如何在WordPress帖子和页面中添加表格(无需HTML)
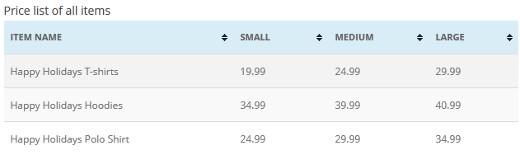
WordPress带有一个视觉帖子编辑器很好,但有一些事情是它无法做到的。创建表就是其中之一。表是以可理解的格式对数据进行排序和呈现的重要工具。即使您可以通过在帖子中手动编写HTML和CSS来创建表,但如果他们缺乏HTML和CSS知识,那么对于许多人来说这不是一个可行的选择。在本文中,我们将向您展示如何在WordPress帖子和页面中添加表格。最重要的是,使用本教程,您无需知道任何HTML或CSS即可在WordPress中添加表格。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
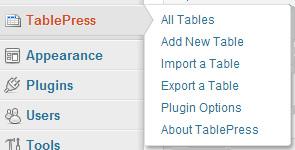
您需要做的第一件事是安装并激活TablePress插件。激活后,插件会在WordPress管理员中添加 TablePress 菜单项。
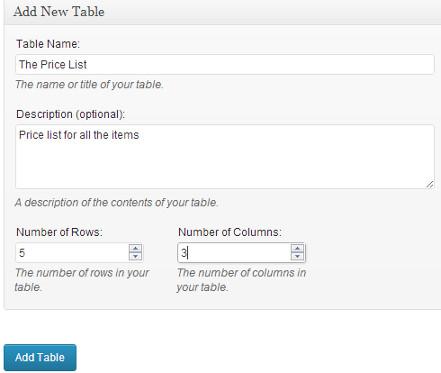
要创建新表,请单击添加新表。这将带您到添加新的标签。在为表格提供名称和说明后,请选择所需的行数和列数。不用担心,在输入数据或稍后编辑表时,您始终可以在表中添加/删除列和行。完成后单击添加表按钮。
现在您将进入“编辑表格”屏幕。这是表编辑器,您可以在其中向表中添加数据。您还可以添加和删除列或行。可以拖动和重新排列所有行和列。创建表后,是时候将此表添加到帖子中了。
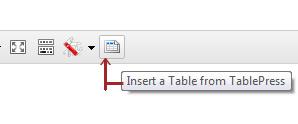
打开现有帖子或创建新帖子以输入表格。如果您使用可视化编辑器,那么您将在可视化编辑器中看到表格图标。按下按钮将打开一个显示表格的弹出窗口。按下所需表格旁边的“插入短代码”按钮,它会在帖子中添加一个短代码。
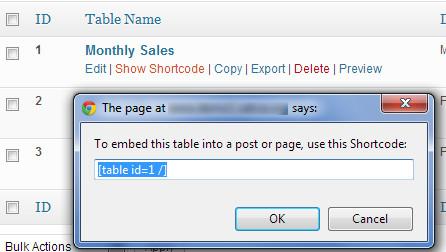
如果您不使用可视化编辑器,则只需手动插入短代码即可。单击TablePress菜单项,它将显示您已创建的表的列表。将鼠标移到要添加的表格上。单击Show Shortcode,这将打开一个包含表短代码的弹出窗口。复制短代码并将其粘贴到您要插入表格的任何位置。
而已。在WordPress帖子中创建和添加表格很容易。您不必编写单行HTML或CSS。如果要自定义表的外观,那么有一个选项(您需要为此部件自定义CSS)。
WordPress带有一个视觉帖子编辑器很好,但有一些事情是它无法做到的。创建表就是其中之一。表是以可理解的格式对数据进行排序和呈现的重要工具。即使您可以通过在帖子中手动编写HTML和CSS来创建表,但如果他们缺乏HTML和CSS知识,那么对于许多人来说这不是一个可行的选择。在本文中,我们将向您展示如何在WordPress帖子和页面中添加表格。最重要的是,使用本教程,您无需知道任何HTML或CSS即可在WordPress中添加表格。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您需要做的第一件事是安装并激活TablePress插件。激活后,插件会在WordPress管理员中添加 TablePress 菜单项。
要创建新表,请单击添加新表。这将带您到添加新的标签。在为表格提供名称和说明后,请选择所需的行数和列数。不用担心,在输入数据或稍后编辑表时,您始终可以在表中添加/删除列和行。完成后单击添加表按钮。
现在您将进入“编辑表格”屏幕。这是表编辑器,您可以在其中向表中添加数据。您还可以添加和删除列或行。可以拖动和重新排列所有行和列。创建表后,是时候将此表添加到帖子中了。
打开现有帖子或创建新帖子以输入表格。如果您使用可视化编辑器,那么您将在可视化编辑器中看到表格图标。按下按钮将打开一个显示表格的弹出窗口。按下所需表格旁边的“插入短代码”按钮,它会在帖子中添加一个短代码。
如果您不使用可视化编辑器,则只需手动插入短代码即可。单击TablePress菜单项,它将显示您已创建的表的列表。将鼠标移到要添加的表格上。单击Show Shortcode,这将打开一个包含表短代码的弹出窗口。复制短代码并将其粘贴到您要插入表格的任何位置。
而已。在WordPress帖子中创建和添加表格很容易。您不必编写单行HTML或CSS。如果要自定义表的外观,那么有一个选项(您需要为此部件自定义CSS)。