如何在WordPress中添加水平线分隔符(5种方法)
您是否要在WordPress的帖子或页面中添加一条水平线?
水平线分隔符是一种将长帖子分成较小部分,突出显示特殊声明或促销以及清楚地分隔页面不同部分的好方法。
在本文中,我们将向您展示如何在WordPress中轻松添加水平线分隔线。
由于这是有关如何在WordPress中添加水平线分隔符的综合指南,因此使用我们的目录可能会有所帮助:
- 如何在块编辑器中添加水平线分隔线
- 如何在经典编辑器中添加水平线分隔线
- 如何使用手动HTML添加水平线分隔线
- 如何在WordPress中添加其他类型的垫片和分页符
- 如何将长的WordPress表单分成多个部分
在WordPress区块编辑器中添加水平线
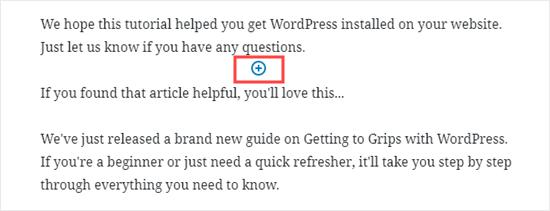
要使用WordPress块编辑器添加水平线,请单击(+)图标以将新块添加到您希望将其放置在任何位置。
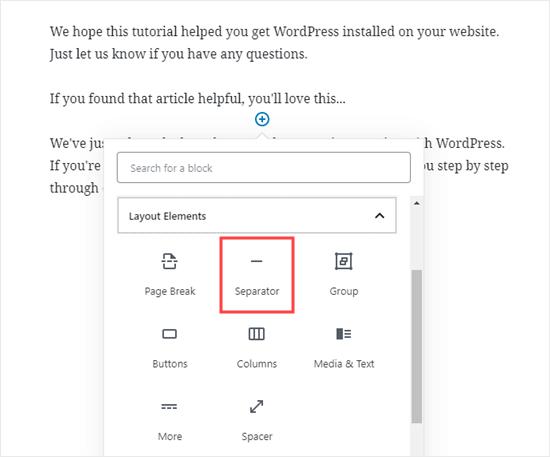
接下来,从“布局元素”部分中选择“分隔符”块,或使用搜索栏进行搜索。
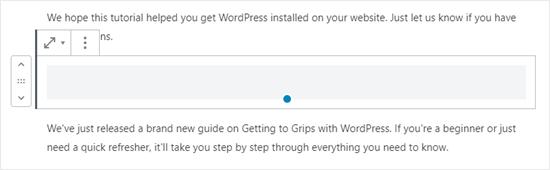
添加后,您将在内容区域中看到水平线分隔线。
在WordPress区块编辑器中设定水平线的样式
默认情况下,水平分隔线是跨越帖子或页面中心的浅灰色线。
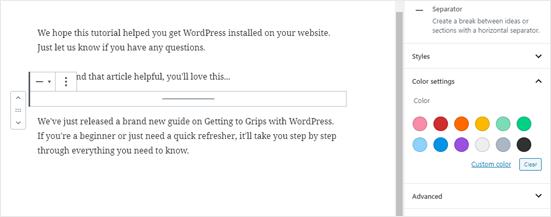
您可以通过单击行以选择其块来更改其外观。然后,“块”编辑面板将在屏幕的右侧打开。
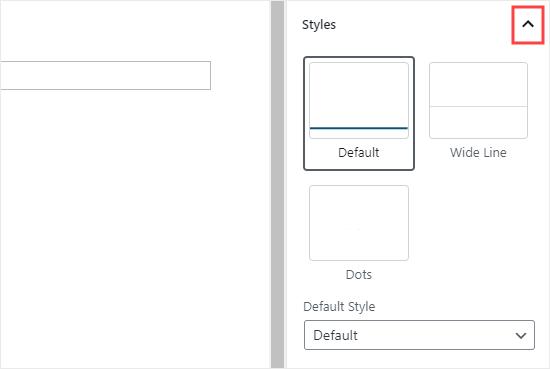
要更改线条的样式,只需单击样式旁边的小箭头。然后,您将看到不同的选项。
如果需要,可以将水平线更改为以下之一:
- 一条宽线覆盖了帖子内容的整个宽度。
- 帖子中心显示三个点。
注意:在某些WordPress主题中,粗线和默认线都将覆盖您帖子的整个宽度。
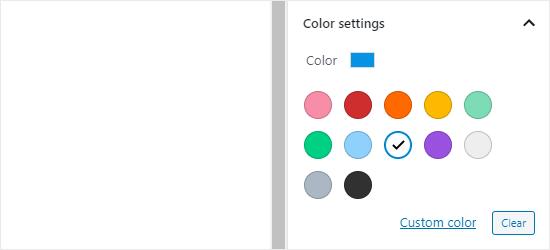
您还可以在“颜色”设置下更改水平线的颜色。只需单击显示的选项之一,或使用“自定义颜色”链接即可选择所有颜色。
如果要恢复为默认的灰色,只需单击颜色选项下的“清除”按钮即可。
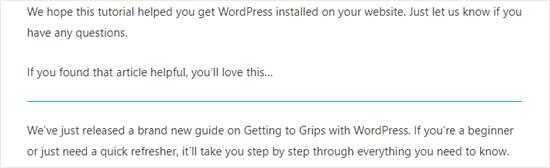
在这里,我们的水平线是蓝色,并使用“宽”样式。
在WordPress经典编辑器中添加水平线
如果您仍在使用经典编辑器,则可以添加基本水平线。为此,只需编辑现有帖子或页面或创建一个新帖子或页面即可。
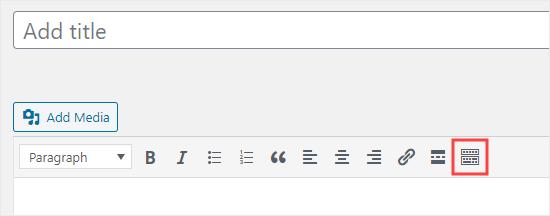
如果您仅在帖子编辑器上方的工具栏中看到一行按钮,请单击右侧的“工具栏切换”图标:
这将打开第二行按钮,其中包括水平线选项。
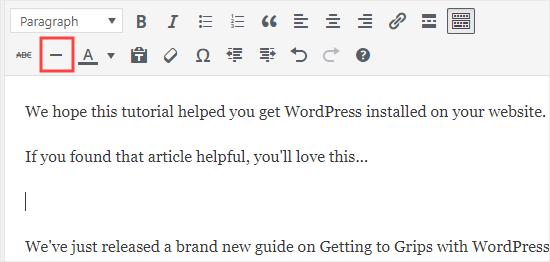
现在,继续进行操作,并在要水平线移动的段落之间插入一个换行符。然后,您可以单击“水平线”按钮。这是第二行中从左数第二个:
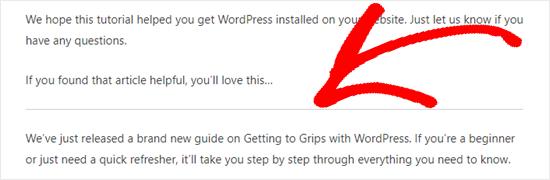
您的水平线将为浅灰色。这样会覆盖您帖子的整个宽度,如下所示:
使用HTML手动添加水平线分隔线
在极少数情况下,您可能需要在WordPress内容中手动添加水平线分隔线。
如果是这样,您只需在内容中使用hr HTML标记即可:
<hr>
这将在您的帖子内容中添加水平线分隔符。
您可以在帖子和页面中使用的其他分隔符
默认的WordPress块编辑器允许您向帖子和页面添加多种类型的分隔符。
除了水平线分隔符外,布局元素块组中的其他选项还包括间隔符,更多链接和分页符块。
垫片块
空格键使您可以在块之间添加空格。例如,如果您想在特价结束前在文章末尾有一些空白,可以使用Spacer。
您可以自定义垫片的高度。在块编辑器中创建帖子时的外观如下:
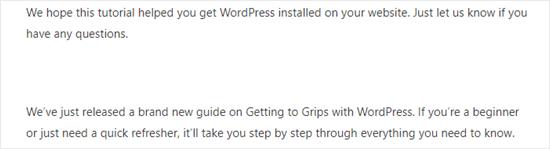
这是分隔符在您网站上的显示方式:
更多街区
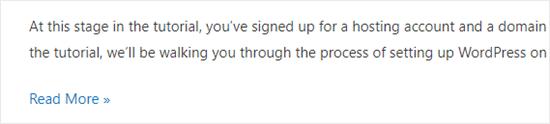
如果您的主题在博客主页面上显示了完整的帖子(而不是摘录),则添加“更多”链接将在此时断开您的帖子。访客可以单击以阅读更多内容。
创建帖子时的外观如下:
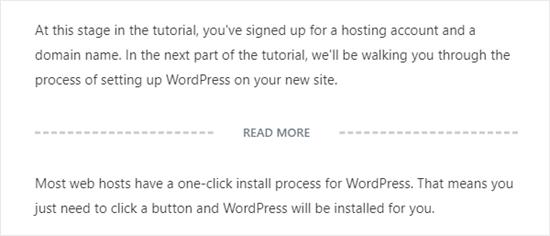
这是“更多”链接在您的网站上显示的方式:
您可以在有关如何轻松自定义WordPress中的摘录的指南中了解有关摘录的更多信息。
分页块
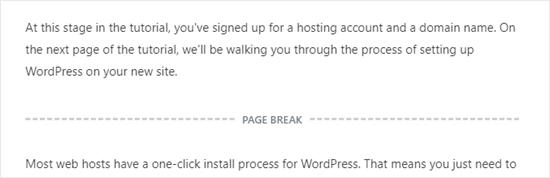
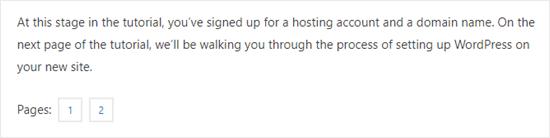
分页符使您可以将较长的博客文章分成多个页面。您无法以任何方式对其进行自定义。创建帖子时的外观如下:
这是分页符在您的网站上显示的方式:
这些方法中的任何一种都可以作为在WordPress中添加水平线的好选择,具体取决于您要执行的操作。
使用WPForms在WordPress表单中添加分页符
如果您不想在帖子或页面上休息,而是在WordPress联系人表格中休息,该怎么办?你也能做到。我们将为此使用WPForms。
首先,您需要下载,安装和激活WPForms插件。如果您不确定如何安装,请查看有关如何安装WordPress插件的分步指南。
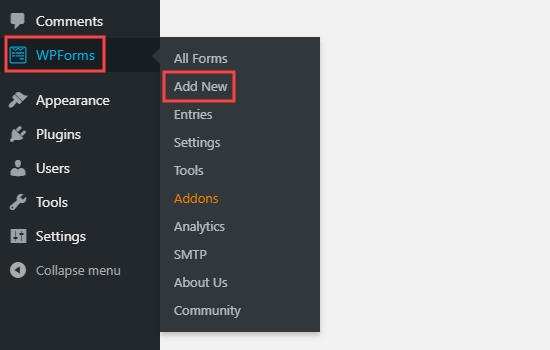
接下来,转到WPForms»在WordPress仪表板中添加新的。
输入您的表单名称,然后选择一个模板。我们将使用“请求报价单”模板。将鼠标光标悬停在模板上,然后单击按钮创建表单。
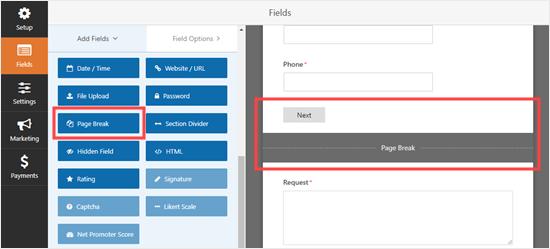
接下来,将左侧的“添加字段”选项卡向下滚动到“花哨的字段”部分。将分页符拖放到窗体上所需的任何位置。我们将其放在“请求”框之前。
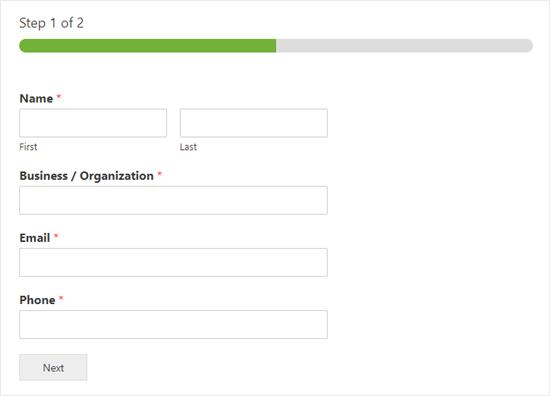
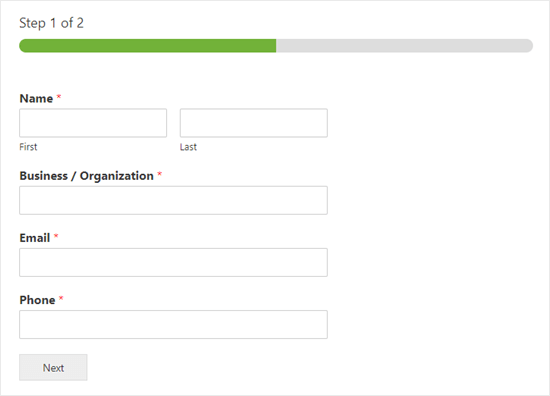
您将看到该表单现在分为两部分。WPForms也自动添加了“下一步”按钮。
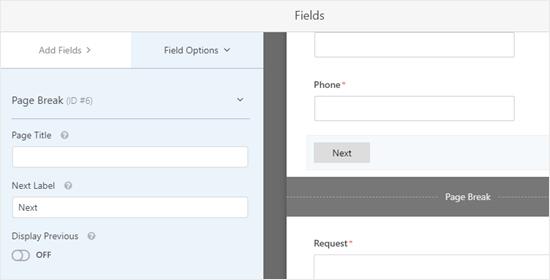
您可以根据需要更改“下一个”标签,还可以添加“上一个”按钮进入表单的第二页。只需单击分页符字段即可对其进行编辑。
完成后,通过单击右上角的“保存”按钮来保存表单。
您现在可以将表单添加到您的网站。首先,您需要创建一个新的帖子或页面,或编辑现有的帖子或页面。
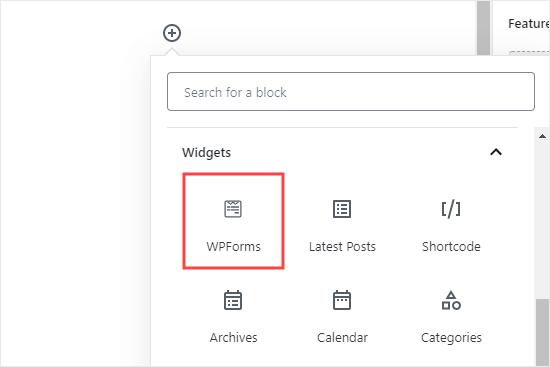
单击(+)将新块添加到您的帖子或页面,然后找到WPForms块。您可以使用搜索栏或在“小部件”部分中查找。将块添加到您的页面。
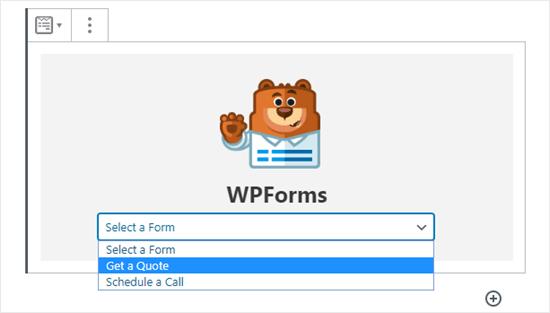
现在,从下拉列表中选择您的表单。
完成此操作后,您可以发布帖子或页面,并查看表单在网站上的外观。
您是否要在WordPress的帖子或页面中添加一条水平线?
水平线分隔符是一种将长帖子分成较小部分,突出显示特殊声明或促销以及清楚地分隔页面不同部分的好方法。
在本文中,我们将向您展示如何在WordPress中轻松添加水平线分隔线。
由于这是有关如何在WordPress中添加水平线分隔符的综合指南,因此使用我们的目录可能会有所帮助:
- 如何在块编辑器中添加水平线分隔线
- 如何在经典编辑器中添加水平线分隔线
- 如何使用手动HTML添加水平线分隔线
- 如何在WordPress中添加其他类型的垫片和分页符
- 如何将长的WordPress表单分成多个部分
在WordPress区块编辑器中添加水平线
要使用WordPress块编辑器添加水平线,请单击(+)图标以将新块添加到您希望将其放置在任何位置。
接下来,从“布局元素”部分中选择“分隔符”块,或使用搜索栏进行搜索。
添加后,您将在内容区域中看到水平线分隔线。
在WordPress区块编辑器中设定水平线的样式
默认情况下,水平分隔线是跨越帖子或页面中心的浅灰色线。
您可以通过单击行以选择其块来更改其外观。然后,“块”编辑面板将在屏幕的右侧打开。
要更改线条的样式,只需单击样式旁边的小箭头。然后,您将看到不同的选项。
如果需要,可以将水平线更改为以下之一:
- 一条宽线覆盖了帖子内容的整个宽度。
- 帖子中心显示三个点。
注意:在某些WordPress主题中,粗线和默认线都将覆盖您帖子的整个宽度。
您还可以在“颜色”设置下更改水平线的颜色。只需单击显示的选项之一,或使用“自定义颜色”链接即可选择所有颜色。
如果要恢复为默认的灰色,只需单击颜色选项下的“清除”按钮即可。
在这里,我们的水平线是蓝色,并使用“宽”样式。
在WordPress经典编辑器中添加水平线
如果您仍在使用经典编辑器,则可以添加基本水平线。为此,只需编辑现有帖子或页面或创建一个新帖子或页面即可。
如果您仅在帖子编辑器上方的工具栏中看到一行按钮,请单击右侧的“工具栏切换”图标:
这将打开第二行按钮,其中包括水平线选项。
现在,继续进行操作,并在要水平线移动的段落之间插入一个换行符。然后,您可以单击“水平线”按钮。这是第二行中从左数第二个:
您的水平线将为浅灰色。这样会覆盖您帖子的整个宽度,如下所示:
使用HTML手动添加水平线分隔线
在极少数情况下,您可能需要在WordPress内容中手动添加水平线分隔线。
如果是这样,您只需在内容中使用hr HTML标记即可:
<hr>
这将在您的帖子内容中添加水平线分隔符。
您可以在帖子和页面中使用的其他分隔符
默认的WordPress块编辑器允许您向帖子和页面添加多种类型的分隔符。
除了水平线分隔符外,布局元素块组中的其他选项还包括间隔符,更多链接和分页符块。
垫片块
空格键使您可以在块之间添加空格。例如,如果您想在特价结束前在文章末尾有一些空白,可以使用Spacer。
您可以自定义垫片的高度。在块编辑器中创建帖子时的外观如下:
这是分隔符在您网站上的显示方式:
更多街区
如果您的主题在博客主页面上显示了完整的帖子(而不是摘录),则添加“更多”链接将在此时断开您的帖子。访客可以单击以阅读更多内容。
创建帖子时的外观如下:
这是“更多”链接在您的网站上显示的方式:
您可以在有关如何轻松自定义WordPress中的摘录的指南中了解有关摘录的更多信息。
分页块
分页符使您可以将较长的博客文章分成多个页面。您无法以任何方式对其进行自定义。创建帖子时的外观如下:
这是分页符在您的网站上显示的方式:
这些方法中的任何一种都可以作为在WordPress中添加水平线的好选择,具体取决于您要执行的操作。
使用WPForms在WordPress表单中添加分页符
如果您不想在帖子或页面上休息,而是在WordPress联系人表格中休息,该怎么办?你也能做到。我们将为此使用WPForms。
首先,您需要下载,安装和激活WPForms插件。如果您不确定如何安装,请查看有关如何安装WordPress插件的分步指南。
接下来,转到WPForms»在WordPress仪表板中添加新的。
输入您的表单名称,然后选择一个模板。我们将使用“请求报价单”模板。将鼠标光标悬停在模板上,然后单击按钮创建表单。
接下来,将左侧的“添加字段”选项卡向下滚动到“花哨的字段”部分。将分页符拖放到窗体上所需的任何位置。我们将其放在“请求”框之前。
您将看到该表单现在分为两部分。WPForms也自动添加了“下一步”按钮。
您可以根据需要更改“下一个”标签,还可以添加“上一个”按钮进入表单的第二页。只需单击分页符字段即可对其进行编辑。
完成后,通过单击右上角的“保存”按钮来保存表单。
您现在可以将表单添加到您的网站。首先,您需要创建一个新的帖子或页面,或编辑现有的帖子或页面。
单击(+)将新块添加到您的帖子或页面,然后找到WPForms块。您可以使用搜索栏或在“小部件”部分中查找。将块添加到您的页面。
现在,从下拉列表中选择您的表单。
完成此操作后,您可以发布帖子或页面,并查看表单在网站上的外观。