如何在WordPress中发布小部件后添加自定义
你有没有在帖子结束后遇到一个带有订阅框的网站?或分享按钮,签名,FTC披露,作者生物,相关的帖子等?在本文中,我们将向您展示如何在发布内容之后添加小部件区域,以便您可以添加任何您喜欢的自定义小部件。
窗口小部件区域也称为侧边栏,是您在WordPress主题中可以拖放任何窗口小部件的部分。
通常这些窗口小部件区域显示在侧边栏或页脚区域中。您当然可以注册自定义小部件区域,但这需要通过代码进行调整。
值得庆幸的是,初学者有一种更简单的方法,即不会涉及处理任何代码。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
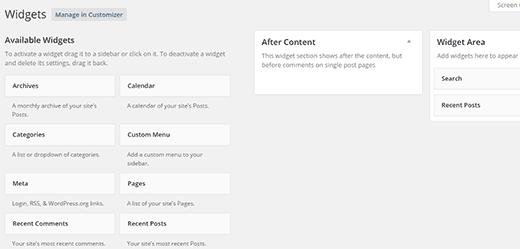
您需要做的第一件事就是安装并激活Add Widget After Content插件。激活后,只需访问外观»小部件在屏幕上,您将看到一个名为After Content的新窗口小部件区域。
现在您只需将所需的任何小部件拖放到After Content小部件区域即可。
完成后,您可以访问您网站上的任意帖子,查看帖子内容下方的小部件。
此解决方案适用于所有自定义主题框架,如Genesis,Thesis,Headway主题等。
最好的共享插件,电子邮件列表构建插件,作者生物插件等为其用户提供在post之后添加其小部件而不要求您使用此解决方案的选项。
Customization
如果您不希望在特定帖子后显示小部件区域,则可以将其关闭。
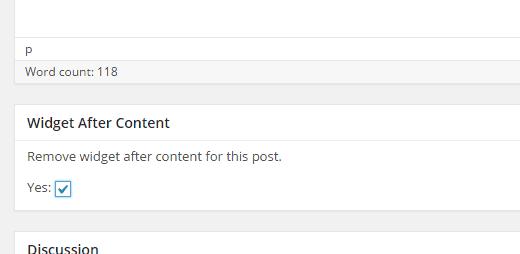
只需编辑您不希望显示后期窗口小部件的帖子。在帖子编辑屏幕上,在编辑器下方,您将看到Widget After Content元数据框。您可以选中是旁边的框以禁用此特定帖子后的小部件区域显示。
内容小部件区域后的样式
对于此部分,您将需要一些基本的CSS技能。由于小部件的显示是由主题处理的,并且有很多这样的小部件,因此不可能提供适用于所有主题的基本样式。因此,如果后续内容小部件出现在您的网站上,那么您需要添加一些CSS来修复它。
该插件向窗口小部件区域添加 awac 和 awac-wrapper CSS类。您可以使用这些类来修改窗口小部件区域的外观。这是我们在Twenty Thirteen中尝试的一些东西:
.awac-wrapper { margin: 0px auto; width: 30%; float: left; padding: 10px; }
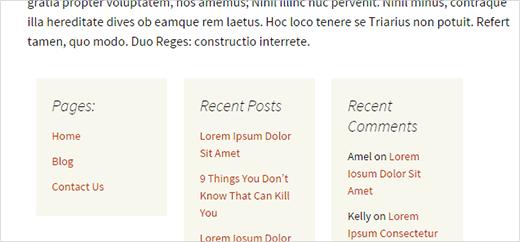
上面的代码允许我们以这样的网格格式显示我们的小部件:
我们希望这篇文章能帮助你添加一个小部件区域WordPress中的帖子。
您可能还想查看我们的网站最有用的WordPress小部件列表。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。
你有没有在帖子结束后遇到一个带有订阅框的网站?或分享按钮,签名,FTC披露,作者生物,相关的帖子等?在本文中,我们将向您展示如何在发布内容之后添加小部件区域,以便您可以添加任何您喜欢的自定义小部件。
窗口小部件区域也称为侧边栏,是您在WordPress主题中可以拖放任何窗口小部件的部分。
通常这些窗口小部件区域显示在侧边栏或页脚区域中。您当然可以注册自定义小部件区域,但这需要通过代码进行调整。
值得庆幸的是,初学者有一种更简单的方法,即不会涉及处理任何代码。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事就是安装并激活Add Widget After Content插件。激活后,只需访问外观»小部件在屏幕上,您将看到一个名为After Content的新窗口小部件区域。
现在您只需将所需的任何小部件拖放到After Content小部件区域即可。
完成后,您可以访问您网站上的任意帖子,查看帖子内容下方的小部件。
此解决方案适用于所有自定义主题框架,如Genesis,Thesis,Headway主题等。
最好的共享插件,电子邮件列表构建插件,作者生物插件等为其用户提供在post之后添加其小部件而不要求您使用此解决方案的选项。
Customization
如果您不希望在特定帖子后显示小部件区域,则可以将其关闭。
只需编辑您不希望显示后期窗口小部件的帖子。在帖子编辑屏幕上,在编辑器下方,您将看到Widget After Content元数据框。您可以选中是旁边的框以禁用此特定帖子后的小部件区域显示。
内容小部件区域后的样式
对于此部分,您将需要一些基本的CSS技能。由于小部件的显示是由主题处理的,并且有很多这样的小部件,因此不可能提供适用于所有主题的基本样式。因此,如果后续内容小部件出现在您的网站上,那么您需要添加一些CSS来修复它。
该插件向窗口小部件区域添加 awac 和 awac-wrapper CSS类。您可以使用这些类来修改窗口小部件区域的外观。这是我们在Twenty Thirteen中尝试的一些东西:
.awac-wrapper { margin: 0px auto; width: 30%; float: left; padding: 10px; }
上面的代码允许我们以这样的网格格式显示我们的小部件:
我们希望这篇文章能帮助你添加一个小部件区域WordPress中的帖子。
您可能还想查看我们的网站最有用的WordPress小部件列表。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google +上找到我们。