如何将特色图像列添加到WordPress管理面板
对于那些不知道如何添加帖子缩略图(特色图片)的人,你应该阅读我们关于如何在WordPress中添加帖子缩略图的文章。如果您已经知道如何执行此操作,那么您将了解将所有精选图片添加到“编辑帖子”页面是多么有用,而不必单独打开每个帖子以查看它们。这正是特色图像列插件所做的。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
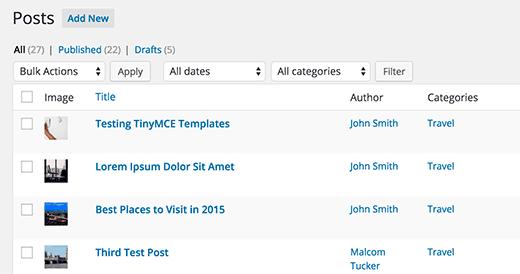
要开始使用,您需要安装并激活“特色图像列”插件。此插件没有选项屏幕。它只是在“编辑帖子”页面上添加一个额外的列,以显示特色图像(如果存在)。
您可以使用functions.php文件中的以下代码更改默认图像:
function my_custom_featured_image_column_image( $image ) { if ( !has_post_thumbnail() ) return trailingslashit( get_stylesheet_directory_uri() ) . "images/no-featured-image"; } add_filter( "featured_image_column_default_image", "my_custom_featured_image_column_image" );
我们希望本文可以帮助您了解如何将特色图像列添加到WordPress管理面板中。您可能还想查看我们的WordPress 14个最佳特色图像插件和教程列表。
对于那些不知道如何添加帖子缩略图(特色图片)的人,你应该阅读我们关于如何在WordPress中添加帖子缩略图的文章。如果您已经知道如何执行此操作,那么您将了解将所有精选图片添加到“编辑帖子”页面是多么有用,而不必单独打开每个帖子以查看它们。这正是特色图像列插件所做的。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
要开始使用,您需要安装并激活“特色图像列”插件。此插件没有选项屏幕。它只是在“编辑帖子”页面上添加一个额外的列,以显示特色图像(如果存在)。
您可以使用functions.php文件中的以下代码更改默认图像:
function my_custom_featured_image_column_image( $image ) { if ( !has_post_thumbnail() ) return trailingslashit( get_stylesheet_directory_uri() ) . "images/no-featured-image"; } add_filter( "featured_image_column_default_image", "my_custom_featured_image_column_image" );
我们希望本文可以帮助您了解如何将特色图像列添加到WordPress管理面板中。您可能还想查看我们的WordPress 14个最佳特色图像插件和教程列表。