如何在没有Jetpack的WordPress中添加美丽的画廊轮播
从WordCamp Columbus返回后,我们想在网站上发布一些照片。在过去,我们使用Flickr作为活动照片。但是,一旦我们登录Flickr,就会发现Flickr已经改变了他们的商业模式。您必须升级到PRO帐户,或者仅限200张照片。我们决定开始使用内置的WordPress库(不知道为什么我们不开始这样做)。无论如何,事实证明,我们在该文章中推荐的Native jQuery Lightbox插件已经停止使用Jetpack。嗯,这有点令人失望。我们决定打开Jetpack来测试旋转木马功能,这完全令人兴奋。旋转木马将标准画廊转变为沉浸式全屏体验,轻松导航和评论。我们知道我们想要在我们的网站上使用这个功能,但是关于JetPack最糟糕的部分是它禁用了它的所有功能,除非你连接WordPress.com(即使你不需要)。出于沮丧,我们决定将carousel模块分叉并将其转换为独立的插件。在本文中,我们将向您展示如何在没有JetPack的WordPress中添加漂亮的画廊轮播。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要做的第一件事就是安装并激活这个名为Gallery Carousel的插件没有Jetpack。
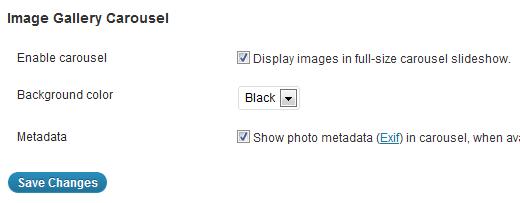
一旦激活,请转到设置»媒体。您应该看到一个名为Image Gallery Carousel的部分。
选择是否需要黑色背景或白色背景。我们个人喜欢黑色背景。其他两个选项非常明显。一旦你配置了这个。
只需转到帖子或页面,然后添加一个库。
Demo
这些图片来自Lilly(WPBeginner系列的一部分)。单击图像以启动轮播。








下载没有Jetpack的Gallery Carousel
从WordCamp Columbus返回后,我们想在网站上发布一些照片。在过去,我们使用Flickr作为活动照片。但是,一旦我们登录Flickr,就会发现Flickr已经改变了他们的商业模式。您必须升级到PRO帐户,或者仅限200张照片。我们决定开始使用内置的WordPress库(不知道为什么我们不开始这样做)。无论如何,事实证明,我们在该文章中推荐的Native jQuery Lightbox插件已经停止使用Jetpack。嗯,这有点令人失望。我们决定打开Jetpack来测试旋转木马功能,这完全令人兴奋。旋转木马将标准画廊转变为沉浸式全屏体验,轻松导航和评论。我们知道我们想要在我们的网站上使用这个功能,但是关于JetPack最糟糕的部分是它禁用了它的所有功能,除非你连接WordPress.com(即使你不需要)。出于沮丧,我们决定将carousel模块分叉并将其转换为独立的插件。在本文中,我们将向您展示如何在没有JetPack的WordPress中添加漂亮的画廊轮播。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
您需要做的第一件事就是安装并激活这个名为Gallery Carousel的插件没有Jetpack。
一旦激活,请转到设置»媒体。您应该看到一个名为Image Gallery Carousel的部分。
选择是否需要黑色背景或白色背景。我们个人喜欢黑色背景。其他两个选项非常明显。一旦你配置了这个。
只需转到帖子或页面,然后添加一个库。
Demo
这些图片来自Lilly(WPBeginner系列的一部分)。单击图像以启动轮播。