如何在WordPress中添加幻灯片联系人表单
您想在WordPress中添加滑出联系表单吗?如果您的业务依赖于从您网站的联系表单中获取新的潜在客户,那么增加潜在客户来源的最佳方法之一就是使您的联系表单更加引人注目。在本文中,我们将向您展示如何在WordPress中添加滑出联系人表单,而不会让您的用户烦恼。
为什么在WordPress中添加幻灯片联系表单?
许多小企业主开始他们的网站,希望它能帮助他们发展业务。
这就是您添加联系表单页面的原因,以便用户与您取得联系。
但问题是,大多数可能有疑问的用户会在未与您联系的情况下离开您的网站。
这就是为什么您可能会注意到许多热门网站添加联系人表单弹出窗口,幻灯片联系表单或打开联系表单的号召性用语按钮。
这些动画和交互式选项将用户的注意力转移到联系表单,并允许他们快速填写表单而无需访问其他页面。这些表单显着提升了您的转化率,这就是您到处看到它们的原因。
我们来看看如何在WordPress中创建一个滑出联系表单。
在WordPress中添加幻灯片联系人表单
在本教程中,您将需要WPForms。它是市场上最好的WordPress联系表单插件。
如果您不需要所有高级功能,可以使用免费版本的WPForms联系表单插件。
你还需要OptinMonster。它是最强大的转换优化软件。它可以帮助您将弃用的网站访问者转换为客户。您需要他们的专业计划,您可以访问我们将在本教程中使用的画布功能。
步骤1.在WordPress中创建联系表单
首先,您需要安装并激活WPForms插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问WPForms»添加新内容页面来创建您的联系表格。这将启动WPForms构建器界面。
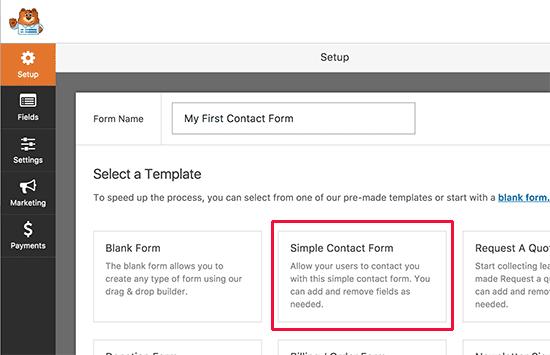
输入联系表单的名称,然后选择“选择联系表单”模板。
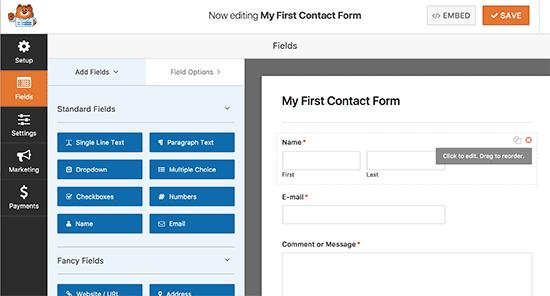
WPForms将加载一个简单的联系表单。您将在右侧窗格中看到表单预览。您可以单击任何字段进行编辑,也可以从左列添加新字段。
完成表单编辑后,单击“保存”按钮以保存更改。
接下来,您需要单击顶部的嵌入按钮以获取表单的嵌入代码。
这将弹出一个显示表单短代码的弹出窗口。继续复制此短代码,因为您将在下一步中使用它。
第2步。在OptinMonster中创建一个Slide Out Optin
现在我们将创建一个幻灯片广告系列,该广告系列将显示您在第一步中创建的联系表单。
首先,您需要安装并激活OptinMonster插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
此插件充当您的网站和OptinMonster帐户之间的连接器。
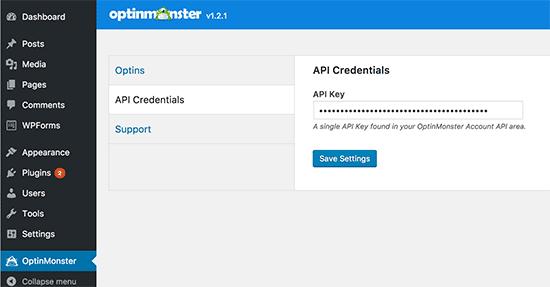
激活后,单击WordPress管理栏中的OptinMonster菜单,然后输入您的API密钥。您可以在OptinMonster网站上从您的帐户获取此信息。
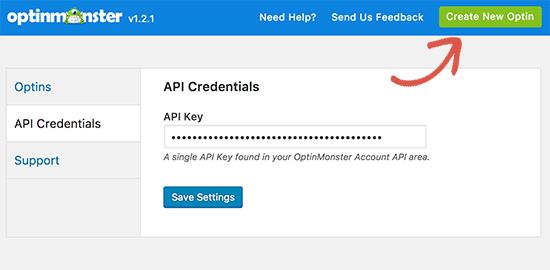
输入许可证密钥后,单击屏幕右上角的“创建新的optin”按钮。
这将带你到OptinMonster网站。
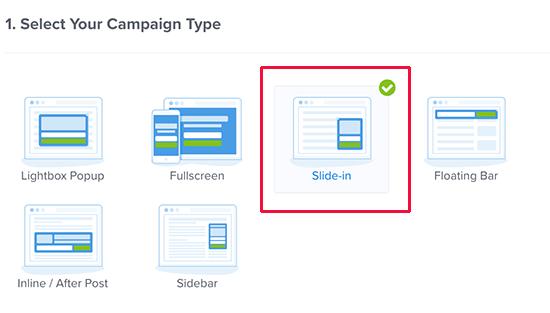
OptinMonster提供不同类型的动态广告系列。在本教程中,我们将使用“幻灯片放映”广告系列。继续,然后点击以选择“幻灯片放入”作为您的广告系列类型。
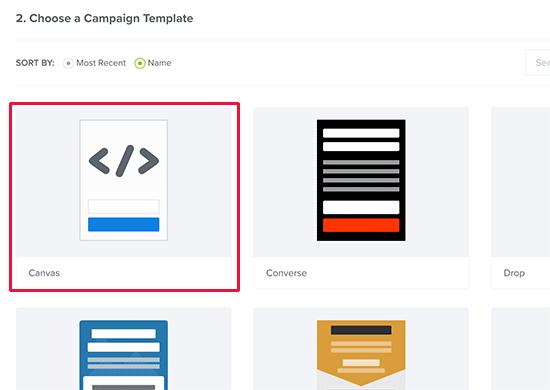
接下来,您需要选择模板。 OptinMonster提供了几个现成的模板,但我们需要为本教程选择“Canvas”。
选择模板后,系统会要求您提供广告系列的名称。这有助于您在OptinMonster仪表板中轻松找到该广告系列。
现在,OptinMonster将加载其广告系列构建器界面。
您会在右侧看到广告系列的实时预览。由于我们使用的是画布模板,目前它将完全空白。
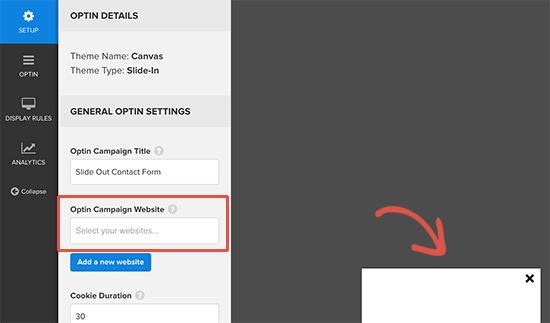
在左侧,您会注意到不同的标签。在“常规选项设置”部分下,您需要在“选择加入广告系列网站”选项下方输入您网站的网址。
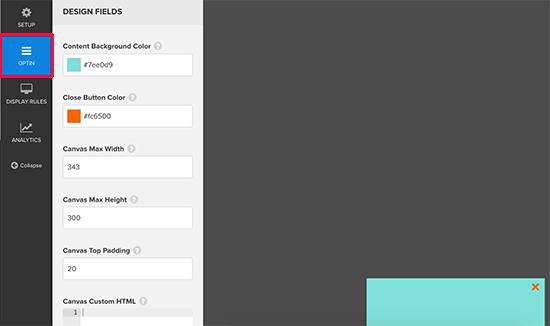
接下来,您需要切换到“选项”选项卡。您可以在此处选择您选择的颜色,高度和宽度。
继续选择您喜欢的颜色并调整宽度和高度,以便它可以很好地显示您的整个表单。
之后,您需要向下滚动到“Canvas custom HTML”部分并输入您之前复制的WPForms短代码。
输入短代码不会立即在插入广告系列中显示您的表单。这是因为短代码仅适用于您自己的WordPress网站。
您现在可以单击顶部的“保存”按钮来存储您的设置,然后单击“发布”按钮。
在下一个屏幕上,您需要将optin状态更改为已发布。这将使您的WordPress网站可以使用optin。
第3步。在WordPress中显示幻灯片联系人表单
现在您已经创建了联系表单和幻灯片广告系列,您可以在网站上显示它。
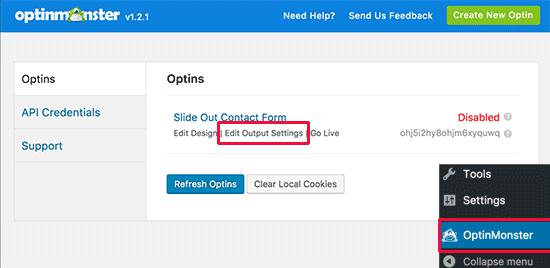
来吧,访问OptinMonsterWordPress管理区域中的页面。您会在此处看到最近创建的幻灯片广告系列。
您需要点击“编辑输出设置”链接,以确定您希望如何在您的网站上显示。
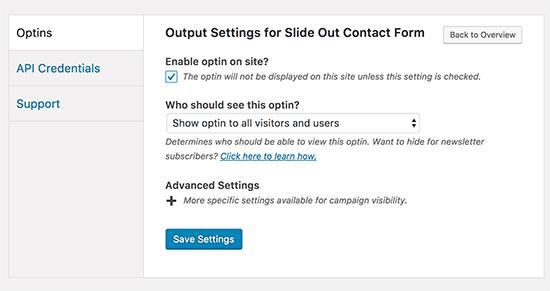
在下一个屏幕上,确保选中“在网站上启用OPtin”选项旁边的框。 OptinMonster允许您选择谁可以看到optin。您还可以选择网站的特定区域以显示optin。
不要忘记单击“保存设置”按钮来存储更改。
您现在可以访问您的网站,查看实际的幻灯片联系表单。确保在浏览器中使用icognito模式或退出WordPress,以便准确了解用户将看到的内容。
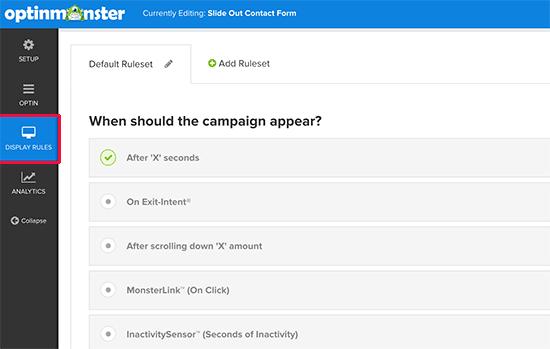
默认情况下,幻灯片广告系列将在页面完全加载后5秒出现。但是,OptinMonster也允许您更改它。
您可以创建无数规则,以便在匹配某些条件时显示广告系列。
例如,当用户滚动页面的50%,用户即将离开页面时,您可以显示滑出窗体等等。
我们希望本文能帮助您了解如何在WordPress中添加幻灯片联系表单。您可能还希望查看我们的可操作提示列表,以便为您的WordPress网站带来流量。
您想在WordPress中添加滑出联系表单吗?如果您的业务依赖于从您网站的联系表单中获取新的潜在客户,那么增加潜在客户来源的最佳方法之一就是使您的联系表单更加引人注目。在本文中,我们将向您展示如何在WordPress中添加滑出联系人表单,而不会让您的用户烦恼。
为什么在WordPress中添加幻灯片联系表单?
许多小企业主开始他们的网站,希望它能帮助他们发展业务。
这就是您添加联系表单页面的原因,以便用户与您取得联系。
但问题是,大多数可能有疑问的用户会在未与您联系的情况下离开您的网站。
这就是为什么您可能会注意到许多热门网站添加联系人表单弹出窗口,幻灯片联系表单或打开联系表单的号召性用语按钮。
这些动画和交互式选项将用户的注意力转移到联系表单,并允许他们快速填写表单而无需访问其他页面。这些表单显着提升了您的转化率,这就是您到处看到它们的原因。
我们来看看如何在WordPress中创建一个滑出联系表单。
在WordPress中添加幻灯片联系人表单
在本教程中,您将需要WPForms。它是市场上最好的WordPress联系表单插件。
如果您不需要所有高级功能,可以使用免费版本的WPForms联系表单插件。
你还需要OptinMonster。它是最强大的转换优化软件。它可以帮助您将弃用的网站访问者转换为客户。您需要他们的专业计划,您可以访问我们将在本教程中使用的画布功能。
步骤1.在WordPress中创建联系表单
首先,您需要安装并激活WPForms插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问WPForms»添加新内容页面来创建您的联系表格。这将启动WPForms构建器界面。
输入联系表单的名称,然后选择“选择联系表单”模板。
WPForms将加载一个简单的联系表单。您将在右侧窗格中看到表单预览。您可以单击任何字段进行编辑,也可以从左列添加新字段。
完成表单编辑后,单击“保存”按钮以保存更改。
接下来,您需要单击顶部的嵌入按钮以获取表单的嵌入代码。
这将弹出一个显示表单短代码的弹出窗口。继续复制此短代码,因为您将在下一步中使用它。
第2步。在OptinMonster中创建一个Slide Out Optin
现在我们将创建一个幻灯片广告系列,该广告系列将显示您在第一步中创建的联系表单。
首先,您需要安装并激活OptinMonster插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
此插件充当您的网站和OptinMonster帐户之间的连接器。
激活后,单击WordPress管理栏中的OptinMonster菜单,然后输入您的API密钥。您可以在OptinMonster网站上从您的帐户获取此信息。
输入许可证密钥后,单击屏幕右上角的“创建新的optin”按钮。
这将带你到OptinMonster网站。
OptinMonster提供不同类型的动态广告系列。在本教程中,我们将使用“幻灯片放映”广告系列。继续,然后点击以选择“幻灯片放入”作为您的广告系列类型。
接下来,您需要选择模板。 OptinMonster提供了几个现成的模板,但我们需要为本教程选择“Canvas”。
选择模板后,系统会要求您提供广告系列的名称。这有助于您在OptinMonster仪表板中轻松找到该广告系列。
现在,OptinMonster将加载其广告系列构建器界面。
您会在右侧看到广告系列的实时预览。由于我们使用的是画布模板,目前它将完全空白。
在左侧,您会注意到不同的标签。在“常规选项设置”部分下,您需要在“选择加入广告系列网站”选项下方输入您网站的网址。
接下来,您需要切换到“选项”选项卡。您可以在此处选择您选择的颜色,高度和宽度。
继续选择您喜欢的颜色并调整宽度和高度,以便它可以很好地显示您的整个表单。
之后,您需要向下滚动到“Canvas custom HTML”部分并输入您之前复制的WPForms短代码。
输入短代码不会立即在插入广告系列中显示您的表单。这是因为短代码仅适用于您自己的WordPress网站。
您现在可以单击顶部的“保存”按钮来存储您的设置,然后单击“发布”按钮。
在下一个屏幕上,您需要将optin状态更改为已发布。这将使您的WordPress网站可以使用optin。
第3步。在WordPress中显示幻灯片联系人表单
现在您已经创建了联系表单和幻灯片广告系列,您可以在网站上显示它。
来吧,访问OptinMonsterWordPress管理区域中的页面。您会在此处看到最近创建的幻灯片广告系列。
您需要点击“编辑输出设置”链接,以确定您希望如何在您的网站上显示。
在下一个屏幕上,确保选中“在网站上启用OPtin”选项旁边的框。 OptinMonster允许您选择谁可以看到optin。您还可以选择网站的特定区域以显示optin。
不要忘记单击“保存设置”按钮来存储更改。
您现在可以访问您的网站,查看实际的幻灯片联系表单。确保在浏览器中使用icognito模式或退出WordPress,以便准确了解用户将看到的内容。
默认情况下,幻灯片广告系列将在页面完全加载后5秒出现。但是,OptinMonster也允许您更改它。
您可以创建无数规则,以便在匹配某些条件时显示广告系列。
例如,当用户滚动页面的50%,用户即将离开页面时,您可以显示滑出窗体等等。
我们希望本文能帮助您了解如何在WordPress中添加幻灯片联系表单。您可能还希望查看我们的可操作提示列表,以便为您的WordPress网站带来流量。