回答常见的古腾堡问题(WordPress 5.0+常见问题解答)
WPBeginner近十年来一直在帮助用户学习WordPress。这些年来,我们已经发布了数千篇教程,以帮助您成功创建WordPress网站并发展您的业务。
一个多月前,WordPress 5.0发布了一个名为Gutenberg的新内容编辑器。从那以后,我们收到了很多关于更新的问题。在本文中,我们将回答一些最常见的Gutenberg问题。
1。为什么WordPress会引入Gutenberg?
很长一段时间以来,WordPress使用基于TinyMCE的编辑器来创建帖子和页面。经典的WordPress编辑器是一个简单的文本窗口,顶部有几个按钮,用于基本格式化选项。
虽然它运作良好,但用户必须学习不同的方法来添加图像,创建图库,嵌入视频,添加表格和其他内容元素。与其他流行的网站建设者相比,这种学习曲线与现代网络标准相结合,使WordPress看起来更难使用。
新的WordPress块编辑器引入了现代流线型的书写体验,其中每个内容元素都包含在一个块中。您可以在编辑器中移动这些块,更改其设置,并创建引人入胜的内容布局而无需编写代码。
Gutenberg编辑器还为主题和插件开发人员提供了一个强大的框架,可以为WordPress构建高级解决方案。
2。如何检查我使用的主题和插件是否与Gutenberg兼容?
检查主题和插件是否与Gutenberg兼容的最简单方法是查找是否支持WordPress 5.0+版本。
Gutenberg Editor是作为WordPress 5.0中的默认内容编辑器推出的,因此具有“使用5.0版测试”标签的主题或插件意味着它们与Gutenberg兼容。
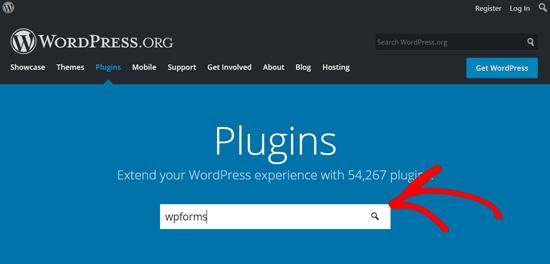
您可以通过搜索插件的名称在WordPress.org插件目录中找到“已测试”标签。
在结果中,您将看到您的插件经过测试的WordPress版本。例如,您可以看到WPForms目前正在使用WordPress 5.0.3进行测试。
这意味着WPForms是Gutenberg兼容的插件。
对于WordPress主题,最好访问您的主题官方网站,并检查他们是否已发布任何关于Gutenberg支持的官方声明。
如果您在营销页面上没有看到任何信息,那么您可以访问他们的博客或知识库并搜索“Gutenberg”关键字。
例如,如果你正在使用Divi主题,你可以搜索他们的文档。
这将帮助你找到文章,包括他们对Gutenberg支持的正式公告。
如果您没有看到主题或插件作者关于Gutenberg升级的任何文章,那么您需要联系他们。
一旦您确认了所有主题和插件的Gutenberg兼容性,您就可以放心地将您的网站更新为WordPress 5.0。
为了防止错误和冲突,我们创建了一个完整的指南,介绍如何测试WordPress网站以升级到Gutenberg
3。如何在Gutenberg块编辑器中管理我的旧帖子?
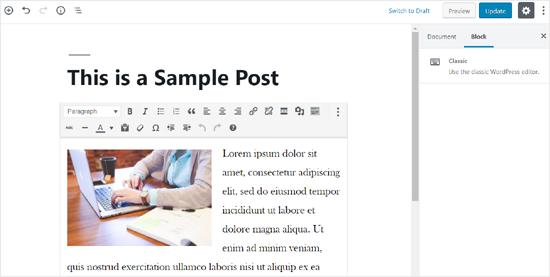
将您的站点更新为WordPress 5.0后,您的旧帖子内容将被包含在 Classic 块中在古腾堡编辑内部。
您可以像在Classic块中一样编辑所有内容。
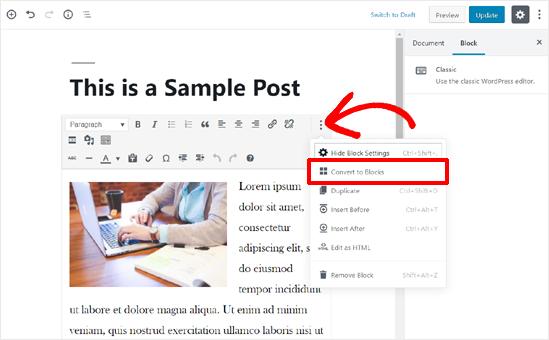
您还可以将旧帖子内容转换为Gutenberg块。只需从Classic块的下拉菜单中单击转换为块选项,然后它就会自动将您的帖子内容转换为适当的块。
有关详细说明,您可以阅读我们有关使用Gutenberg更新旧WordPress帖子的分步指南。
4。如何禁用Gutenberg并恢复经典编辑器?
由于某种原因,许多用户还没有准备好切换到Gutenberg编辑器。
在这种情况下,您可以选择禁用Gutenberg并恢复经典编辑器。
您需要做的就是安装并激活Classic Editor插件。
使用此插件,您可以轻松禁用Gutenberg并使用您网站上的经典编辑器。
经典编辑器插件将在至少2022年或必要时提供。
这应该为用户提供足够的时间用Gutenberg测试他们的网站并在他们感到舒服时进行升级。
5。Gutenberg是WordPress页面构建器吗?
Gutenberg是一个基于块的编辑器,它使用称为块的内容元素来构建帖子和页面。同样,WordPress页面构建器也使用块,也称为窗口小部件,模块或元素,用于在WordPress中创建页面。
这引起了用户之间的混淆,我们被问到Gutenberg是否是WordPress页面构建器替代品的问题。
答案是’不,至少在当前形式中’。
WordPress页面构建器插件提供了许多用于在WordPress中创建登录页面的高级功能。
大多数页面构建器都是前端编辑器,而Gutenberg是后端编辑器。以下是在Gutenberg内容编辑器中编辑内容的方法。
以及下面是编辑页面时最好的页面构建器Beaver Builder的样子:
Page builder块是真正的拖放元素,支持自由形式的拖放。然而,Gutenberg阻止支持拖放仅用于重新排序块。
简单来说,Gutenberg是一个基本的编辑界面,而页面构建器是高级页面编辑器。您可以将它们用于WordPress中的尖端登录页面。
有关更详细的答案,请参阅我们对Gutenberg与WordPress Page Builders的详细说明。
6。如何使用Gutenberg更新页面构建器内容?
更新使用页面构建器创建的内容应该不是问题。用于更新内容的方法可能因页面构建器而异。
因此,您需要联系插件提供商以获取更新教程。
此外,您还可以查看他们的官方网站在Gutenberg支持上找到他们的公告。
7。Gutenberg是否支持短代码?
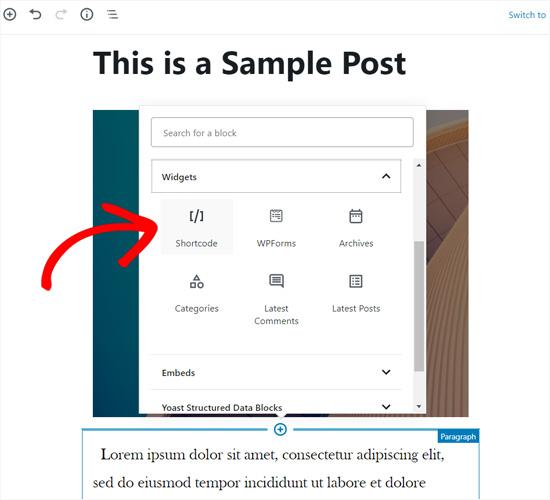
是的,Gutenberg支持短代码。在Gutenberg中有一个单独的 Shortcode 块来添加包含短代码的内容。
WordPress块定义为[shortcode]的演变,因此使用常规Gutenberg块是推荐而不是短代码。
例如,您可以使用短代码将WPForms添加到帖子或页面。
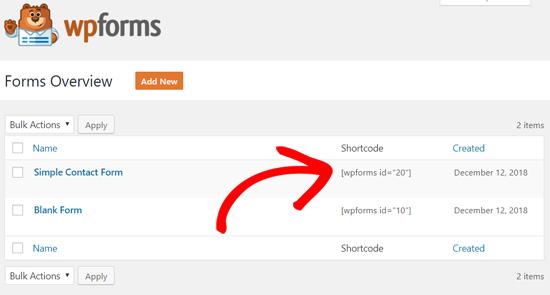
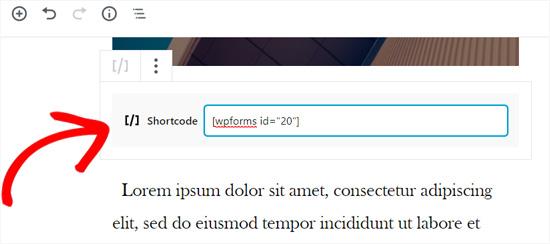
您所要做的就是从“表单概述”屏幕复制短代码,然后将其粘贴到帖子编辑屏幕上的“短代码”块中。
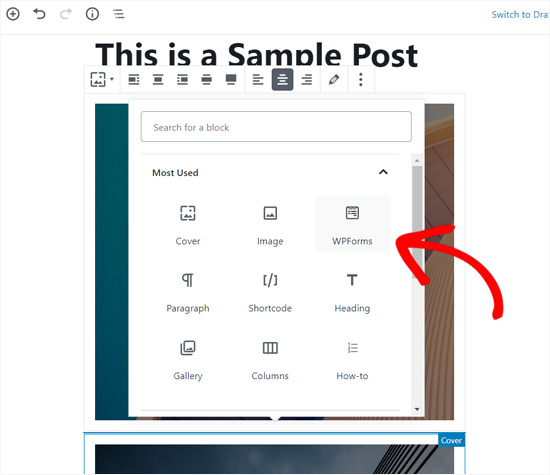
但是,更好的选择是直接使用WPForms Gutenberg块而不是在Shortcode块中粘贴表单短代码。
8。升级到Gutenberg后,如果出现问题,我可以联系谁?
Gutenberg理想情况下不应该破坏您网站上的任何内容,但是与您的主题和插件冲突可能会导致一些错误。
在升级到Gutenberg之前,始终建议在临时区域测试您的站点。
但是,您有时可能会发现意外错误。如果发生这种情况,您应首先禁用Gutenberg并激活您网站上的Classic编辑器。
然后,联系您的主题和插件公司以请求支持。
9。我怎样才能更多地了解古腾堡?
您可以在WPBeginner上了解更多关于古腾堡的信息。我们是互联网上最好的免费WordPress资源网站。
我们已经发布了一些关于新的WordPress块编辑器(Gutenberg)的文章。我们将来会发布更多教程,以帮助您掌握新的块编辑器。
我们希望这篇文章可以帮助您找到常见的古腾堡问题的答案。如果您还有其他问题,请发表评论或使用我们网站上的联系表格与我们联系。
您可能还想查看我们的每个成功网站必备WordPress插件和工具的列表。
WPBeginner近十年来一直在帮助用户学习WordPress。这些年来,我们已经发布了数千篇教程,以帮助您成功创建WordPress网站并发展您的业务。
一个多月前,WordPress 5.0发布了一个名为Gutenberg的新内容编辑器。从那以后,我们收到了很多关于更新的问题。在本文中,我们将回答一些最常见的Gutenberg问题。
1。为什么WordPress会引入Gutenberg?
很长一段时间以来,WordPress使用基于TinyMCE的编辑器来创建帖子和页面。经典的WordPress编辑器是一个简单的文本窗口,顶部有几个按钮,用于基本格式化选项。
虽然它运作良好,但用户必须学习不同的方法来添加图像,创建图库,嵌入视频,添加表格和其他内容元素。与其他流行的网站建设者相比,这种学习曲线与现代网络标准相结合,使WordPress看起来更难使用。
新的WordPress块编辑器引入了现代流线型的书写体验,其中每个内容元素都包含在一个块中。您可以在编辑器中移动这些块,更改其设置,并创建引人入胜的内容布局而无需编写代码。
Gutenberg编辑器还为主题和插件开发人员提供了一个强大的框架,可以为WordPress构建高级解决方案。
2。如何检查我使用的主题和插件是否与Gutenberg兼容?
检查主题和插件是否与Gutenberg兼容的最简单方法是查找是否支持WordPress 5.0+版本。
Gutenberg Editor是作为WordPress 5.0中的默认内容编辑器推出的,因此具有“使用5.0版测试”标签的主题或插件意味着它们与Gutenberg兼容。
您可以通过搜索插件的名称在WordPress.org插件目录中找到“已测试”标签。
在结果中,您将看到您的插件经过测试的WordPress版本。例如,您可以看到WPForms目前正在使用WordPress 5.0.3进行测试。
这意味着WPForms是Gutenberg兼容的插件。
对于WordPress主题,最好访问您的主题官方网站,并检查他们是否已发布任何关于Gutenberg支持的官方声明。
如果您在营销页面上没有看到任何信息,那么您可以访问他们的博客或知识库并搜索“Gutenberg”关键字。
例如,如果你正在使用Divi主题,你可以搜索他们的文档。
这将帮助你找到文章,包括他们对Gutenberg支持的正式公告。
如果您没有看到主题或插件作者关于Gutenberg升级的任何文章,那么您需要联系他们。
一旦您确认了所有主题和插件的Gutenberg兼容性,您就可以放心地将您的网站更新为WordPress 5.0。
为了防止错误和冲突,我们创建了一个完整的指南,介绍如何测试WordPress网站以升级到Gutenberg
3。如何在Gutenberg块编辑器中管理我的旧帖子?
将您的站点更新为WordPress 5.0后,您的旧帖子内容将被包含在 Classic 块中在古腾堡编辑内部。
您可以像在Classic块中一样编辑所有内容。
您还可以将旧帖子内容转换为Gutenberg块。只需从Classic块的下拉菜单中单击转换为块选项,然后它就会自动将您的帖子内容转换为适当的块。
有关详细说明,您可以阅读我们有关使用Gutenberg更新旧WordPress帖子的分步指南。
4。如何禁用Gutenberg并恢复经典编辑器?
由于某种原因,许多用户还没有准备好切换到Gutenberg编辑器。
在这种情况下,您可以选择禁用Gutenberg并恢复经典编辑器。
您需要做的就是安装并激活Classic Editor插件。
使用此插件,您可以轻松禁用Gutenberg并使用您网站上的经典编辑器。
经典编辑器插件将在至少2022年或必要时提供。
这应该为用户提供足够的时间用Gutenberg测试他们的网站并在他们感到舒服时进行升级。
5。Gutenberg是WordPress页面构建器吗?
Gutenberg是一个基于块的编辑器,它使用称为块的内容元素来构建帖子和页面。同样,WordPress页面构建器也使用块,也称为窗口小部件,模块或元素,用于在WordPress中创建页面。
这引起了用户之间的混淆,我们被问到Gutenberg是否是WordPress页面构建器替代品的问题。
答案是’不,至少在当前形式中’。
WordPress页面构建器插件提供了许多用于在WordPress中创建登录页面的高级功能。
大多数页面构建器都是前端编辑器,而Gutenberg是后端编辑器。以下是在Gutenberg内容编辑器中编辑内容的方法。
以及下面是编辑页面时最好的页面构建器Beaver Builder的样子:
Page builder块是真正的拖放元素,支持自由形式的拖放。然而,Gutenberg阻止支持拖放仅用于重新排序块。
简单来说,Gutenberg是一个基本的编辑界面,而页面构建器是高级页面编辑器。您可以将它们用于WordPress中的尖端登录页面。
有关更详细的答案,请参阅我们对Gutenberg与WordPress Page Builders的详细说明。
6。如何使用Gutenberg更新页面构建器内容?
更新使用页面构建器创建的内容应该不是问题。用于更新内容的方法可能因页面构建器而异。
因此,您需要联系插件提供商以获取更新教程。
此外,您还可以查看他们的官方网站在Gutenberg支持上找到他们的公告。
7。Gutenberg是否支持短代码?
是的,Gutenberg支持短代码。在Gutenberg中有一个单独的 Shortcode 块来添加包含短代码的内容。
WordPress块定义为[shortcode]的演变,因此使用常规Gutenberg块是推荐而不是短代码。
例如,您可以使用短代码将WPForms添加到帖子或页面。
您所要做的就是从“表单概述”屏幕复制短代码,然后将其粘贴到帖子编辑屏幕上的“短代码”块中。
但是,更好的选择是直接使用WPForms Gutenberg块而不是在Shortcode块中粘贴表单短代码。
8。升级到Gutenberg后,如果出现问题,我可以联系谁?
Gutenberg理想情况下不应该破坏您网站上的任何内容,但是与您的主题和插件冲突可能会导致一些错误。
在升级到Gutenberg之前,始终建议在临时区域测试您的站点。
但是,您有时可能会发现意外错误。如果发生这种情况,您应首先禁用Gutenberg并激活您网站上的Classic编辑器。
然后,联系您的主题和插件公司以请求支持。
9。我怎样才能更多地了解古腾堡?
您可以在WPBeginner上了解更多关于古腾堡的信息。我们是互联网上最好的免费WordPress资源网站。
我们已经发布了一些关于新的WordPress块编辑器(Gutenberg)的文章。我们将来会发布更多教程,以帮助您掌握新的块编辑器。
我们希望这篇文章可以帮助您找到常见的古腾堡问题的答案。如果您还有其他问题,请发表评论或使用我们网站上的联系表格与我们联系。
您可能还想查看我们的每个成功网站必备WordPress插件和工具的列表。