如何在WordPress中显示带有照片的作者列表
如果您正在运行多作者WordPress博客,并且想要通过显示作者列表及其照片来突出显示您的作者,那么您就是在正确的位置。之前我们向您展示了如何在WordPress中显示作者列表,但这种方法非常密集。然后我们向您展示了如何在WordPress中创建简单的人员列表,但这需要您在单独的部分中重新创建作者配置文件。在本文中,我们将介绍如何在不编写任何代码的情况下在WordPress中显示包含照片的作者列表。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,然后继续阅读。
您需要做的第一件事是安装并激活Author Avatars插件。激活插件后,您将获得一个小部件和两个短代码,您可以使用这些短代码显示作者列表及其照片。
使用小组件显示带有照片的作者列表
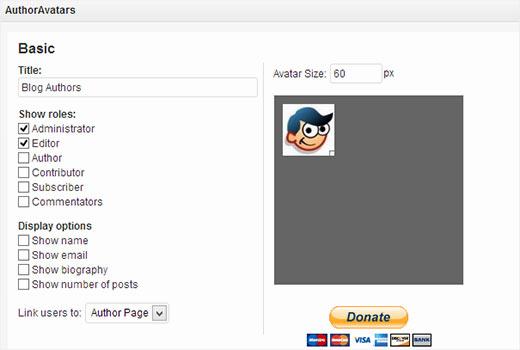
如果要在侧边栏或其他窗口小部件区域中显示作者列表,则需要使用窗口小部件方法。转到外观»窗口小部件并将AuthorAvatars窗口小部件拖放到侧边栏。这个小部件提供了各种选项,允许您以您想要的方式自定义列表。
从小部件的配置屏幕,您可以设置作者的头像的图像大小,选择要显示的作者信息,设置一个所需的最少帖子数,选择用户角色等。
使用短代码显示带有照片的作者列表
该插件附带两个短代码。要在帖子或页面中添加包含照片的作者列表,您可以使用短代码 [authoravatars] 。但是,仅仅添加短代码只会显示作者的头像。此短代码具有其他参数,您可以添加这些参数以显示其他信息。例如:
[authoravatars avatar_size = 44 link_to_authorpage = true show_name = true show_biography = true]
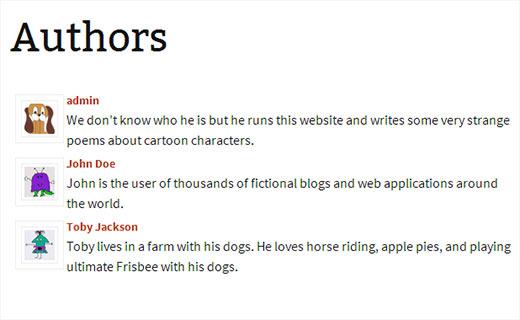
您还可以通过覆盖主题的style.css文件中的样式来修改列表的外观。我们将这个CSS添加到我们的演示中以自定义显示:
.shortcode-author-avatars .avatar { float:left; text-align:left; padding:3px; margin:3px; border: 1px solid #EEE; } .shortcode-author-avatars div.author-list .user { text-align: left; }
这是应用上面的自定义CSS后作者列表的样子:
在WordPress中显示未注册的作者照片
此插件还允许您使用其电子邮件地址显示未注册的用户。这对于您网站上可能没有用户帐户的访客作者特别有用。您还可以使用此方法通过使用用户ID或电子邮件地址突出显示您网站的任何用户。显示单个用户头像的短代码是 [show_avatar] 。它还有可以像这样使用的参数:
[show_avatar email=mail@address.com avatar_size = 25 align = left]
你也可以通过覆盖插件来修改头像的外观主题的style.css文件中的样式表。
.shortcode-show-avatar { padding: 3px; border: 2px solid #EEE; }
允许作者在WordPress中上传个人资料照片
默认情况下,此插件使用gravatar,但在某些情况下,您的作者可能不想显示他们的gravatar。在这种情况下,您可以允许他们在WordPress中上传自己的个人资料照片。
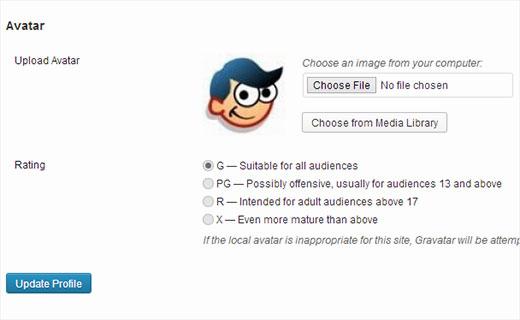
您需要做的第一件事就是安装并激活Simple Local Avatars插件。激活后,插件会在用户个人资料页面上添加头像上传部分。用户可以转到用户»您的个人资料页面上传他们自己的照片,以用作您网站上的头像。
如果作者有自定义头像,那么作者头像只会显示自定义图像而不是显示重力图像。
如果您正在运行多作者WordPress博客,并且想要通过显示作者列表及其照片来突出显示您的作者,那么您就是在正确的位置。之前我们向您展示了如何在WordPress中显示作者列表,但这种方法非常密集。然后我们向您展示了如何在WordPress中创建简单的人员列表,但这需要您在单独的部分中重新创建作者配置文件。在本文中,我们将介绍如何在不编写任何代码的情况下在WordPress中显示包含照片的作者列表。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,然后继续阅读。
您需要做的第一件事是安装并激活Author Avatars插件。激活插件后,您将获得一个小部件和两个短代码,您可以使用这些短代码显示作者列表及其照片。
使用小组件显示带有照片的作者列表
如果要在侧边栏或其他窗口小部件区域中显示作者列表,则需要使用窗口小部件方法。转到外观»窗口小部件并将AuthorAvatars窗口小部件拖放到侧边栏。这个小部件提供了各种选项,允许您以您想要的方式自定义列表。
从小部件的配置屏幕,您可以设置作者的头像的图像大小,选择要显示的作者信息,设置一个所需的最少帖子数,选择用户角色等。
使用短代码显示带有照片的作者列表
该插件附带两个短代码。要在帖子或页面中添加包含照片的作者列表,您可以使用短代码 [authoravatars] 。但是,仅仅添加短代码只会显示作者的头像。此短代码具有其他参数,您可以添加这些参数以显示其他信息。例如:
[authoravatars avatar_size = 44 link_to_authorpage = true show_name = true show_biography = true]
您还可以通过覆盖主题的style.css文件中的样式来修改列表的外观。我们将这个CSS添加到我们的演示中以自定义显示:
.shortcode-author-avatars .avatar { float:left; text-align:left; padding:3px; margin:3px; border: 1px solid #EEE; } .shortcode-author-avatars div.author-list .user { text-align: left; }
这是应用上面的自定义CSS后作者列表的样子:
在WordPress中显示未注册的作者照片
此插件还允许您使用其电子邮件地址显示未注册的用户。这对于您网站上可能没有用户帐户的访客作者特别有用。您还可以使用此方法通过使用用户ID或电子邮件地址突出显示您网站的任何用户。显示单个用户头像的短代码是 [show_avatar] 。它还有可以像这样使用的参数:
[show_avatar email=mail@address.com avatar_size = 25 align = left]
你也可以通过覆盖插件来修改头像的外观主题的style.css文件中的样式表。
.shortcode-show-avatar { padding: 3px; border: 2px solid #EEE; }
允许作者在WordPress中上传个人资料照片
默认情况下,此插件使用gravatar,但在某些情况下,您的作者可能不想显示他们的gravatar。在这种情况下,您可以允许他们在WordPress中上传自己的个人资料照片。
您需要做的第一件事就是安装并激活Simple Local Avatars插件。激活后,插件会在用户个人资料页面上添加头像上传部分。用户可以转到用户»您的个人资料页面上传他们自己的照片,以用作您网站上的头像。
如果作者有自定义头像,那么作者头像只会显示自定义图像而不是显示重力图像。