如何使用Visualizer在WordPress中创建条形图和图表
你想在WordPress中添加条形图和图表吗?图形,条形图,饼图等视觉辅助工具是与内容精美添加数据的完美方式。在本文中,我们将向您展示如何使用Visualizer WordPress图表和图形插件在WordPress中创建条形图和图表。
WordPress中的条形图和图表问题
有许多WordPress插件可以在您的内容中添加条形图,图表和图形。但是,我们从用户那里听到的最常见的抱怨是这些插件通常太复杂而无法使用。
其中一些插件甚至希望用户以极其复杂的格式在短代码中添加数据。
许多用户不再使用这些插件,而是最终在办公室应用程序中创建图表并将其转换为一个图像。
如果你打算永远不改变它,这可能会有效。但是,当用户将鼠标悬停在特定部分上时,图像不能替代交互式图表,其中会显示有用的数据。
理想的图表和图形解决方案允许您:
- 从计算机或网络上的数据源添加数据。
- 使用您的数据填充图表,饼图,图形和条形图。
- 创建漂亮,互动,色彩鲜艳,移动友好的图表。
- 最重要的是,它应该让你随时更新数据。
尽管如此,让我们看看Visualizer WordPress图表和图形插件如何帮助您完成所有这些。
使用Visualizer在WordPress中创建条形图和图表
您需要做的第一件事是安装并激活Visualizer WordPress图表和图形插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
虽然免费版本几乎可以满足您的所有需求,但它们还具有Visualizer图表和图形专业版,可为插件添加其他功能例如使用类似界面的电子表格直接添加数据并从其他图表导入数据。
单一站点许可证的成本为79美元,并提供一年的专业支持和更新。
注意:本教程是关于插件的免费版本。
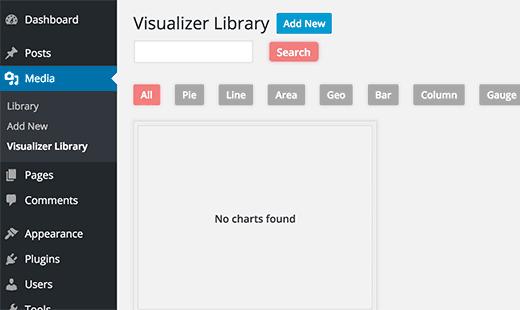
激活后,您需要访问 Media»Visualizer Library 页面。这是您显示所有图表和图形的地方。
您需要单击“添加”按钮添加第一个图表。
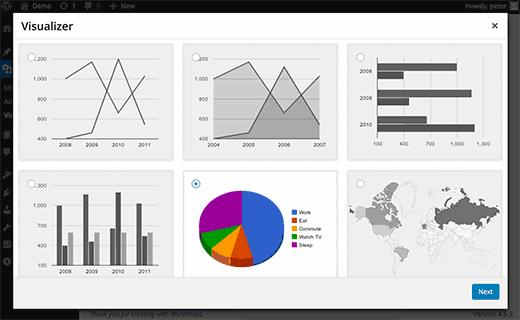
这将在屏幕上显示一个弹出窗口。您将看到插件可用的不同图表类型。只需选择要添加的图表类型,然后单击下一步按钮即可继续。
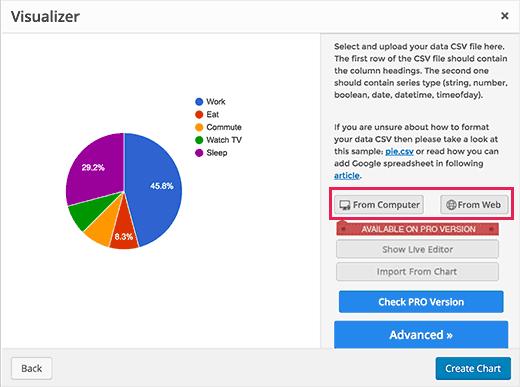
下一步是以CSV格式添加数据源。如果您使用Excel,Google表格或任何其他程序将数据保存为电子表格,则只需将其导出为CSV文件即可。
您可以将CSV文件下载或保存到计算机,然后单击“从计算机”按钮上传。
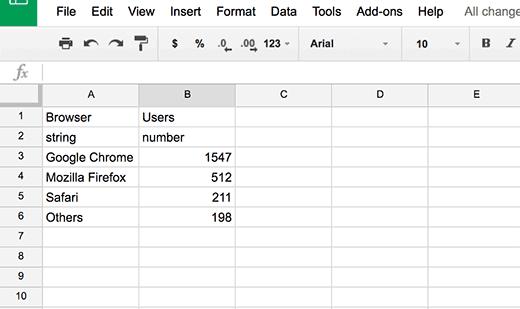
您的CSV文件必须在第一行中包含列名,在第二行中包含数据类型。该插件支持以下数据类型:字符串,数字,布尔值,日期,时间日期和时间。
看看我们在Google表格中创建的这个示例文件。
如果您使用文本编辑器创建CSV文件,请查看此示例CSV文件:
浏览器,游客
字符串,数字
Chrome浏览器,7894
火狐,6754
Internet Explorer,4230
Safari浏览器,2106
Opera,627
使用Google Drive Spreadsheet在WordPress中添加图表
如果您将图表数据保存为Google驱动器上的电子表格,则可以将其添加到图表而不导出它。
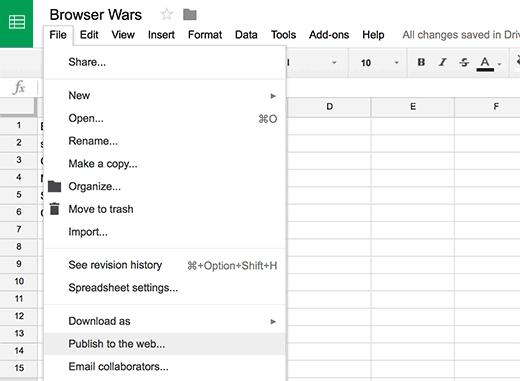
在Google Spreadsheets中打开您的数据文件,然后点击文件»发布到网络。
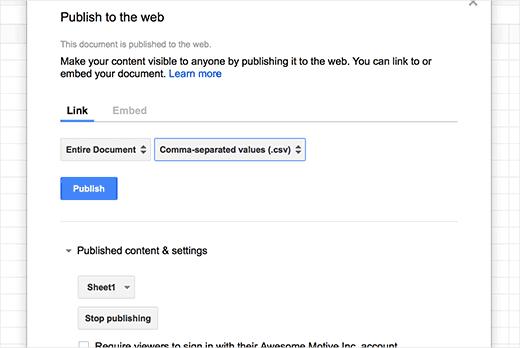
这将弹出一个弹出窗口,您需要选择要如何发布此文档。您需要从下拉菜单中选择逗号分隔值(.csv)。
不要忘记点击“发布”按钮。
现在,您将看到工作表的公开URL作为CSV文件。您需要复制此URL并返回Visualizer图表。
单击“从Web”按钮,然后输入Google电子表格的csv文件的URL。
只要您输入网址,插件就会获取您的CSV文件并显示图表的实时预览。
您现在可以单击创建图表按钮来保存图表。
在WordPress帖子/页面中添加图表或图表
将图表或图表添加到WordPress帖子和页面就像添加图像一样简单。
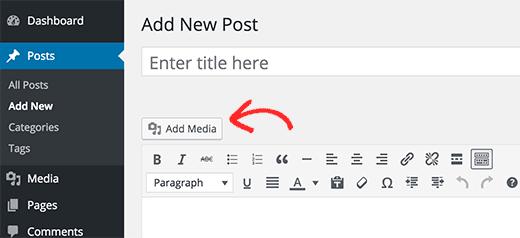
创建新帖子/页面或编辑要添加图表的现有帖子/页面。在编辑屏幕上,单击帖子编辑器上方的“添加媒体”按钮。
这将打开WordPress媒体上传弹出窗口。您需要单击左列中的可视化选项卡。它将加载您在此站点上创建并保存的所有图表。
单击图表下方的插入图标。弹出窗口将消失,您将看到您的图表作为短代码添加到您的WordPress帖子。
您现在可以保存您的WordPress帖子或页面并访问您的网站,以查看嵌入到您的WordPress帖子中的图表。
在WordPress中编辑Visualizer图表
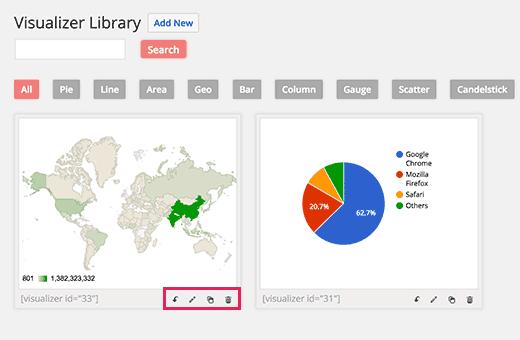
您可以随时编辑和更改图表。只需访问 Media»Visualizer Library 页面。从那里,您可以克隆图表,删除它或编辑其可视化设置。
使用Visualizer,可以在不更改图表的情况下更新现有图表的数据。
如果您从Google电子表格添加了数据,那么您只需更新电子表格中的数据并转到文件»发布到网络并重新发布你的电子表格。您的更改将自动反映在您的图表中。
另一方面,如果您上传了CSV文件,则需要更新计算机上的CSV文件。完成后,选择要更新的图表,然后单击图表下方的编辑链接。
在上传CSV文件部分中,只需上传新的CSV文件即可。数据中的更改将自动反映在您插入该图表的帖子或页面中。
在WordPress边栏小工具中添加图表
Visualizer使用短代码插入图表。只需转到 Media»Visualizer Library ,您将在图表下方看到一个短代码。
复制短代码并转到外观»小部件。将文本小部件拖放到侧边栏并将小部件粘贴到小部件中。
如果短代码在文本小部件中不起作用,请查看我们的指南,了解如何在WordPress侧边栏小部件中使用短代码。
我们希望本文能帮助您在WordPress网站中添加条形图和图表。您可能还希望看到我们的24个必须具有商业网站的WordPress插件的列表
你想在WordPress中添加条形图和图表吗?图形,条形图,饼图等视觉辅助工具是与内容精美添加数据的完美方式。在本文中,我们将向您展示如何使用Visualizer WordPress图表和图形插件在WordPress中创建条形图和图表。
WordPress中的条形图和图表问题
有许多WordPress插件可以在您的内容中添加条形图,图表和图形。但是,我们从用户那里听到的最常见的抱怨是这些插件通常太复杂而无法使用。
其中一些插件甚至希望用户以极其复杂的格式在短代码中添加数据。
许多用户不再使用这些插件,而是最终在办公室应用程序中创建图表并将其转换为一个图像。
如果你打算永远不改变它,这可能会有效。但是,当用户将鼠标悬停在特定部分上时,图像不能替代交互式图表,其中会显示有用的数据。
理想的图表和图形解决方案允许您:
- 从计算机或网络上的数据源添加数据。
- 使用您的数据填充图表,饼图,图形和条形图。
- 创建漂亮,互动,色彩鲜艳,移动友好的图表。
- 最重要的是,它应该让你随时更新数据。
尽管如此,让我们看看Visualizer WordPress图表和图形插件如何帮助您完成所有这些。
使用Visualizer在WordPress中创建条形图和图表
您需要做的第一件事是安装并激活Visualizer WordPress图表和图形插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
虽然免费版本几乎可以满足您的所有需求,但它们还具有Visualizer图表和图形专业版,可为插件添加其他功能例如使用类似界面的电子表格直接添加数据并从其他图表导入数据。
单一站点许可证的成本为79美元,并提供一年的专业支持和更新。
注意:本教程是关于插件的免费版本。
激活后,您需要访问 Media»Visualizer Library 页面。这是您显示所有图表和图形的地方。
您需要单击“添加”按钮添加第一个图表。
这将在屏幕上显示一个弹出窗口。您将看到插件可用的不同图表类型。只需选择要添加的图表类型,然后单击下一步按钮即可继续。
下一步是以CSV格式添加数据源。如果您使用Excel,Google表格或任何其他程序将数据保存为电子表格,则只需将其导出为CSV文件即可。
您可以将CSV文件下载或保存到计算机,然后单击“从计算机”按钮上传。
您的CSV文件必须在第一行中包含列名,在第二行中包含数据类型。该插件支持以下数据类型:字符串,数字,布尔值,日期,时间日期和时间。
看看我们在Google表格中创建的这个示例文件。
如果您使用文本编辑器创建CSV文件,请查看此示例CSV文件:
浏览器,游客
字符串,数字
Chrome浏览器,7894
火狐,6754
Internet Explorer,4230
Safari浏览器,2106
Opera,627
使用Google Drive Spreadsheet在WordPress中添加图表
如果您将图表数据保存为Google驱动器上的电子表格,则可以将其添加到图表而不导出它。
在Google Spreadsheets中打开您的数据文件,然后点击文件»发布到网络。
这将弹出一个弹出窗口,您需要选择要如何发布此文档。您需要从下拉菜单中选择逗号分隔值(.csv)。
不要忘记点击“发布”按钮。
现在,您将看到工作表的公开URL作为CSV文件。您需要复制此URL并返回Visualizer图表。
单击“从Web”按钮,然后输入Google电子表格的csv文件的URL。
只要您输入网址,插件就会获取您的CSV文件并显示图表的实时预览。
您现在可以单击创建图表按钮来保存图表。
在WordPress帖子/页面中添加图表或图表
将图表或图表添加到WordPress帖子和页面就像添加图像一样简单。
创建新帖子/页面或编辑要添加图表的现有帖子/页面。在编辑屏幕上,单击帖子编辑器上方的“添加媒体”按钮。
这将打开WordPress媒体上传弹出窗口。您需要单击左列中的可视化选项卡。它将加载您在此站点上创建并保存的所有图表。
单击图表下方的插入图标。弹出窗口将消失,您将看到您的图表作为短代码添加到您的WordPress帖子。
您现在可以保存您的WordPress帖子或页面并访问您的网站,以查看嵌入到您的WordPress帖子中的图表。
在WordPress中编辑Visualizer图表
您可以随时编辑和更改图表。只需访问 Media»Visualizer Library 页面。从那里,您可以克隆图表,删除它或编辑其可视化设置。
使用Visualizer,可以在不更改图表的情况下更新现有图表的数据。
如果您从Google电子表格添加了数据,那么您只需更新电子表格中的数据并转到文件»发布到网络并重新发布你的电子表格。您的更改将自动反映在您的图表中。
另一方面,如果您上传了CSV文件,则需要更新计算机上的CSV文件。完成后,选择要更新的图表,然后单击图表下方的编辑链接。
在上传CSV文件部分中,只需上传新的CSV文件即可。数据中的更改将自动反映在您插入该图表的帖子或页面中。
在WordPress边栏小工具中添加图表
Visualizer使用短代码插入图表。只需转到 Media»Visualizer Library ,您将在图表下方看到一个短代码。
复制短代码并转到外观»小部件。将文本小部件拖放到侧边栏并将小部件粘贴到小部件中。
如果短代码在文本小部件中不起作用,请查看我们的指南,了解如何在WordPress侧边栏小部件中使用短代码。
我们希望本文能帮助您在WordPress网站中添加条形图和图表。您可能还希望看到我们的24个必须具有商业网站的WordPress插件的列表