如何在WordPress中添加媒体库的网格视图
我们正在研究如何从WordPress中的帖子中批量删除精选图像,这让我们觉得有很多事情可以用来改进媒体库。目前,媒体库在列表视图中显示所有媒体,并带有一小部分图像缩略图。在本文中,我们将向您展示如何使用更大的图像预览和更好的用户界面为WordPress中的媒体库添加网格视图。
谁应该使用网格视图?为什么会更好?
很多人使用WordPress使用智能手机分享照片。有许多伟大的WordPress摄影主题和组合主题,人们不仅可以展示他们的照片,还可以展示其他类型的数字艺术。在网站的前端,这些主题可以通过添加自己的图像大小和使用后缩略图或特色图像来处理图像。但在管理区域中,此列表视图不是最佳的。缩略图预览太小了,列表视图包含大多数人甚至都不看的细节列。
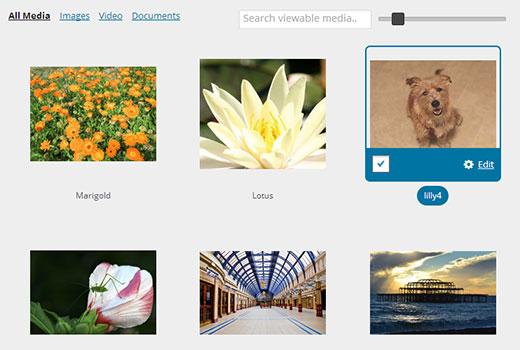
另一方面,用媒体网格替换媒体库的默认列表视图完全改变了用户体验。浏览媒体,比较图像,编辑图像等变得更加容易。它比其他信息更注重图像的可视化表示。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
如何在网格视图中显示WordPress媒体库
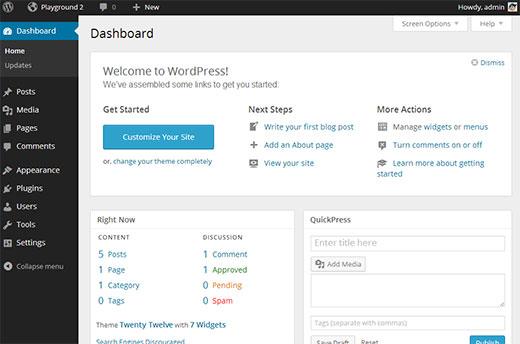
您需要做的第一件事是安装并激活MP6插件。MP6是一个WordPress管理UI迭代,由WordPress创始人Matt Mullenweg和其他核心WordPress开发人员创建。它也可能是WordPress管理员后端的未来。安装并激活MP6插件后,它将更改您的WordPress管理UI。
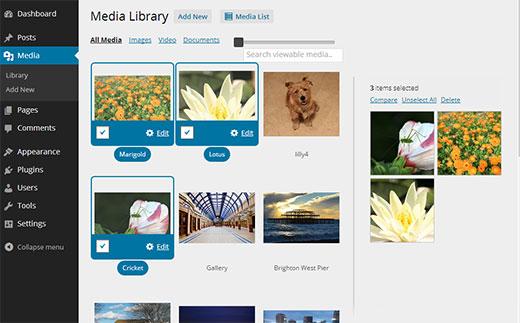
您需要做的下一件事是安装并激活Media Grid插件。它开箱即用,因此您无需配置设置。只需转到 Media»Library 并单击网格视图。
您可以使用顶部的滑块调整媒体预览缩略图的大小。单击图像将打开图像编辑屏幕。您还可以选择多个图像并将它们并排比较。
Media Grid和MP6插件都是尝试修改WordPress管理UI以改善用户体验。您认为其他哪些更改对于改进WordPress管理员用户界面非常有用?请在下方发表评论,告诉我们您的想法。
我们正在研究如何从WordPress中的帖子中批量删除精选图像,这让我们觉得有很多事情可以用来改进媒体库。目前,媒体库在列表视图中显示所有媒体,并带有一小部分图像缩略图。在本文中,我们将向您展示如何使用更大的图像预览和更好的用户界面为WordPress中的媒体库添加网格视图。
谁应该使用网格视图?为什么会更好?
很多人使用WordPress使用智能手机分享照片。有许多伟大的WordPress摄影主题和组合主题,人们不仅可以展示他们的照片,还可以展示其他类型的数字艺术。在网站的前端,这些主题可以通过添加自己的图像大小和使用后缩略图或特色图像来处理图像。但在管理区域中,此列表视图不是最佳的。缩略图预览太小了,列表视图包含大多数人甚至都不看的细节列。
另一方面,用媒体网格替换媒体库的默认列表视图完全改变了用户体验。浏览媒体,比较图像,编辑图像等变得更加容易。它比其他信息更注重图像的可视化表示。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
如何在网格视图中显示WordPress媒体库
您需要做的第一件事是安装并激活MP6插件。MP6是一个WordPress管理UI迭代,由WordPress创始人Matt Mullenweg和其他核心WordPress开发人员创建。它也可能是WordPress管理员后端的未来。安装并激活MP6插件后,它将更改您的WordPress管理UI。
您需要做的下一件事是安装并激活Media Grid插件。它开箱即用,因此您无需配置设置。只需转到 Media»Library 并单击网格视图。
您可以使用顶部的滑块调整媒体预览缩略图的大小。单击图像将打开图像编辑屏幕。您还可以选择多个图像并将它们并排比较。
Media Grid和MP6插件都是尝试修改WordPress管理UI以改善用户体验。您认为其他哪些更改对于改进WordPress管理员用户界面非常有用?请在下方发表评论,告诉我们您的想法。