如何查找网站使用的WordPress主题
你有没有想过找出一个网站使用的WordPress主题?我们经常收到读者发来的电子邮件,要求我们帮助找到某个网站正在使用的确切主题。在本文中,我们将向您展示如何轻松找出特定网站使用的WordPress主题。
当您开始一个新网站时,选择正确的主题是一个非常重要的决定。
您经常会在其他网站上看到想法和灵感。在某些情况下,您可能希望您的网站具有与您在互联网上看到的另一个网站几乎相同的布局和功能。
如果该网站使用数千个免费网站之一,这可能是特别可能的。付费的WordPress主题在市场上可用。
幸运的是,很容易找到一个网站使用的WordPress主题。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
方法1.查找具有IsItWP
的网站使用的WordPress主题检测网站使用的WordPress主题的最简单方法之一是使用IsItWP。它是一个在线工具,允许您查找WordPress网站使用的插件和主题。
首先,您需要访问IsItWP网站并输入您要检查的网站的URL。
IsItWP将首先检查网站是否使用WordPress。如果它是一个WordPress驱动的网站,那么IsItWP将检查该网站正在使用哪个WordPress主题。它还将尝试检测网站使用的WordPress插件。
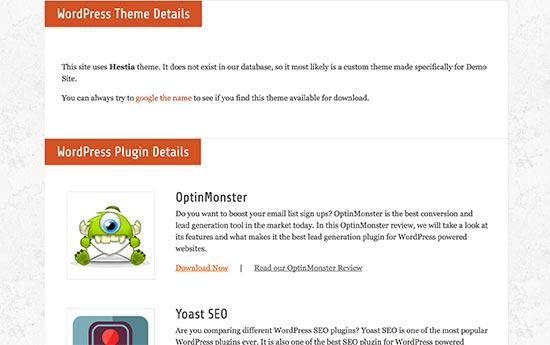
之后,它将显示结果,其中包含有关网站使用的插件和主题的更多详细信息。
IsItWP可能无法为您提供有关自定义WordPress主题或子主题的详细信息。
但它会显示主题的名称,因此您可以谷歌查看是否可以下载。
方法2.手动检测网站使用的WordPress主题
有时网站所有者更改WordPress主题名称。像IsItWP这样的停止工具可以检测他们正在使用哪个WordPress主题。
但是,代码中可能隐藏着大量线索,您可以检测并找到他们正在使用的WordPress主题。
让我们开始吧。
每个WordPress主题都需要一个style.css文件。此文件包含主题标题,告诉WordPress主题的名称,主题作者,URI,版本等。它还包含主题使用的CSS样式。
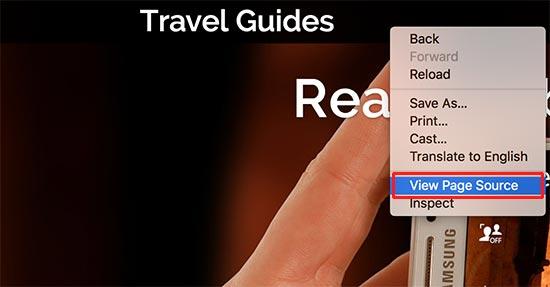
要找到此文件,首先需要访问该网站。右键单击屏幕上的任意位置,然后从菜单中选择“查看页面源”。
这将打开您在新浏览器选项卡中查看的页面的源代码。现在你需要在源代码中找到一行如下所示:
<link rel="stylesheet" href="http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47" type="text/css" media="all" />
您可以单击此行中的URL以打开style.css文件。
在style.css文件的顶部,您将看到主题标题块,其中包含有关网站使用的主题的信息。通常,它看起来像这样:
Theme Name: Theme Name Theme URI: https://example.com Author: ThemeAuthorName Author URI: https://example.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
您可以在此处找到主题的URL或主题作者的URL,它将引导您访问网站使用的主题。
查找父主题
许多WordPress网站使用子主题来自定义其网站。在这种情况下,他们的主题标题将包含有关他们正在使用的父主题的信息。
* Theme Name: My Child Theme Description: Just a child theme Author: Peter Smith Author URL: Write here the author"s blog or website url Template: hestia Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-child-theme */
在上面的示例中,此标头块在主题标题块中具有额外的“Template”参数。此模板是本网站使用的父主题。
您还可以通过查看网站的源代码找到父主题。在那里你会发现另一个从另一个主题加载的style.css文件。另一个style.css文件是父主题的样式表,单击它将告诉您网站正在使用哪个父主题。
这就是现在,我们希望这篇文章能帮助您了解如何找到网站使用的WordPress主题。您可能还想查看我们最想要的WordPress提示,技巧和黑客的最终列表。
你有没有想过找出一个网站使用的WordPress主题?我们经常收到读者发来的电子邮件,要求我们帮助找到某个网站正在使用的确切主题。在本文中,我们将向您展示如何轻松找出特定网站使用的WordPress主题。
当您开始一个新网站时,选择正确的主题是一个非常重要的决定。
您经常会在其他网站上看到想法和灵感。在某些情况下,您可能希望您的网站具有与您在互联网上看到的另一个网站几乎相同的布局和功能。
如果该网站使用数千个免费网站之一,这可能是特别可能的。付费的WordPress主题在市场上可用。
幸运的是,很容易找到一个网站使用的WordPress主题。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
方法1.查找具有IsItWP
的网站使用的WordPress主题检测网站使用的WordPress主题的最简单方法之一是使用IsItWP。它是一个在线工具,允许您查找WordPress网站使用的插件和主题。
首先,您需要访问IsItWP网站并输入您要检查的网站的URL。
IsItWP将首先检查网站是否使用WordPress。如果它是一个WordPress驱动的网站,那么IsItWP将检查该网站正在使用哪个WordPress主题。它还将尝试检测网站使用的WordPress插件。
之后,它将显示结果,其中包含有关网站使用的插件和主题的更多详细信息。
IsItWP可能无法为您提供有关自定义WordPress主题或子主题的详细信息。
但它会显示主题的名称,因此您可以谷歌查看是否可以下载。
方法2.手动检测网站使用的WordPress主题
有时网站所有者更改WordPress主题名称。像IsItWP这样的停止工具可以检测他们正在使用哪个WordPress主题。
但是,代码中可能隐藏着大量线索,您可以检测并找到他们正在使用的WordPress主题。
让我们开始吧。
每个WordPress主题都需要一个style.css文件。此文件包含主题标题,告诉WordPress主题的名称,主题作者,URI,版本等。它还包含主题使用的CSS样式。
要找到此文件,首先需要访问该网站。右键单击屏幕上的任意位置,然后从菜单中选择“查看页面源”。
这将打开您在新浏览器选项卡中查看的页面的源代码。现在你需要在源代码中找到一行如下所示:
<link rel="stylesheet" href="http://example.com/wp-content/themes/theme-name/style.css?ver=1.1.47" type="text/css" media="all" />
您可以单击此行中的URL以打开style.css文件。
在style.css文件的顶部,您将看到主题标题块,其中包含有关网站使用的主题的信息。通常,它看起来像这样:
Theme Name: Theme Name Theme URI: https://example.com Author: ThemeAuthorName Author URI: https://example.com Description: My Theme is a flexible WordPress theme designed for portfolio websites Version: 1.1.47 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: hestia Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
您可以在此处找到主题的URL或主题作者的URL,它将引导您访问网站使用的主题。
查找父主题
许多WordPress网站使用子主题来自定义其网站。在这种情况下,他们的主题标题将包含有关他们正在使用的父主题的信息。
* Theme Name: My Child Theme Description: Just a child theme Author: Peter Smith Author URL: Write here the author"s blog or website url Template: hestia Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: my-child-theme */
在上面的示例中,此标头块在主题标题块中具有额外的“Template”参数。此模板是本网站使用的父主题。
您还可以通过查看网站的源代码找到父主题。在那里你会发现另一个从另一个主题加载的style.css文件。另一个style.css文件是父主题的样式表,单击它将告诉您网站正在使用哪个父主题。
这就是现在,我们希望这篇文章能帮助您了解如何找到网站使用的WordPress主题。您可能还想查看我们最想要的WordPress提示,技巧和黑客的最终列表。