如何在WordPress中更改用户头像的形状
有没有遇到过为用户头像或gravatars定制形状的网站?想在您的网站上添加相同的样式?在过去,我们已经写过如何使用CSS添加圆形化身,但这需要调整代码。在本文中,我们将向您展示如何在没有任何HTML或CSS的情况下更改WordPress中的用户头像的形状。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是安装并激活Avatar Shaper插件。
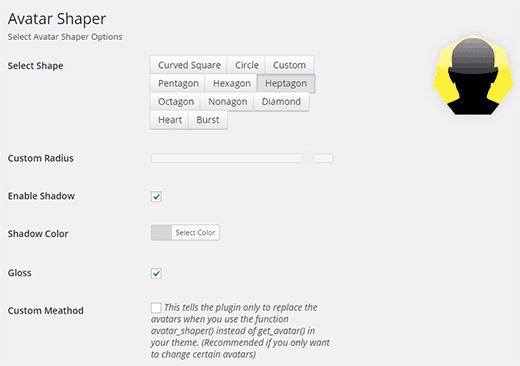
一旦激活了插件,您需要转到设置»Avatar Shaper 来配置设置。
该插件附带10个内置形状,可用于您的gravatar图像。您可以通过单击选择形状按钮来查看每个形状的实时预览。
Avatar shaper具有以下形状:弯曲方形,圆形,五边形,六边形,九边形,七边形,钻石,爆裂和心形头像。
您可以通过更改半径设置,添加或删除阴影,修改阴影颜色以及从每个预定义形状中移除光泽选择来自定义样式。
如果您不想使用其中任何一项,则可以始终单击自定义并创建自己的自定义形状。创建自定义形状时,您可以根据自己的喜好调整边框半径。
如果您是高级用户并且想要手动添加已修改的头像,则可以选中自定义方法复选框。通过使用自定义方法,它允许您在主题中手动添加 avatar_shaper()模板标记,以便显示自定义的头像。初学者可以安全地忽略此设置。
完成为头像选择形状后,可以按保存更改按钮存储设置。
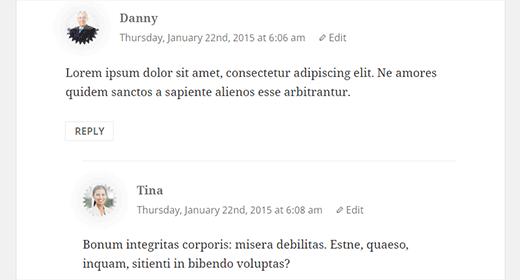
就这样。您现在可以访问您的网站并查看正在运行的头像形状。
我们希望本文能帮助您改变WordPress中用户头像的形状。您可能还想查看本教程,了解如何在WordPress中添加新的默认头像。
如果您喜欢这篇文章,那么请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。
有没有遇到过为用户头像或gravatars定制形状的网站?想在您的网站上添加相同的样式?在过去,我们已经写过如何使用CSS添加圆形化身,但这需要调整代码。在本文中,我们将向您展示如何在没有任何HTML或CSS的情况下更改WordPress中的用户头像的形状。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要的第一件事要做的是安装并激活Avatar Shaper插件。
一旦激活了插件,您需要转到设置»Avatar Shaper 来配置设置。
该插件附带10个内置形状,可用于您的gravatar图像。您可以通过单击选择形状按钮来查看每个形状的实时预览。
Avatar shaper具有以下形状:弯曲方形,圆形,五边形,六边形,九边形,七边形,钻石,爆裂和心形头像。
您可以通过更改半径设置,添加或删除阴影,修改阴影颜色以及从每个预定义形状中移除光泽选择来自定义样式。
如果您不想使用其中任何一项,则可以始终单击自定义并创建自己的自定义形状。创建自定义形状时,您可以根据自己的喜好调整边框半径。
如果您是高级用户并且想要手动添加已修改的头像,则可以选中自定义方法复选框。通过使用自定义方法,它允许您在主题中手动添加 avatar_shaper()模板标记,以便显示自定义的头像。初学者可以安全地忽略此设置。
完成为头像选择形状后,可以按保存更改按钮存储设置。
就这样。您现在可以访问您的网站并查看正在运行的头像形状。
我们希望本文能帮助您改变WordPress中用户头像的形状。您可能还想查看本教程,了解如何在WordPress中添加新的默认头像。
如果您喜欢这篇文章,那么请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。