如何在WordPress中使用Post Editor按钮添加自定义按钮
在撰写帖子时,您是否曾经发现需要添加短代码或自定义样式?这是你经常使用的东西吗?如果是这样,那么你会喜欢这篇文章。我们有可用的短代码,但有时很难在多作者网站上解释它。我们环顾四周,发现了一个相当简单的解决方为什么我们不在帖子编辑器中添加自定义按钮。在本文中,我们将向您展示如何使用Post Editor Buttons在WordPress中添加自定义按钮。
注意:此技巧仅适用于编辑器的HTML模式。
Video Tutorial
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
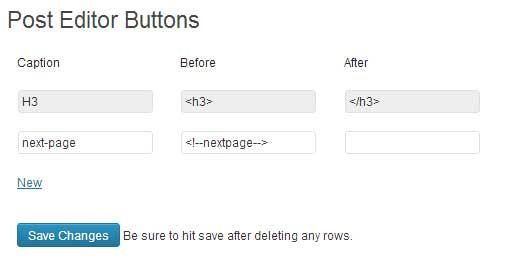
您所要做的就是安装并激活插件Post Editor按钮叉子。激活后,只需转到设置»帖子编辑器按钮菜单。在那里你可以添加尽可能多的按钮。
这个示例屏幕截图显示了我们如何添加一个新按钮,允许我们的用户轻松插入下一页代码。
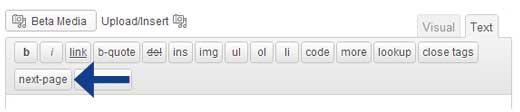
保存设置后,您可以看到按钮就在这里。
在撰写帖子时,您是否曾经发现需要添加短代码或自定义样式?这是你经常使用的东西吗?如果是这样,那么你会喜欢这篇文章。我们有可用的短代码,但有时很难在多作者网站上解释它。我们环顾四周,发现了一个相当简单的解决方为什么我们不在帖子编辑器中添加自定义按钮。在本文中,我们将向您展示如何使用Post Editor Buttons在WordPress中添加自定义按钮。
注意:此技巧仅适用于编辑器的HTML模式。
Video Tutorial
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
您所要做的就是安装并激活插件Post Editor按钮叉子。激活后,只需转到设置»帖子编辑器按钮菜单。在那里你可以添加尽可能多的按钮。
这个示例屏幕截图显示了我们如何添加一个新按钮,允许我们的用户轻松插入下一页代码。
保存设置后,您可以看到按钮就在这里。