如何使用Typekit在WordPress中添加Awesome Typography
你有没有想过设计师如何能够在他们的网站上使用漂亮的自定义网络字体?他们经常使用Typekit向WordPress添加自定义字体,这是一种Adobe服务,可让您访问高质量的字体。在本文中,我们将向您展示如何在WordPress中添加Typekit字体以改善排版。
为什么使用Typekit字体?
Typekit是一种流行的基于订阅的字体服务,可以节省你赚了很多钱。您可以免费或以固定的年费率访问其数百种字体的整个库,而不是支付单独的字体许可证。
Typekit库是超过1,000种字体的大量集合。您可以在网上找到的一些最漂亮的字体可以通过Typekit,Adobe服务获得。
他们的基本免费计划可以访问230多种字体,您可以在一个网站上使用2个字体系列免费。其他计划从每年49.99美元到99.99美元。
这些非常棒的Typekit字体可以轻松添加到任何网站,而不会降低页面加载速度。这些字体是从Adobe的CDN提供的,其加载速度比在您自己的网站上托管它们的速度要快得多。
WordPress视频教程的Typekit
订阅WPBeginner %%%%% %如果您不喜欢视频或需要更多说明,那么您可以继续阅读下面的内容。
为什么在WordPress上使用自定义Web字体?
排版在设计中起着至关重要的作用你的网站。
排版在您的网站设计中起着至关重要的作用。
选择正确的字体会清楚地向读者传达您的个性和信息。无论您想要描绘什么样的图像 – 专业,友好,随意,经验丰富 – 您网站上的字体都可以帮助投影正确的图像。
通过使用正确的字体集,您可以留下持久的印象。您的文字看起来与众不同,而不是像网络上的其他所有网站一样。为您的WordPress网站选择合适的字体可以使您的网站从简单的设计变为美学上令人愉悦和令人惊叹的艺术作品。
正确的自定义网络字体可以:
- 提高转化率% %%%%%降低您网站的跳出率
- 增加在您网站上花费的时间
- 为用户创造难忘的体验
- 准备好开始使用Typekit字体?以下是使用Typekit自定义WordPress设计的方法。
如何开始使用Typekit
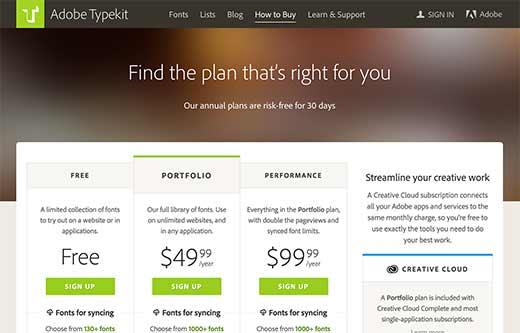
首先,您需要创建一个Typekit帐户。要执行此操作,只需访问Typekit.com以比较可用计划。
您需要选择要注册的计划。免费计划将您限制在一个网站,并包括访问有限字体。您可能希望开始使用免费计划进行试用,然后再升级。升级为您提供了更大的字体库,您可以在更多网站上使用它们。
您需要选择要注册的计划。免费计划将您限制在一个网站,并包括访问有限字体。您可能希望开始使用免费计划进行试用,然后再升级。升级为您提供了更大的字体库,您可以在更多网站上使用它们。
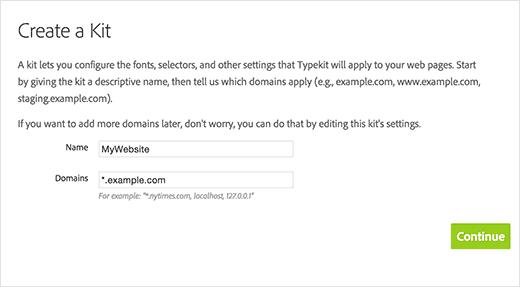
下一步是创建一个工具包。该工具包允许您为您的网站组合特定的字体和设置库,因此Typekit仅加载所需的文件和代码。要创建工具包,请添加您的网站名称和域名,然后单击继续。
完成工具包信息填写后,Typekit将为您提供一些JavaScript代码以添加到您的网站。您可以在记事本等文本编辑器中复制并粘贴此代码,以便立即保存。我们将在本教程的下一步中将它添加到您的站点。
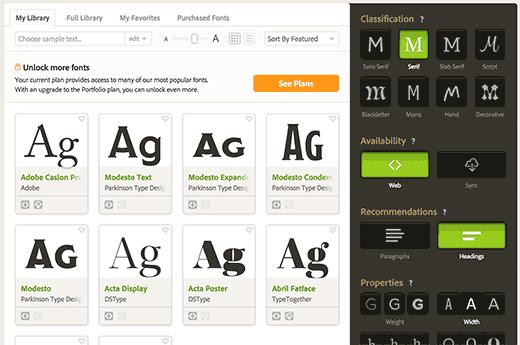
现在,您可以开始选择字体了。您可以浏览字体库并按分类,重量,宽度,x高度等选项进行过滤。
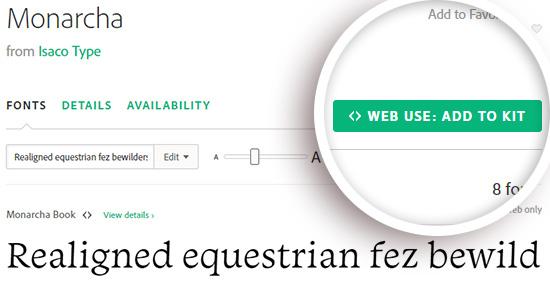
当您看到自己喜欢的字体时,可以单击它以获取更多详细信息和示例。如果您想将其添加到Web工具包中,请单击右侧的 Web使用:添加到工具包按钮。
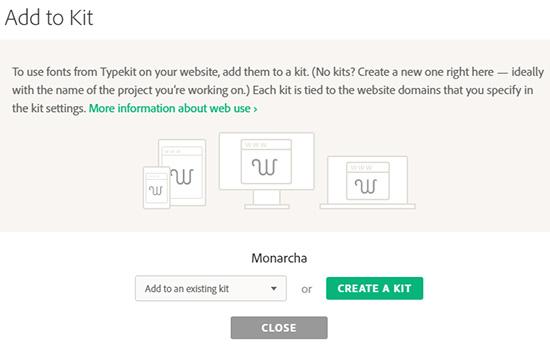
这将打开一个弹出窗口,您需要将所选字体添加到刚刚创建的工具包中。
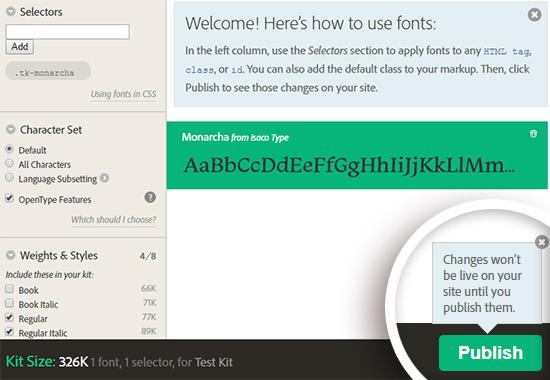
现在您可以单击发布按钮将更改保存到您的kit。
这就是全部!您的字体工具包现在可以使用。
在WordPress中添加您的Typekit字体
将新的自定义Web字体添加到WordPress博客的最简单方法是使用WordPress Typekit插件。% %%%%%我们推荐WordPress插件的Typekit字体。安装并激活插件后,您可以访问
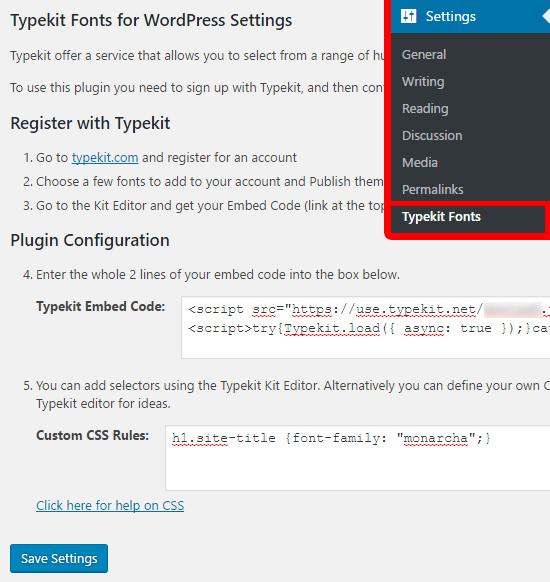
Settings»Typekit Fonts 来配置插件。来配置插件。
首先,您需要将先前保存的JavaScript代码粘贴到Typekit嵌入代码字段中。之后,您可以添加CSS选择器以指定您希望在站点上使用字体的位置。
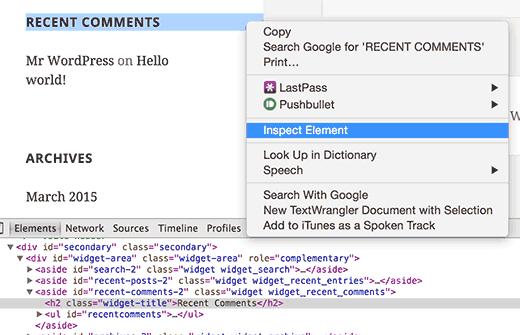
在上面的屏幕截图中,我们将字体添加到 h4.site-title %% %%%% CSS选择器。您的WordPress主题可能会为不同的元素使用不同的类。您需要在Web浏览器中使用Inspect Element工具来查找这些CSS类。您可能还想查看我们的WordPress为初学者生成的CSS备忘单,以帮助您入门。
这就是全部!我们希望本文能帮助您学习如何使用Typekit在WordPress中添加精彩的排版。您可能还想查看我们的指南,了解如何在WordPress主题中添加Google网络字体。
这就是全部!我们希望本文能帮助您学习如何使用Typekit在WordPress中添加精彩的排版。您可能还想查看我们的指南,了解如何在WordPress主题中添加Google网络字体。
你有没有想过设计师如何能够在他们的网站上使用漂亮的自定义网络字体?他们经常使用Typekit向WordPress添加自定义字体,这是一种Adobe服务,可让您访问高质量的字体。在本文中,我们将向您展示如何在WordPress中添加Typekit字体以改善排版。
为什么使用Typekit字体?
Typekit是一种流行的基于订阅的字体服务,可以节省你赚了很多钱。您可以免费或以固定的年费率访问其数百种字体的整个库,而不是支付单独的字体许可证。
Typekit库是超过1,000种字体的大量集合。您可以在网上找到的一些最漂亮的字体可以通过Typekit,Adobe服务获得。
他们的基本免费计划可以访问230多种字体,您可以在一个网站上使用2个字体系列免费。其他计划从每年49.99美元到99.99美元。
这些非常棒的Typekit字体可以轻松添加到任何网站,而不会降低页面加载速度。这些字体是从Adobe的CDN提供的,其加载速度比在您自己的网站上托管它们的速度要快得多。
WordPress视频教程的Typekit
订阅WPBeginner %%%%% %如果您不喜欢视频或需要更多说明,那么您可以继续阅读下面的内容。
为什么在WordPress上使用自定义Web字体?
排版在设计中起着至关重要的作用你的网站。
排版在您的网站设计中起着至关重要的作用。
选择正确的字体会清楚地向读者传达您的个性和信息。无论您想要描绘什么样的图像 – 专业,友好,随意,经验丰富 – 您网站上的字体都可以帮助投影正确的图像。
通过使用正确的字体集,您可以留下持久的印象。您的文字看起来与众不同,而不是像网络上的其他所有网站一样。为您的WordPress网站选择合适的字体可以使您的网站从简单的设计变为美学上令人愉悦和令人惊叹的艺术作品。
正确的自定义网络字体可以:
- 提高转化率% %%%%%降低您网站的跳出率
- 增加在您网站上花费的时间
- 为用户创造难忘的体验
- 准备好开始使用Typekit字体?以下是使用Typekit自定义WordPress设计的方法。
如何开始使用Typekit
首先,您需要创建一个Typekit帐户。要执行此操作,只需访问Typekit.com以比较可用计划。
您需要选择要注册的计划。免费计划将您限制在一个网站,并包括访问有限字体。您可能希望开始使用免费计划进行试用,然后再升级。升级为您提供了更大的字体库,您可以在更多网站上使用它们。
您需要选择要注册的计划。免费计划将您限制在一个网站,并包括访问有限字体。您可能希望开始使用免费计划进行试用,然后再升级。升级为您提供了更大的字体库,您可以在更多网站上使用它们。
下一步是创建一个工具包。该工具包允许您为您的网站组合特定的字体和设置库,因此Typekit仅加载所需的文件和代码。要创建工具包,请添加您的网站名称和域名,然后单击继续。
完成工具包信息填写后,Typekit将为您提供一些JavaScript代码以添加到您的网站。您可以在记事本等文本编辑器中复制并粘贴此代码,以便立即保存。我们将在本教程的下一步中将它添加到您的站点。
现在,您可以开始选择字体了。您可以浏览字体库并按分类,重量,宽度,x高度等选项进行过滤。
当您看到自己喜欢的字体时,可以单击它以获取更多详细信息和示例。如果您想将其添加到Web工具包中,请单击右侧的 Web使用:添加到工具包按钮。
这将打开一个弹出窗口,您需要将所选字体添加到刚刚创建的工具包中。
现在您可以单击发布按钮将更改保存到您的kit。
这就是全部!您的字体工具包现在可以使用。
在WordPress中添加您的Typekit字体
将新的自定义Web字体添加到WordPress博客的最简单方法是使用WordPress Typekit插件。% %%%%%我们推荐WordPress插件的Typekit字体。安装并激活插件后,您可以访问
Settings»Typekit Fonts 来配置插件。来配置插件。
首先,您需要将先前保存的JavaScript代码粘贴到Typekit嵌入代码字段中。之后,您可以添加CSS选择器以指定您希望在站点上使用字体的位置。
在上面的屏幕截图中,我们将字体添加到 h4.site-title %% %%%% CSS选择器。您的WordPress主题可能会为不同的元素使用不同的类。您需要在Web浏览器中使用Inspect Element工具来查找这些CSS类。您可能还想查看我们的WordPress为初学者生成的CSS备忘单,以帮助您入门。
这就是全部!我们希望本文能帮助您学习如何使用Typekit在WordPress中添加精彩的排版。您可能还想查看我们的指南,了解如何在WordPress主题中添加Google网络字体。
这就是全部!我们希望本文能帮助您学习如何使用Typekit在WordPress中添加精彩的排版。您可能还想查看我们的指南,了解如何在WordPress主题中添加Google网络字体。