如何在WordPress中创建自定义页面
您想在WordPress中创建自定义页面吗?您可能会注意到许多WordPress站点对于不同的页面具有不同的布局。自定义页面允许您在WordPress中具有与常规页面不同的外观布局。在本文中,我们将向您展示如何在WordPress中创建自定义页面。
什么是WordPress中的自定义页面
默认情况下,WordPress允许您创建帖子和页面。您的WordPress主题通过使用名为 page.php 的模板文件来控制页面的外观。
此模板文件会影响您在WordPress中创建的所有单个页面。但是,并非所有页面都相同。布局和外观的微小变化可以使它们独一无二,更有用。
在WordPress中创建自定义页面模板需要对HTML,CSS和PHP有基本的了解。
话虽如此,让我们开始在WordPress中创建您的第一个自定义页面。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在WordPress %%中创建自定义页面%%%首先,您需要在计算机上打开像记事本这样的纯文本编辑器。在空白文件中,在顶部添加以下代码行:
此代码只是告诉WordPress这是一个模板文件,它应该被识别为CustomPageT1。只要对您有意义,您就可以将模板命名为您想要的任何名称。
<?php /* Template Name: CustomPageT1 */ ?>
添加代码后,将文件保存到桌面,
添加代码后,将文件保存到桌面,custompaget1.php 。
您可以使用任何名称保存文件,只需确保它以。php extension结尾。
对于下一步,您需要使用FTP客户端连接到您的网站。
连接后,转到当前主题或子主题文件夹。您将在 / wp-content / themes / 目录中找到它。接下来,将您的自定义页面模板文件上传到您的主题。
现在您需要登录WordPress管理区域以创建新页面或编辑现有页面。
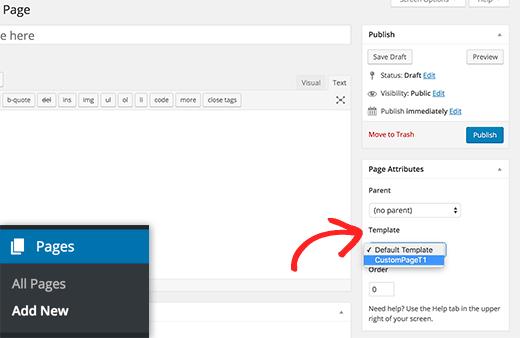
在页面编辑屏幕上,向下滚动到“页面属性”部分,您将找到模板下拉菜单。单击它将允许您选择刚刚创建的模板。
现在,如果您更改模板并访问此页面,那么您将看到一个空白页面。那是因为你的模板是空的,并没有告诉WordPress要显示什么。
不用担心,我们将向您展示如何轻松编辑自定义页面模板。
编辑自定义页面模板
您的自定义页面模板与WordPress中的任何其他主题文件类似。您可以在此文件中添加任何HTML,模板标记或PHP代码。
开始使用自定义页面的最简单方法是复制主题提供的现有页面模板。
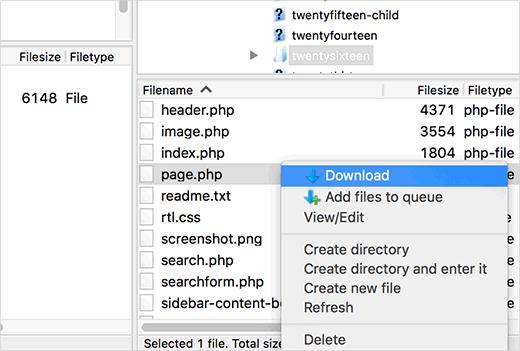
打开您的FTP客户端并转到您的主题文件夹。在那里你会找到一个名为page.php的文件。您需要将此文件下载到您的计算机。
在记事本等纯文本编辑器中打开page.php文件,并复制除标题部分以外的所有内容。
标题部分是文件顶部的注释掉部分。我们没有复制它,因为我们的自定义页面模板已经有一个。
现在您需要打开自定义页面模板文件并将其粘贴到最后。
您的自定义页面文件现在看起来像这样:
<?php /* Template Name: CustomPageT1 */ ?> <?php get_header(); ?> <div > <main role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( "template-parts/content", "page" ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( "content-bottom" ); ?> </div><!-- .content-area --> <?php get_sidebar(); ?> <?php get_footer(); ?>
保存您的自定义页面模板文件并使用FTP将其上传回主题文件夹。
您现在可以使用自定义页面模板访问您创建的页面。它现在看起来与WordPress中的其他页面完全一样。
您现在可以继续编辑自定义页面模板文件。您可以以任何方式自定义它。例如,您可以删除侧栏,添加自定义PHP代码,添加您想要的任何其他HTML。
您可以通过在WordPress页面编辑器屏幕中编辑页面来添加内容。您还可以将页面编辑器中的内容区域完全清空,并直接在页面模板中添加自定义内容。
我们希望本文能帮助您在WordPress中添加自定义页面。您可能还想查看我们的WordPress最佳拖放页面构建器插件列表。
您想在WordPress中创建自定义页面吗?您可能会注意到许多WordPress站点对于不同的页面具有不同的布局。自定义页面允许您在WordPress中具有与常规页面不同的外观布局。在本文中,我们将向您展示如何在WordPress中创建自定义页面。
什么是WordPress中的自定义页面
默认情况下,WordPress允许您创建帖子和页面。您的WordPress主题通过使用名为 page.php 的模板文件来控制页面的外观。
此模板文件会影响您在WordPress中创建的所有单个页面。但是,并非所有页面都相同。布局和外观的微小变化可以使它们独一无二,更有用。
在WordPress中创建自定义页面模板需要对HTML,CSS和PHP有基本的了解。
话虽如此,让我们开始在WordPress中创建您的第一个自定义页面。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在WordPress %%中创建自定义页面%%%首先,您需要在计算机上打开像记事本这样的纯文本编辑器。在空白文件中,在顶部添加以下代码行:
此代码只是告诉WordPress这是一个模板文件,它应该被识别为CustomPageT1。只要对您有意义,您就可以将模板命名为您想要的任何名称。
<?php /* Template Name: CustomPageT1 */ ?>
添加代码后,将文件保存到桌面,
添加代码后,将文件保存到桌面,custompaget1.php 。
您可以使用任何名称保存文件,只需确保它以。php extension结尾。
对于下一步,您需要使用FTP客户端连接到您的网站。
连接后,转到当前主题或子主题文件夹。您将在 / wp-content / themes / 目录中找到它。接下来,将您的自定义页面模板文件上传到您的主题。
现在您需要登录WordPress管理区域以创建新页面或编辑现有页面。
在页面编辑屏幕上,向下滚动到“页面属性”部分,您将找到模板下拉菜单。单击它将允许您选择刚刚创建的模板。
现在,如果您更改模板并访问此页面,那么您将看到一个空白页面。那是因为你的模板是空的,并没有告诉WordPress要显示什么。
不用担心,我们将向您展示如何轻松编辑自定义页面模板。
编辑自定义页面模板
您的自定义页面模板与WordPress中的任何其他主题文件类似。您可以在此文件中添加任何HTML,模板标记或PHP代码。
开始使用自定义页面的最简单方法是复制主题提供的现有页面模板。
打开您的FTP客户端并转到您的主题文件夹。在那里你会找到一个名为page.php的文件。您需要将此文件下载到您的计算机。
在记事本等纯文本编辑器中打开page.php文件,并复制除标题部分以外的所有内容。
标题部分是文件顶部的注释掉部分。我们没有复制它,因为我们的自定义页面模板已经有一个。
现在您需要打开自定义页面模板文件并将其粘贴到最后。
您的自定义页面文件现在看起来像这样:
<?php /* Template Name: CustomPageT1 */ ?> <?php get_header(); ?> <div > <main role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( "template-parts/content", "page" ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( "content-bottom" ); ?> </div><!-- .content-area --> <?php get_sidebar(); ?> <?php get_footer(); ?>
保存您的自定义页面模板文件并使用FTP将其上传回主题文件夹。
您现在可以使用自定义页面模板访问您创建的页面。它现在看起来与WordPress中的其他页面完全一样。
您现在可以继续编辑自定义页面模板文件。您可以以任何方式自定义它。例如,您可以删除侧栏,添加自定义PHP代码,添加您想要的任何其他HTML。
您可以通过在WordPress页面编辑器屏幕中编辑页面来添加内容。您还可以将页面编辑器中的内容区域完全清空,并直接在页面模板中添加自定义内容。
我们希望本文能帮助您在WordPress中添加自定义页面。您可能还想查看我们的WordPress最佳拖放页面构建器插件列表。