15个掌握WordPress导航菜单的最佳教程
您是否正在寻找使用WordPress导航菜单的最佳教程? WordPress导航菜单允许您轻松自定义和管理您网站上的菜单。在本文中,我们将向您展示掌握WordPress导航菜单的最佳教程。
由于这是一篇冗长的文章,我们添加了一个内容列表,以便于导航。
- WordPress导航菜单入门
- 将社交媒体图标添加到WordPress菜单
- 在WordPress中显示登录用户的不同菜单
- 将条件逻辑添加到导航菜单
- 造型WordPress导航菜单
- 在WordPress中添加带导航菜单的图像图标
- 在WordPress中添加自定义导航菜单
- 在WordPress主题中添加幻灯片面板菜单
- 创建一个移动就绪响应WordPress菜单
- 在WordPress中添加全屏响应菜单
- 在WordPress中使用导航菜单添加说明
- 如何在WordPress导航菜单中添加主题
- 如何在WordPress边栏中添加导航菜单
- 在帖子和页面中添加WordPress导航菜单
- 在WordPress导航菜单中添加NoFollow链接
1. WordPress导航菜单入门
在网页设计中,导航菜单是一个链接列表,允许您的网站访问者访问您网站上的不同页面和部分。它可以帮助用户浏览您的网站,因此名称导航菜单。
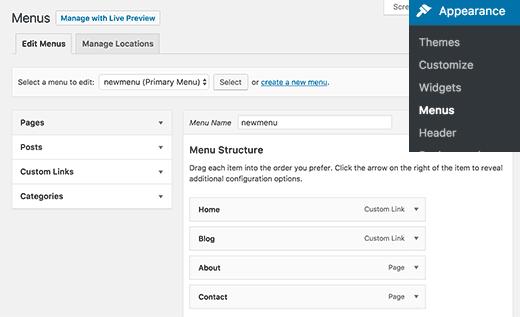
WordPress附带内置工具,允许您在网站上创建和使用菜单。此工具位于外观»菜单WordPress管理区域中的页面。
在这里,您可以通过向右侧的左侧列添加项目来创建菜单。您可以将任何WordPress帖子,页面,类别和自定义链接添加到菜单中。
有关详细说明,请参阅我们的初学者指南,了解如何在WordPress中添加导航菜单。
2.将社交媒体图标添加到WordPress菜单
WordPress菜单还可用于向您的网站添加社交媒体按钮。这使您可以轻松更新图标,重新排列图标,并随时添加新的社交媒体图标。
最简单的方法是使用Menu Social Icons插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
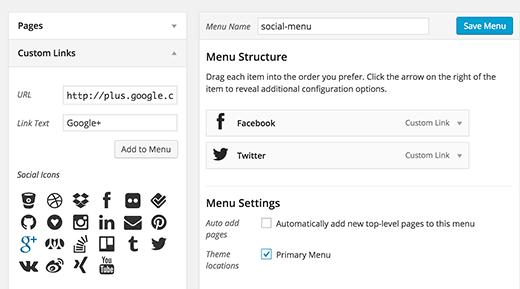
激活后,请前往外观»菜单页。创建一个新的社交菜单,然后在左列的自定义链接选项卡上。
您将在链接文本和URL字段下方看到社交媒体图标。您只需点击社交媒体图标,然后输入您的社交个人资料网址即可。完成后,单击“添加到菜单”按钮。
对要添加的所有社交媒体配置文件重复此过程。完成后,选择菜单位置,然后单击保存菜单按钮。
有关更详细的说明,请参阅有关如何将社交媒体图标添加到WordPress菜单的指南。
3.在WordPress中显示登录用户的不同菜单
如果您运行WordPress会员网站,则可能需要向登录用户显示不同的菜单。以下是如何轻松实现这一目标的方法。
首先,您需要创建两个不同的菜单。一个用于登录用户,另一个用于未登录的用户。您可以将这些菜单命名为登录和注销。
接下来,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
function my_wp_nav_menu_args( $args = "" ) { if( is_user_logged_in() ) { $args["menu"] = "logged-in"; } else { $args["menu"] = "logged-out"; } return $args; } add_filter( "wp_nav_menu_args", "my_wp_nav_menu_args" );
就这样。您现在可以测试导航菜单的运行情况。
有关更详细的说明,请参阅我们的教程,了解如何在WordPress中向登录用户显示不同的菜单。
4.将条件逻辑添加到导航菜单
想要根据特定条件更改菜单吗?像主页上的不同菜单,或隐藏单个帖子上的项目。以下是在WordPress中实现此目的的方法。
首先,您需要安装并激活If Menu插件。
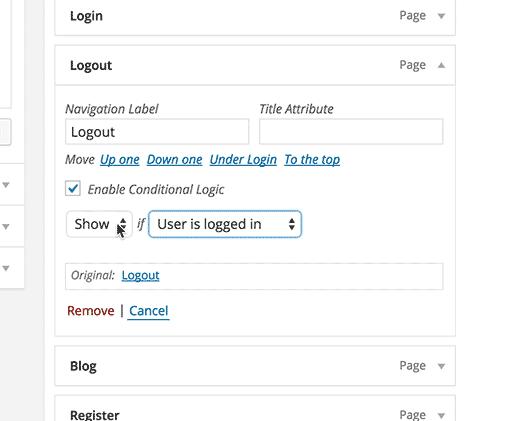
激活后,请访问外观»菜单屏幕并单击要编辑的菜单项。您会注意到“启用条件逻辑”的新选项。
选中此选项将显示两个下拉选项。如果菜单符合特定条件,您可以选择显示或隐藏菜单。例如,如果用户是管理员,则隐藏菜单项,或仅当用户正在浏览单个帖子时显示菜单项。
有关更详细的说明,请参阅有关如何向WordPress菜单添加条件逻辑的文章。
5.造型WordPress导航菜单
您的WordPress主题控制着您网站上导航菜单的外观。使用CSS可以自定义导航菜单的外观。
最简单的方法是使用CSS Hero插件。它是一个优质的WordPress插件,允许您自定义任何WordPress主题,而无需编写任何代码(无需HTML或CSS)。有关详细信息,请参阅我们的CSS Hero评论。
您还可以通过手动编写CSS来设置导航菜单的样式。有关详细说明,请参阅有关如何设置WordPress导航菜单样式的指南。
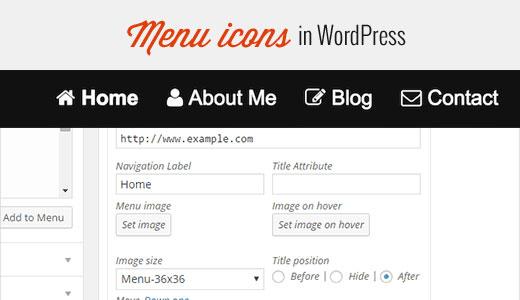
6.在WordPress中添加带导航菜单的图像图标
许多热门网站使用导航菜单旁边的图像图标使其更加引人注目。以下是在WordPress中添加导航菜单的图像图标的方法。
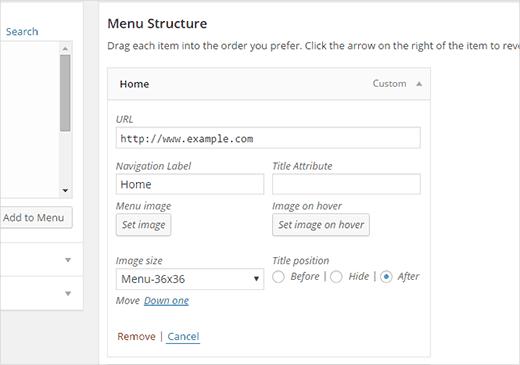
首先,您需要安装并激活Menu Image插件。激活后,转到外观»菜单。在那里,您将看到一个选项,可以在现有菜单中为每个项目添加图像。
您还可以使用CSS添加图像图标。有关详细说明,请参阅我们的指南,了解如何在WordPress中添加带有导航菜单的图像图标。
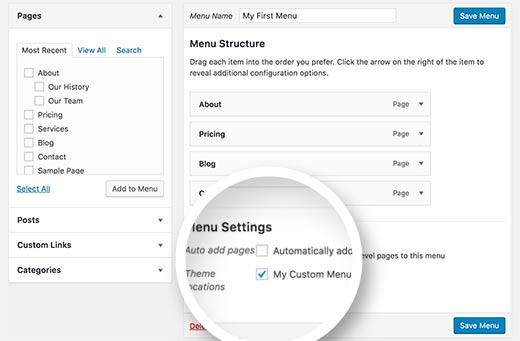
7.在WordPress中添加自定义导航菜单
大多数免费和优质的WordPress主题都带有预定义的位置来显示您的导航菜单。但是,您也可以为主题添加自定义导航菜单。
首先,您需要通过将此代码添加到主题的functions.php文件中来注册新的导航菜单。
function wpb_custom_new_menu() { register_nav_menu("my-custom-menu",__( "My Custom Menu" )); } add_action( "init", "wpb_custom_new_menu" );
此代码将为您的主题创建“我的自定义菜单”。你可以通过编辑菜单来看到这一点外观»菜单页。Yè.
要显示自定义菜单,您需要将此代码添加到要显示菜单的主题中。
<?php wp_nav_menu( array( "theme_location" => "my-custom-menu", "container_class" => "custom-menu-class" ) ); ?>
有关更详细的说明,请参阅有关如何在WordPress主题中添加自定义导航菜单的文章。
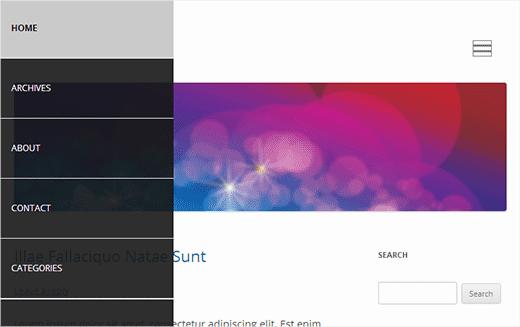
8.在WordPress主题中添加幻灯片面板菜单
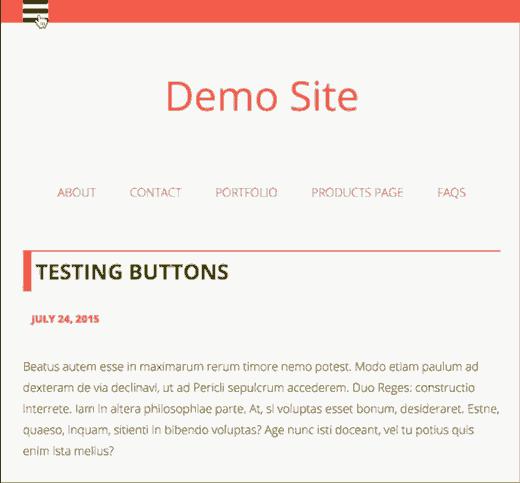
想要显示您网站的导航菜单是否为滑入式面板?使用面板中的滑动功能可使您的菜单在移动设备上更具交互性,更少侵入性和趣味性。
但是,为了添加它们,您需要对JavaScript,WordPress主题和CSS有中等程度的理解。
有关分步说明,请参阅有关如何在WordPress主题中添加幻灯片面板菜单的指南。
9.创建移动就绪响应WordPress菜单
大多数WordPress主题都是响应式的,并配有移动就绪的导航菜单。但是,如果您的主题无法在移动设备上很好地处理导航菜单,则会影响移动设备上的用户体验。
幸运的是,有一些简单的方法可以在不编写任何代码的情况下添加移动就绪响应菜单。
首先,您需要安装并激活“响应式菜单”插件。
激活后,您需要单击WordPress管理栏中的“响应式菜单”来配置插件设置。
只需选择一个宽度,之后应该可以看到移动响应式菜单。之后,您需要选择现有的导航菜单。
不要忘记单击“更新选项”按钮来存储您的设置。现在,您只需访问您的网站并调整浏览器屏幕大小即可查看移动响应式菜单。
还有许多其他方法可以添加移动响应式菜单。就像带有切换效果的菜单,菜单中的幻灯片和响应式选择菜单一样。在我们的指南中了解有关如何创建移动就绪响应式WordPress菜单的更多信息。
10.在WordPress中添加全屏响应菜单
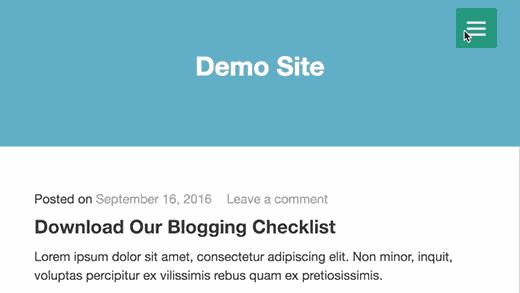
您是否注意到一些热门网站如何使用全屏导航菜单?通常它需要一些创造性地使用JavaScript和CSS。幸运的是,您可以在WordPress中执行此操作而无需编写任何代码。
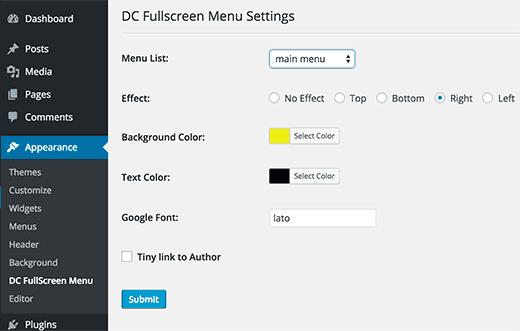
首先,您需要安装并激活DC – 全屏响应菜单。激活后,您需要访问外观»DC全屏菜单用于配置插件设置的页面。
在这里,您可以选择菜单,背景和文字颜色,以及全屏菜单的Google字体。
单击“提交”按钮以存储您的设置。您现在可以访问您的网站,查看您的全屏响应式菜单。
有关此主题的更多信息,请参阅有关如何在WordPress中添加全屏响应菜单的指南。
11.在WordPress中添加带导航菜单的描述
WordPress导航菜单通常只是显示链接标签或锚文本的文本链接。如果您想为导航菜单中的每个项目添加一些描述或标记行,该怎么办?
幸运的是,WordPress具有内置功能,可以为导航菜单中的每个项目添加说明。
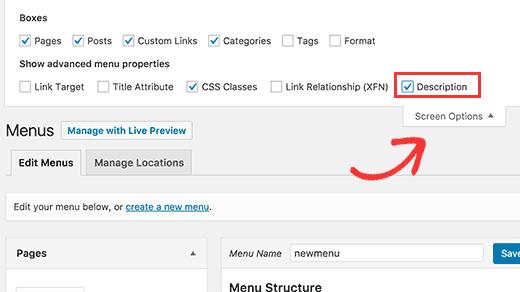
首先,您需要启用描述项。单击屏幕右上角的“屏幕选项”按钮。
这将显示您可以启用的框和选项列表。您需要选中说明旁边的框。
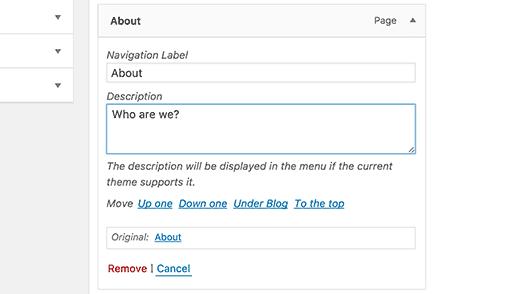
现在向下滚动并单击菜单项进行编辑,您将看到添加说明的选项。
添加说明并单击“保存”菜单按钮。
如果您的主题支持菜单说明,那么您将能够立即看到它们。否则,您必须编辑主题文件以显示说明。
有关详细说明,请参阅我们的指南,了解如何在WordPress主题中添加菜单说明。
12.如何在WordPress导航菜单中添加主题
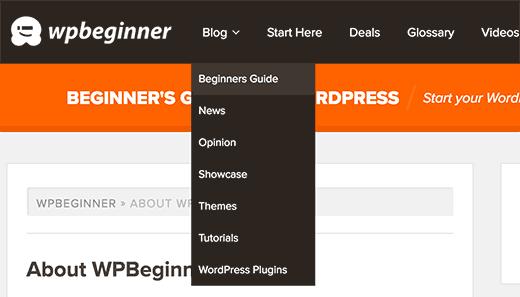
我们经常被问及如何将博客主题添加到WordPress中的导航菜单。许多初学者认为他们需要为每个主题创建页面,以便将它们添加到菜单中。
你真正需要的是类别。类别和标签是在WordPress分类中构建的,允许您将内容分类到相关主题中。
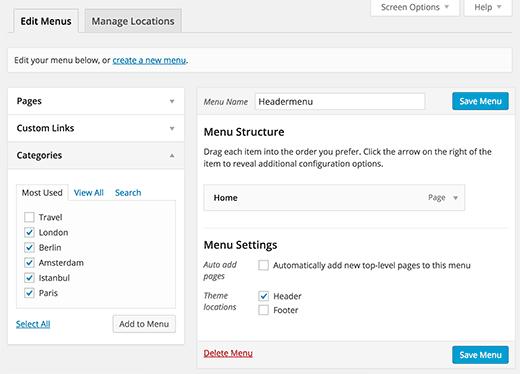
将您的文章添加到相关类别,然后前往外观»菜单页。单击“类别”选项卡将其展开,然后选择要在导航菜单中显示的类别。
有关更多详细信息,请参阅有关如何在WordPress导航菜单中添加主题的文章。
13.如何在WordPress边栏中添加导航菜单
WordPress主题通常在顶部或底部有导航菜单。但是,您也可以在WordPress侧边栏中创建和添加菜单。
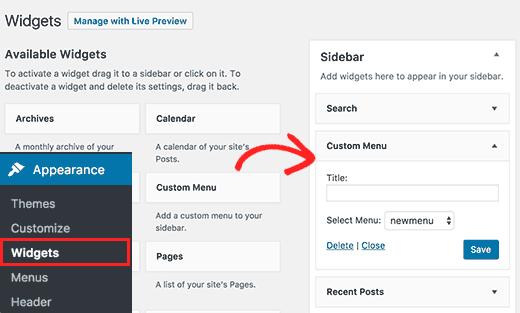
只需访问外观»小部件页面并将“自定义菜单”小部件添加到侧边栏。有关详细说明,请参阅有关如何在WordPress中添加和使用小部件的指南。
将小部件添加到侧边栏后,您可以从下拉选项中选择一个菜单。不要忘记单击“保存”按钮来存储设置。
14.在帖子和页面中添加WordPress导航菜单
通常,导航菜单显示在网站的标题或侧边栏中。但是,有时您可能希望在WordPress帖子或页面中添加菜单。这是你如何做到这一点。
首先,您需要安装并激活Menu Shortcode插件。激活后,编辑要显示菜单的帖子或页面并添加此短代码:
[listmenu menu =“你的菜单名称”]
不要忘记将“您的菜单名称”替换为您自己的导航菜单的名称。保存或发布您的帖子,然后单击预览按钮。
有关更多详细信息,请参阅有关如何在帖子或页面中添加WordPress导航菜单的指南。
15.在WordPress导航菜单中添加NoFollow链接
通常,您网站的导航菜单包含指向您自己的帖子和页面的链接。但是,有时您可能需要添加指向外部站点的链接。
许多SEO专家建议将rel =“nofollow”属性添加到外部链接。以下是如何将nofollow属性添加到WordPress导航菜单中的链接。
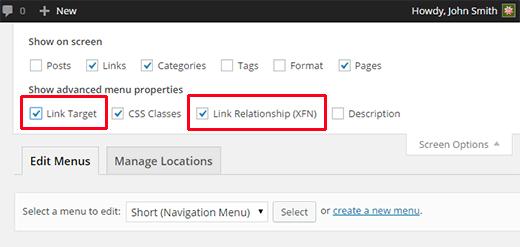
首先,你需要访问外观»菜单页面然后单击屏幕右上角的“屏幕选项”按钮。
这将打开一个菜单,您需要选中链接关系(XFN)和链接目标选项旁边的框。
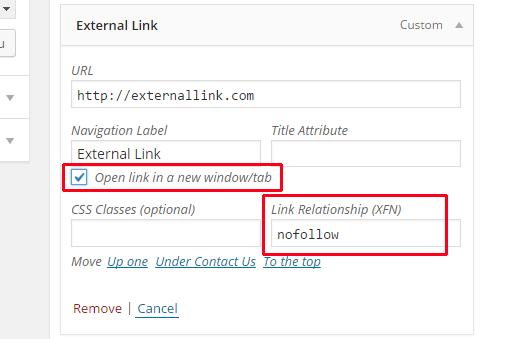
现在单击要编辑的菜单项。您将在新窗口/选项卡中看到两个新选项:链接关系和打开链接。
你需要输入nofollow的在链接关系选项中。如果需要,您还可以在新窗口/选项卡选项中查看打开的链接。
单击保存菜单按钮以存储您的更改。现在,WordPress导航菜单中的这个特定链接将添加rel =“nofollow”属性。
有关更详细的说明,请参阅有关如何在WordPress导航菜单中添加nofollow链接的教程。
我们希望本文能帮助您找到掌握WordPress导航菜单的最佳教程。您可能还希望看到我们的24个列表必须具有商业网站的WordPress插件。
您是否正在寻找使用WordPress导航菜单的最佳教程? WordPress导航菜单允许您轻松自定义和管理您网站上的菜单。在本文中,我们将向您展示掌握WordPress导航菜单的最佳教程。
由于这是一篇冗长的文章,我们添加了一个内容列表,以便于导航。
- WordPress导航菜单入门
- 将社交媒体图标添加到WordPress菜单
- 在WordPress中显示登录用户的不同菜单
- 将条件逻辑添加到导航菜单
- 造型WordPress导航菜单
- 在WordPress中添加带导航菜单的图像图标
- 在WordPress中添加自定义导航菜单
- 在WordPress主题中添加幻灯片面板菜单
- 创建一个移动就绪响应WordPress菜单
- 在WordPress中添加全屏响应菜单
- 在WordPress中使用导航菜单添加说明
- 如何在WordPress导航菜单中添加主题
- 如何在WordPress边栏中添加导航菜单
- 在帖子和页面中添加WordPress导航菜单
- 在WordPress导航菜单中添加NoFollow链接
1. WordPress导航菜单入门
在网页设计中,导航菜单是一个链接列表,允许您的网站访问者访问您网站上的不同页面和部分。它可以帮助用户浏览您的网站,因此名称导航菜单。
WordPress附带内置工具,允许您在网站上创建和使用菜单。此工具位于外观»菜单WordPress管理区域中的页面。
在这里,您可以通过向右侧的左侧列添加项目来创建菜单。您可以将任何WordPress帖子,页面,类别和自定义链接添加到菜单中。
有关详细说明,请参阅我们的初学者指南,了解如何在WordPress中添加导航菜单。
2.将社交媒体图标添加到WordPress菜单
WordPress菜单还可用于向您的网站添加社交媒体按钮。这使您可以轻松更新图标,重新排列图标,并随时添加新的社交媒体图标。
最简单的方法是使用Menu Social Icons插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,请前往外观»菜单页。创建一个新的社交菜单,然后在左列的自定义链接选项卡上。
您将在链接文本和URL字段下方看到社交媒体图标。您只需点击社交媒体图标,然后输入您的社交个人资料网址即可。完成后,单击“添加到菜单”按钮。
对要添加的所有社交媒体配置文件重复此过程。完成后,选择菜单位置,然后单击保存菜单按钮。
有关更详细的说明,请参阅有关如何将社交媒体图标添加到WordPress菜单的指南。
3.在WordPress中显示登录用户的不同菜单
如果您运行WordPress会员网站,则可能需要向登录用户显示不同的菜单。以下是如何轻松实现这一目标的方法。
首先,您需要创建两个不同的菜单。一个用于登录用户,另一个用于未登录的用户。您可以将这些菜单命名为登录和注销。
接下来,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
function my_wp_nav_menu_args( $args = "" ) { if( is_user_logged_in() ) { $args["menu"] = "logged-in"; } else { $args["menu"] = "logged-out"; } return $args; } add_filter( "wp_nav_menu_args", "my_wp_nav_menu_args" );
就这样。您现在可以测试导航菜单的运行情况。
有关更详细的说明,请参阅我们的教程,了解如何在WordPress中向登录用户显示不同的菜单。
4.将条件逻辑添加到导航菜单
想要根据特定条件更改菜单吗?像主页上的不同菜单,或隐藏单个帖子上的项目。以下是在WordPress中实现此目的的方法。
首先,您需要安装并激活If Menu插件。
激活后,请访问外观»菜单屏幕并单击要编辑的菜单项。您会注意到“启用条件逻辑”的新选项。
选中此选项将显示两个下拉选项。如果菜单符合特定条件,您可以选择显示或隐藏菜单。例如,如果用户是管理员,则隐藏菜单项,或仅当用户正在浏览单个帖子时显示菜单项。
有关更详细的说明,请参阅有关如何向WordPress菜单添加条件逻辑的文章。
5.造型WordPress导航菜单
您的WordPress主题控制着您网站上导航菜单的外观。使用CSS可以自定义导航菜单的外观。
最简单的方法是使用CSS Hero插件。它是一个优质的WordPress插件,允许您自定义任何WordPress主题,而无需编写任何代码(无需HTML或CSS)。有关详细信息,请参阅我们的CSS Hero评论。
您还可以通过手动编写CSS来设置导航菜单的样式。有关详细说明,请参阅有关如何设置WordPress导航菜单样式的指南。
6.在WordPress中添加带导航菜单的图像图标
许多热门网站使用导航菜单旁边的图像图标使其更加引人注目。以下是在WordPress中添加导航菜单的图像图标的方法。
首先,您需要安装并激活Menu Image插件。激活后,转到外观»菜单。在那里,您将看到一个选项,可以在现有菜单中为每个项目添加图像。
您还可以使用CSS添加图像图标。有关详细说明,请参阅我们的指南,了解如何在WordPress中添加带有导航菜单的图像图标。
7.在WordPress中添加自定义导航菜单
大多数免费和优质的WordPress主题都带有预定义的位置来显示您的导航菜单。但是,您也可以为主题添加自定义导航菜单。
首先,您需要通过将此代码添加到主题的functions.php文件中来注册新的导航菜单。
function wpb_custom_new_menu() { register_nav_menu("my-custom-menu",__( "My Custom Menu" )); } add_action( "init", "wpb_custom_new_menu" );
此代码将为您的主题创建“我的自定义菜单”。你可以通过编辑菜单来看到这一点外观»菜单页。Yè.
要显示自定义菜单,您需要将此代码添加到要显示菜单的主题中。
<?php wp_nav_menu( array( "theme_location" => "my-custom-menu", "container_class" => "custom-menu-class" ) ); ?>
有关更详细的说明,请参阅有关如何在WordPress主题中添加自定义导航菜单的文章。
8.在WordPress主题中添加幻灯片面板菜单
想要显示您网站的导航菜单是否为滑入式面板?使用面板中的滑动功能可使您的菜单在移动设备上更具交互性,更少侵入性和趣味性。
但是,为了添加它们,您需要对JavaScript,WordPress主题和CSS有中等程度的理解。
有关分步说明,请参阅有关如何在WordPress主题中添加幻灯片面板菜单的指南。
9.创建移动就绪响应WordPress菜单
大多数WordPress主题都是响应式的,并配有移动就绪的导航菜单。但是,如果您的主题无法在移动设备上很好地处理导航菜单,则会影响移动设备上的用户体验。
幸运的是,有一些简单的方法可以在不编写任何代码的情况下添加移动就绪响应菜单。
首先,您需要安装并激活“响应式菜单”插件。
激活后,您需要单击WordPress管理栏中的“响应式菜单”来配置插件设置。
只需选择一个宽度,之后应该可以看到移动响应式菜单。之后,您需要选择现有的导航菜单。
不要忘记单击“更新选项”按钮来存储您的设置。现在,您只需访问您的网站并调整浏览器屏幕大小即可查看移动响应式菜单。
还有许多其他方法可以添加移动响应式菜单。就像带有切换效果的菜单,菜单中的幻灯片和响应式选择菜单一样。在我们的指南中了解有关如何创建移动就绪响应式WordPress菜单的更多信息。
10.在WordPress中添加全屏响应菜单
您是否注意到一些热门网站如何使用全屏导航菜单?通常它需要一些创造性地使用JavaScript和CSS。幸运的是,您可以在WordPress中执行此操作而无需编写任何代码。
首先,您需要安装并激活DC – 全屏响应菜单。激活后,您需要访问外观»DC全屏菜单用于配置插件设置的页面。
在这里,您可以选择菜单,背景和文字颜色,以及全屏菜单的Google字体。
单击“提交”按钮以存储您的设置。您现在可以访问您的网站,查看您的全屏响应式菜单。
有关此主题的更多信息,请参阅有关如何在WordPress中添加全屏响应菜单的指南。
11.在WordPress中添加带导航菜单的描述
WordPress导航菜单通常只是显示链接标签或锚文本的文本链接。如果您想为导航菜单中的每个项目添加一些描述或标记行,该怎么办?
幸运的是,WordPress具有内置功能,可以为导航菜单中的每个项目添加说明。
首先,您需要启用描述项。单击屏幕右上角的“屏幕选项”按钮。
这将显示您可以启用的框和选项列表。您需要选中说明旁边的框。
现在向下滚动并单击菜单项进行编辑,您将看到添加说明的选项。
添加说明并单击“保存”菜单按钮。
如果您的主题支持菜单说明,那么您将能够立即看到它们。否则,您必须编辑主题文件以显示说明。
有关详细说明,请参阅我们的指南,了解如何在WordPress主题中添加菜单说明。
12.如何在WordPress导航菜单中添加主题
我们经常被问及如何将博客主题添加到WordPress中的导航菜单。许多初学者认为他们需要为每个主题创建页面,以便将它们添加到菜单中。
你真正需要的是类别。类别和标签是在WordPress分类中构建的,允许您将内容分类到相关主题中。
将您的文章添加到相关类别,然后前往外观»菜单页。单击“类别”选项卡将其展开,然后选择要在导航菜单中显示的类别。
有关更多详细信息,请参阅有关如何在WordPress导航菜单中添加主题的文章。
13.如何在WordPress边栏中添加导航菜单
WordPress主题通常在顶部或底部有导航菜单。但是,您也可以在WordPress侧边栏中创建和添加菜单。
只需访问外观»小部件页面并将“自定义菜单”小部件添加到侧边栏。有关详细说明,请参阅有关如何在WordPress中添加和使用小部件的指南。
将小部件添加到侧边栏后,您可以从下拉选项中选择一个菜单。不要忘记单击“保存”按钮来存储设置。
14.在帖子和页面中添加WordPress导航菜单
通常,导航菜单显示在网站的标题或侧边栏中。但是,有时您可能希望在WordPress帖子或页面中添加菜单。这是你如何做到这一点。
首先,您需要安装并激活Menu Shortcode插件。激活后,编辑要显示菜单的帖子或页面并添加此短代码:
[listmenu menu =“你的菜单名称”]
不要忘记将“您的菜单名称”替换为您自己的导航菜单的名称。保存或发布您的帖子,然后单击预览按钮。
有关更多详细信息,请参阅有关如何在帖子或页面中添加WordPress导航菜单的指南。
15.在WordPress导航菜单中添加NoFollow链接
通常,您网站的导航菜单包含指向您自己的帖子和页面的链接。但是,有时您可能需要添加指向外部站点的链接。
许多SEO专家建议将rel =“nofollow”属性添加到外部链接。以下是如何将nofollow属性添加到WordPress导航菜单中的链接。
首先,你需要访问外观»菜单页面然后单击屏幕右上角的“屏幕选项”按钮。
这将打开一个菜单,您需要选中链接关系(XFN)和链接目标选项旁边的框。
现在单击要编辑的菜单项。您将在新窗口/选项卡中看到两个新选项:链接关系和打开链接。
你需要输入nofollow的在链接关系选项中。如果需要,您还可以在新窗口/选项卡选项中查看打开的链接。
单击保存菜单按钮以存储您的更改。现在,WordPress导航菜单中的这个特定链接将添加rel =“nofollow”属性。
有关更详细的说明,请参阅有关如何在WordPress导航菜单中添加nofollow链接的教程。
我们希望本文能帮助您找到掌握WordPress导航菜单的最佳教程。您可能还希望看到我们的24个列表必须具有商业网站的WordPress插件。