如何在WordPress中创建专业的在线简历
您是否希望使用WordPress创建在线简历?在您的网站上添加专业简历可以让潜在的雇主轻松找到并与您联系。在本文中,我们将向您展示如何在WordPress中构建专业简历。
你需要的东西在你开始之前
你需要有一个域名和一个知道WordPress的好的网络托管公司。我们强烈建议您使用Bluehost,因为它们是WordPress官方推荐的托管服务提供商。他们还将为您提供免费域名和托管计划50%的折扣(特别为WPBeginner用户)。
由于我们的用户喜欢选项,我们还推荐Siteground for WordPress托管。他们拥有最好的支持,并为WPBeginner用户提供相同的特别优惠。
您还需要确保已安装WordPress。请参阅我们的指南,了解如何安装WordPress。
此教程仅适用于自托管的WordPress.org网站,不适用于WordPress.com(请参阅:WordPress.org与WordPress.com – 有什么区别)
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
使用WordPress创建在线简历
您需要做的第一件事安装并激活Resume Builder插件。它开箱即用,没有您可以配置的设置。
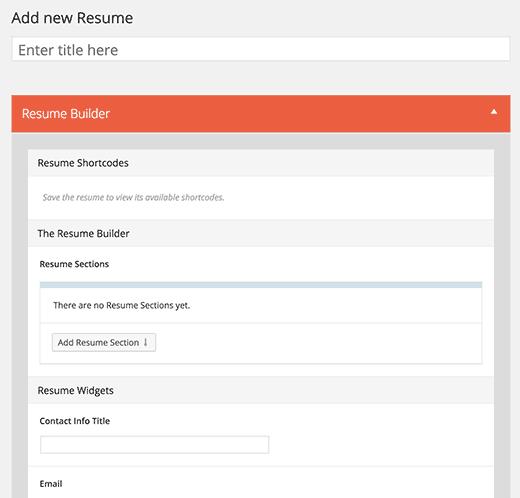
只需转到简历»添加新的并开始构建简历。
简历构建器提供了一个易于使用的界面来创建简历。它分为两个区域,称为节和小部件。
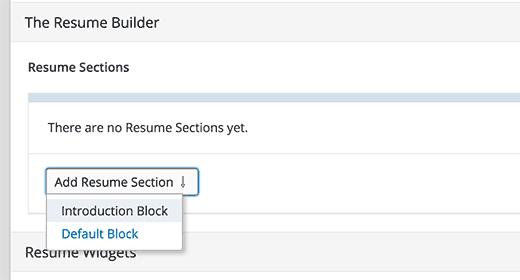
首先,您需要单击‘添加简历部分’按钮。您可以在此处为简历添加不同的信息块。您可以选择添加介绍块或默认块。
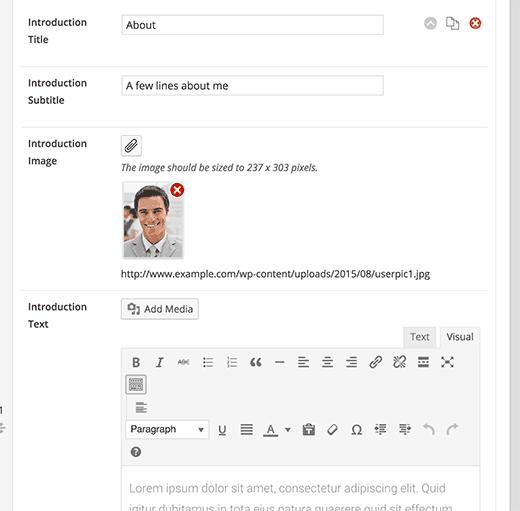
我们先添加一个介绍块。您可以在此处添加有关您自己的介绍性信息,添加照片和号召性用语按钮。
您添加的照片尺寸需要精确到237×303像素。
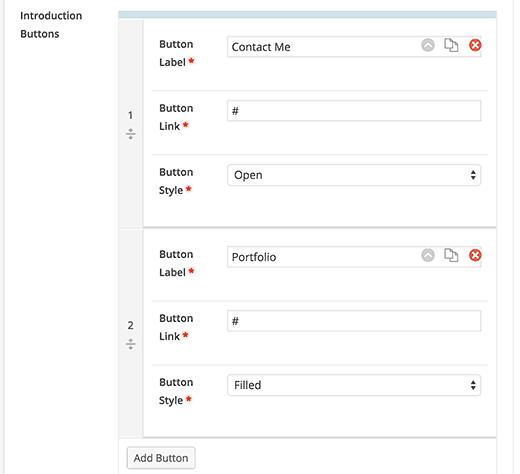
您需要点击“添加按钮”添加号召性用语按钮。您可以添加多个按钮。
在这个例子中,我们添加了两个按钮,一个标记为contact,另一个标记为portfolio。
添加介绍块后,需要单击Add Resume Section按钮并选择default block。
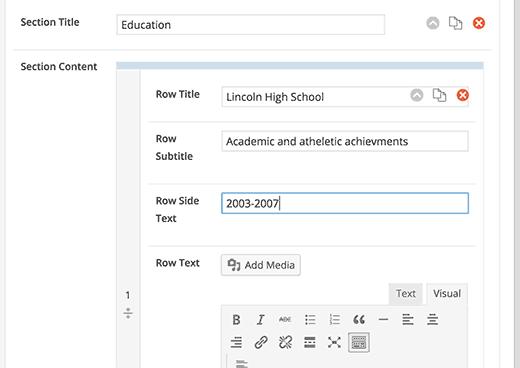
我们将使用默认块为简历添加学术和专业信息。
您可以创建一个名为Education的部分,然后为每个学校/学院添加子部分。
之后,您可以创建另一个部分以获得经验并将每个作业添加为新的子部分。
将联系人信息小部件添加到您的简历中
拥有在线简历的最好方法是即时连接。雇主和客户可以快速向您发送消息,加入IM或直接给您打电话。简历生成器使显示您的联系信息变得非常简单。
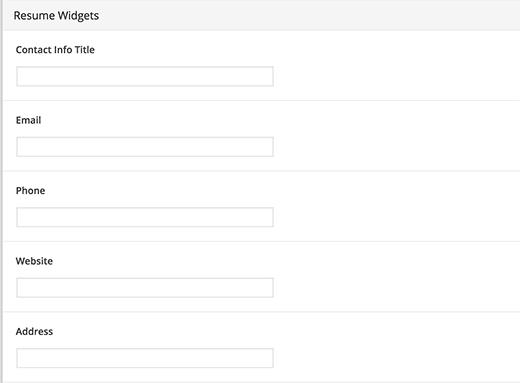
只需填写简历小部件下的联系信息表单即可。
为您的简历添加技能
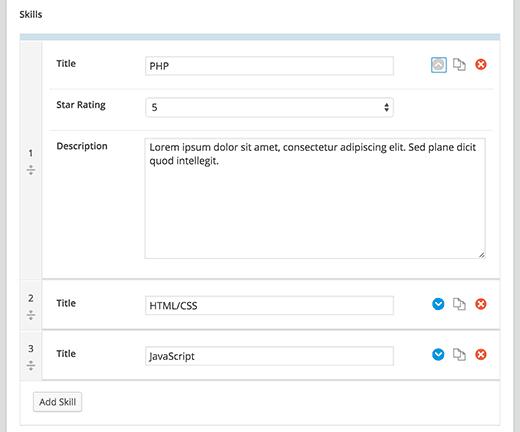
简历生成器还附带一个技能小部件,可让您添加技能,选择专业级别,并提供每项技能的详细信息。
只需单击添加技能按钮,即可添加任意数量的技能。
完成后,只需单击“发布”按钮即可使您的简历生效。
在您的WordPress网站上显示简历
Resume Builder附带一个内置的WordPress简历模板,几乎适用于所有主题。您创建的每份简历都在您的网站上有自己的网址。您只需在网站的导航菜单中添加一个链接即可。
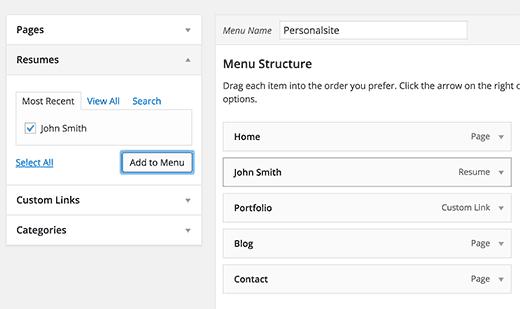
只需转到外观»菜单然后单击“恢复”选项卡将其展开。您将看到刚刚创建的简历。选中简历旁边的框,然后点击添加到菜单按钮。
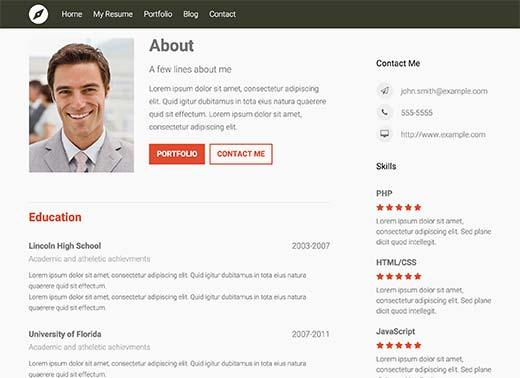
您现在可以访问您的网站,查看您的简历。
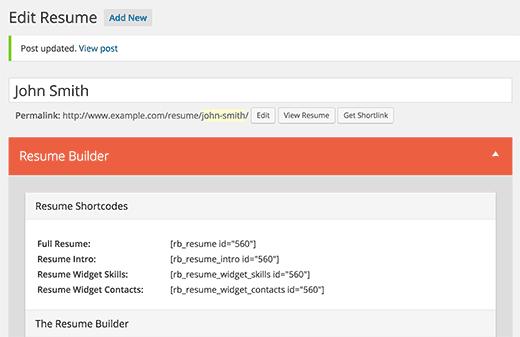
如果您不想使用默认模板,则可以使用短代码在您网站上的任何WordPress页面上显示简历。保存或发布简历时,您将在简历编辑屏幕上找到这些短代码。
将这些短代码复制并粘贴到要嵌入简历的任何WordPress页面上。
您可以在主题的样式表中使用CSS更改简历的样式和外观。更简单的方法是使用CSS Hero插件。它允许您使用简单的用户界面更改任何元素的外观,而无需编写任何CSS或HTML。
结论
与使用WordPress简历主题相比,使用WordPress简历插件(如Resume Builder)的优点是,您可以随时更改网站的设计,而不会丢失任何功能。
当您使用WordPress简历主题时,您将永远受限于使用该主题。切换主题时,您将丢失所有信息,并且必须重新创建简历。
即使您更改主题,简历插件也适用于所有主题,但您的所有数据都将存在。
我们希望本文能帮助您在WordPress中构建专业的简历。您可能还希望查看有关如何向WordPress网站添加项目组合的指南。
您是否希望使用WordPress创建在线简历?在您的网站上添加专业简历可以让潜在的雇主轻松找到并与您联系。在本文中,我们将向您展示如何在WordPress中构建专业简历。
你需要的东西在你开始之前
你需要有一个域名和一个知道WordPress的好的网络托管公司。我们强烈建议您使用Bluehost,因为它们是WordPress官方推荐的托管服务提供商。他们还将为您提供免费域名和托管计划50%的折扣(特别为WPBeginner用户)。
由于我们的用户喜欢选项,我们还推荐Siteground for WordPress托管。他们拥有最好的支持,并为WPBeginner用户提供相同的特别优惠。
您还需要确保已安装WordPress。请参阅我们的指南,了解如何安装WordPress。
此教程仅适用于自托管的WordPress.org网站,不适用于WordPress.com(请参阅:WordPress.org与WordPress.com – 有什么区别)
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
使用WordPress创建在线简历
您需要做的第一件事安装并激活Resume Builder插件。它开箱即用,没有您可以配置的设置。
只需转到简历»添加新的并开始构建简历。
简历构建器提供了一个易于使用的界面来创建简历。它分为两个区域,称为节和小部件。
首先,您需要单击‘添加简历部分’按钮。您可以在此处为简历添加不同的信息块。您可以选择添加介绍块或默认块。
我们先添加一个介绍块。您可以在此处添加有关您自己的介绍性信息,添加照片和号召性用语按钮。
您添加的照片尺寸需要精确到237×303像素。
您需要点击“添加按钮”添加号召性用语按钮。您可以添加多个按钮。
在这个例子中,我们添加了两个按钮,一个标记为contact,另一个标记为portfolio。
添加介绍块后,需要单击Add Resume Section按钮并选择default block。
我们将使用默认块为简历添加学术和专业信息。
您可以创建一个名为Education的部分,然后为每个学校/学院添加子部分。
之后,您可以创建另一个部分以获得经验并将每个作业添加为新的子部分。
将联系人信息小部件添加到您的简历中
拥有在线简历的最好方法是即时连接。雇主和客户可以快速向您发送消息,加入IM或直接给您打电话。简历生成器使显示您的联系信息变得非常简单。
只需填写简历小部件下的联系信息表单即可。
为您的简历添加技能
简历生成器还附带一个技能小部件,可让您添加技能,选择专业级别,并提供每项技能的详细信息。
只需单击添加技能按钮,即可添加任意数量的技能。
完成后,只需单击“发布”按钮即可使您的简历生效。
在您的WordPress网站上显示简历
Resume Builder附带一个内置的WordPress简历模板,几乎适用于所有主题。您创建的每份简历都在您的网站上有自己的网址。您只需在网站的导航菜单中添加一个链接即可。
只需转到外观»菜单然后单击“恢复”选项卡将其展开。您将看到刚刚创建的简历。选中简历旁边的框,然后点击添加到菜单按钮。
您现在可以访问您的网站,查看您的简历。
如果您不想使用默认模板,则可以使用短代码在您网站上的任何WordPress页面上显示简历。保存或发布简历时,您将在简历编辑屏幕上找到这些短代码。
将这些短代码复制并粘贴到要嵌入简历的任何WordPress页面上。
您可以在主题的样式表中使用CSS更改简历的样式和外观。更简单的方法是使用CSS Hero插件。它允许您使用简单的用户界面更改任何元素的外观,而无需编写任何CSS或HTML。
结论
与使用WordPress简历主题相比,使用WordPress简历插件(如Resume Builder)的优点是,您可以随时更改网站的设计,而不会丢失任何功能。
当您使用WordPress简历主题时,您将永远受限于使用该主题。切换主题时,您将丢失所有信息,并且必须重新创建简历。
即使您更改主题,简历插件也适用于所有主题,但您的所有数据都将存在。
我们希望本文能帮助您在WordPress中构建专业的简历。您可能还希望查看有关如何向WordPress网站添加项目组合的指南。