如何在WordPress中创建压缩存档
经过几年的博客,您将看到WordPress存档如何迅速失控。您需要的是一种压缩所有内容的方法,以便您的帖子更容易找到。虽然我们已经向您展示了如何在侧边栏中自定义WordPress存档的显示,但今天我们将使用一个名为Compact Archives for WordPress的插件。
有三种方法可以使用此插件。第一个涉及可放置在侧边栏中的小部件,其次您可以在帖子和页面中使用短代码,最后您可以在主题文件中使用模板标记。
在我们做任何其他事情之前,请安装并激活Compact Archives插件。我们将要讨论的第一个方法是widget方法。
使用Compact Archives小部件
要使用小部件方法,您需要转到外观»小工具。在那里,您将在可用的小部件中看到Compact Archives小部件。您需要将Compact Archives Widget拖放到侧边栏。
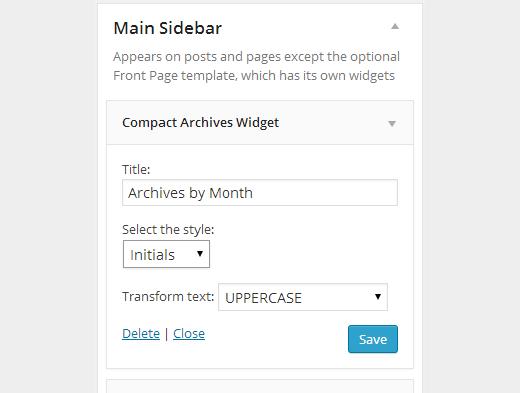
窗口小部件允许您为紧凑存档选择样式并输入窗口小部件标题。您还可以选择将首字母转换为大写。保存您的小部件设置并预览您的网站。
使用短代码显示压缩存档
要在帖子或页面内显示压缩存档,可以使用以下短代码:
[compact_archive]
这个短代码只会显示您的紧凑档案。短代码接受参数之前和之后的样式。要在块中显示压缩存档,您将使用以下短代码:
[compact_archive style =“block”]
使用参数之前和之后,您可以添加要显示的HTML紧凑档案之前和之后。在下面的短代码中,我们以数字格式显示了压缩存档,并将其包装在段落标记中。
[compact_archive style =“numeric”before =“< p>”after =“< / p>”]
在自定义模板中显示压缩存档
如果要更好地控制存档的位置,可以手动将代码插入模板文件。我们已经看到这些用于自定义归档页面,可以使用自定义WordPress页面模板创建。无论您希望它出现在何处,请插入以下代码:
<ul> <?php compact_archive(); ?> </ul>
还有一些参数可以调整
compact_archive($, $before="<li>", $after="</li>");
这些参数可以使用小部件更改。例如, $ style ==“initial”将仅显示月份名称首字母,并且应该恰好适合侧边栏。使用 $ style ==“block”,显示将适合页面的主列。使用 $ style =='numeric',月份将以数字形式显示。
如果您手动调整代码,您还可以更改$ before和$ after参数,这些参数确定将包装每行输出的代码(默认为列表项)。样式化你的档案
月份中没有帖子包含在
中,因此您可以将它们定位在CSS文件中并使其看起来好像已经淡入背景我们在视觉上的重要性低于有帖子的几个月。
<span ></span>
因此,您可以将它们定位在CSS文件中,并使其看起来好像它们已经消失在背景中,否则视觉效果会比有帖子的几个月少。
经过几年的博客,您将看到WordPress存档如何迅速失控。您需要的是一种压缩所有内容的方法,以便您的帖子更容易找到。虽然我们已经向您展示了如何在侧边栏中自定义WordPress存档的显示,但今天我们将使用一个名为Compact Archives for WordPress的插件。
有三种方法可以使用此插件。第一个涉及可放置在侧边栏中的小部件,其次您可以在帖子和页面中使用短代码,最后您可以在主题文件中使用模板标记。
在我们做任何其他事情之前,请安装并激活Compact Archives插件。我们将要讨论的第一个方法是widget方法。
使用Compact Archives小部件
要使用小部件方法,您需要转到外观»小工具。在那里,您将在可用的小部件中看到Compact Archives小部件。您需要将Compact Archives Widget拖放到侧边栏。
窗口小部件允许您为紧凑存档选择样式并输入窗口小部件标题。您还可以选择将首字母转换为大写。保存您的小部件设置并预览您的网站。
使用短代码显示压缩存档
要在帖子或页面内显示压缩存档,可以使用以下短代码:
[compact_archive]
这个短代码只会显示您的紧凑档案。短代码接受参数之前和之后的样式。要在块中显示压缩存档,您将使用以下短代码:
[compact_archive style =“block”]
使用参数之前和之后,您可以添加要显示的HTML紧凑档案之前和之后。在下面的短代码中,我们以数字格式显示了压缩存档,并将其包装在段落标记中。
[compact_archive style =“numeric”before =“&lt; p&gt;”after =“&lt; / p&gt;”]
在自定义模板中显示压缩存档
如果要更好地控制存档的位置,可以手动将代码插入模板文件。我们已经看到这些用于自定义归档页面,可以使用自定义WordPress页面模板创建。无论您希望它出现在何处,请插入以下代码:
<ul> <?php compact_archive(); ?> </ul>
还有一些参数可以调整
compact_archive($, $before="<li>", $after="</li>");
这些参数可以使用小部件更改。例如, $ style ==“initial”将仅显示月份名称首字母,并且应该恰好适合侧边栏。使用 $ style ==“block”,显示将适合页面的主列。使用 $ style =='numeric',月份将以数字形式显示。
如果您手动调整代码,您还可以更改$ before和$ after参数,这些参数确定将包装每行输出的代码(默认为列表项)。样式化你的档案
月份中没有帖子包含在
中,因此您可以将它们定位在CSS文件中并使其看起来好像已经淡入背景我们在视觉上的重要性低于有帖子的几个月。
<span ></span>
因此,您可以将它们定位在CSS文件中,并使其看起来好像它们已经消失在背景中,否则视觉效果会比有帖子的几个月少。