如何在WordPress中更改Gravatar图像大小
最近我们的一位读者询问是否可以更改Gravatar图像大小。答案是肯定的。在本文中,我们将向您展示如何在WordPress中更改Gravatar图像大小。
Gravatar是全球公认的化身,可将用户的电子邮件地址与其图片相关联。 WordPress等热门应用程序使用它在网站上显示用户的照片。
默认情况下,大多数WordPress主题会在每个用户评论旁边添加一个Gravatar。有些甚至将它用于作者生物盒。
我们来看看如何在WordPress网站上更改Gravatar图像大小。
注意:由于Gravatar图像大小由您的主题定义,因此您需要编辑主题文件以进行更改。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
更改WordPress评论的Gravatar大小
您需要做的第一件事是打开位于themes文件夹中的comments.php文件。
您需要使用FTP连接到您的网站,然后转到/ wp-content / themes / yourtheme /。
或者,如果您的WordPress托管公司提供文件管理器,则可以使用cPanel中的Web界面编辑此文件。
在comments.php文件中,您需要找到以下代码:avatar_size
它会在里面wp_list_comments功能如下:
<?php wp_list_comments( array( "style" => "ol", "short_ping" => true, "avatar_size" => 32, ) ); ?>
只需将尺寸更改为您喜欢的任何尺寸。 Gravatars是方形的,因此您设置的值对于宽度和高度都是相同的。
继续并保存您的更改。如果您使用的是FTP,请将更改上传到您的服务器。
现在打开一条评论帖子,看看您的更改是否有效。
如果不是,那么你的主题CSS就会覆盖它。检查的最佳方法是在浏览器中使用Inspect Elements工具。
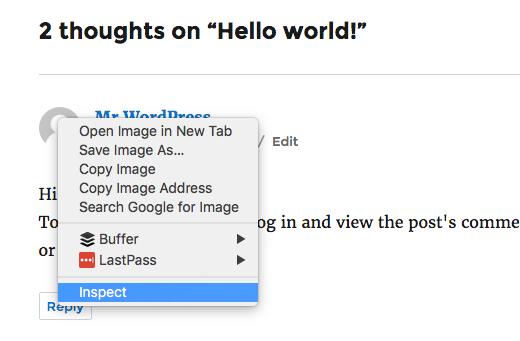
只需在浏览器中右键单击Gravatar,然后单击Inspect Element。
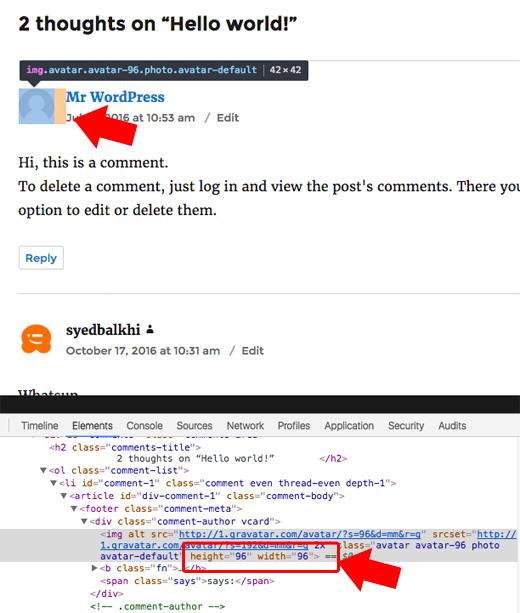
您需要查看Gravatar图像的高度和宽度,以查看它是否反映了您设置的值。
当您将鼠标悬停在它上面时,它还会突出显示图像上的图像,并显示它实际显示的大小。
你会发现两者是不同的。这意味着您的主题的style.css文件将覆盖默认图像大小。许多主题包括默认的Twenty Sixteen主题使用CSS来控制不同屏幕尺寸的Gravatar图像大小。
您需要在主题文件夹中打开style.css文件并搜索头像。您可能会找到一个CSS类:.comment-author .avatar其中包含如下代码:
.comment-author .avatar { height: 42px; position: relative; top: 0.25em; width: 42px; }
继续并更改宽度和高度以匹配之前在comments.php文件中设置的值。
就这样。您已成功更改WordPress评论中的重力图像大小。
现在您可能想知道是否可以使用CSS覆盖图像大小,那么我们为什么要更改comments.php文件中的avatar_size?
是的,虽然您可以使用CSS快捷方式,但这样做有两个好处:
1.没有模糊的图像
如果你想调整WordPress Gravatar的大小并使其大于默认图像大小,那么它看起来会很模糊。
2.加载时间更快
现在,如果你想让Gravatar小于默认图像大小,那么CSS only方法看起来就好了。
但是,通过更改comments.php中的大小,您实际图像会更小,从而减少页面大小并提高网站速度。
更改作者Bio的Gravatar大小
根据您使用的主题,它也可能使用Gravatar作为作者生物框。您可以使用与评论非常相似的方式更改默认的gravatar大小。
您需要找到添加bio的主题文件。它可以位于single.php文件,functions.php文件中,甚至可以作为单独的模板部件文件。默认的Twenty Sixteen主题使用名为biology.php的模板部件文件。
搜索文件时,您需要查找代码get_avatar。
为了这个例子,我们将使用TwentySixteen默认主题作为示例。在themes文件夹中:
/wp-content/themes/twentysixteen/template-parts/biography.php文件
它读起来像这样:
$author_bio_avatar_size = apply_filters( "twentysixteen_author_bio_avatar_size", 32 ); echo get_avatar( get_the_author_meta( "user_email" ), $author_bio_avatar_size );
您只需将数字32更改为您喜欢的任何内容。
在其他主题中,代码可能如下所示:
get_avatar( get_the_author_meta( "user_email" ), 32);
更改大小后,刷新页面以查看大小是否更新。如果没有,那么你需要在style.css文件中搜索avatar类,就像我们为评论所展示的那样,并在那里更新大小。
我们希望这篇文章可以帮助您更改WordPress中的gravatar大小。您可能还希望查看有关25种最常见的WordPress错误以及如何解决这些问题的指南。
最近我们的一位读者询问是否可以更改Gravatar图像大小。答案是肯定的。在本文中,我们将向您展示如何在WordPress中更改Gravatar图像大小。
Gravatar是全球公认的化身,可将用户的电子邮件地址与其图片相关联。 WordPress等热门应用程序使用它在网站上显示用户的照片。
默认情况下,大多数WordPress主题会在每个用户评论旁边添加一个Gravatar。有些甚至将它用于作者生物盒。
我们来看看如何在WordPress网站上更改Gravatar图像大小。
注意:由于Gravatar图像大小由您的主题定义,因此您需要编辑主题文件以进行更改。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
更改WordPress评论的Gravatar大小
您需要做的第一件事是打开位于themes文件夹中的comments.php文件。
您需要使用FTP连接到您的网站,然后转到/ wp-content / themes / yourtheme /。
或者,如果您的WordPress托管公司提供文件管理器,则可以使用cPanel中的Web界面编辑此文件。
在comments.php文件中,您需要找到以下代码:avatar_size
它会在里面wp_list_comments功能如下:
<?php wp_list_comments( array( "style" => "ol", "short_ping" => true, "avatar_size" => 32, ) ); ?>
只需将尺寸更改为您喜欢的任何尺寸。 Gravatars是方形的,因此您设置的值对于宽度和高度都是相同的。
继续并保存您的更改。如果您使用的是FTP,请将更改上传到您的服务器。
现在打开一条评论帖子,看看您的更改是否有效。
如果不是,那么你的主题CSS就会覆盖它。检查的最佳方法是在浏览器中使用Inspect Elements工具。
只需在浏览器中右键单击Gravatar,然后单击Inspect Element。
您需要查看Gravatar图像的高度和宽度,以查看它是否反映了您设置的值。
当您将鼠标悬停在它上面时,它还会突出显示图像上的图像,并显示它实际显示的大小。
你会发现两者是不同的。这意味着您的主题的style.css文件将覆盖默认图像大小。许多主题包括默认的Twenty Sixteen主题使用CSS来控制不同屏幕尺寸的Gravatar图像大小。
您需要在主题文件夹中打开style.css文件并搜索头像。您可能会找到一个CSS类:.comment-author .avatar其中包含如下代码:
.comment-author .avatar { height: 42px; position: relative; top: 0.25em; width: 42px; }
继续并更改宽度和高度以匹配之前在comments.php文件中设置的值。
就这样。您已成功更改WordPress评论中的重力图像大小。
现在您可能想知道是否可以使用CSS覆盖图像大小,那么我们为什么要更改comments.php文件中的avatar_size?
是的,虽然您可以使用CSS快捷方式,但这样做有两个好处:
1.没有模糊的图像
如果你想调整WordPress Gravatar的大小并使其大于默认图像大小,那么它看起来会很模糊。
2.加载时间更快
现在,如果你想让Gravatar小于默认图像大小,那么CSS only方法看起来就好了。
但是,通过更改comments.php中的大小,您实际图像会更小,从而减少页面大小并提高网站速度。
更改作者Bio的Gravatar大小
根据您使用的主题,它也可能使用Gravatar作为作者生物框。您可以使用与评论非常相似的方式更改默认的gravatar大小。
您需要找到添加bio的主题文件。它可以位于single.php文件,functions.php文件中,甚至可以作为单独的模板部件文件。默认的Twenty Sixteen主题使用名为biology.php的模板部件文件。
搜索文件时,您需要查找代码get_avatar。
为了这个例子,我们将使用TwentySixteen默认主题作为示例。在themes文件夹中:
/wp-content/themes/twentysixteen/template-parts/biography.php文件
它读起来像这样:
$author_bio_avatar_size = apply_filters( "twentysixteen_author_bio_avatar_size", 32 ); echo get_avatar( get_the_author_meta( "user_email" ), $author_bio_avatar_size );
您只需将数字32更改为您喜欢的任何内容。
在其他主题中,代码可能如下所示:
get_avatar( get_the_author_meta( "user_email" ), 32);
更改大小后,刷新页面以查看大小是否更新。如果没有,那么你需要在style.css文件中搜索avatar类,就像我们为评论所展示的那样,并在那里更新大小。
我们希望这篇文章可以帮助您更改WordPress中的gravatar大小。您可能还希望查看有关25种最常见的WordPress错误以及如何解决这些问题的指南。