如何在WordPress中设置样式标签
WordPress允许您在分类中对内容进行排序。默认情况下,它附带类别和标签。虽然可以使用类别将内容分类到不同的部分,但可以使用标记将内容分类为更具体的主题。您可以在标签云或列表格式中显示站点上使用的标签。在本文中,我们将向您展示如何在WordPress中设置样式标记。
在WordPress中显示所有标签与帖子计数
一些受欢迎的网站在其档案页面或页脚区域中显示其最受欢迎的标签作为主题。以下是如何使用帖子计数显示所有帖子标签,而不使用标签云。
您需要做的第一件事是将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中。
function wpb_tags() { $wpbtags = get_tags(); foreach ($wpbtags as $tag) { $string .= "<span ><a href="". get_tag_link($tag->term_id) ."">". $tag->name . "</a><span >". $tag->count ."</span></span>" . " " ; } return $string; } add_shortcode("wpbtags" , "wpb_tags" );
此代码只显示您的所有标记及其旁边的帖子计数。但是,要在档案页面或小部件中显示它,您需要使用此短代码:
[wpbtags]
单独使用此代码只会在它们旁边显示标记链接和帖子计数。它不会让它看起来很漂亮。让我们添加一些CSS,使其漂亮。将此CSS复制并粘贴到主题的样式表中。
.tagbox { background-color:#eee; border: 1px solid #ccc; margin:0px 10px 10px 0px; line-height: 200%; padding:2px 0 2px 2px; } .taglink { padding:2px; } .tagbox a, .tagbox a:visited, .tagbox a:active { text-decoration:none; } .tagcount { background-color:green; color:white; position: relative; padding:2px; }
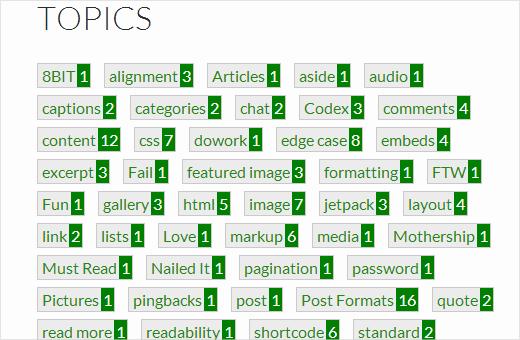
随意修改CSS以满足您的需求。这就是它在我们的演示网站上的样子:
后元信息中的样式标签
一些WordPress主题很好地在发布日期,作者和其他元链接的后元数据信息下显示标签。但是有些主题可能根本没有它们的样式,或者您可能希望以不同的方式设置它们。
让我们看看我们如何在WordPress中的帖子下方设置标记链接的样式。
首先,您需要找出WordPress主题使用的CSS类来显示标签。要做到这一点,请右键单击标签,然后从浏览器菜单中选择inspect元素。
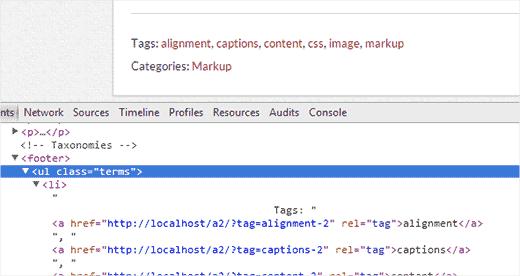
这将分割浏览器屏幕以显示网页下方的开发人员工具框。在开发人员工具箱中,您可以看到WordPress主题用于显示标记的CSS类。
在上面的屏幕截图中,您可以看到主题正在使用条款用于CSS类。现在我们将在主题或子主题的样式表中使用此类来覆盖默认主题CSS。
.terms a, .terms a:visited, .terms a:active { background:#eee; border:1px solid #ccc; border-radius:5px; text-decoration:none; padding:3px; margin:3px; text-transform:uppercase; } .terms a:hover { background:#a8281a; color:#FFF; }
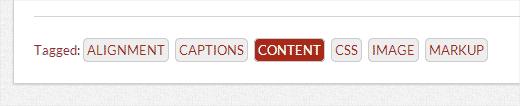
随意修改CSS以匹配您的主题颜色。这是标签在我们的演示网站上的显示方式:
除了CSS更改之外,您可能会注意到两个屏幕截图之间的区别,我们还将标记更改为标记并删除了标记之间的逗号。我们是怎么做到的?
我们修改了the_tags();我们的single.php文件中的模板标记如下:
<?php the_tags("Tagged:", "" ,"" ); ?>
如果你想限制显示的总标签数量让我们说5或其他什么,那么请参考这篇文章,了解如何在发布后显示有限数量的标签。
我们希望这篇文章可以帮助您在WordPress中设置标记样式。随意尝试CSS,直到获得所需的结果。
如果您喜欢这篇文章,请订阅我们的YouTube频道以获取更多WordPress视频教程。您也可以在Google+和Twitter上找到我们。
WordPress允许您在分类中对内容进行排序。默认情况下,它附带类别和标签。虽然可以使用类别将内容分类到不同的部分,但可以使用标记将内容分类为更具体的主题。您可以在标签云或列表格式中显示站点上使用的标签。在本文中,我们将向您展示如何在WordPress中设置样式标记。
在WordPress中显示所有标签与帖子计数
一些受欢迎的网站在其档案页面或页脚区域中显示其最受欢迎的标签作为主题。以下是如何使用帖子计数显示所有帖子标签,而不使用标签云。
您需要做的第一件事是将此代码复制并粘贴到主题的functions.php文件或特定于站点的插件中。
function wpb_tags() { $wpbtags = get_tags(); foreach ($wpbtags as $tag) { $string .= "<span ><a href="". get_tag_link($tag->term_id) ."">". $tag->name . "</a><span >". $tag->count ."</span></span>" . " " ; } return $string; } add_shortcode("wpbtags" , "wpb_tags" );
此代码只显示您的所有标记及其旁边的帖子计数。但是,要在档案页面或小部件中显示它,您需要使用此短代码:
[wpbtags]
单独使用此代码只会在它们旁边显示标记链接和帖子计数。它不会让它看起来很漂亮。让我们添加一些CSS,使其漂亮。将此CSS复制并粘贴到主题的样式表中。
.tagbox { background-color:#eee; border: 1px solid #ccc; margin:0px 10px 10px 0px; line-height: 200%; padding:2px 0 2px 2px; } .taglink { padding:2px; } .tagbox a, .tagbox a:visited, .tagbox a:active { text-decoration:none; } .tagcount { background-color:green; color:white; position: relative; padding:2px; }
随意修改CSS以满足您的需求。这就是它在我们的演示网站上的样子:
后元信息中的样式标签
一些WordPress主题很好地在发布日期,作者和其他元链接的后元数据信息下显示标签。但是有些主题可能根本没有它们的样式,或者您可能希望以不同的方式设置它们。
让我们看看我们如何在WordPress中的帖子下方设置标记链接的样式。
首先,您需要找出WordPress主题使用的CSS类来显示标签。要做到这一点,请右键单击标签,然后从浏览器菜单中选择inspect元素。
这将分割浏览器屏幕以显示网页下方的开发人员工具框。在开发人员工具箱中,您可以看到WordPress主题用于显示标记的CSS类。
在上面的屏幕截图中,您可以看到主题正在使用条款用于CSS类。现在我们将在主题或子主题的样式表中使用此类来覆盖默认主题CSS。
.terms a, .terms a:visited, .terms a:active { background:#eee; border:1px solid #ccc; border-radius:5px; text-decoration:none; padding:3px; margin:3px; text-transform:uppercase; } .terms a:hover { background:#a8281a; color:#FFF; }
随意修改CSS以匹配您的主题颜色。这是标签在我们的演示网站上的显示方式:
除了CSS更改之外,您可能会注意到两个屏幕截图之间的区别,我们还将标记更改为标记并删除了标记之间的逗号。我们是怎么做到的?
我们修改了the_tags();我们的single.php文件中的模板标记如下:
<?php the_tags("Tagged:", "" ,"" ); ?>
如果你想限制显示的总标签数量让我们说5或其他什么,那么请参考这篇文章,了解如何在发布后显示有限数量的标签。
我们希望这篇文章可以帮助您在WordPress中设置标记样式。随意尝试CSS,直到获得所需的结果。
如果您喜欢这篇文章,请订阅我们的YouTube频道以获取更多WordPress视频教程。您也可以在Google+和Twitter上找到我们。