如何在WordPress中添加Nofollow链接(初学者简单指南)
你想知道如何在WordPress中添加nofollow链接?当您链接到外部网站时,搜索引擎会将您网站的一小部分链接权限传递给其他网站。
由于您不拥有或控制这些第三方网站,因此将nofollow属性添加到这些链接通常是SEO最佳做法。
在本文中,我们将解释什么是nofollow链接,以及如何在WordPress帖子,页面和导航菜单中添加nofollow链接.
以下是您将在本文中学到的内容的快速概述:
- 什么是Nofollow链接?
- 何时添加Nofollow链接?
- 如何添加Nofollow链接在WordPress(古腾堡)
- 如何在WordPress中添加Nofollow链接(经典编辑器)
- 如何在WordPress中手动添加Nofollow链接
- 如何在WordPress菜单中Nofollow链接?
- 如何自动创建所有外部链接Nofollow?
什么是Nofollow链接?
nofollow链接是一种链接,它告诉搜索引擎不会将您页面中的任何链接权限传递给您要链接到的其他网站。您可以通过添加以下链接属性将任何链接转换为nofollow链接:rel =“nofollow”。
链接或反向链接是一个重要的搜索引擎排名因素.
当你链接到一个网站时,搜索引擎认为这是一个排名信号,他们会将你的页面权限(链接汁)的一小部分传递到另一个网站.
一些SEO专家认为,通过制作外部链接nofollow,他们自己的网站将排名更高。
如何检查链接是否为Nofollow?
所有nofollow链接必须包含rel =“nofollow”HTML属性.
这是一个nofollow链接的示例HTML代码:
<a href="https://example.com" rel="nofollow">Google</a>
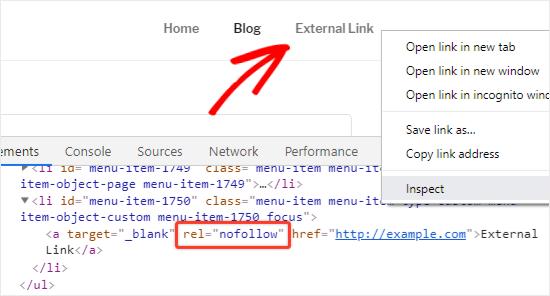
要检查是否将nofollow属性添加到网站上的链接,您需要将鼠标移到该链接,右键单击它,然后在浏览器上选择检查。
您的浏览器窗口现在将分为两部分。
在底部窗口中,您将能够看到链接的HTML源代码以及nofollow属性.
何时添加Nofollow链接?
As一般的最佳做法,您应该将nofollow添加到您不信任的所有外部网站。
这是完全可以接受的,并且实际上建议链接到维基百科,WPBeginner,纽约时报等权威网站,而不使用nofollow属性,因为链接到权威网站可以帮助您增加自己网站的可信度.
但是我们总是建议用户不要使用你不信任的不太可信的网站或网站.
以下是你应该总是在链接中加入nofollow属性的情况:
1。会员和赞助商链接
大多数博主使用联盟营销在线赚钱。
会员链接是您推荐的产品和服务的跟踪链接,如果有人购买您的链接,则获得推荐佣金.
无论您使用直接联盟链接还是使用Pretty Links隐藏它,您都应该添加nofollow属于联盟链接.
博主赚钱的另一种流行方式是添加赞助商链接。您应该始终将nofollow添加到赞助商链接,因为否则搜索引擎可能会将您的网站视为销售链接/垃圾邮件。
2。外部链接
有时,您可以链接到外部源以提供对您的声明的引用。由于您无法控制这些网站上的内容,因此您应该考虑为它们添加nofollow。
简单地说,你告诉搜索引擎你正在链接到一个源,但它不是你可以担保的东西.
注意:你不需要nofollow一个链接到权威网站.
3。边栏链接
一些博主将其外部链接或联盟链接列表添加到其WordPress博客的侧边栏中。这些外部链接可以来自他们信任的权威站点或网站。
问题是,每次在您的网站上创建新页面时,您都要从侧边栏为这些网站创建新的反向链接.
重要的是要使这些链接nofollow并确保您没有将SEO汁液从每个页面传递到某些链接.
如何在WordPress中添加Nofollow链接(古腾堡)
由于Gutenberg是一个新的WordPress内容编辑器,WordPress的旧nofollow插件还不兼容它.
目前,在Gutenberg中添加nofollow链接的唯一方法是手动完成。
让我们来看看如何在Gutenberg的WordPress帖子或页面中添加nofollow链接的一步一步的过程。
首先,你需要去帖子»添加新的从管理面板的左侧边栏开始.
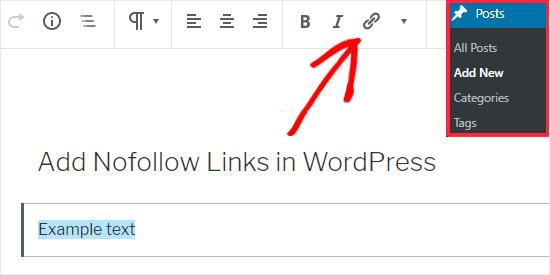
在此页面上,您需要选择要添加链接的文本,然后单击“锚点/链接”图标。
这将打开所选文本正下方的文本字段。您可以直接在框中粘贴外部链接。
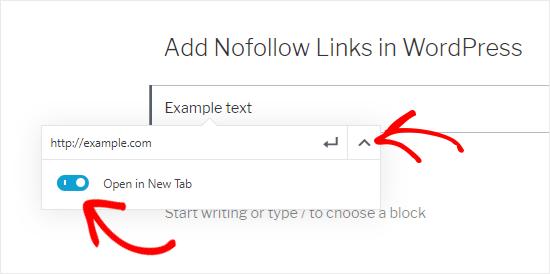
如果要在新选项卡中打开链接,则需要单击向下箭头图标。这将打开一个菜单,您必须单击“在新标签页中打开”切换框.
完成后,您可以单击“应用”或“输入”图标以添加链接。
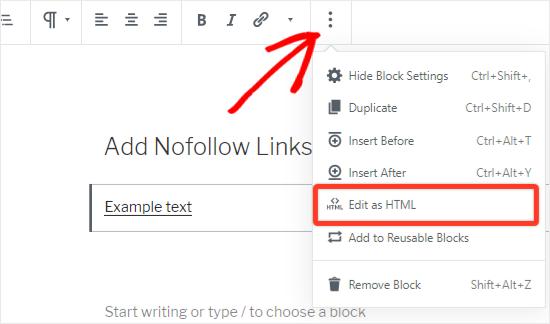
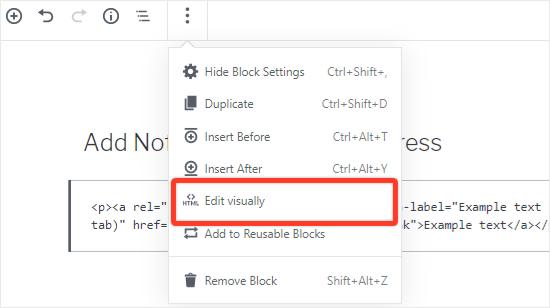
要将nofollow属性添加到链接,您需要选择包含链接的块,然后单击顶部栏中的3个垂直点图标.
这将打开一个菜单,您需要单击编辑为HTML 选项。
您现在将看到链接的HTML代码。继续将rel =“nofollow”属性添加到link元素。
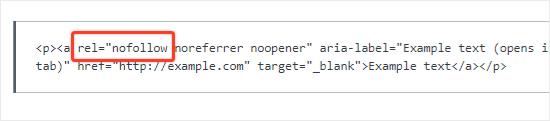
如果在HTML代码中看到rel =“noopener noreferrer”属性,那么在noreferrer之后添加一个空格并粘贴 nofollow 之后
完成后,您可以再次单击3个垂直点图标并选择直观地编辑选项以返回可视格式.
这会将您的普通链接转换为nofollow链接。您可以按照相同的过程将nofollow属性添加到所有其他外部链接.
如何在WordPress中添加Nofollow链接(经典编辑器)
虽然建议升级到较新版本的WordPress,但有些用户仍然喜欢使用经典编辑器来编写帖子.
与默认编辑器不同,您可以在插件的帮助下轻松地在经典编辑器中添加nofollow链接.
您需要做的第一件事是安装并激活Title和Nofollow For Links插件。您可以按照我们的指南来了解如何安装WordPress插件以获取帮助.
这个插件开箱即用,没有你可以配置的设置。
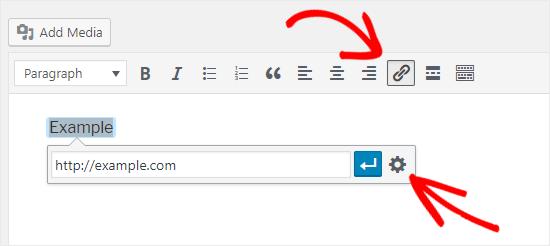
转到帖子»添加新的创建一个新帖子。您需要在帖子编辑器中添加一些文本,然后选择要链接的文本。接下来,单击工具栏中的链接图标.
之后,您可以将外部链接添加到下面的文本框字段,然后单击齿轮图标以打开链接选项.
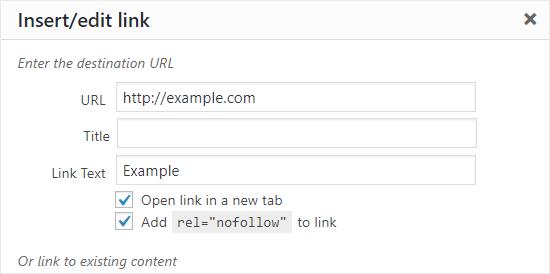
这将打开一个模态窗口,您将在“新选项卡中的打开链接”选项下方看到一个nofollow复选框。
继续选择添加rel =“nofollow”链接复选框然后单击更新按钮
这允许您在编写帖子时向任何链接添加nofollow属性。这对于对编写HTML代码没有信心的用户也很有用.
大多数博主在添加外部链接时也会选中“在新标签页中打开链接”复选框。这是降低跳出率并防止访问者离开您网站的好方法.
如何在WordPress
您已经学习了如何手动在Gutenberg编辑器中添加nofollow链接。但是,该方法仅在您想要将nofollow属性添加到某些链接时才有用.
如果您的帖子中有很多外部和会员链接,那么您应该切换到代码编辑器更快地添加nofollow属性.
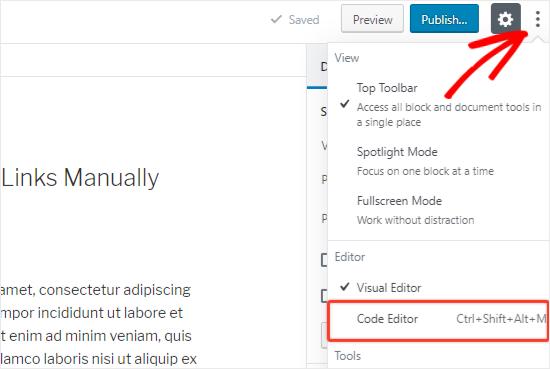
简单地说,点击页面右上角的3个垂直点图标。这将打开一个下拉菜单,您需要选择代码编辑器选项.
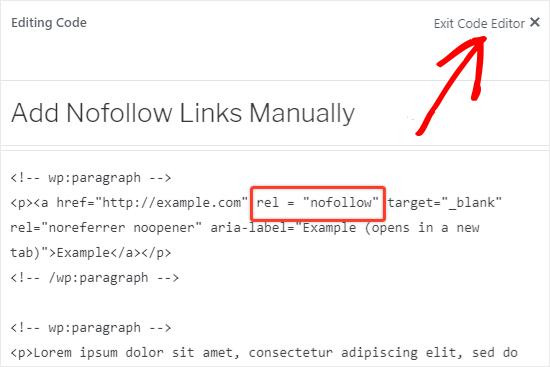
您现在将看到该页面的HTML代码。接下来,搜索外部链接和会员链接,然后将nofollow属性添加到所有链接中.
一旦完成,您需要单击“退出代码编辑器”链接以恢复到可视化编辑器.
如果您使用的是经典编辑器,那么您可以轻松使用插件添加nofollow链接。但是,您也可以手动添加nofollow链接.
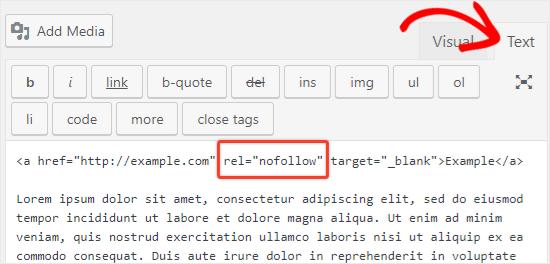
为此,您需要通过单击文本选项卡中手动添加Nofollow链接。接下来,您可以将rel =“nofollow”添加到您想要的任何链接.
要返回可视化编辑器,您必须单击 Visual 选项卡,放在文本选项卡旁边.
如何在WordPress菜单中添加Nofollow链接?
有些博主和网站所有者可能会在其网站的导航菜单中添加外部链接.
虽然在WordPress菜单链接中添加nofollow属性非常简单,但它并不清晰可见.
看看如何在WordPress导航菜单中添加nofollow链接.
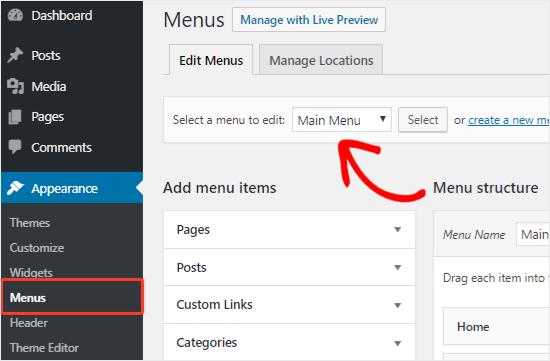
首先,您需要点击外观»菜单从管理面板的左侧边栏开始。
接下来,选择要添加外部链接的菜单,然后单击选择按钮将其打开.
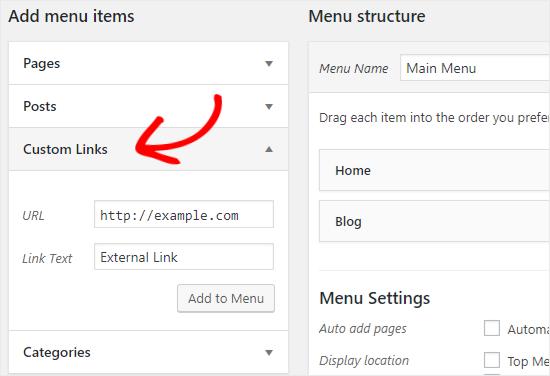
之后,您需要单击“自定义链接”选项卡以添加链接文本和外部链接URL。完成后,您需要点击“添加到菜单”按钮创建一个新的菜单项.
外部链接现在将与其他菜单项一起显示在“菜单结构”列中.
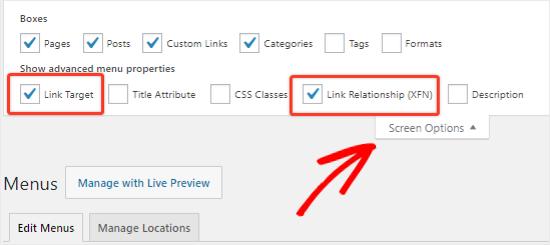
接下来,单击屏幕选项按钮位于屏幕的右上角,然后选择链接关系(XFN)和链接目标选项
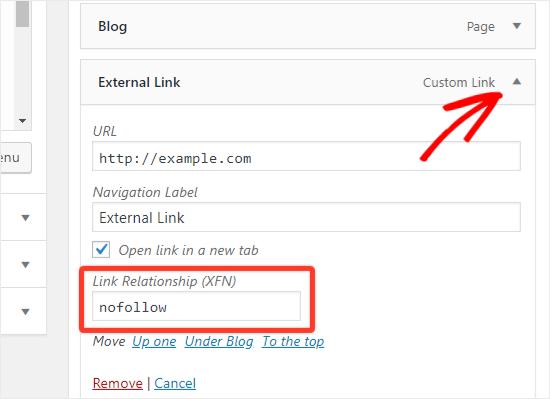
现在向下滚动并单击新菜单项的向下箭头图标以展开它。在这里,您可以在导航标签文本框下方找到“链接关系”和“在新选项卡中打开链接”选项.
要添加nofollow属性,需要在链接关系(XFN)文本框中编写 nofollow 。如果需要,还可以选中“在新选项卡中打开链接”选项.
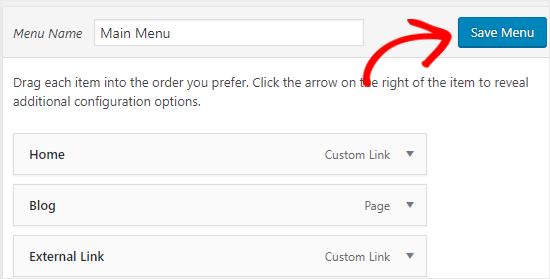
最后,单击保存菜单按钮来存储您的更改。这会将nofollow属性添加到WordPress菜单中的外部链接.
如何自动创建所有外部链接Nofollow?
某些WordPress用户希望自动将nofollow属性添加到其网站上的所有外部链接。
提供此功能的大多数解决方案都是在JavaScript的帮助下完成的,这对谷歌和您网站的搜索引擎优化没有帮助。相反,你应该使用上面的方法手动nofollow链接.
如果您关注评论部分,那么好消息是WordPress默认情况下已经将nofollow属性添加到所有评论链接.
如果您仍在寻找自动nofollow外部链接的解决方案,那么您可以使用外部链接插件。
它将rel =“nofollow”属性添加到帖子,页面,导航菜单和侧边栏上的所有外部链接.
要安装外部链接插件,请转到插件»从管理面板的左侧边栏添加新的.
激活后,你需要去设置»外部链接页面
在这里,您需要选中“添加无关注”复选框。如果要在新选项卡中打开外部链接,则应选中“在新窗口中打开”复选框.
此插件还允许您添加不应该为nofollow的域和子域列表。
要做到这一点,你需要向下滚动到页面底部,然后将逗号或空格分隔的域添加到“要排除的域”textarea.
一旦完成,你应该点击保存更改按钮存储设置.
就这样!此插件现在将自动在您的网站上自动生成所有外部链接.
我们希望本指南可以帮助您了解如何向WordPress网站添加nofollow链接。您可能还想阅读我们的初学者图像搜索引擎优化指南,以及我们的博客搜索引擎优化的终极指南,以帮助您进一步优化您的博客文章。
你想知道如何在WordPress中添加nofollow链接?当您链接到外部网站时,搜索引擎会将您网站的一小部分链接权限传递给其他网站。
由于您不拥有或控制这些第三方网站,因此将nofollow属性添加到这些链接通常是SEO最佳做法。
在本文中,我们将解释什么是nofollow链接,以及如何在WordPress帖子,页面和导航菜单中添加nofollow链接.
以下是您将在本文中学到的内容的快速概述:
- 什么是Nofollow链接?
- 何时添加Nofollow链接?
- 如何添加Nofollow链接在WordPress(古腾堡)
- 如何在WordPress中添加Nofollow链接(经典编辑器)
- 如何在WordPress中手动添加Nofollow链接
- 如何在WordPress菜单中Nofollow链接?
- 如何自动创建所有外部链接Nofollow?
什么是Nofollow链接?
nofollow链接是一种链接,它告诉搜索引擎不会将您页面中的任何链接权限传递给您要链接到的其他网站。您可以通过添加以下链接属性将任何链接转换为nofollow链接:rel =“nofollow”。
链接或反向链接是一个重要的搜索引擎排名因素.
当你链接到一个网站时,搜索引擎认为这是一个排名信号,他们会将你的页面权限(链接汁)的一小部分传递到另一个网站.
一些SEO专家认为,通过制作外部链接nofollow,他们自己的网站将排名更高。
如何检查链接是否为Nofollow?
所有nofollow链接必须包含rel =“nofollow”HTML属性.
这是一个nofollow链接的示例HTML代码:
<a href="https://example.com" rel="nofollow">Google</a>
要检查是否将nofollow属性添加到网站上的链接,您需要将鼠标移到该链接,右键单击它,然后在浏览器上选择检查。
您的浏览器窗口现在将分为两部分。
在底部窗口中,您将能够看到链接的HTML源代码以及nofollow属性.
何时添加Nofollow链接?
As一般的最佳做法,您应该将nofollow添加到您不信任的所有外部网站。
这是完全可以接受的,并且实际上建议链接到维基百科,WPBeginner,纽约时报等权威网站,而不使用nofollow属性,因为链接到权威网站可以帮助您增加自己网站的可信度.
但是我们总是建议用户不要使用你不信任的不太可信的网站或网站.
以下是你应该总是在链接中加入nofollow属性的情况:
1。会员和赞助商链接
大多数博主使用联盟营销在线赚钱。
会员链接是您推荐的产品和服务的跟踪链接,如果有人购买您的链接,则获得推荐佣金.
无论您使用直接联盟链接还是使用Pretty Links隐藏它,您都应该添加nofollow属于联盟链接.
博主赚钱的另一种流行方式是添加赞助商链接。您应该始终将nofollow添加到赞助商链接,因为否则搜索引擎可能会将您的网站视为销售链接/垃圾邮件。
2。外部链接
有时,您可以链接到外部源以提供对您的声明的引用。由于您无法控制这些网站上的内容,因此您应该考虑为它们添加nofollow。
简单地说,你告诉搜索引擎你正在链接到一个源,但它不是你可以担保的东西.
注意:你不需要nofollow一个链接到权威网站.
3。边栏链接
一些博主将其外部链接或联盟链接列表添加到其WordPress博客的侧边栏中。这些外部链接可以来自他们信任的权威站点或网站。
问题是,每次在您的网站上创建新页面时,您都要从侧边栏为这些网站创建新的反向链接.
重要的是要使这些链接nofollow并确保您没有将SEO汁液从每个页面传递到某些链接.
如何在WordPress中添加Nofollow链接(古腾堡)
由于Gutenberg是一个新的WordPress内容编辑器,WordPress的旧nofollow插件还不兼容它.
目前,在Gutenberg中添加nofollow链接的唯一方法是手动完成。
让我们来看看如何在Gutenberg的WordPress帖子或页面中添加nofollow链接的一步一步的过程。
首先,你需要去帖子»添加新的从管理面板的左侧边栏开始.
在此页面上,您需要选择要添加链接的文本,然后单击“锚点/链接”图标。
这将打开所选文本正下方的文本字段。您可以直接在框中粘贴外部链接。
如果要在新选项卡中打开链接,则需要单击向下箭头图标。这将打开一个菜单,您必须单击“在新标签页中打开”切换框.
完成后,您可以单击“应用”或“输入”图标以添加链接。
要将nofollow属性添加到链接,您需要选择包含链接的块,然后单击顶部栏中的3个垂直点图标.
这将打开一个菜单,您需要单击编辑为HTML 选项。
您现在将看到链接的HTML代码。继续将rel =“nofollow”属性添加到link元素。
如果在HTML代码中看到rel =“noopener noreferrer”属性,那么在noreferrer之后添加一个空格并粘贴 nofollow 之后
完成后,您可以再次单击3个垂直点图标并选择直观地编辑选项以返回可视格式.
这会将您的普通链接转换为nofollow链接。您可以按照相同的过程将nofollow属性添加到所有其他外部链接.
如何在WordPress中添加Nofollow链接(经典编辑器)
虽然建议升级到较新版本的WordPress,但有些用户仍然喜欢使用经典编辑器来编写帖子.
与默认编辑器不同,您可以在插件的帮助下轻松地在经典编辑器中添加nofollow链接.
您需要做的第一件事是安装并激活Title和Nofollow For Links插件。您可以按照我们的指南来了解如何安装WordPress插件以获取帮助.
这个插件开箱即用,没有你可以配置的设置。
转到帖子»添加新的创建一个新帖子。您需要在帖子编辑器中添加一些文本,然后选择要链接的文本。接下来,单击工具栏中的链接图标.
之后,您可以将外部链接添加到下面的文本框字段,然后单击齿轮图标以打开链接选项.
这将打开一个模态窗口,您将在“新选项卡中的打开链接”选项下方看到一个nofollow复选框。
继续选择添加rel =“nofollow”链接复选框然后单击更新按钮
这允许您在编写帖子时向任何链接添加nofollow属性。这对于对编写HTML代码没有信心的用户也很有用.
大多数博主在添加外部链接时也会选中“在新标签页中打开链接”复选框。这是降低跳出率并防止访问者离开您网站的好方法.
如何在WordPress
您已经学习了如何手动在Gutenberg编辑器中添加nofollow链接。但是,该方法仅在您想要将nofollow属性添加到某些链接时才有用.
如果您的帖子中有很多外部和会员链接,那么您应该切换到代码编辑器更快地添加nofollow属性.
简单地说,点击页面右上角的3个垂直点图标。这将打开一个下拉菜单,您需要选择代码编辑器选项.
您现在将看到该页面的HTML代码。接下来,搜索外部链接和会员链接,然后将nofollow属性添加到所有链接中.
一旦完成,您需要单击“退出代码编辑器”链接以恢复到可视化编辑器.
如果您使用的是经典编辑器,那么您可以轻松使用插件添加nofollow链接。但是,您也可以手动添加nofollow链接.
为此,您需要通过单击文本选项卡中手动添加Nofollow链接。接下来,您可以将rel =“nofollow”添加到您想要的任何链接.
要返回可视化编辑器,您必须单击 Visual 选项卡,放在文本选项卡旁边.
如何在WordPress菜单中添加Nofollow链接?
有些博主和网站所有者可能会在其网站的导航菜单中添加外部链接.
虽然在WordPress菜单链接中添加nofollow属性非常简单,但它并不清晰可见.
看看如何在WordPress导航菜单中添加nofollow链接.
首先,您需要点击外观»菜单从管理面板的左侧边栏开始。
接下来,选择要添加外部链接的菜单,然后单击选择按钮将其打开.
之后,您需要单击“自定义链接”选项卡以添加链接文本和外部链接URL。完成后,您需要点击“添加到菜单”按钮创建一个新的菜单项.
外部链接现在将与其他菜单项一起显示在“菜单结构”列中.
接下来,单击屏幕选项按钮位于屏幕的右上角,然后选择链接关系(XFN)和链接目标选项
现在向下滚动并单击新菜单项的向下箭头图标以展开它。在这里,您可以在导航标签文本框下方找到“链接关系”和“在新选项卡中打开链接”选项.
要添加nofollow属性,需要在链接关系(XFN)文本框中编写 nofollow 。如果需要,还可以选中“在新选项卡中打开链接”选项.
最后,单击保存菜单按钮来存储您的更改。这会将nofollow属性添加到WordPress菜单中的外部链接.
如何自动创建所有外部链接Nofollow?
某些WordPress用户希望自动将nofollow属性添加到其网站上的所有外部链接。
提供此功能的大多数解决方案都是在JavaScript的帮助下完成的,这对谷歌和您网站的搜索引擎优化没有帮助。相反,你应该使用上面的方法手动nofollow链接.
如果您关注评论部分,那么好消息是WordPress默认情况下已经将nofollow属性添加到所有评论链接.
如果您仍在寻找自动nofollow外部链接的解决方案,那么您可以使用外部链接插件。
它将rel =“nofollow”属性添加到帖子,页面,导航菜单和侧边栏上的所有外部链接.
要安装外部链接插件,请转到插件»从管理面板的左侧边栏添加新的.
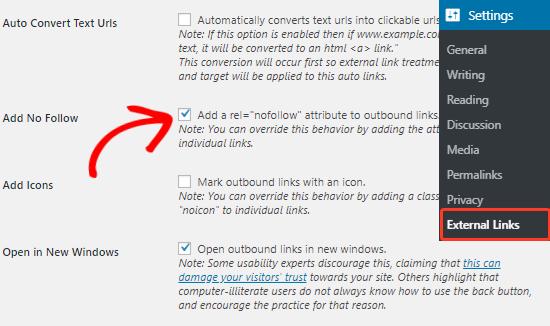
激活后,你需要去设置»外部链接页面
在这里,您需要选中“添加无关注”复选框。如果要在新选项卡中打开外部链接,则应选中“在新窗口中打开”复选框.
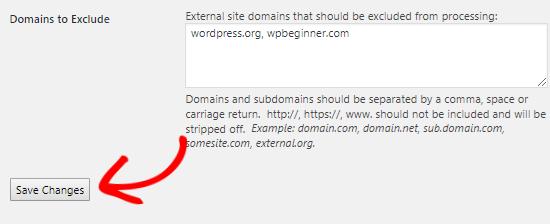
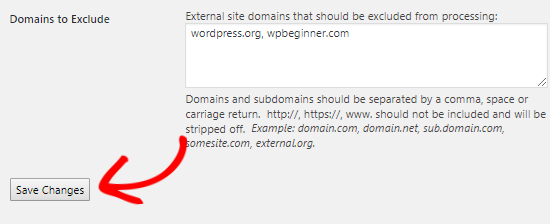
此插件还允许您添加不应该为nofollow的域和子域列表。
要做到这一点,你需要向下滚动到页面底部,然后将逗号或空格分隔的域添加到“要排除的域”textarea.
一旦完成,你应该点击保存更改按钮存储设置.
就这样!此插件现在将自动在您的网站上自动生成所有外部链接.
我们希望本指南可以帮助您了解如何向WordPress网站添加nofollow链接。您可能还想阅读我们的初学者图像搜索引擎优化指南,以及我们的博客搜索引擎优化的终极指南,以帮助您进一步优化您的博客文章。