如何添加标题和NoFollow在WordPress中插入链接弹出窗口
是否要在WordPress链接中添加标题和nofollow标记?默认情况下,WordPress不提供用于添加这些属性的用户界面。在本文中,我们将向您展示如何添加title和nofollow以在WordPress中插入链接弹出窗口。
为什么你需要WordPress中的插入链接部分的标题和NoFollow
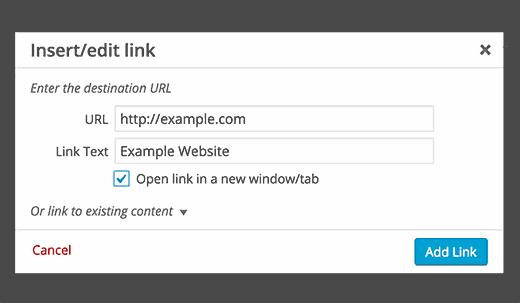
默认情况下,当用户单击WordPress中的插入链接按钮时,他们会看到如下弹出窗口:
它允许您添加链接URL和链接文本(也称为锚文本)。您可以选择在新窗口中打开链接。这将在HTML视图中创建一个基本链接:
< a href =“http://example.com”target =“_ blank”>示例网站< / a>
SEO专家通常建议您在外部链接上使用rel =“nofollow”属性。此属性告诉搜索引擎他们可以抓取这些链接,但您不想将任何链接权限传递给这些网站。
同样,链接中的title属性允许您添加要链接到的页面的描述。
它可以让用户知道他们点击链接时会发现什么。从SEO的角度来看,这两个领域都很重要。
在WordPress 4.2中,核心团队决定删除WordPress中的标题字段。很快就出现了几个可以恢复标题字段的插件,但它们与nofollow插件不兼容。
由于我们在网站上需要这两种功能,我们无休止地搜索,直到我们找到一个有效的解决方案。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
添加标题和NoFollow字段Insert Link Popup
您需要做的第一件事是安装并激活Title和Nofollow For Links插件。它开箱即用,没有您可以配置的设置。
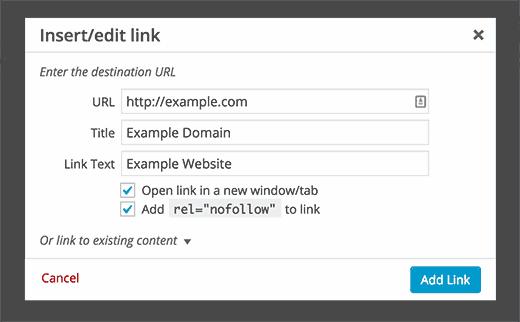
只需编辑或创建一个新的WordPress帖子,然后单击帖子编辑器中的插入链接按钮。将出现插入链接弹出窗口,您将注意到已恢复的标题字段以及用于将nofollow属性添加到链接的复选框。
带有title和nofollow属性的超链接的HTML将如下所示:
< a href =“http://example.com”title =“Example Domain”rel =“nofollow”target =“_ blank”>示例网站< / a>
就这样。我们希望本文帮助您添加title和nofollow以在WordPress中插入链接。您可能还希望查看我们的40个有用工具列表,以管理和发展您的WordPress博客。
是否要在WordPress链接中添加标题和nofollow标记?默认情况下,WordPress不提供用于添加这些属性的用户界面。在本文中,我们将向您展示如何添加title和nofollow以在WordPress中插入链接弹出窗口。
为什么你需要WordPress中的插入链接部分的标题和NoFollow
默认情况下,当用户单击WordPress中的插入链接按钮时,他们会看到如下弹出窗口:
它允许您添加链接URL和链接文本(也称为锚文本)。您可以选择在新窗口中打开链接。这将在HTML视图中创建一个基本链接:
< a href =“http://example.com”target =“_ blank”>示例网站< / a>
SEO专家通常建议您在外部链接上使用rel =“nofollow”属性。此属性告诉搜索引擎他们可以抓取这些链接,但您不想将任何链接权限传递给这些网站。
同样,链接中的title属性允许您添加要链接到的页面的描述。
它可以让用户知道他们点击链接时会发现什么。从SEO的角度来看,这两个领域都很重要。
在WordPress 4.2中,核心团队决定删除WordPress中的标题字段。很快就出现了几个可以恢复标题字段的插件,但它们与nofollow插件不兼容。
由于我们在网站上需要这两种功能,我们无休止地搜索,直到我们找到一个有效的解决方案。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
添加标题和NoFollow字段Insert Link Popup
您需要做的第一件事是安装并激活Title和Nofollow For Links插件。它开箱即用,没有您可以配置的设置。
只需编辑或创建一个新的WordPress帖子,然后单击帖子编辑器中的插入链接按钮。将出现插入链接弹出窗口,您将注意到已恢复的标题字段以及用于将nofollow属性添加到链接的复选框。
带有title和nofollow属性的超链接的HTML将如下所示:
< a href =“http://example.com”title =“Example Domain”rel =“nofollow”target =“_ blank”>示例网站< / a>
就这样。我们希望本文帮助您添加title和nofollow以在WordPress中插入链接。您可能还希望查看我们的40个有用工具列表,以管理和发展您的WordPress博客。