如何在WordPress中突出显示作者的评论
在大多数网站上,用户很难跟踪作者的评论。这就是为什么许多WordPress网站通过使其成为不同的背景颜色,添加图像等来突出显示作者的评论。如果您想学习如何在WordPress中突出显示作者的评论,那么您来对了地方。在本文中,我们将向您展示在WordPress中突出显示作者评论的最简单最简单的方法。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,然后继续阅读。
WordPress默认生成一些CSS类,使设计师和用户更容易更改样式(WordPress CSS Cheat Sheet)。在WordPress添加的那些默认类中,其中一个专门用于样式作者的注释。
该类名为.bypostauthor,可以在.commentlist元素中找到。您所要做的就是使用CSS添加自定义样式。例如,您可以添加自己的背景,自己的图像等。注意:此代码可以在主题文件夹中的style.css文件中找到。
.commentlist .bypostauthor {} .commentlist li ul.children li.bypostauthor {}
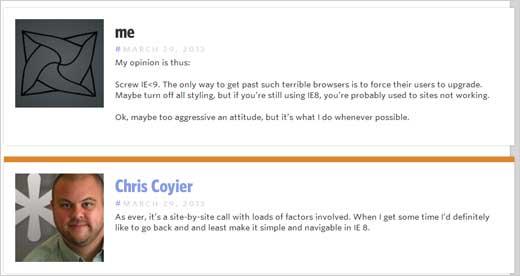
这不一定非常复杂。这通常是一个相当简单的区别,突出了作者的评论。例如,Chris Coyier有一个黄色/橙色的边框顶部,使他的评论脱颖而出。
要获得像Chris这样的东西,你所要做的就是在这些类中添加这个值:
.commentlist .bypostauthor {border-top: 10px solid #e18728;} .commentlist li ul.children li.bypostauthor {border-top: 10px solid #e18728;}
注意:我们强烈建议您更改颜色以匹配您的配色方案
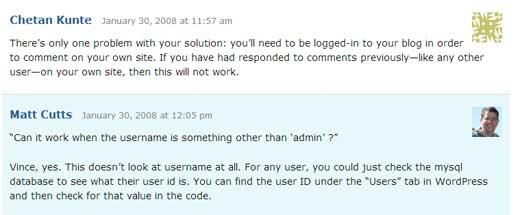
另一个例子是Matt Cutt的网站。他通过在评论中添加一个浅色背景来强调他的评论,而所有其他评论都有白色背景。
你可以通过在style.css文件中添加这样的东西来做到这一点:
.commentlist .bypostauthor {background: #e7f8fb;} .commentlist li ul.children li.bypostauthor {background: #e7f8fb;}
同样,我们强烈建议您更改颜色以匹配您网站的配色方案。
在大多数网站上,用户很难跟踪作者的评论。这就是为什么许多WordPress网站通过使其成为不同的背景颜色,添加图像等来突出显示作者的评论。如果您想学习如何在WordPress中突出显示作者的评论,那么您来对了地方。在本文中,我们将向您展示在WordPress中突出显示作者评论的最简单最简单的方法。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,然后继续阅读。
WordPress默认生成一些CSS类,使设计师和用户更容易更改样式(WordPress CSS Cheat Sheet)。在WordPress添加的那些默认类中,其中一个专门用于样式作者的注释。
该类名为.bypostauthor,可以在.commentlist元素中找到。您所要做的就是使用CSS添加自定义样式。例如,您可以添加自己的背景,自己的图像等。注意:此代码可以在主题文件夹中的style.css文件中找到。
.commentlist .bypostauthor {} .commentlist li ul.children li.bypostauthor {}
这不一定非常复杂。这通常是一个相当简单的区别,突出了作者的评论。例如,Chris Coyier有一个黄色/橙色的边框顶部,使他的评论脱颖而出。
要获得像Chris这样的东西,你所要做的就是在这些类中添加这个值:
.commentlist .bypostauthor {border-top: 10px solid #e18728;} .commentlist li ul.children li.bypostauthor {border-top: 10px solid #e18728;}
注意:我们强烈建议您更改颜色以匹配您的配色方案
另一个例子是Matt Cutt的网站。他通过在评论中添加一个浅色背景来强调他的评论,而所有其他评论都有白色背景。
你可以通过在style.css文件中添加这样的东西来做到这一点:
.commentlist .bypostauthor {background: #e7f8fb;} .commentlist li ul.children li.bypostauthor {background: #e7f8fb;}
同样,我们强烈建议您更改颜色以匹配您网站的配色方案。