如何在WordPress中显示圆形Gravatar图像
最近,我们向您展示了如何设置评论布局的样式以及如何设置评论表单的样式。我们的一位用户通过电子邮件向我们发送电子邮件询问“你是如何制作你的万有代码图像的?你是否在本地存储了gravatar图像以使它们成为圆形?“在本文中,我们将向您展示如何在WordPress中显示圆形图像。我们将使用CSS3的border–radius属性来创建循环的gravatar图像。
您需要做的第一件事是编辑主题的style.css文件。您可以使用FTP程序或转到外观»编辑在你的WordPress管理员。接下来,您要在CSS文件中添加以下代码:
.avatar { border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; }
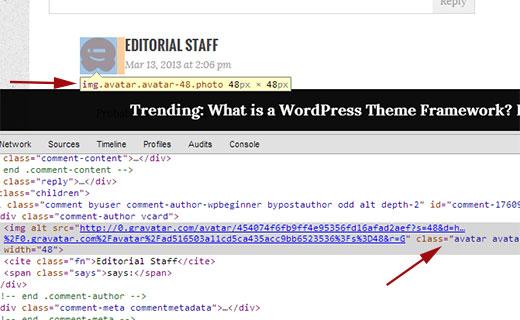
这适用于大多数WordPress主题。但是,如果这对你的主题不起作用,那么可能有一些插件或你的主题功能搞乱了WordPress中用于gravatar的默认类。为了找出您的主题中使用的css类gravatar图像,您需要打开一篇包含评论的博客文章。向下滚动到评论部分,然后右键单击gravatar图像以选择Inspect Element。它会显示你的gravatar的源代码,如下所示:
如果重力图像具有其他内容头像Tóuxiàng然后使用它代替.avatar.Avatar在上面的css代码中。
最近,我们向您展示了如何设置评论布局的样式以及如何设置评论表单的样式。我们的一位用户通过电子邮件向我们发送电子邮件询问“你是如何制作你的万有代码图像的?你是否在本地存储了gravatar图像以使它们成为圆形?“在本文中,我们将向您展示如何在WordPress中显示圆形图像。我们将使用CSS3的border–radius属性来创建循环的gravatar图像。
您需要做的第一件事是编辑主题的style.css文件。您可以使用FTP程序或转到外观»编辑在你的WordPress管理员。接下来,您要在CSS文件中添加以下代码:
.avatar { border-radius: 50%; -moz-border-radius: 50%; -webkit-border-radius: 50%; }
这适用于大多数WordPress主题。但是,如果这对你的主题不起作用,那么可能有一些插件或你的主题功能搞乱了WordPress中用于gravatar的默认类。为了找出您的主题中使用的css类gravatar图像,您需要打开一篇包含评论的博客文章。向下滚动到评论部分,然后右键单击gravatar图像以选择Inspect Element。它会显示你的gravatar的源代码,如下所示:
如果重力图像具有其他内容头像Tóuxiàng然后使用它代替.avatar.Avatar在上面的css代码中。