在WordPress中使用短代码的7个基本技巧
WordPress中的短代码允许您在帖子,页面和小部件中添加各种功能,而无需实际编写任何代码。因此,名称,短代码。许多WordPress插件和一些主题使用短代码将不同的元素(如定价网格,事件日历等)添加到WordPress中。在本文中,我们将分享在WordPress中使用短代码的7个基本技巧。
WordPress中的短代码是什么?
在WordPress网站中添加的任何内容都会经过一些安全检查和过滤。这些安全检查和过滤器可确保没有恶意代码进入帖子,页面,注释等。这意味着您无法直接在这些区域中编写代码。
另一方面,有时您只需要在这些区域添加代码。短代码提供了一种方法。
Shortcodes可以更轻松地将其他元素添加到WordPress帖子中。例如,您可以使用简单的短代码添加漂亮的响应滑块。您可以在WordPress中创建复杂的调查表单,而无需编写任何代码。
话虽如此,让我们来看看在WordPress中使用短代码的一些技巧。
提示1.知道何时不使用短代码
短代码很棒,但在每个帖子中使用短代码并不是一个好主意。有许多WordPress主题,自豪地宣称有200多个短代码。
但是,如果您在每个帖子中使用短代码,那么您将永远与提供短代码的特定主题相关联。
如果您使用主题特定的短代码在帖子或页面中创建号召性用语按钮,那么您应该使用我们的指南,了解如何在不使用短代码的情况下在WordPress中添加CSS按钮。
如果您发现自己在每个主题中添加短代码以在帖子末尾添加相同的元素(如横幅广告或签名文本),那么您可能想要使用插件或聘请开发人员将代码直接编码到你的主题中。
这样可以更轻松地设置该元素的样式,并在你决定这样做时轻松删除它。
请记住,如果你在每个帖子中都使用短代码然后你想删除它,然后你必须编辑所有的帖子来手动删除它。虽然我们将在本文后面向您展示一种更简单的方法。
提示2:未来证明您的短代码
短代码很棒,但如果它是由您的主题提供的,那么您可能需要三思而后行使用它。为什么?
因为如果您更改主题,那么您的下一个主题很可能不会有相同的短代码。
防止这种情况的最佳方法是在特定于站点的插件中添加。
只需从主题的functions.php文件中复制并粘贴短代码片段,然后将其粘贴到特定于站点的插件中。
提示3:如何在WordPress主题中搜索短代码
为了将来证明您的短代码,您必须知道短代码功能的外观喜欢以及如何在你的主题中找到它。
首先你需要打开你的主题文件夹,这个文件夹通常位于/ wp-content / themes / your-theme-name /
你想要的查看functions.php文件或者主题是否包含include文件夹,然后在里面。
打开文件并搜索术语add_shortcode。
这是一个短代码片段的示例:
function my_shortcode_function() { $i = "<p>Hello World!</p>"; return $i; } add_shortcode("my-shortcode", "my_shortcode_function");
此代码创建一个短代码’my-shortcode‘,它返回一个简单的文本问候语,可以嵌入到WordPress帖子或页面中:
[my-shortcode]
实用指南:如何在WordPress中创建一个短代码。
提示4:在窗口小部件中使用短代码
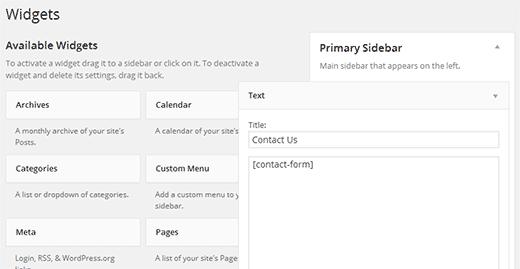
通常用户认为短代码仅限于帖子和页面,但实际上并非如此。您可以在WordPress文本小部件中使用它。
只需将文本小部件拖放到侧边栏并在其中添加短代码即可。
请记住,WordPress中默认情况下不启用此功能。如果您无法在窗口小部件中看到您的短代码,则需要在主题的functions.php文件或特定于站点的插件中添加此代码。
add_filter("widget_text", "do_shortcode");
提示5.在主题文件中添加短代码
如果由于某种原因,您发现需要在主题的非小部件区域内输出短代码,那么您也可以在那里使用短代码。
假设您已创建自定义页面模板,并且希望包含短代码以显示联系人表单。只需添加您的短代码,如下所示:
<?php echo do_shortcode("[example_shortcode]"); ?>
提示6.隐藏破碎的短代码
用户通常会更改主题而不会意识到他们的旧密码不起作用。有时,他们会在几个月后发现用户访问他们的旧帖子以找到那里的奇怪文本。
嗯,你有两种方法可以修复它。您可以手动删除每个帖子中的短代码,也可以只隐藏损坏的短代码。
您需要做的就是在主题的functions.php文件或特定于站点的文件中添加以下代码插入。
add_shortcode( "shortcodetag", "__return_false" );
此代码添加了没有输出的孤立短代码。不要忘记用您的短代码名称替换 shortcodetag 。
提示7.查找帖子中使用的短代码
如果您不想在提示6中使用黑客,而是想手动删除所有短代码,那么第一步是找到所有使用短代码的帖子。
您可以在主题的functions.php文件或特定于站点的插件中使用此代码,为您完成艰苦的工作。
function wpb_find_shortcode($atts, $content=null) { ob_start(); extract( shortcode_atts( array( "find" => "", ), $atts ) ); $string = $atts["find"]; $args = array( "s" => $string, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { echo "<ul>"; while ( $the_query->have_posts() ) { $the_query->the_post(); ?> <li><a href="<?php%20%20the_permalink()%20?>"><?php the_title(); ?></a></li> <?php } echo "</ul>"; } else { echo "Sorry no posts found"; } wp_reset_postdata(); return ob_get_clean(); } add_shortcode("shortcodefinder", "wpb_find_shortcode");
此代码只创建一个名为shortcodefinder 。它运行WordPress查询并列出具有给定短代码标签的帖子。
例如,如果您想查找包含短代码[contact-form]的所有帖子,那么您只需在WordPress页面中输入[shortcodefinder find =’contact-form’]并保存即可。现在,如果您预览页面,您将能够看到包含短代码的所有帖子。
有关更详细的说明,请查看我们的指南,了解如何在WordPress中查找和隐藏未使用的短代码。
额外提示:我现在可以使用哪些短代码?
用户通常不知道哪些短代码可用。短代码参考插件提供了一个列表和有关WordPress网站中可用短代码的详细信息。
我们希望这些提示可以帮助您学习如何使用短代码,并像专业人士一样在WordPress中充分利用它们。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。
WordPress中的短代码允许您在帖子,页面和小部件中添加各种功能,而无需实际编写任何代码。因此,名称,短代码。许多WordPress插件和一些主题使用短代码将不同的元素(如定价网格,事件日历等)添加到WordPress中。在本文中,我们将分享在WordPress中使用短代码的7个基本技巧。
WordPress中的短代码是什么?
在WordPress网站中添加的任何内容都会经过一些安全检查和过滤。这些安全检查和过滤器可确保没有恶意代码进入帖子,页面,注释等。这意味着您无法直接在这些区域中编写代码。
另一方面,有时您只需要在这些区域添加代码。短代码提供了一种方法。
Shortcodes可以更轻松地将其他元素添加到WordPress帖子中。例如,您可以使用简单的短代码添加漂亮的响应滑块。您可以在WordPress中创建复杂的调查表单,而无需编写任何代码。
话虽如此,让我们来看看在WordPress中使用短代码的一些技巧。
提示1.知道何时不使用短代码
短代码很棒,但在每个帖子中使用短代码并不是一个好主意。有许多WordPress主题,自豪地宣称有200多个短代码。
但是,如果您在每个帖子中使用短代码,那么您将永远与提供短代码的特定主题相关联。
如果您使用主题特定的短代码在帖子或页面中创建号召性用语按钮,那么您应该使用我们的指南,了解如何在不使用短代码的情况下在WordPress中添加CSS按钮。
如果您发现自己在每个主题中添加短代码以在帖子末尾添加相同的元素(如横幅广告或签名文本),那么您可能想要使用插件或聘请开发人员将代码直接编码到你的主题中。
这样可以更轻松地设置该元素的样式,并在你决定这样做时轻松删除它。
请记住,如果你在每个帖子中都使用短代码然后你想删除它,然后你必须编辑所有的帖子来手动删除它。虽然我们将在本文后面向您展示一种更简单的方法。
提示2:未来证明您的短代码
短代码很棒,但如果它是由您的主题提供的,那么您可能需要三思而后行使用它。为什么?
因为如果您更改主题,那么您的下一个主题很可能不会有相同的短代码。
防止这种情况的最佳方法是在特定于站点的插件中添加。
只需从主题的functions.php文件中复制并粘贴短代码片段,然后将其粘贴到特定于站点的插件中。
提示3:如何在WordPress主题中搜索短代码
为了将来证明您的短代码,您必须知道短代码功能的外观喜欢以及如何在你的主题中找到它。
首先你需要打开你的主题文件夹,这个文件夹通常位于/ wp-content / themes / your-theme-name /
你想要的查看functions.php文件或者主题是否包含include文件夹,然后在里面。
打开文件并搜索术语add_shortcode。
这是一个短代码片段的示例:
function my_shortcode_function() { $i = "<p>Hello World!</p>"; return $i; } add_shortcode("my-shortcode", "my_shortcode_function");
此代码创建一个短代码’my-shortcode‘,它返回一个简单的文本问候语,可以嵌入到WordPress帖子或页面中:
[my-shortcode]
实用指南:如何在WordPress中创建一个短代码。
提示4:在窗口小部件中使用短代码
通常用户认为短代码仅限于帖子和页面,但实际上并非如此。您可以在WordPress文本小部件中使用它。
只需将文本小部件拖放到侧边栏并在其中添加短代码即可。
请记住,WordPress中默认情况下不启用此功能。如果您无法在窗口小部件中看到您的短代码,则需要在主题的functions.php文件或特定于站点的插件中添加此代码。
add_filter("widget_text", "do_shortcode");
提示5.在主题文件中添加短代码
如果由于某种原因,您发现需要在主题的非小部件区域内输出短代码,那么您也可以在那里使用短代码。
假设您已创建自定义页面模板,并且希望包含短代码以显示联系人表单。只需添加您的短代码,如下所示:
<?php echo do_shortcode("[example_shortcode]"); ?>
提示6.隐藏破碎的短代码
用户通常会更改主题而不会意识到他们的旧密码不起作用。有时,他们会在几个月后发现用户访问他们的旧帖子以找到那里的奇怪文本。
嗯,你有两种方法可以修复它。您可以手动删除每个帖子中的短代码,也可以只隐藏损坏的短代码。
您需要做的就是在主题的functions.php文件或特定于站点的文件中添加以下代码插入。
add_shortcode( "shortcodetag", "__return_false" );
此代码添加了没有输出的孤立短代码。不要忘记用您的短代码名称替换 shortcodetag 。
提示7.查找帖子中使用的短代码
如果您不想在提示6中使用黑客,而是想手动删除所有短代码,那么第一步是找到所有使用短代码的帖子。
您可以在主题的functions.php文件或特定于站点的插件中使用此代码,为您完成艰苦的工作。
function wpb_find_shortcode($atts, $content=null) { ob_start(); extract( shortcode_atts( array( "find" => "", ), $atts ) ); $string = $atts["find"]; $args = array( "s" => $string, ); $the_query = new WP_Query( $args ); if ( $the_query->have_posts() ) { echo "<ul>"; while ( $the_query->have_posts() ) { $the_query->the_post(); ?> <li><a href="<?php%20%20the_permalink()%20?>"><?php the_title(); ?></a></li> <?php } echo "</ul>"; } else { echo "Sorry no posts found"; } wp_reset_postdata(); return ob_get_clean(); } add_shortcode("shortcodefinder", "wpb_find_shortcode");
此代码只创建一个名为shortcodefinder 。它运行WordPress查询并列出具有给定短代码标签的帖子。
例如,如果您想查找包含短代码[contact-form]的所有帖子,那么您只需在WordPress页面中输入[shortcodefinder find =’contact-form’]并保存即可。现在,如果您预览页面,您将能够看到包含短代码的所有帖子。
有关更详细的说明,请查看我们的指南,了解如何在WordPress中查找和隐藏未使用的短代码。
额外提示:我现在可以使用哪些短代码?
用户通常不知道哪些短代码可用。短代码参考插件提供了一个列表和有关WordPress网站中可用短代码的详细信息。
我们希望这些提示可以帮助您学习如何使用短代码,并像专业人士一样在WordPress中充分利用它们。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。