如何设置WordPress评论表的样式(终极指南)
您想在您的网站上更改WordPress评论表单的样式吗?评论在建立网站用户参与度方面发挥着重要作用。一个好看的用户友好评论表鼓励用户参与讨论。这就是为什么我们创建了关于如何轻松设置WordPress评论表单样式的终极指南。
入门之前
WordPress主题控制您的网站的外观。每个WordPress主题都附带了几个文件,包括模板文件,函数文件,JavaScripts和样式表。
样式表包含WordPress主题使用的所有元素的CSS规则。您可以添加自己的自定义CSS来覆盖主题的样式规则。
如果您之前没有这样做过,那么请参阅我们的文章,了解如何在初学者的WordPress中添加自定义CSS。
除了CSS之外,您可能还需要添加一些函数来修改WordPress评论表单的默认外观。如果您之前没有这样做过,那么请参阅我们关于如何在WordPress中复制和粘贴代码的文章。
话虽如此,让我们来看看如何设置WordPress评论表单的样式。
由于这是一个相当全面的指南,我们创建了一个内容表以便于导航:
- 使用默认CSS类更改WordPress注释
- 将社交登录添加到WordPress注释形成
- 在WordPress中添加注释策略文本注释表单
- 将注释文本字段移动到底部
- 从WordPress删除网站(URL)字段注释表单
- 添加订阅注释WordPress中的复选框
- 在WordPress评论中添加Quicktags
在WordPress中更改注释表单样式
在大多数WordPress主题中,有一个名为comments.php的模板。此文件用于在您的博客帖子上显示评论和评论表单。WordPress评论表单是使用以下函数生成的:<?php comment_form();?> 。
默认情况下,此函数生成带有三个文本字段(名称,电子邮件和网站)的注释表单,注释文本的textarea字段,GDPR的复选框合规性和提交按钮。
只需调整默认的CSS类,即可轻松修改其中的每个字段。下面列出了WordPress为每个评论表单添加的默认CSS类。
#respond { } #reply-title { } #cancel-comment-reply-link { } #commentform { } #author { } #email { } #url { } #comment #submit .comment-notes { } .required { } .comment-form-author { } .comment-form-email { } .comment-form-url { } .comment-form-comment { } .comment-form-cookies-consent { } .form-allowed-tags { } .form-submit
通过简单地调整这些CSS类,您可以完全改变WordPress评论表单的外观。
让我们继续尝试改变一些事情,这样你就可以了解它是如何工作的。
首先,我们将首先突出显示活动表单字段。突出显示当前活动字段使您的表单更容易被有特殊需求的人访问,并且它还使您的评论表单在较小的设备上看起来更好。
#respond { background: #fbfbfb; padding:0 10px 0 10px; } /* Highlight active form field */ #respond input[type=text], textarea { -webkit-transition: all 0.30s ease-in-out; -moz-transition: all 0.30s ease-in-out; -ms-transition: all 0.30s ease-in-out; -o-transition: all 0.30s ease-in-out; outline: none; padding: 3px 0px 3px 3px; margin: 5px 1px 3px 0px; border: 1px solid #DDDDDD; } #respond input[type=text]:focus, input[type=email]:focus, input[type=url]:focus, textarea:focus { box-shadow: 0 0 5px rgba(81, 203, 238, 1); margin: 5px 1px 3px 0px; border: 2px solid rgba(81, 203, 238, 1); }
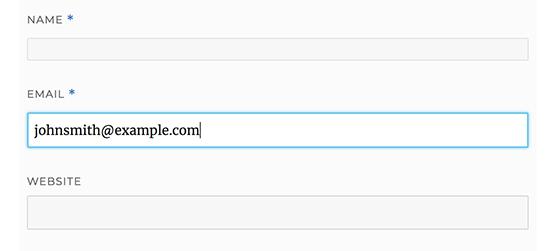
这是我们的表单在WordPress Twenty Sixteen主题后的样子更改:
使用这些类,可以更改文本在输入框中的显示方式。我们将继续更改作者姓名和URL字段的文本样式。
#author, #email { font-family: "Open Sans", "Droid Sans", Arial; font-style:italic; color:#1d1d1d; letter-spacing:.1em; } #url { color: #1d1d1d; font-family: "Luicida Console", "Courier New", "Courier", monospace; }
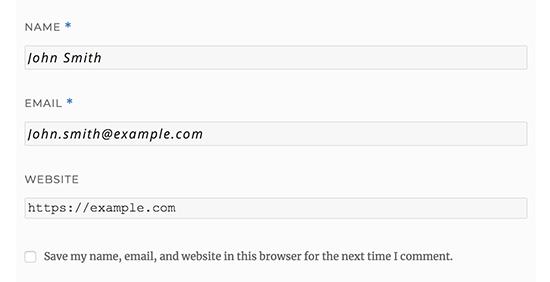
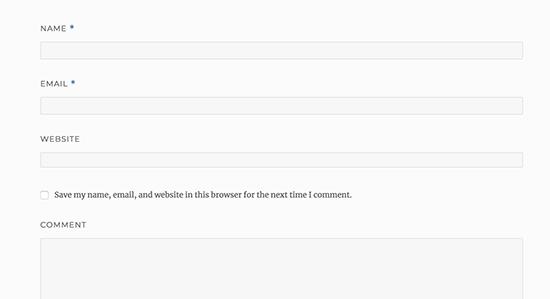
如果您仔细查看下面的屏幕截图,名称和电子邮件字段字体与网站URL不同。
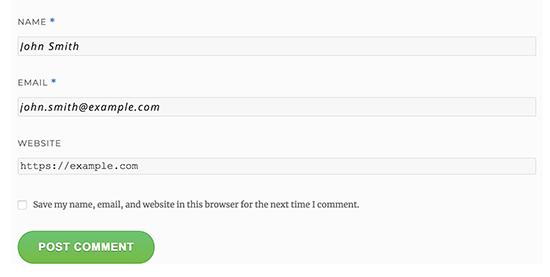
您还可以更改WordPress评论表单提交按钮的样式。不要使用默认的提交按钮,让我们给它一些CSS3渐变和框阴影。
#submit { background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%); background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%); background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%); background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%); background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%); background-color:#44c767; -moz-border-radius:28px; -webkit-border-radius:28px; border-radius:28px; border:1px solid #18ab29; display:inline-block; cursor:pointer; color:#ffffff; font-family:Arial; font-size:17px; padding:16px 31px; text-decoration:none; text-shadow:0px 1px 0px #2f6627; } #submit:hover { background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767)); background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%); background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%); background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%); background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%); background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%); background-color:#5cbf2a; } #submit:active { position:relative; top:1px; }
将WordPress评论表单提升到下一级别
你可能认为这太基础了。好吧,我们必须从那里开始,所以每个人都可以跟随。
您可以将您的WordPress评论表单提升到下一级别重新排列表单字段,添加社交登录,订阅评论,评论指南,快速标记等。
添加社交登录到WordPress评论
让我们开始添加社交登录到WordPress评论。
您需要做的第一件事是安装并激活WordPress社交登录插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
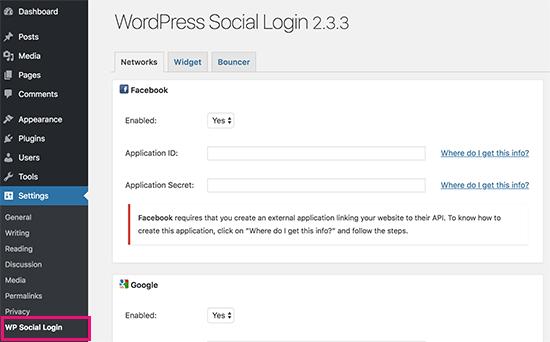
激活后,您需要访问设置»WP社交登录页面到配置插件设置。
该插件需要API密钥才能与社交平台连接。您将看到有关如何获取每个平台的此信息的说明的链接。
输入API密钥后,单击“保存设置”按钮以存储更改。
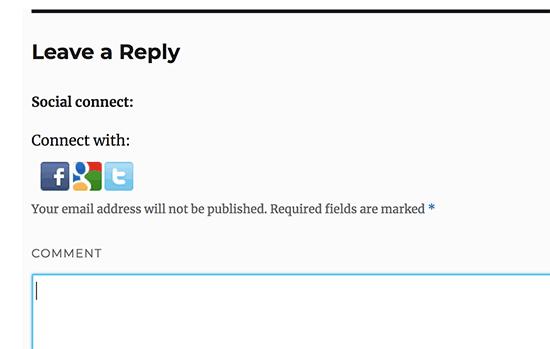
您现在可以访问您的网站,查看评论表单上方的社交登录按钮。
在评论表格之前或之后添加评论政策文本
我们热爱所有用户,我们非常感谢他们花几分钟时间在我们的网站上发表评论。但是,要创建健康的讨论环境,请务必审核评论。
为了完全透明,我们创建了一个评论政策页面,但您不能只将此链接放在页脚中。
我们希望我们的评论政策对所有发表评论的用户都是显而易见的。这就是我们决定在WordPress评论表单中添加评论政策的原因。
如果您想添加评论政策页面,那么您需要做的第一件事就是创建一个WordPress页面并定义您的评论政策(您可以窃取我们并修改它以满足您的需求)。
之后,您可以在主题的functions.php文件或特定于站点的插件中添加以下代码。
function wpbeginner_comment_text_before($arg) { $arg["comment_notes_before"] = "<p >We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>"; return $arg; } add_filter("comment_form_defaults", "wpbeginner_comment_text_before");
上面的代码将在使用此文本的注释之前替换默认注释表单。我们还在代码中添加了一个CSS类,以便我们可以使用CSS突出显示通知。以下是我们使用的示例CSS:
p.comment-policy { border: 1px solid #ffd499; background-color: #fff4e5; border-radius: 5px; padding: 10px; margin: 10px 0px 10px 0px; font-size: small; font-style: italic; }
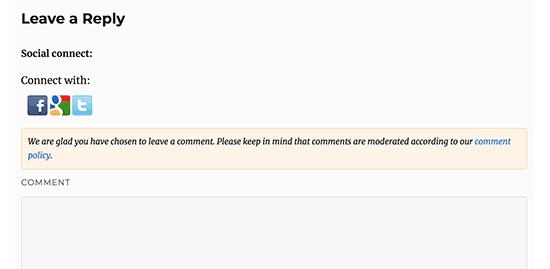
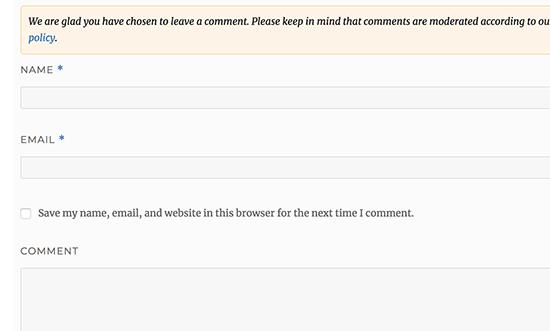
这是它在我们的测试站点上的显示方式:
如果要在注释文本区域后显示链接,请使用以下代码。
function wpbeginner_comment_text_after($arg) { $arg["comment_notes_after"] = "<p >We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>"; return $arg; } add_filter("comment_form_defaults", "wpbeginner_comment_text_after");
不要忘记相应地更改URL,因此它会转到您的评论政策页面,而不是example.com
将评论文本字段移动到底部
默认情况下,WordPress评论表单首先显示评论文本区域,然后显示名称,电子邮件和网站字段。此更改是在WordPress 4.4中引入的。
在此之前,WordPress网站首先显示名称,电子邮件和网站字段,然后显示评论文本框。我们觉得我们的用户习惯于按顺序查看评论表单,因此我们仍然使用WPBeginner上的旧字段顺序。
如果您想这样做,那么您需要做的就是将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_move_comment_field_to_bottom( $fields ) { $comment_field = $fields["comment"]; unset( $fields["comment"] ); $fields["comment"] = $comment_field; return $fields; } add_filter( "comment_form_fields", "wpb_move_comment_field_to_bottom"
此代码只是将注释文本区域字段移动到底部。
从WordPress评论表中删除网站(URL)字段
评论表单中的网站字段吸引了大量垃圾邮件发送者。虽然删除它不会阻止垃圾邮件发送者甚至减少垃圾邮件评论,但它肯定会让您免于意外批准带有错误作者网站链接的评论。
它还会减少评论表单中的字段,使其更容易更加用户友好。有关此主题的更多信息,请参阅我们关于从WordPress评论表单中删除网站网址字段的文章
要从注释表单中删除URL字段,只需将以下代码添加到functions.php文件或特定于站点的插件中。
function wpbeginner_remove_comment_url($arg) { $arg["url"] = ""; return $arg; } add_filter("comment_form_default_fields", "wpbeginner_remove_comment_url");
在WordPress中添加订阅注释复选框
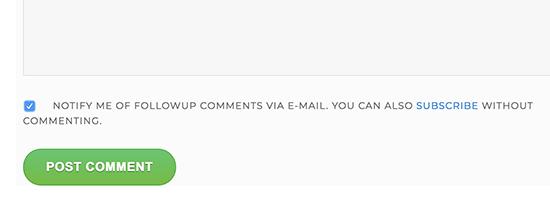
当用户在您的网站上发表评论时,他们可能希望跟进该帖子以查看是否有人回复了他们的评论。通过添加订阅评论复选框,您可以使用户在帖子上显示新评论时接收即时通知。
要添加此复选框,首先需要安装并激活订阅注释重新加载的插件。激活后,您需要访问设置»订阅评论以配置插件设置。
有关详细的分步说明,请参阅有关如何允许用户在WordPress中订阅评论的文章。
在注释表单中添加Quicktags
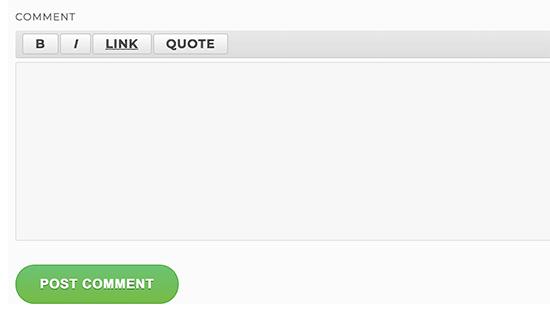
Quicktags是格式化按钮,使用户可以轻松设置其注释的样式。这些按钮包括粗体,斜体,添加链接或块引用。
要添加quicktags,您需要安装并激活Basic Comment Quicktags插件。有关详细信息,请参阅有关如何在WordPress评论表单中轻松添加quicktags的文章。
这是添加quicktags后评论表单的外观。
我们希望本文能帮助您了解如何设置WordPress评论表单的样式,以使其对您的用户更有趣。您可能还希望看到我们的提示,以获得有关您的WordPress博客帖子的更多评论。
您想在您的网站上更改WordPress评论表单的样式吗?评论在建立网站用户参与度方面发挥着重要作用。一个好看的用户友好评论表鼓励用户参与讨论。这就是为什么我们创建了关于如何轻松设置WordPress评论表单样式的终极指南。
入门之前
WordPress主题控制您的网站的外观。每个WordPress主题都附带了几个文件,包括模板文件,函数文件,JavaScripts和样式表。
样式表包含WordPress主题使用的所有元素的CSS规则。您可以添加自己的自定义CSS来覆盖主题的样式规则。
如果您之前没有这样做过,那么请参阅我们的文章,了解如何在初学者的WordPress中添加自定义CSS。
除了CSS之外,您可能还需要添加一些函数来修改WordPress评论表单的默认外观。如果您之前没有这样做过,那么请参阅我们关于如何在WordPress中复制和粘贴代码的文章。
话虽如此,让我们来看看如何设置WordPress评论表单的样式。
由于这是一个相当全面的指南,我们创建了一个内容表以便于导航:
- 使用默认CSS类更改WordPress注释
- 将社交登录添加到WordPress注释形成
- 在WordPress中添加注释策略文本注释表单
- 将注释文本字段移动到底部
- 从WordPress删除网站(URL)字段注释表单
- 添加订阅注释WordPress中的复选框
- 在WordPress评论中添加Quicktags
在WordPress中更改注释表单样式
在大多数WordPress主题中,有一个名为comments.php的模板。此文件用于在您的博客帖子上显示评论和评论表单。WordPress评论表单是使用以下函数生成的:&lt;?php comment_form();?&gt; 。
默认情况下,此函数生成带有三个文本字段(名称,电子邮件和网站)的注释表单,注释文本的textarea字段,GDPR的复选框合规性和提交按钮。
只需调整默认的CSS类,即可轻松修改其中的每个字段。下面列出了WordPress为每个评论表单添加的默认CSS类。
#respond { } #reply-title { } #cancel-comment-reply-link { } #commentform { } #author { } #email { } #url { } #comment #submit .comment-notes { } .required { } .comment-form-author { } .comment-form-email { } .comment-form-url { } .comment-form-comment { } .comment-form-cookies-consent { } .form-allowed-tags { } .form-submit
通过简单地调整这些CSS类,您可以完全改变WordPress评论表单的外观。
让我们继续尝试改变一些事情,这样你就可以了解它是如何工作的。
首先,我们将首先突出显示活动表单字段。突出显示当前活动字段使您的表单更容易被有特殊需求的人访问,并且它还使您的评论表单在较小的设备上看起来更好。
#respond { background: #fbfbfb; padding:0 10px 0 10px; } /* Highlight active form field */ #respond input[type=text], textarea { -webkit-transition: all 0.30s ease-in-out; -moz-transition: all 0.30s ease-in-out; -ms-transition: all 0.30s ease-in-out; -o-transition: all 0.30s ease-in-out; outline: none; padding: 3px 0px 3px 3px; margin: 5px 1px 3px 0px; border: 1px solid #DDDDDD; } #respond input[type=text]:focus, input[type=email]:focus, input[type=url]:focus, textarea:focus { box-shadow: 0 0 5px rgba(81, 203, 238, 1); margin: 5px 1px 3px 0px; border: 2px solid rgba(81, 203, 238, 1); }
这是我们的表单在WordPress Twenty Sixteen主题后的样子更改:
使用这些类,可以更改文本在输入框中的显示方式。我们将继续更改作者姓名和URL字段的文本样式。
#author, #email { font-family: "Open Sans", "Droid Sans", Arial; font-style:italic; color:#1d1d1d; letter-spacing:.1em; } #url { color: #1d1d1d; font-family: "Luicida Console", "Courier New", "Courier", monospace; }
如果您仔细查看下面的屏幕截图,名称和电子邮件字段字体与网站URL不同。
您还可以更改WordPress评论表单提交按钮的样式。不要使用默认的提交按钮,让我们给它一些CSS3渐变和框阴影。
#submit { background:-moz-linear-gradient(top, #44c767 5%, #5cbf2a 100%); background:-webkit-linear-gradient(top, #44c767 5%, #5cbf2a 100%); background:-o-linear-gradient(top, #44c767 5%, #5cbf2a 100%); background:-ms-linear-gradient(top, #44c767 5%, #5cbf2a 100%); background:linear-gradient(to bottom, #44c767 5%, #5cbf2a 100%); background-color:#44c767; -moz-border-radius:28px; -webkit-border-radius:28px; border-radius:28px; border:1px solid #18ab29; display:inline-block; cursor:pointer; color:#ffffff; font-family:Arial; font-size:17px; padding:16px 31px; text-decoration:none; text-shadow:0px 1px 0px #2f6627; } #submit:hover { background:-webkit-gradient(linear, left top, left bottom, color-stop(0.05, #5cbf2a), color-stop(1, #44c767)); background:-moz-linear-gradient(top, #5cbf2a 5%, #44c767 100%); background:-webkit-linear-gradient(top, #5cbf2a 5%, #44c767 100%); background:-o-linear-gradient(top, #5cbf2a 5%, #44c767 100%); background:-ms-linear-gradient(top, #5cbf2a 5%, #44c767 100%); background:linear-gradient(to bottom, #5cbf2a 5%, #44c767 100%); background-color:#5cbf2a; } #submit:active { position:relative; top:1px; }
将WordPress评论表单提升到下一级别
你可能认为这太基础了。好吧,我们必须从那里开始,所以每个人都可以跟随。
您可以将您的WordPress评论表单提升到下一级别重新排列表单字段,添加社交登录,订阅评论,评论指南,快速标记等。
添加社交登录到WordPress评论
让我们开始添加社交登录到WordPress评论。
您需要做的第一件事是安装并激活WordPress社交登录插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»WP社交登录页面到配置插件设置。
该插件需要API密钥才能与社交平台连接。您将看到有关如何获取每个平台的此信息的说明的链接。
输入API密钥后,单击“保存设置”按钮以存储更改。
您现在可以访问您的网站,查看评论表单上方的社交登录按钮。
在评论表格之前或之后添加评论政策文本
我们热爱所有用户,我们非常感谢他们花几分钟时间在我们的网站上发表评论。但是,要创建健康的讨论环境,请务必审核评论。
为了完全透明,我们创建了一个评论政策页面,但您不能只将此链接放在页脚中。
我们希望我们的评论政策对所有发表评论的用户都是显而易见的。这就是我们决定在WordPress评论表单中添加评论政策的原因。
如果您想添加评论政策页面,那么您需要做的第一件事就是创建一个WordPress页面并定义您的评论政策(您可以窃取我们并修改它以满足您的需求)。
之后,您可以在主题的functions.php文件或特定于站点的插件中添加以下代码。
function wpbeginner_comment_text_before($arg) { $arg["comment_notes_before"] = "<p >We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>"; return $arg; } add_filter("comment_form_defaults", "wpbeginner_comment_text_before");
上面的代码将在使用此文本的注释之前替换默认注释表单。我们还在代码中添加了一个CSS类,以便我们可以使用CSS突出显示通知。以下是我们使用的示例CSS:
p.comment-policy { border: 1px solid #ffd499; background-color: #fff4e5; border-radius: 5px; padding: 10px; margin: 10px 0px 10px 0px; font-size: small; font-style: italic; }
这是它在我们的测试站点上的显示方式:
如果要在注释文本区域后显示链接,请使用以下代码。
function wpbeginner_comment_text_after($arg) { $arg["comment_notes_after"] = "<p >We are glad you have chosen to leave a comment. Please keep in mind that comments are moderated according to our <a href="http://www.example.com/comment-policy-page/">comment policy</a>.</p>"; return $arg; } add_filter("comment_form_defaults", "wpbeginner_comment_text_after");
不要忘记相应地更改URL,因此它会转到您的评论政策页面,而不是example.com
将评论文本字段移动到底部
默认情况下,WordPress评论表单首先显示评论文本区域,然后显示名称,电子邮件和网站字段。此更改是在WordPress 4.4中引入的。
在此之前,WordPress网站首先显示名称,电子邮件和网站字段,然后显示评论文本框。我们觉得我们的用户习惯于按顺序查看评论表单,因此我们仍然使用WPBeginner上的旧字段顺序。
如果您想这样做,那么您需要做的就是将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_move_comment_field_to_bottom( $fields ) { $comment_field = $fields["comment"]; unset( $fields["comment"] ); $fields["comment"] = $comment_field; return $fields; } add_filter( "comment_form_fields", "wpb_move_comment_field_to_bottom"
此代码只是将注释文本区域字段移动到底部。
从WordPress评论表中删除网站(URL)字段
评论表单中的网站字段吸引了大量垃圾邮件发送者。虽然删除它不会阻止垃圾邮件发送者甚至减少垃圾邮件评论,但它肯定会让您免于意外批准带有错误作者网站链接的评论。
它还会减少评论表单中的字段,使其更容易更加用户友好。有关此主题的更多信息,请参阅我们关于从WordPress评论表单中删除网站网址字段的文章
要从注释表单中删除URL字段,只需将以下代码添加到functions.php文件或特定于站点的插件中。
function wpbeginner_remove_comment_url($arg) { $arg["url"] = ""; return $arg; } add_filter("comment_form_default_fields", "wpbeginner_remove_comment_url");
在WordPress中添加订阅注释复选框
当用户在您的网站上发表评论时,他们可能希望跟进该帖子以查看是否有人回复了他们的评论。通过添加订阅评论复选框,您可以使用户在帖子上显示新评论时接收即时通知。
要添加此复选框,首先需要安装并激活订阅注释重新加载的插件。激活后,您需要访问设置»订阅评论以配置插件设置。
有关详细的分步说明,请参阅有关如何允许用户在WordPress中订阅评论的文章。
在注释表单中添加Quicktags
Quicktags是格式化按钮,使用户可以轻松设置其注释的样式。这些按钮包括粗体,斜体,添加链接或块引用。
要添加quicktags,您需要安装并激活Basic Comment Quicktags插件。有关详细信息,请参阅有关如何在WordPress评论表单中轻松添加quicktags的文章。
这是添加quicktags后评论表单的外观。
我们希望本文能帮助您了解如何设置WordPress评论表单的样式,以使其对您的用户更有趣。您可能还希望看到我们的提示,以获得有关您的WordPress博客帖子的更多评论。