如何为WordPress Post Thumbnails设置默认后备图像
是否要为WordPress帖子缩略图设置默认的后备图像?特色图片也称为发布缩略图,非常适合吸引用户并使您的文章在社交媒体上更加引人注目。在本文中,我们将向您展示如何为WordPress帖子缩略图设置默认的后备图像。
为什么你需要一个默认的后备WordPress发布缩略图?
发布缩略图或精选图像是一个WordPress主题功能,允许您将图像与您的博客文章或文章相关联。根据您的主题,此图像随后将用于主页,存档或侧边栏小部件。
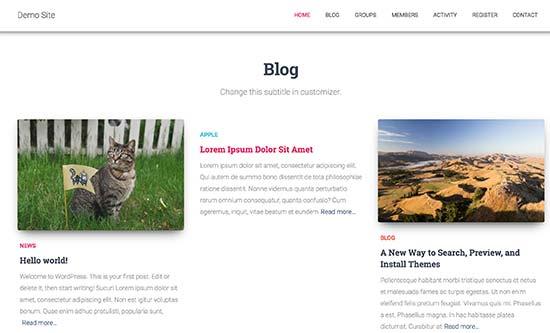
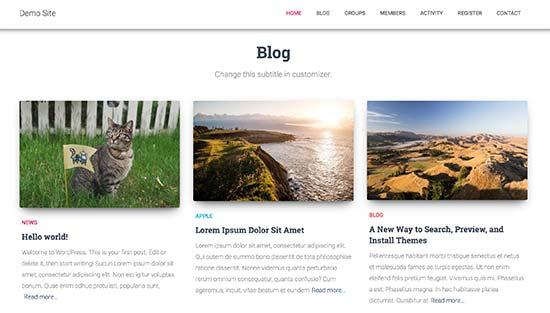
某些WordPress主题在网格布局中显示主页上文章的缩略图和摘录。如果您忘记为文章添加帖子缩略图,那么它将显示没有缩略图,并且您的布局看起来会破碎。
通过添加后备图像,您可以设置在未找到后缩略图时使用的品牌图像。这可以让您确保所有文章都有一个帖子缩略图。
另一种解决此问题的方法是使用Require Featured Image插件。它使所有作者必须在发布之前将特色图像添加到他们的文章中。
话虽如此,让我们来看看如何轻松为WordPress帖子缩略图设置默认的后备图像。
方法1:使用插件设置后缩略图的默认后备图像
此方法更容易,建议所有用户使用。
您需要做的第一件事是安装并激活默认特色图像插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
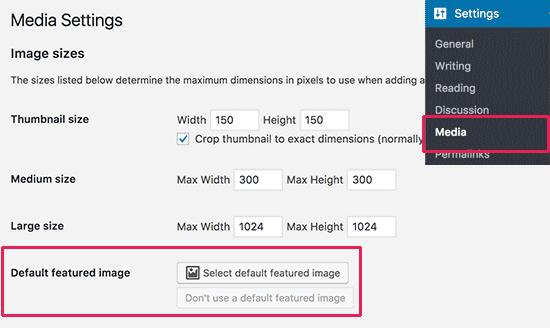
激活后,您需要访问 Settings»Media 页面以配置插件设置。
在此页面上,您需要单击“选择默认精选图像”按钮上传或选择您要用作后备后缩略图的图像。
选择特色图片后,请不要忘记单击保存更改按钮。
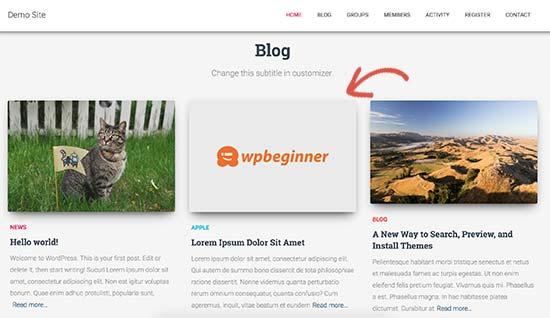
您现在可以访问您的网站以查看其实际效果。该插件将自动开始显示您的默认后备图像作为没有特色图像集的文章的缩略图。
方法2:手动将后备图像添加为缩略图
此方法要求您向WordPress主题文件添加代码。如果您之前没有这样做,那么请查看我们的指南,了解如何在WordPress中复制和粘贴代码。
首先,您需要创建要用作默认图像的图像。接下来,您需要使用FTP客户端将其上传到主题的图像文件夹。
您的主题图片文件夹位于 / wp-content / themes / yur-theme / 文件夹中。如果它没有images文件夹,则需要创建它。
将图像上传到您的网站后,下一步是告诉WordPress在帖子没有自己的帖子缩略图时查找此图像。
您的WordPress主题在各个地方显示帖子缩略图。您需要查找 the_post_thumbnail()主题文件中的功能。通常,您可以在archive.php,single.php或内容模板中找到它。
接下来,您需要在要显示后缩略图的位置添加以下代码。
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } else { ?> <img src="<?php bloginfo("template_directory"); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" /> <?php } ?>
不要忘记替换默认值-image.jpg使用您自己的图像文件名。
这就是全部,您现在可以访问您的网站以查看它的实际效果。
方法3:将文章中的第一个图像用作缩略图
此方法还要求您向WordPress主题文件添加代码。
首先,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
//function to call first uploaded image in functions file function main_image() { $files = get_children("post_parent=".get_the_ID()."&post_type=attachment &post_mime_type=image&order=desc"); if($files) : $keys = array_reverse(array_keys($files)); $j=0; $num = $keys[$j]; $image=wp_get_attachment_image($num, "large", true); $imagepieces = explode(""", $image); $imagepath = $imagepieces[1]; $main=wp_get_attachment_url($num); $template=get_template_directory(); $the_title=get_the_title(); print "<img src="$main" alt="$the_title" />"; endif; }
此代码只输出添加到文章中的第一个图像。现在我们需要在您的主题中显示此输出。
为此,您需要编辑post_thumbnail();功能被使用。将其替换为以下代码。
<?php if ( (function_exists("has_post_thumbnail")) && (has_post_thumbnail()) ) { echo get_the_post_thumbnail($post->ID); } else { echo main_image(); } ?>
您现在可以访问您的网站以查看其运行情况。
我们希望本文能帮助您为WordPress帖子缩略图设置默认的后备图像。您可能还希望看到WordPress的最佳功能图像插件和教程。
是否要为WordPress帖子缩略图设置默认的后备图像?特色图片也称为发布缩略图,非常适合吸引用户并使您的文章在社交媒体上更加引人注目。在本文中,我们将向您展示如何为WordPress帖子缩略图设置默认的后备图像。
为什么你需要一个默认的后备WordPress发布缩略图?
发布缩略图或精选图像是一个WordPress主题功能,允许您将图像与您的博客文章或文章相关联。根据您的主题,此图像随后将用于主页,存档或侧边栏小部件。
某些WordPress主题在网格布局中显示主页上文章的缩略图和摘录。如果您忘记为文章添加帖子缩略图,那么它将显示没有缩略图,并且您的布局看起来会破碎。
通过添加后备图像,您可以设置在未找到后缩略图时使用的品牌图像。这可以让您确保所有文章都有一个帖子缩略图。
另一种解决此问题的方法是使用Require Featured Image插件。它使所有作者必须在发布之前将特色图像添加到他们的文章中。
话虽如此,让我们来看看如何轻松为WordPress帖子缩略图设置默认的后备图像。
方法1:使用插件设置后缩略图的默认后备图像
此方法更容易,建议所有用户使用。
您需要做的第一件事是安装并激活默认特色图像插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问 Settings»Media 页面以配置插件设置。
在此页面上,您需要单击“选择默认精选图像”按钮上传或选择您要用作后备后缩略图的图像。
选择特色图片后,请不要忘记单击保存更改按钮。
您现在可以访问您的网站以查看其实际效果。该插件将自动开始显示您的默认后备图像作为没有特色图像集的文章的缩略图。
方法2:手动将后备图像添加为缩略图
此方法要求您向WordPress主题文件添加代码。如果您之前没有这样做,那么请查看我们的指南,了解如何在WordPress中复制和粘贴代码。
首先,您需要创建要用作默认图像的图像。接下来,您需要使用FTP客户端将其上传到主题的图像文件夹。
您的主题图片文件夹位于 / wp-content / themes / yur-theme / 文件夹中。如果它没有images文件夹,则需要创建它。
将图像上传到您的网站后,下一步是告诉WordPress在帖子没有自己的帖子缩略图时查找此图像。
您的WordPress主题在各个地方显示帖子缩略图。您需要查找 the_post_thumbnail()主题文件中的功能。通常,您可以在archive.php,single.php或内容模板中找到它。
接下来,您需要在要显示后缩略图的位置添加以下代码。
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } else { ?> <img src="<?php bloginfo("template_directory"); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" /> <?php } ?>
不要忘记替换默认值-image.jpg使用您自己的图像文件名。
这就是全部,您现在可以访问您的网站以查看它的实际效果。
方法3:将文章中的第一个图像用作缩略图
此方法还要求您向WordPress主题文件添加代码。
首先,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
//function to call first uploaded image in functions file function main_image() { $files = get_children("post_parent=".get_the_ID()."&post_type=attachment &post_mime_type=image&order=desc"); if($files) : $keys = array_reverse(array_keys($files)); $j=0; $num = $keys[$j]; $image=wp_get_attachment_image($num, "large", true); $imagepieces = explode(""", $image); $imagepath = $imagepieces[1]; $main=wp_get_attachment_url($num); $template=get_template_directory(); $the_title=get_the_title(); print "<img src="$main" alt="$the_title" />"; endif; }
此代码只输出添加到文章中的第一个图像。现在我们需要在您的主题中显示此输出。
为此,您需要编辑post_thumbnail();功能被使用。将其替换为以下代码。
<?php if ( (function_exists("has_post_thumbnail")) && (has_post_thumbnail()) ) { echo get_the_post_thumbnail($post->ID); } else { echo main_image(); } ?>
您现在可以访问您的网站以查看其运行情况。
我们希望本文能帮助您为WordPress帖子缩略图设置默认的后备图像。您可能还希望看到WordPress的最佳功能图像插件和教程。