如何在WordPress中向用户显示上次访问的帖子
你有没有想过,即使你没有登录,像亚马逊这样的网站如何显示你最近查看的项目?大多数在线购物网站使用Cookie向用户显示最近查看的项目。这有助于用户查看他们的选项,比较产品,并重新访问他们喜欢的项目。在本文中,我们将向您展示如何在WordPress中向用户显示上次访问过的帖子。目标是让用户保持兴趣,提醒他们您网站的有用性并建立品牌认知度。
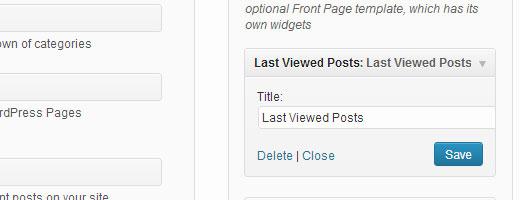
您需要做的第一件事是安装并激活Last Viewed Posts插件。激活插件后,转到外观»窗口小部件。拖放上次查看的帖子小部件到您的侧边栏,它会立即开始显示用户上次查看的帖子。
此插件使用Cookie来跟踪帖子a用户已在您的网站上查看过。此cookie将在360天后过期,但您可以通过编辑代码来更改它。转到插件»编辑器并选择上次发布的帖子来自插件编辑下拉菜单。查找参数并根据需要进行编辑:
/* Here are some parameters you may want to change: */ $zg_cookie_expire = 360; // After how many days should the cookie expire? Default is 360. $zg_number_of_posts = 10; // How many posts should be displayed in the list? Default is 10. $zg_recognize_pages = true; // Should pages to be recognized and listed? Default is true.
你有没有想过,即使你没有登录,像亚马逊这样的网站如何显示你最近查看的项目?大多数在线购物网站使用Cookie向用户显示最近查看的项目。这有助于用户查看他们的选项,比较产品,并重新访问他们喜欢的项目。在本文中,我们将向您展示如何在WordPress中向用户显示上次访问过的帖子。目标是让用户保持兴趣,提醒他们您网站的有用性并建立品牌认知度。
您需要做的第一件事是安装并激活Last Viewed Posts插件。激活插件后,转到外观»窗口小部件。拖放上次查看的帖子小部件到您的侧边栏,它会立即开始显示用户上次查看的帖子。
此插件使用Cookie来跟踪帖子a用户已在您的网站上查看过。此cookie将在360天后过期,但您可以通过编辑代码来更改它。转到插件»编辑器并选择上次发布的帖子来自插件编辑下拉菜单。查找参数并根据需要进行编辑:
/* Here are some parameters you may want to change: */ $zg_cookie_expire = 360; // After how many days should the cookie expire? Default is 360. $zg_number_of_posts = 10; // How many posts should be displayed in the list? Default is 10. $zg_recognize_pages = true; // Should pages to be recognized and listed? Default is true.