Element Backtop回到顶部的具体使用
这篇文章主要介绍了Element Backtop回到顶部的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
组件— 回到顶部
基础用法
| <template>
Scroll down to see the bottom-right button. <el-backtop target=”.page-component__scroll .el-scrollbar__wrap”></el-backtop> </template> |
自定义显示内容
| <template>
Scroll down to see the bottom-right button. <el-backtop target=”.page-component__scroll .el-scrollbar__wrap” :bottom=”100″> <div style=”{ height: 100%; width: 100%; background-color: #f2f5f6; box-shadow: 0 0 6px rgba(0,0,0, .12); text-align: center; line-height: 40px; color: #1989fa; }” > UP </div> </el-backtop> </template> |
Attributes
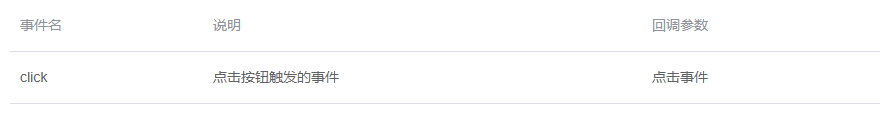
Events
关于element-ui el-backtop返回顶部组件无效问题
el-backtop绑定的盒子,需要一个滚动样式:overflow-y: scroll;
| <template>
<div id=”app”> <router-view /> // 绑定app盒子 <el-backtop target=”#app” :visibility-height=”100″></el-backtop> </div> </template> <script> export default { name: “App”, data() { return {}; }, methods: {}, mounted() {} }; </script> <style> #app { font-family: “Helvetica Neue”, Helvetica, “PingFang SC”, “Hiragino Sans GB”, “Microsoft YaHei”, “微软雅黑”, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; width: 100%; height: 100%; /* 这里给app一个滚动效果 */ overflow-y: scroll; } </style> |
到此这篇关于Element Backtop回到顶部的具体使用的文章就介绍到这了,希望大家以后多多支持!