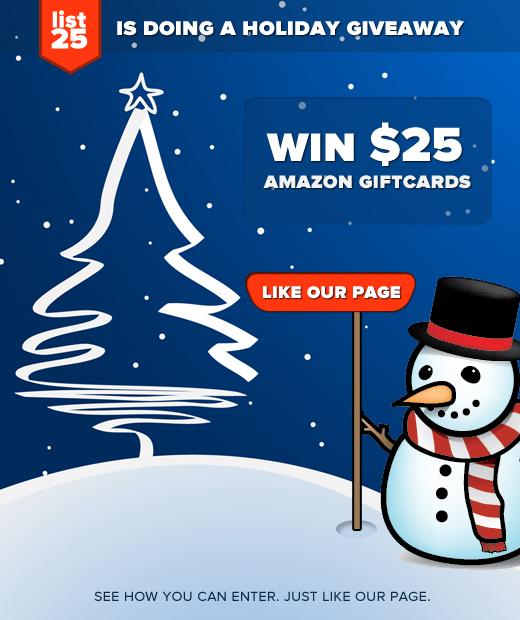
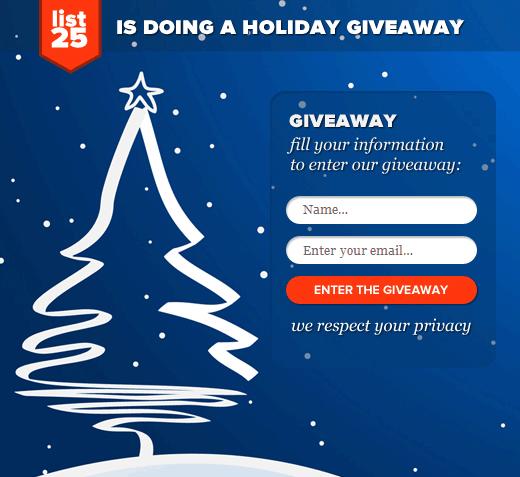
当用户登陆List25的Facebook页面时,他们会看到我们比赛的登录页面。它说“List25正在做假日赠品” – >赢取25美元亚马逊礼品卡。像我们的页面,看看你如何进入。图片如下:
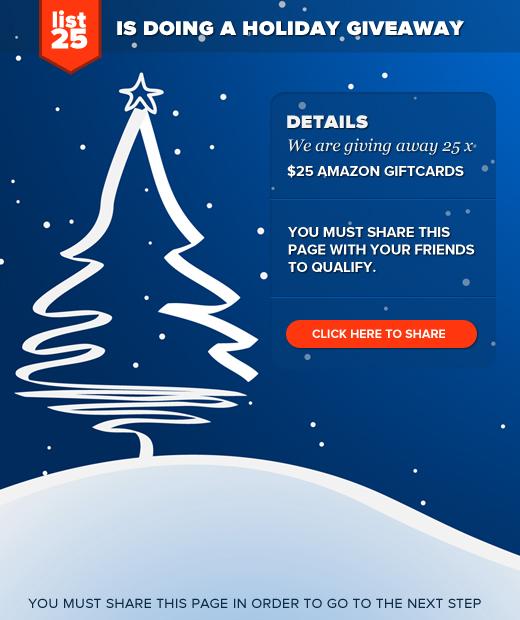
亚马逊礼品卡是很多人想要的东西。因此,大多数用户点击“赞”了解他们如何进入。当他们喜欢该页面时,他们现在会显示仅限粉丝的内容,其中包含如何获胜的说明。它基本上说,我们赠送25 x 25美元的亚马逊礼品卡。您必须与您的朋友分享此页面才能获得资格。有一个按钮供用户点击并与他们的朋友分享页面。
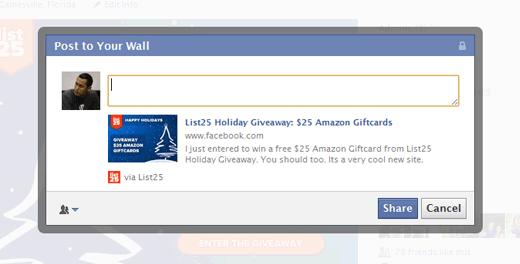
当用户点击按钮时,会弹出一个Post to Your Wall弹出窗口:
我们已经在那里预定了文本和图像。所以用户所要做的就是写下他们的评论并分享。一旦他们达到共享,他们将被带到页面输入他们的信息。如果用户单击“取消”,则会将其发送回上一个选项卡。
此活动将在12月20日之前生效(即我们将宣布获奖者时)。所以对于那些想要看到这个的现场演示的人,请前往List25粉丝专页并亲自看看。
关于这一切的最疯狂的部分是,大多数人认为它会要求你做一些疯狂编码或支付大笔钱来拥有这样的应用程序。如果我们告诉你我们使用WordPress插件,MailChimp和明显的图像设计技巧的组合来做这一切怎么办?想知道怎么做吗?继续阅读。
第1步:让事情在一起
你需要做的第一件事是找出你要赠送什么。在我们的例子中,它是亚马逊Giftcards。正如我之前提到的,它需要插件和服务的组合。所以我会在这里全力以赴。记住一些是付费插件:
- WP4FB Pro
- WordPress HTTPs插件(从存储库中释放)
- HTTPs用户的SSL证书。截至10月1日,Facebook现在要求开发人员为使用安全浏览的用户提供SSL就绪版本。如果您在像我们这样的专用服务器上,那么您必须支付SSL证书。HostGator每年收费50美元。但是我们最终以每年12.99美元的价格从Godaddy特别点击这里获得它。
如果您使用的是HostGator的共享主机方案,那么KimWoodbridge会有一个教程,向您展示如何使用其共享SSL。
- MailChimp或Aweber账户。基本上你需要一种存储名称和电子邮件的方法,以便稍后通知获胜者。Facebook要求您单独收集数据,否则将违反其服务条款。所以没有你不能在Facebook上给用户发消息让他们知道他们赢了。
除了上述所有内容之外,还需要准备好以下图片:
- 非粉丝页面图形
- Fan-Only Page Grahpics,其中显示有关如何输入的详细信息(通过单击以共享按钮)
- 带有表单的成功页面,用户可以在其中输入其数据
- 内容的缩略图
总投资:
– WP4FB Pro为$ 67
– 通过Godaddy获得SSL的12.99美元(这是特别优惠。通常需要69美元。点击这里获取它)
– 免费高达2000电子邮件:MailChimp(我们的计划与WPBeginner结合,所以我们付钱)
– 25 x 25美元的亚马逊礼品卡(625美元)第2步:安装WordPress HTTP
只需从WordPress存储库安装并激活插件WordPress HTTPs插件即可。
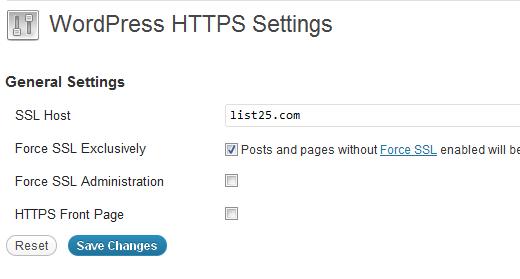
转到设置»WordPress HTTP并将SSL主机更改为您的域。
确保选中强制SSL独占的复选框。
单击保存设置。
步骤3:设置WP4FB Pro
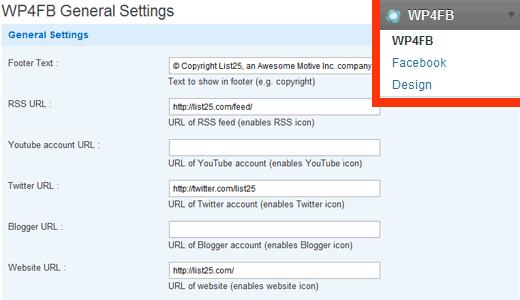
一旦购买了WP4FB Pro,请在您的站点上安装并激活它。您将看到WordPress仪表板中添加了3个附加菜单选项。主WP4FB一个,然后两个自定义帖子类型称为WP4FB页面和WP4FB幻灯片。让我们开始使用WP4FB菜单。填写所有常规设置,如页脚文本,RSS网址,Twitter等。
下一个选择是Facebook。如果你去那里,你会发现它需要Facebook应用程序ID和密钥。所以你需要去做。在Facebook Developers区域注册您自己的应用程序。网上有很多关于如何做的教程。当您购买WP4FB Pro时,它附带了一系列有关如何执行此操作的视频教程。因此,我不会在本文中介绍如何注册Facebook应用程序。(使用他们的视频教程)或网络上的其他教程。
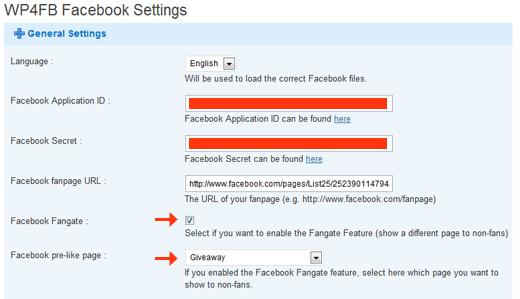
一旦你获得了你的应用程序ID和facebook密钥,将其插入到WP4FB Facebook设置中。
你需要拥有粉丝选中-gate复选框。然后选择预先页面。但是因为你刚刚安装了这个页面,所以你不会看到任何选项。所以你需要做的是转到WP4FB Pages选项卡并单击Add New。
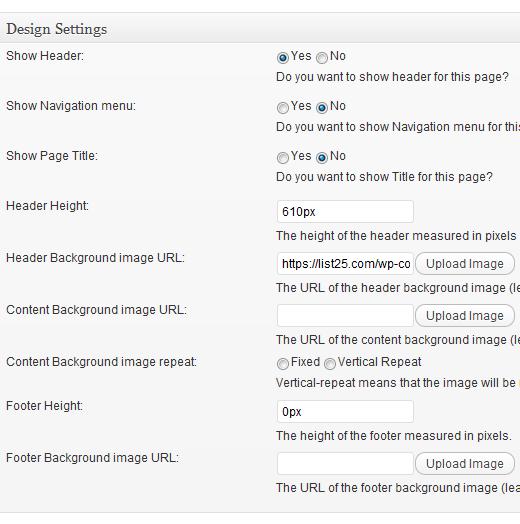
创建一个类似于预览的页面。在我们的List25案例中,我们创建了一个名为Giveaway的页面。未在内容框中添加任何内容。我们只是使用背景图像来获得我们需要的样式。但这是一种做事的快捷方式,而不是花时间为WP4FB创建自定义模板。
如果你看到,我们有显示导航,并显示页面标题设置为NO。有一个定义的标题高度,因为我们使用我们的图像作为标题背景图像。我们的内容是空白的,因此所有用户真正看到的是图像。
注意:我们的图片网址中包含https://。这样做的原因是它可以在Facebook上运行。
您需要确保所有病毒特征都针对预先设置的页面关闭。一旦你创建了预先喜欢的页面就发布它。然后返回主WP4FB设置下的Facebook菜单并选择此页面。
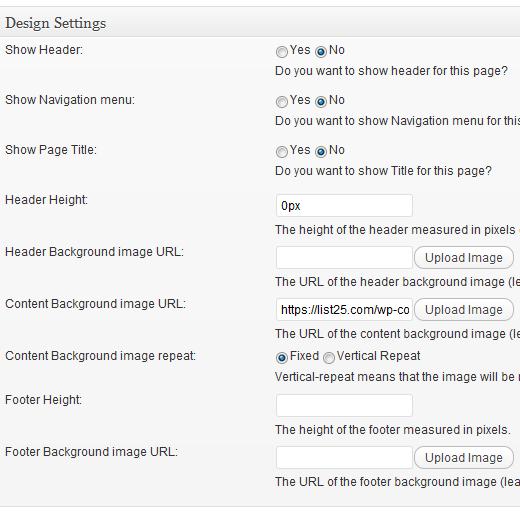
接下来,您需要创建一个仅限粉丝的内容页面,其中包含有关如何输入内容的详细信息。为此,我们还使用了背景图像,使我们的工作更快捷,更轻松。除了这次我们使用内容背景图像URL而不是标题背景图像URL。原因是因为我们想使用HTML来启动Share Gate功能。
再次注意图像URL是HTTPS。你必须这样做。
正如我解释的那样,我们使用了内容图片网址,因此我们可以使用HTML标记。基本上我们的图像看起来像这样:
我们需要点击“点击此处共享”按钮。因此,我们使用HTML编辑器而不是Visual Editor在我们的内容区域中添加了以下HTML标记。
<div > <div ><a href="https://link to our third page/">Click Here to Share</a></div> </div>
您的CSS将根据您使用的背景图像而有所不同。但是你可以大致了解我们上面做的是什么吗?基本上我们想要点击这里分享按钮链接到我们的秘密页面,用户可以访问该表格进入比赛。
让我们继续创建我们的第三页也是最后一页。我们遵循与上面的粉丝专用页面几乎相同的方向。我们使用内容背景图片URL,并在内容编辑器中使用HTML。关于这个页面最重要的部分是我们启用了病毒特征共享门。
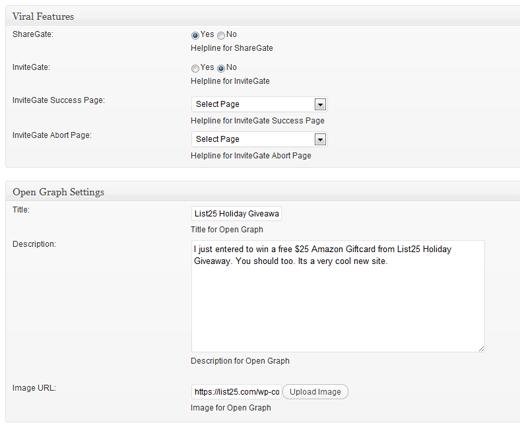
现在注意我们也填写了开放图设置。这是用户在达到共享门点时将显示的信息。请参见下图:
因此请确保您输入正确的图像,准确的标题和引人注目的描述。
最后一页看起来像这样:
所以基本上我们的背景图片有两个空字段。我们进入了MailChimp并抓取了我们为List25创建的新电子邮件列表的表单代码。并在样式中添加到最后一页的内容区域。
这是我们添加的代码(显然你的表单代码会有所不同,但这将是一个很好的起点):
<div > <div ><form action="http://list25.us1.list-manage.com/subscribe/post?u=549b83cc29ff23c36e5796c38& method="post" name="mc-embedded-subscribe-form" target="_blank"> <div ><input onfocus="if (this.value == "Name…") {this.value = "";}" onblur="if (this.value == "") {this.value = "Name…";}" type="text" name="FNAME" value="Name…" /></div> <div ><input onfocus="if (this.value == "Enter your email…") {this.value = "";}" onblur="if (this.value == "") {this.value = "Enter your email…";}" type="text" name="EMAIL" value="Enter your email…" /></div> <div ><input type="submit" name="subscribe" value="Enter the Giveaway" /></div> </form></div> </div>
发布此页面后。获取此页面的URL并将其添加到我们上面共享的粉丝专用页面代码的按钮中。
步骤4:提升赠品
您可以添加赠品页面,但是没有人会知道它。如果您有现有的用户群,那么您可以让他们知道赠品。在我们的例子中,我们没有那个。以下是我们采取的步骤:
– 在List25和WPBeginner上添加侧栏横幅,宣传比赛。
– 我们还运行Facebook广告活动来推广竞赛(我们正在花费的额外资金,但你没有必要)
– 与我们的朋友分享它
赠品的病毒方面是独一无二的。每个人都想要免费的钱。
结果
需要我说的更多,我们在一个月内有超过27,000个喜欢。当然,并非所有人都参加比赛,因为我们也在进行其他活动。但可以公平地说,这些粉丝中至少有三分之一来自赠品。
我们这需要多长时间?我会说大概4-5个小时。它值得吗?哎呀,是的。
你会在你的网站上这样做吗?让我们知道您的想法。
很多人都知道我们上个月最近推出了一个新网站List25。我们已经为它做了很多社交媒体宣传,在一个月内你可以看到该网站的facebook计数已超过 27,000 。是的,这非常疯狂。我们在Facebook上为这个网站提供了一个提升开始的事情之一就是创建一个facebook赠品活动。您可以在WPBeginner的侧边栏中看到该广告。在本文中,我们将向您展示如何通过使用WordPress创建Facebook赠品活动来提升您的喜好。这将在结果方面变得非常有趣,因此请继续阅读。
注意:本教程需要中级技术知识的WordPress和CSS。我们试图让每个人都尽可能清楚地了解它。
这个Giveaway是如何工作的?
当用户登陆List25的Facebook页面时,他们会看到我们比赛的登录页面。它说“List25正在做假日赠品” – &gt;赢取25美元亚马逊礼品卡。像我们的页面,看看你如何进入。图片如下:
亚马逊礼品卡是很多人想要的东西。因此,大多数用户点击“赞”了解他们如何进入。当他们喜欢该页面时,他们现在会显示仅限粉丝的内容,其中包含如何获胜的说明。它基本上说,我们赠送25 x 25美元的亚马逊礼品卡。您必须与您的朋友分享此页面才能获得资格。有一个按钮供用户点击并与他们的朋友分享页面。
当用户点击按钮时,会弹出一个Post to Your Wall弹出窗口:
我们已经在那里预定了文本和图像。所以用户所要做的就是写下他们的评论并分享。一旦他们达到共享,他们将被带到页面输入他们的信息。如果用户单击“取消”,则会将其发送回上一个选项卡。
此活动将在12月20日之前生效(即我们将宣布获奖者时)。所以对于那些想要看到这个的现场演示的人,请前往List25粉丝专页并亲自看看。
关于这一切的最疯狂的部分是,大多数人认为它会要求你做一些疯狂编码或支付大笔钱来拥有这样的应用程序。如果我们告诉你我们使用WordPress插件,MailChimp和明显的图像设计技巧的组合来做这一切怎么办?想知道怎么做吗?继续阅读。
第1步:让事情在一起
你需要做的第一件事是找出你要赠送什么。在我们的例子中,它是亚马逊Giftcards。正如我之前提到的,它需要插件和服务的组合。所以我会在这里全力以赴。记住一些是付费插件:
- WP4FB Pro
- WordPress HTTPs插件(从存储库中释放)
- HTTPs用户的SSL证书。截至10月1日,Facebook现在要求开发人员为使用安全浏览的用户提供SSL就绪版本。如果您在像我们这样的专用服务器上,那么您必须支付SSL证书。HostGator每年收费50美元。但是我们最终以每年12.99美元的价格从Godaddy特别点击这里获得它。
如果您使用的是HostGator的共享主机方案,那么KimWoodbridge会有一个教程,向您展示如何使用其共享SSL。
- MailChimp或Aweber账户。基本上你需要一种存储名称和电子邮件的方法,以便稍后通知获胜者。Facebook要求您单独收集数据,否则将违反其服务条款。所以没有你不能在Facebook上给用户发消息让他们知道他们赢了。
除了上述所有内容之外,还需要准备好以下图片:
- 非粉丝页面图形
- Fan-Only Page Grahpics,其中显示有关如何输入的详细信息(通过单击以共享按钮)
- 带有表单的成功页面,用户可以在其中输入其数据
- 内容的缩略图
总投资:
– WP4FB Pro为$ 67
– 通过Godaddy获得SSL的12.99美元(这是特别优惠。通常需要69美元。点击这里获取它)
– 免费高达2000电子邮件:MailChimp(我们的计划与WPBeginner结合,所以我们付钱)
– 25 x 25美元的亚马逊礼品卡(625美元)第2步:安装WordPress HTTP
只需从WordPress存储库安装并激活插件WordPress HTTPs插件即可。
转到设置»WordPress HTTP并将SSL主机更改为您的域。
确保选中强制SSL独占的复选框。
单击保存设置。
步骤3:设置WP4FB Pro
一旦购买了WP4FB Pro,请在您的站点上安装并激活它。您将看到WordPress仪表板中添加了3个附加菜单选项。主WP4FB一个,然后两个自定义帖子类型称为WP4FB页面和WP4FB幻灯片。让我们开始使用WP4FB菜单。填写所有常规设置,如页脚文本,RSS网址,Twitter等。
下一个选择是Facebook。如果你去那里,你会发现它需要Facebook应用程序ID和密钥。所以你需要去做。在Facebook Developers区域注册您自己的应用程序。网上有很多关于如何做的教程。当您购买WP4FB Pro时,它附带了一系列有关如何执行此操作的视频教程。因此,我不会在本文中介绍如何注册Facebook应用程序。(使用他们的视频教程)或网络上的其他教程。
一旦你获得了你的应用程序ID和facebook密钥,将其插入到WP4FB Facebook设置中。
你需要拥有粉丝选中-gate复选框。然后选择预先页面。但是因为你刚刚安装了这个页面,所以你不会看到任何选项。所以你需要做的是转到WP4FB Pages选项卡并单击Add New。
创建一个类似于预览的页面。在我们的List25案例中,我们创建了一个名为Giveaway的页面。未在内容框中添加任何内容。我们只是使用背景图像来获得我们需要的样式。但这是一种做事的快捷方式,而不是花时间为WP4FB创建自定义模板。
如果你看到,我们有显示导航,并显示页面标题设置为NO。有一个定义的标题高度,因为我们使用我们的图像作为标题背景图像。我们的内容是空白的,因此所有用户真正看到的是图像。
注意:我们的图片网址中包含https://。这样做的原因是它可以在Facebook上运行。
您需要确保所有病毒特征都针对预先设置的页面关闭。一旦你创建了预先喜欢的页面就发布它。然后返回主WP4FB设置下的Facebook菜单并选择此页面。
接下来,您需要创建一个仅限粉丝的内容页面,其中包含有关如何输入内容的详细信息。为此,我们还使用了背景图像,使我们的工作更快捷,更轻松。除了这次我们使用内容背景图像URL而不是标题背景图像URL。原因是因为我们想使用HTML来启动Share Gate功能。
再次注意图像URL是HTTPS。你必须这样做。
正如我解释的那样,我们使用了内容图片网址,因此我们可以使用HTML标记。基本上我们的图像看起来像这样:
我们需要点击“点击此处共享”按钮。因此,我们使用HTML编辑器而不是Visual Editor在我们的内容区域中添加了以下HTML标记。
<div > <div ><a href="https://link to our third page/">Click Here to Share</a></div> </div>
您的CSS将根据您使用的背景图像而有所不同。但是你可以大致了解我们上面做的是什么吗?基本上我们想要点击这里分享按钮链接到我们的秘密页面,用户可以访问该表格进入比赛。
让我们继续创建我们的第三页也是最后一页。我们遵循与上面的粉丝专用页面几乎相同的方向。我们使用内容背景图片URL,并在内容编辑器中使用HTML。关于这个页面最重要的部分是我们启用了病毒特征共享门。
现在注意我们也填写了开放图设置。这是用户在达到共享门点时将显示的信息。请参见下图:
因此请确保您输入正确的图像,准确的标题和引人注目的描述。
最后一页看起来像这样:
所以基本上我们的背景图片有两个空字段。我们进入了MailChimp并抓取了我们为List25创建的新电子邮件列表的表单代码。并在样式中添加到最后一页的内容区域。
这是我们添加的代码(显然你的表单代码会有所不同,但这将是一个很好的起点):
<div > <div ><form action="http://list25.us1.list-manage.com/subscribe/post?u=549b83cc29ff23c36e5796c38& method="post" name="mc-embedded-subscribe-form" target="_blank"> <div ><input onfocus="if (this.value == "Name…") {this.value = "";}" onblur="if (this.value == "") {this.value = "Name…";}" type="text" name="FNAME" value="Name…" /></div> <div ><input onfocus="if (this.value == "Enter your email…") {this.value = "";}" onblur="if (this.value == "") {this.value = "Enter your email…";}" type="text" name="EMAIL" value="Enter your email…" /></div> <div ><input type="submit" name="subscribe" value="Enter the Giveaway" /></div> </form></div> </div>
发布此页面后。获取此页面的URL并将其添加到我们上面共享的粉丝专用页面代码的按钮中。
步骤4:提升赠品
您可以添加赠品页面,但是没有人会知道它。如果您有现有的用户群,那么您可以让他们知道赠品。在我们的例子中,我们没有那个。以下是我们采取的步骤:
– 在List25和WPBeginner上添加侧栏横幅,宣传比赛。
– 我们还运行Facebook广告活动来推广竞赛(我们正在花费的额外资金,但你没有必要)
– 与我们的朋友分享它
赠品的病毒方面是独一无二的。每个人都想要免费的钱。
结果
需要我说的更多,我们在一个月内有超过27,000个喜欢。当然,并非所有人都参加比赛,因为我们也在进行其他活动。但可以公平地说,这些粉丝中至少有三分之一来自赠品。
我们这需要多长时间?我会说大概4-5个小时。它值得吗?哎呀,是的。
你会在你的网站上这样做吗?让我们知道您的想法。