如何在WordPress中淡出鼠标悬停图像
图像增加了用户对网站的参与度这就是为什么您需要优化图像,学习如何添加漂亮的图像库,以及修复您网站上的任何图像问题。有很多方法可以让你的图像脱颖而出。其中一个是对图像使用淡入淡出效果。在本文中,我们将向您展示如何在WordPress中鼠标悬停时淡化图像。
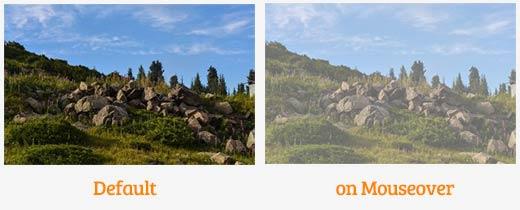
基本上,当用户将鼠标悬停在您网站上的图片上时,它会略微淡化。请参阅以下示例屏幕截图:
首先,我们将向您展示如何在WordPress帖子中为图像添加简单的淡入淡出效果。我们将使用CSS。您需要做的就是在主题或子主题中复制并粘贴以下代码style.css文件文件。Wénjiàn.
.post img:hover { opacity:0.6; filter:alpha(opacity=60); /* For IE8 and earlier */ }
此CSS代码段将影响WordPress帖子中显示的所有图像。但是,此代码段中存在轻微的故障。当用户将鼠标移到图像上时,它会立即切换不透明度。这感觉有点粗糙吧?让我们通过添加CSS转换规则使其更顺畅。
.post img:hover{ opacity:0.6; filter:alpha(opacity=60); /* For IE8 and earlier */ -webkit-transition: all 2s ease; -moz-transition: all 2s ease; -ms-transition: all 2s ease; -o-transition: all 2s ease; transition: all 2s ease; }
您还可以通过为图像设置较低的默认不透明度,然后缓和为完全不透明度以产生发光效果来反转此效果。您需要做的就是在样式表中使用以下CSS:
.post img { opacity:0.7; filter:alpha(opacity=70); /* For IE8 and earlier */ } .post img:hover{ opacity:1.0; filter:alpha(opacity=100); /* For IE8 and earlier */ -webkit-transition: all 2s ease; -moz-transition: all 2s ease; -ms-transition: all 2s ease; -o-transition: all 2s ease; transition: all 2s ease; }
我们的一些用户可能不希望将此效果添加到其帖子中的所有图片中。只是推荐图片或发布缩略图怎么样?要仅将此效果添加到帖子缩略图,您可以使用默认值.wp-后的图像WordPress为特色图像生成的类。只需更换.post img:悬停同Tóngimg.wp-后映像:悬停。
图像增加了用户对网站的参与度这就是为什么您需要优化图像,学习如何添加漂亮的图像库,以及修复您网站上的任何图像问题。有很多方法可以让你的图像脱颖而出。其中一个是对图像使用淡入淡出效果。在本文中,我们将向您展示如何在WordPress中鼠标悬停时淡化图像。
基本上,当用户将鼠标悬停在您网站上的图片上时,它会略微淡化。请参阅以下示例屏幕截图:
首先,我们将向您展示如何在WordPress帖子中为图像添加简单的淡入淡出效果。我们将使用CSS。您需要做的就是在主题或子主题中复制并粘贴以下代码style.css文件文件。Wénjiàn.
.post img:hover { opacity:0.6; filter:alpha(opacity=60); /* For IE8 and earlier */ }
此CSS代码段将影响WordPress帖子中显示的所有图像。但是,此代码段中存在轻微的故障。当用户将鼠标移到图像上时,它会立即切换不透明度。这感觉有点粗糙吧?让我们通过添加CSS转换规则使其更顺畅。
.post img:hover{ opacity:0.6; filter:alpha(opacity=60); /* For IE8 and earlier */ -webkit-transition: all 2s ease; -moz-transition: all 2s ease; -ms-transition: all 2s ease; -o-transition: all 2s ease; transition: all 2s ease; }
您还可以通过为图像设置较低的默认不透明度,然后缓和为完全不透明度以产生发光效果来反转此效果。您需要做的就是在样式表中使用以下CSS:
.post img { opacity:0.7; filter:alpha(opacity=70); /* For IE8 and earlier */ } .post img:hover{ opacity:1.0; filter:alpha(opacity=100); /* For IE8 and earlier */ -webkit-transition: all 2s ease; -moz-transition: all 2s ease; -ms-transition: all 2s ease; -o-transition: all 2s ease; transition: all 2s ease; }
我们的一些用户可能不希望将此效果添加到其帖子中的所有图片中。只是推荐图片或发布缩略图怎么样?要仅将此效果添加到帖子缩略图,您可以使用默认值.wp-后的图像WordPress为特色图像生成的类。只需更换.post img:悬停同Tóngimg.wp-后映像:悬停。