如何使用砌体在WordPress中添加Pinterest样式后网格
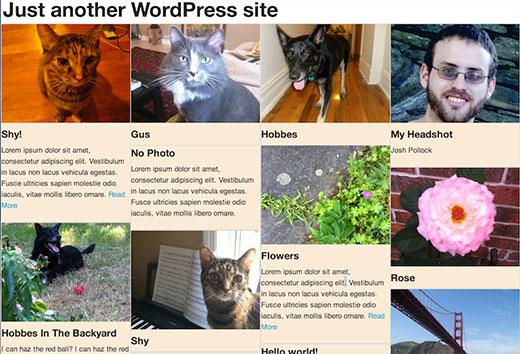
类似Pinterest的网格显示一直是WordPress博客索引页面的流行设计。它很受欢迎,不仅因为它模仿了流行社交媒体网站的外观,还因为它充分利用了屏幕上的空间。在WordPress博客索引上,它允许每个帖子预览都是它自然需要的大小,而不会留下额外的空间。
在本教程中,我将向您展示如何使用流行的Masonry JavaScript库为您的博客索引创建级联网格布局,以及为您的主题创建归档页面。我将解决您需要考虑的一些问题,以便进行移动优化以及如何解决这些问题。
注意:对于那些能够轻松编辑WordPress主题并且具有足够的HTML / CSS知识的人来说,这是一个高级教程。
第1步:为您的主题添加必要的库
更新:WordPress 3.9现在包括最新版本的Masonry。
首先,您需要使用以下代码将Masonry加载到您的主题中:
if (! function_exists("slug_scripts_masonry") ) : if ( ! is_admin() ) : function slug_scripts_masonry() { wp_enqueue_script("masonry"); wp_enqueue_style("masonry’, get_template_directory_uri()."/css/’); } add_action( "wp_enqueue_scripts", "slug_scripts_masonry" ); endif; //! is_admin() endif; //! slug_scripts_masonry exists
此代码只是加载砌体并使其可用于主题的模板文件(请参阅我们的指南,了解如何在WordPress中正确添加JavaScripts和样式)。另请注意,我们不会将jQuery添加为依赖项。 Masonry 3的一个优点是它不需要jQuery,但可以与它一起使用。根据我的经验,在没有jQuery的情况下初始化Masonry更加可靠,并且开辟了跳过加载jQuery的可能性,这可以帮助解决页面加载时间和兼容性问题。
第2步:初始化Javascript
下一个函数设置Masonry,定义将与其一起使用的容器,并确保一切按正确顺序发生。砌体需要计算页面上每个项目的大小,以便动态布局其网格。我在许多浏览器中遇到的一个问题是,Masonry会错误地计算加载图像的项目高度,从而导致项目重叠。解决方案是使用imagesLoaded来防止砌体计算布局,直到加载所有图像。这确保了适当的尺寸。
这是将在页脚中输出初始化脚本的函数和操作:
if ( ! function_exists( "slug_masonry_init" )) : function slug_masonry_init() { ?> <script> //set the container that Masonry will be inside of in a var var container = document.querySelector("#masonry-loop"); //create empty var msnry var msnry; // initialize Masonry after all images have loaded imagesLoaded( container, function() { msnry = new Masonry( container, { itemSelector: ".masonry-entry" }); }); </script> <?php } //add to wp_footer add_action( "wp_footer", "slug_masonry_init" ); endif; // ! slug_masonry_init exists
该功能通过内联注释逐步解释。 Javascript函数的作用是告诉Masonry查看具有类别“masonry-loop”的id为“masonry-loop”的容器,并且仅在加载图像后计算网格。我们使用querySelector设置外部容器,使用itemSelector设置内部容器。
第2步:创建砌体循环
我们不是直接将Masonry的HTML标记添加到模板中,而是为它创建一个单独的模板部分。创建一个名为“content-masonry.php”的新文件并将其添加到您的主题中。这将允许您根据需要将Masonry循环添加到尽可能多的不同模板。
在新文件中,您将添加如下所示的代码。标记类似于您通常在任何内容预览中看到的内容。您可以根据需要修改它,只需确保最外层元素具有我们在最后一步中设置为itemSelector的“砌体入口”类。
<article <?php post_class(); ?> > <?php if ( has_post_thumbnail() ) : ?> <div > <a href="<?php%20the_permalink(" ") ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail("masonry-thumb"); ?></a> </div><!--.masonry-thumbnail--> <?php endif; ?> <div > <h5><a href="<?php%20the_permalink(" ") ?>" title="<?php the_title(); ?>"><span > <?php the_title(); ?></span></a></h5> <div > <?php the_excerpt(); ?> </div><!--.masonry-post-excerpt--> </div><!--/.masonry-entry-details --> </article><!--/.masonry-entry-->
此标记包含每个部分的类,因此您可以添加标记以匹配您的主题。我喜欢为.masonry-entry添加一个漂亮的,略微圆润的边框。另一个不错的选择是没有.masonry-entry的边框,但给它一个轻微的阴影。当后缩略图一直延伸到容器的边框时,这看起来特别好,这可以通过在所有方向上给出.masonry-thumbnail边距和填充0来实现。您需要在主题的css目录中将名为masonry.css的文件中添加所有这些样式。
第3步:将砌体循环添加到模板
现在我们有了模板部分,您可以在您喜欢的主题中的任何模板中使用它。您可以将它添加到index.php,但如果不希望将其用于类别归档,则不能将其添加到category.php中。如果您只想在主题的主页上使用它,当它设置为显示博客帖子时,您将在home.php中使用它。无论你选择哪里,你需要做的就是将你的循环包装在一个id为“masonry-loop”的容器中,并使用get_template_part()将模板部分添加到循环中。确保在while(have_posts())之前启动砌体循环容器。
例如,这是来自secondthirteen的index.php的主循环:
<?php if ( have_posts() ) : ?> <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( "content", get_post_format() ); ?> <?php endwhile; ?> <?php twentythirteen_paging_nav(); ?> <?php else : ?> <?php get_template_part( "content", "none" ); ?> <?php endif; ?>
在这里它被修改为使用我们的砌体循环:
<?php if ( have_posts() ) : ?> <div > <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( "content", "masonry" ?> <?php endwhile; ?> </div><!--/#masonry-loop--> <?php twentythirteen_paging_nav(); ?> <?php else : ?> <?php get_template_part( "content", "none" ); ?> <?php endif; ?>
第4步:设置砌体物品的响应宽度
有几种方法可以设置每个砌体项目的宽度。初始化Masonry时,可以使用像素数设置宽度。我不喜欢这样做,因为我使用了响应式主题,它需要一些复杂的媒体查询才能在小屏幕上正常运行。对于响应式设计,我发现最好的办法是根据你想要连续多少项来设置.masonry-entry的宽度值,并让Masonry为你做剩下的数学计算。
所有这些都需要将100除以您想要在主题的style.css中的简单条目中设置百分比的项目数。例如,如果您希望每行中有四个项目,则可以在masonry.css文件中执行此操作:
.masonry条目{宽度:25%}
第5步:移动优化
我们可以在这里停下来,但我不认为最终结果在小型手机屏幕上运行得非常好。一旦您对主题在桌面上使用新的Masonry网格看起来感到满意,请在手机上查看。如果您对手机的外观不满意,那么您需要做一些工作。
对于我们添加到内容砌体模板部件的所有内容,我认为手机屏幕上没有足够的空间。您可以使用两种好的解决方案来缩短手机的摘录或完全跳过它。这是一个额外的功能,你可以添加到主题的functions.php来做到这一点。因为我不认为这些问题在平板电脑上存在问题,所以我在本节的所有示例中都使用了一个很棒的插件,只在手机而不是平板电脑上进行更改。我还在检查Mobble是否在使用之前是否处于活动状态,如果需要,还可以回到更常用的移动检测功能wp_is_mobile,该功能内置于WordPress中。
if (! function_exists("slug_custom_excerpt_length") ) : function slug_custom_excerpt_length( $length ) { //set the shorter length once $short = 10; //set long length once $long = 55; //if we can only set short excerpt for phones, else short for all mobile devices if (function_exists( "is_phone") { if ( is_phone() ) { return $short; } else { return $long; } } else { if ( wp_is_mobile() ) { return $short; } else { return $long; } } } add_filter( "excerpt_length", "slug_custom_excerpt_length", 999 ); endif; // ! slug_custom_excerpt_length exists
正如您所看到的,我们首先在变量中存储长摘录长度和短摘录长度,因为我们将使用这些值两次,并且我们希望能够在以后需要时将它们从一个地方更改。从那里我们测试我们是否可以使用Mobble的is_phone()。如果是这样的话,我们会为手机设置简短的摘录,如果不是,我们会设置长摘录。在那之后我们做同样的基本事情,但是使用wp_is_mobile,这将影响所有移动设备,如果不能使用is_phone()。希望永远不会使用此函数的else部分,但为了以防万一,最好备份。一旦设置了摘录长度逻辑,它就会将函数挂钩到excerpt_length过滤器。
缩短摘录是一种选择,但我们也可以通过一个简单的过程完全取消它。这是内容砌体的新版本,在手机上省略了整个摘录部分:
<article <?php post_class(); ?> > <?php if ( has_post_thumbnail() ) : ?> <div > <a href="<?php%20the_permalink(" ") ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail("masonry-thumb"); ?></a> </div><!--.masonry-thumbnail--> <?php endif; ?> <div > <h5><a href="<?php%20the_permalink(" ") ?>" title="<?php the_title(); ?>"><span > <?php the_title(); ?></span></a></h5> <?php //put the excerpt markup in variable so we don"t have to repeat it multiple times. $excerpt = "<div >"; $excerpt .= the_excerpt(); $excerpt .= "</div><!--.masonry-post-excerpt-->"; //if we can only skip for phones, else skip for all mobile devices if (function_exists( "is_phone") { if ( ! is_phone() ) { echo $excerpt; } } else { if ( ! wp_is_mobile() ) { echo $excerpt; } } ?> </div><!--/.masonry-entry-details --> </article><!--/.masonry-entry-->
这次我们正在测试我们是否不在手机/移动设备上,如果是,我们将返回循环的摘录部分。如果我们在手机/移动设备上,我们什么都不做。
您可能想要做的另一件事是增加Masonry项目的宽度,这会减少移动设备上的连续数量。为此,我们将根据设备检测为标头添加不同的内联样式。由于此函数使用wp_add_inline_styles,因此它将取决于特定的样式表。在这种情况下,我正在使用你可能想要的masonry.css,以保持你的砌体风格分开。如果您最终没有使用它,您可以使用另一个已注册的样式表中的句柄。
if ( ! function_exists ( "slug_masonry_styles" ) ) : function slug_masonry_styles() { //set the wide width $wide = "25%"; //set narrow width $narrow = "50%"; /**Determine value for $width**/ //if we can only set narrow for phones, else narrow for all mobile devices if (function_exists( "is_phone") { if ( is_phone() ) { $width = $narrow; } else { $width = $wide; } } else { if ( wp_is_mobile() ) { $width = $narrow; } else { $width = $wide; } } /**Output CSS for .masonry-entry with proper width**/ $custom_css = ".masonry-entry{width: {$width};}"; //You must use the handle of an already enqueued stylesheet here. wp_add_inline_style( "masonry", $custom_css ); } add_action( "wp_enqueue_scripts", "slug_masonry_styles" ); endif; // ! slug_masonry_styles exists
此函数操作自定义样式表,然后使用现在应该非常熟悉的逻辑设置宽度值。之后,我们创建$ custom_css变量,方法是将width的值传递给另一个具有{$ width}的常规CSS。之后我们使用wp_add_inline_style告诉WordPress在使用Masonry样式表时在标题中打印我们的内联样式,然后我们将整个函数挂钩到wp_enqueue_scripts,我们就完成了。
如果您选择将砌体样式组合到现有样式表中,请务必使用wp_add_inline_style样式表的句柄,否则不会包含内联样式。我喜欢使用wp_add_inline_style,因为我通常将动作挂钩包装在条件中以便将Masonry入队,因此它只在需要时添加。例如,如果我只在我的博客索引和存档页面上使用Masonry,我会这样做:
if ( is_home() || is_archive() ) { add_action( "wp_enqueue_scripts", "slug_scripts_masonry" ); }
最后几个例子应该在你的大脑中打开一些其他的想法。例如,您可以使用类似的逻辑在移动设备上完全跳过Masonry。另外wp_add_inline_style()是一个较少使用但非常有用的函数,因为它允许您基于任何类型的条件以编程方式设置不同的样式。它可以允许您根据设备检测从根本上改变任何元素的样式,但更改也可以基于正在使用的模板,或者即使用户是否登录。
我希望您将这些不同的变化看作是一个发挥创意的机会。砌体和类似的级联网格系统现在已经流行了一段时间,所以现在是时候对这个流行的想法进行一些新的扭曲了。在评论中向我们展示您在WordPress主题中使用Masonry时想出的很酷的方法。
这是约什波洛克的客座文章
类似Pinterest的网格显示一直是WordPress博客索引页面的流行设计。它很受欢迎,不仅因为它模仿了流行社交媒体网站的外观,还因为它充分利用了屏幕上的空间。在WordPress博客索引上,它允许每个帖子预览都是它自然需要的大小,而不会留下额外的空间。
在本教程中,我将向您展示如何使用流行的Masonry JavaScript库为您的博客索引创建级联网格布局,以及为您的主题创建归档页面。我将解决您需要考虑的一些问题,以便进行移动优化以及如何解决这些问题。
注意:对于那些能够轻松编辑WordPress主题并且具有足够的HTML / CSS知识的人来说,这是一个高级教程。
第1步:为您的主题添加必要的库
更新:WordPress 3.9现在包括最新版本的Masonry。
首先,您需要使用以下代码将Masonry加载到您的主题中:
if (! function_exists("slug_scripts_masonry") ) : if ( ! is_admin() ) : function slug_scripts_masonry() { wp_enqueue_script("masonry"); wp_enqueue_style("masonry’, get_template_directory_uri()."/css/’); } add_action( "wp_enqueue_scripts", "slug_scripts_masonry" ); endif; //! is_admin() endif; //! slug_scripts_masonry exists
此代码只是加载砌体并使其可用于主题的模板文件(请参阅我们的指南,了解如何在WordPress中正确添加JavaScripts和样式)。另请注意,我们不会将jQuery添加为依赖项。 Masonry 3的一个优点是它不需要jQuery,但可以与它一起使用。根据我的经验,在没有jQuery的情况下初始化Masonry更加可靠,并且开辟了跳过加载jQuery的可能性,这可以帮助解决页面加载时间和兼容性问题。
第2步:初始化Javascript
下一个函数设置Masonry,定义将与其一起使用的容器,并确保一切按正确顺序发生。砌体需要计算页面上每个项目的大小,以便动态布局其网格。我在许多浏览器中遇到的一个问题是,Masonry会错误地计算加载图像的项目高度,从而导致项目重叠。解决方案是使用imagesLoaded来防止砌体计算布局,直到加载所有图像。这确保了适当的尺寸。
这是将在页脚中输出初始化脚本的函数和操作:
if ( ! function_exists( "slug_masonry_init" )) : function slug_masonry_init() { ?> <script> //set the container that Masonry will be inside of in a var var container = document.querySelector("#masonry-loop"); //create empty var msnry var msnry; // initialize Masonry after all images have loaded imagesLoaded( container, function() { msnry = new Masonry( container, { itemSelector: ".masonry-entry" }); }); </script> <?php } //add to wp_footer add_action( "wp_footer", "slug_masonry_init" ); endif; // ! slug_masonry_init exists
该功能通过内联注释逐步解释。 Javascript函数的作用是告诉Masonry查看具有类别“masonry-loop”的id为“masonry-loop”的容器,并且仅在加载图像后计算网格。我们使用querySelector设置外部容器,使用itemSelector设置内部容器。
第2步:创建砌体循环
我们不是直接将Masonry的HTML标记添加到模板中,而是为它创建一个单独的模板部分。创建一个名为“content-masonry.php”的新文件并将其添加到您的主题中。这将允许您根据需要将Masonry循环添加到尽可能多的不同模板。
在新文件中,您将添加如下所示的代码。标记类似于您通常在任何内容预览中看到的内容。您可以根据需要修改它,只需确保最外层元素具有我们在最后一步中设置为itemSelector的“砌体入口”类。
<article <?php post_class(); ?> > <?php if ( has_post_thumbnail() ) : ?> <div > <a href="<?php%20the_permalink(" ") ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail("masonry-thumb"); ?></a> </div><!--.masonry-thumbnail--> <?php endif; ?> <div > <h5><a href="<?php%20the_permalink(" ") ?>" title="<?php the_title(); ?>"><span > <?php the_title(); ?></span></a></h5> <div > <?php the_excerpt(); ?> </div><!--.masonry-post-excerpt--> </div><!--/.masonry-entry-details --> </article><!--/.masonry-entry-->
此标记包含每个部分的类,因此您可以添加标记以匹配您的主题。我喜欢为.masonry-entry添加一个漂亮的,略微圆润的边框。另一个不错的选择是没有.masonry-entry的边框,但给它一个轻微的阴影。当后缩略图一直延伸到容器的边框时,这看起来特别好,这可以通过在所有方向上给出.masonry-thumbnail边距和填充0来实现。您需要在主题的css目录中将名为masonry.css的文件中添加所有这些样式。
第3步:将砌体循环添加到模板
现在我们有了模板部分,您可以在您喜欢的主题中的任何模板中使用它。您可以将它添加到index.php,但如果不希望将其用于类别归档,则不能将其添加到category.php中。如果您只想在主题的主页上使用它,当它设置为显示博客帖子时,您将在home.php中使用它。无论你选择哪里,你需要做的就是将你的循环包装在一个id为“masonry-loop”的容器中,并使用get_template_part()将模板部分添加到循环中。确保在while(have_posts())之前启动砌体循环容器。
例如,这是来自secondthirteen的index.php的主循环:
<?php if ( have_posts() ) : ?> <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( "content", get_post_format() ); ?> <?php endwhile; ?> <?php twentythirteen_paging_nav(); ?> <?php else : ?> <?php get_template_part( "content", "none" ); ?> <?php endif; ?>
在这里它被修改为使用我们的砌体循环:
<?php if ( have_posts() ) : ?> <div > <?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( "content", "masonry" ?> <?php endwhile; ?> </div><!--/#masonry-loop--> <?php twentythirteen_paging_nav(); ?> <?php else : ?> <?php get_template_part( "content", "none" ); ?> <?php endif; ?>
第4步:设置砌体物品的响应宽度
有几种方法可以设置每个砌体项目的宽度。初始化Masonry时,可以使用像素数设置宽度。我不喜欢这样做,因为我使用了响应式主题,它需要一些复杂的媒体查询才能在小屏幕上正常运行。对于响应式设计,我发现最好的办法是根据你想要连续多少项来设置.masonry-entry的宽度值,并让Masonry为你做剩下的数学计算。
所有这些都需要将100除以您想要在主题的style.css中的简单条目中设置百分比的项目数。例如,如果您希望每行中有四个项目,则可以在masonry.css文件中执行此操作:
.masonry条目{宽度:25%}
第5步:移动优化
我们可以在这里停下来,但我不认为最终结果在小型手机屏幕上运行得非常好。一旦您对主题在桌面上使用新的Masonry网格看起来感到满意,请在手机上查看。如果您对手机的外观不满意,那么您需要做一些工作。
对于我们添加到内容砌体模板部件的所有内容,我认为手机屏幕上没有足够的空间。您可以使用两种好的解决方案来缩短手机的摘录或完全跳过它。这是一个额外的功能,你可以添加到主题的functions.php来做到这一点。因为我不认为这些问题在平板电脑上存在问题,所以我在本节的所有示例中都使用了一个很棒的插件,只在手机而不是平板电脑上进行更改。我还在检查Mobble是否在使用之前是否处于活动状态,如果需要,还可以回到更常用的移动检测功能wp_is_mobile,该功能内置于WordPress中。
if (! function_exists("slug_custom_excerpt_length") ) : function slug_custom_excerpt_length( $length ) { //set the shorter length once $short = 10; //set long length once $long = 55; //if we can only set short excerpt for phones, else short for all mobile devices if (function_exists( "is_phone") { if ( is_phone() ) { return $short; } else { return $long; } } else { if ( wp_is_mobile() ) { return $short; } else { return $long; } } } add_filter( "excerpt_length", "slug_custom_excerpt_length", 999 ); endif; // ! slug_custom_excerpt_length exists
正如您所看到的,我们首先在变量中存储长摘录长度和短摘录长度,因为我们将使用这些值两次,并且我们希望能够在以后需要时将它们从一个地方更改。从那里我们测试我们是否可以使用Mobble的is_phone()。如果是这样的话,我们会为手机设置简短的摘录,如果不是,我们会设置长摘录。在那之后我们做同样的基本事情,但是使用wp_is_mobile,这将影响所有移动设备,如果不能使用is_phone()。希望永远不会使用此函数的else部分,但为了以防万一,最好备份。一旦设置了摘录长度逻辑,它就会将函数挂钩到excerpt_length过滤器。
缩短摘录是一种选择,但我们也可以通过一个简单的过程完全取消它。这是内容砌体的新版本,在手机上省略了整个摘录部分:
<article <?php post_class(); ?> > <?php if ( has_post_thumbnail() ) : ?> <div > <a href="<?php%20the_permalink(" ") ?>" title="<?php the_title(); ?>"><?php the_post_thumbnail("masonry-thumb"); ?></a> </div><!--.masonry-thumbnail--> <?php endif; ?> <div > <h5><a href="<?php%20the_permalink(" ") ?>" title="<?php the_title(); ?>"><span > <?php the_title(); ?></span></a></h5> <?php //put the excerpt markup in variable so we don"t have to repeat it multiple times. $excerpt = "<div >"; $excerpt .= the_excerpt(); $excerpt .= "</div><!--.masonry-post-excerpt-->"; //if we can only skip for phones, else skip for all mobile devices if (function_exists( "is_phone") { if ( ! is_phone() ) { echo $excerpt; } } else { if ( ! wp_is_mobile() ) { echo $excerpt; } } ?> </div><!--/.masonry-entry-details --> </article><!--/.masonry-entry-->
这次我们正在测试我们是否不在手机/移动设备上,如果是,我们将返回循环的摘录部分。如果我们在手机/移动设备上,我们什么都不做。
您可能想要做的另一件事是增加Masonry项目的宽度,这会减少移动设备上的连续数量。为此,我们将根据设备检测为标头添加不同的内联样式。由于此函数使用wp_add_inline_styles,因此它将取决于特定的样式表。在这种情况下,我正在使用你可能想要的masonry.css,以保持你的砌体风格分开。如果您最终没有使用它,您可以使用另一个已注册的样式表中的句柄。
if ( ! function_exists ( "slug_masonry_styles" ) ) : function slug_masonry_styles() { //set the wide width $wide = "25%"; //set narrow width $narrow = "50%"; /**Determine value for $width**/ //if we can only set narrow for phones, else narrow for all mobile devices if (function_exists( "is_phone") { if ( is_phone() ) { $width = $narrow; } else { $width = $wide; } } else { if ( wp_is_mobile() ) { $width = $narrow; } else { $width = $wide; } } /**Output CSS for .masonry-entry with proper width**/ $custom_css = ".masonry-entry{width: {$width};}"; //You must use the handle of an already enqueued stylesheet here. wp_add_inline_style( "masonry", $custom_css ); } add_action( "wp_enqueue_scripts", "slug_masonry_styles" ); endif; // ! slug_masonry_styles exists
此函数操作自定义样式表,然后使用现在应该非常熟悉的逻辑设置宽度值。之后,我们创建$ custom_css变量,方法是将width的值传递给另一个具有{$ width}的常规CSS。之后我们使用wp_add_inline_style告诉WordPress在使用Masonry样式表时在标题中打印我们的内联样式,然后我们将整个函数挂钩到wp_enqueue_scripts,我们就完成了。
如果您选择将砌体样式组合到现有样式表中,请务必使用wp_add_inline_style样式表的句柄,否则不会包含内联样式。我喜欢使用wp_add_inline_style,因为我通常将动作挂钩包装在条件中以便将Masonry入队,因此它只在需要时添加。例如,如果我只在我的博客索引和存档页面上使用Masonry,我会这样做:
if ( is_home() || is_archive() ) { add_action( "wp_enqueue_scripts", "slug_scripts_masonry" ); }
最后几个例子应该在你的大脑中打开一些其他的想法。例如,您可以使用类似的逻辑在移动设备上完全跳过Masonry。另外wp_add_inline_style()是一个较少使用但非常有用的函数,因为它允许您基于任何类型的条件以编程方式设置不同的样式。它可以允许您根据设备检测从根本上改变任何元素的样式,但更改也可以基于正在使用的模板,或者即使用户是否登录。
我希望您将这些不同的变化看作是一个发挥创意的机会。砌体和类似的级联网格系统现在已经流行了一段时间,所以现在是时候对这个流行的想法进行一些新的扭曲了。在评论中向我们展示您在WordPress主题中使用Masonry时想出的很酷的方法。