如何创建一个WordPress儿童主题(视频)
您是否希望在WordPress中创建子主题?一旦学习了WordPress基础知识,您可能想学习如何自定义WordPress网站。我们相信儿童主题是任何想要自定义WordPress主题的人的一个很好的起点。在本文中,我们将向您展示如何在WordPress中创建子主题。
为什么需要创建子主题?
子主题被认为是自定义WordPress主题的最佳方式。子主题继承其父主题的所有功能和外观。您可以自定义它而不影响父主题。这使您可以轻松更新父主题,而无需担心丢失更改。
您可以在我们的文章什么是WordPress儿童主题中了解有关儿童主题的更多信息?优点,缺点和更多。
要求
需要对CSS / HTML有基本的了解,以便您可以进行自己的更改。一些PHP的知识肯定会有所帮助。如果您擅长从其他来源复制和粘贴代码片段,那么这也可以。
我们建议您在本地开发环境中练习。您可以将实时WordPress站点移动到本地服务器以进行测试,或使用虚拟内容进行主题开发。
入门
任何好的WordPress主题都可以用作父主题。但是,有许多不同类型的主题,有些可能不是最容易使用的。为了本教程的目的,我们将使用20 13,这是默认的WordPress主题之一。
创建您的第一个儿童主题
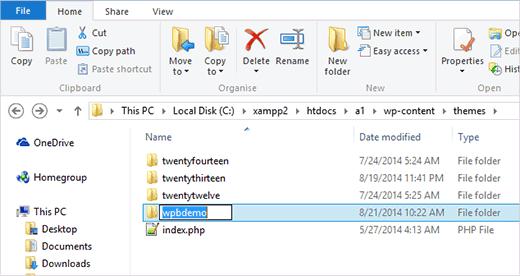
首先你需要打开/可湿性粉剂内容/主题/在您的WordPress安装文件夹中,为您的子主题创建一个新文件夹。您可以根据需要为此文件夹命名。在本教程中,我们将命名它wpbdemo。
打开记事本等文本编辑器并粘贴此代码:
/* Theme Name: WPB Child Theme Theme URI: https://www.wpbeginner.com/ Description: A Twenty Thirteen child theme Author: WPBeginner Author URI: https://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 */ @import url("../twentythirteen/style.css");
现在保存此文件为style.css文件在刚刚创建的子主题文件夹中。
此文件中的大部分内容都是自解释的。你真正想要注意的是模板:二十三。
这告诉WordPress我们的主题是一个子主题,我们的父主题目录名称是二十三。父文件夹名称区分大小写。如果我们为WordPress提供模板:TwentyThirteen,那么它将不起作用。
此代码中的最后一行将父主题的样式表导入子主题。
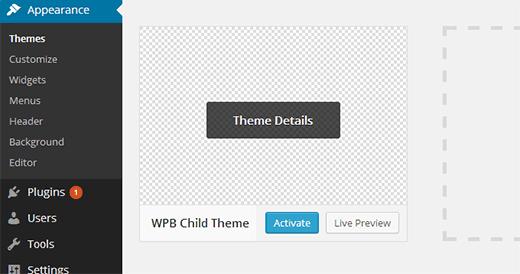
这是创建子主题的最低要求。你现在可以去外观»主题在那里你会看到WPB儿童主题。您需要单击激活按钮才能开始使用您网站上的子主题。
由于您尚未更改子主题中的任何内容,因此您的网站将使用其父主题的所有功能和外观。
自定义您的孩子主题
每个WordPress主题在其主目录中都有一个style.css文件。这主要是你主题的主要样式表,其中所有的CSS都是。但是,某些主题可能只包含主题的标题信息。这些主题通常具有位于单独目录中的CSS文件。
对于本节,您将需要一些CSS专有技术。
Google Chrome和Firefox配有内置的检查工具。这些工具允许您查看网页任何元素背后的HTML和CSS。
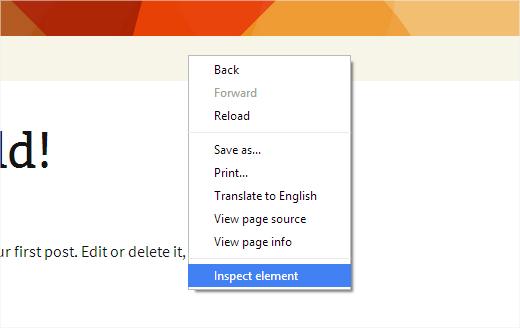
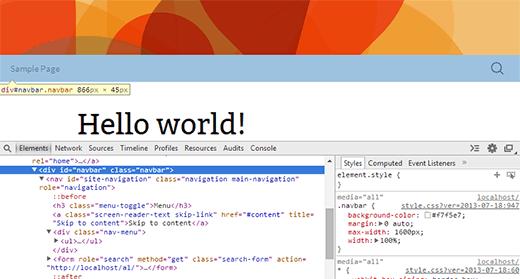
如果要查看用于导航菜单的CSS,只需将鼠标移至导航菜单,然后右键单击以选择“检查元素”。
这会将浏览器屏幕分为两部分。在屏幕的底部,您将看到该页面的HTML和CSS。
当您在不同的HTML行上移动鼠标时,Chrome检查器会在上方窗口中突出显示它们。如您所见,我们在上面的屏幕截图中选择了导航菜单。
它还将向您显示与右侧窗口中突出显示的元素相关的CSS规则。
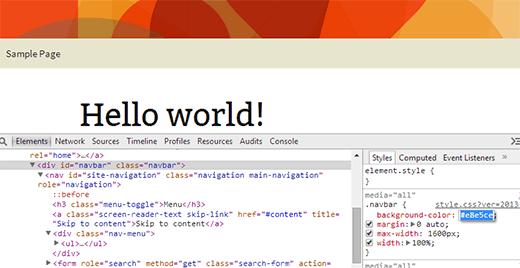
您可以尝试在那里编辑CSS以查看它的外观。让我们尝试改变背景颜色.navbar至Zhì#e8e5ce。
您将看到导航栏的背景颜色将发生变化。如果你喜欢这个,那么你可以复制这个CSS规则并粘贴到你的Child Theme的style.css文件中。
.navbar { background-color: #e8e5ce; }
保存对style.css文件所做的更改,然后预览您的站点。
对于您希望在主题样式表中更改的任何内容,请重复此过程。这是我们为子主题创建的完整样式表。随意尝试和修改它。
/* Theme Name: WPB Child Theme Theme URI: https://www.wpbeginner.com Description: A Twenty Thirteen child theme Author: WPBeginner Author URI: https://www.wpbeginner.com Template: twentythirteen Version: 1.0.0 */ @import url("../twentythirteen/style.css"); .site-title { padding: 30px 0 30px; } .site-header .home-link { min-height: 0px; } .navbar { background-color: #e8e5ce; } .widget { background-color: #e8e5ce; } .site-footer { background-color: #d8cdc1; } .site-footer .sidebar-container { background-color:#533F2A }
编辑模板文件
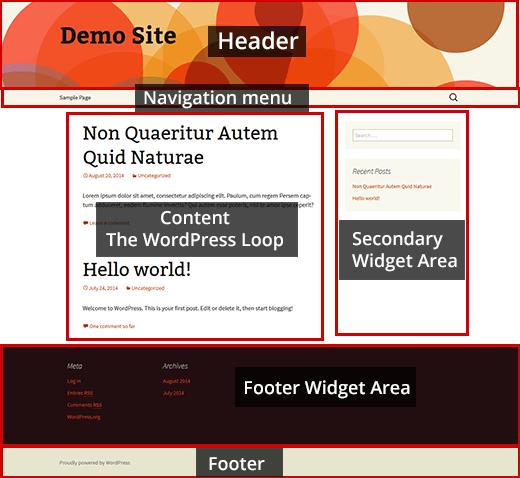
每个WordPress主题都有不同的布局。让我们来看看二十三主题的布局。您有标题,导航菜单,内容循环,页脚小部件区域,辅助小部件区域和页脚。
这些部分中的每一个都由第二十三个文件夹中的不同文件处理。这些文件称为模板。
大多数情况下,这些模板以它们所用的区域命名。例如,页脚部分通常由footer.php文件处理,标题和导航区域由header.php文件处理。某些区域(如内容区域)由称为内容模板的多个文件处理。
首先,您需要选择要修改的主题文件,然后将其复制到您的子主题中。
例如,您要从页脚区域删除“由WordPress提供支持”链接,并在那里添加版权声明。只需将footer.php文件复制到子主题中,然后在纯文本编辑器(如记事本)中打开它。找出要删除的行并将其替换为您自己的行。像这样:
<?php /** * The template for displaying the footer * * Contains footer content and the closing of the #main and #page div elements. * * @package WordPress * @subpackage Twenty_Thirteen * @since Twenty Thirteen 1.0 */ ?> </div><!-- #main --> <footer role="contentinfo"> <?php get_sidebar( "main" ); ?> <div > <p>© Copyright <?php echo date(Y); ?> <?php bloginfo("name"); ?> All rights reserved.</p> </div><!-- .site-info --> </footer><!-- #colophon --> </div><!-- #page --> <?php wp_footer(); ?> </body> </html>
在此代码中,我们已通过版权声明替换了二十三个学分。
创建子主题时,故障排除要容易得多。例如,如果您不小心删除了父主题所需的内容,那么您只需从子主题中删除该文件并重新开始。
为儿童主题添加新功能
你会发现许多WordPress教程要求你在主题的functions.php文件中复制和粘贴代码片段。
将代码片段添加到父主题的functions.php文件中意味着只要父主题有新的更新,您的更改就会被覆盖。这就是为什么始终建议使用子主题并将所有自定义代码片段添加到子主题的functions.php文件中的原因。
让我们在您孩子主题的文件夹中创建一个新文件,并将其命名为functions.php。在这个例子中,我们将添加一个小代码片段,它将默认的头部图像更改为我们自己定制的图像。
我们已经通过编辑Twenty Thirteen的默认标题图像创建了标题图像和缩略图。接下来,我们将其上传到/ images / headers /文件夹中的子主题。
之后我们需要告诉WordPress将此图像用作我们主题的默认标题图像。我们可以通过将此代码段添加到我们的子主题的functions.php文件中来实现:
<?php function wpbdemo_custom_header_setup() { add_theme_support( "custom-header", array( "default-image" => "%s/images/headers/circle-wpb.png" ) ); register_default_headers( array( "caramel" => array( "url" => "%2$s/images/headers/circle-wpb.png", "thumbnail_url" => "%2$s/images/headers/circle-wpb-thumbnail.png", "description" => __( "Caramel", "Caramel header", "twentythirteen" ) ), ) ); } add_action( "after_setup_theme", "wpbdemo_custom_header_setup" ); ?>
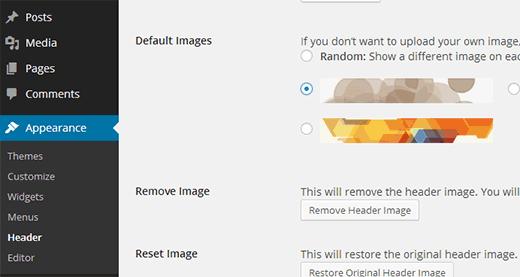
现在,如果你访问外观»标题,您将能够看到我们添加的图像作为默认图像。
您可以在子主题的functions.php文件中添加所需的任何自定义代码段。查看WordPress函数文件的这25个非常有用的技巧。
故障排除
作为初学者,在处理您的第一个孩子主题时,您会遇到错误。只是不要太快放弃。查看我们最常见的WordPress错误列表以找到修复程序。
您将看到的最常见错误可能是语法错误,通常在您错过代码中的某些内容时会发生错误。这是一个快速指南,解释如何在WordPress中查找和修复语法错误。
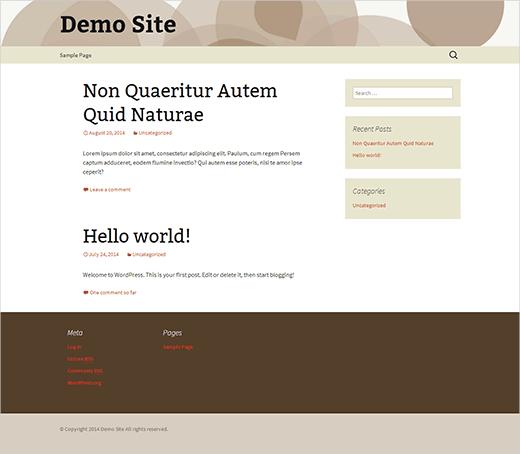
最后结果
下载演示主题
您可以点击这里下载我们的WordPress儿童主题教程的最终结果。请记住,这是一个基于Twenty Thirteen的非常基本的儿童主题。
基于二十三的其他儿童主题
以下是基于Twenty Thirteen的其他一些WordPress儿童主题。看看它们,看看这些主题开发者如何定制Twenty Thirteen。
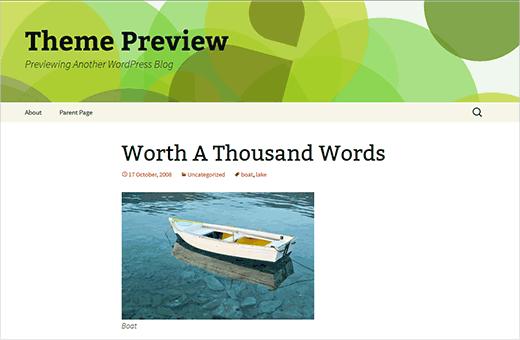
洒红节Sǎ hóng jié
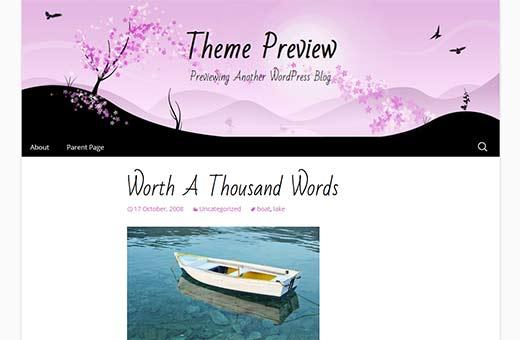
樱花
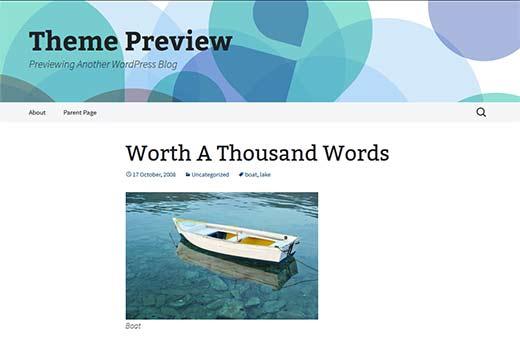
2013蓝色
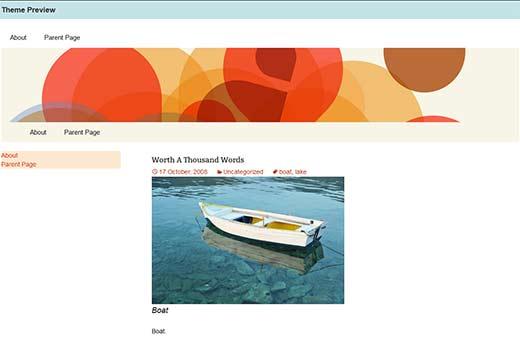
平面投资组合
我们希望本文能帮助您学习如何创建WordPress子主题。请记住,有需要的人可以获得大量支持。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google+上找到我们。