如何在WordPress搜索中添加Find-As-You-Type下拉列表
我们已经讨论了几种使WordPress搜索更有用的方法。在本文中,我们将向您展示如何使用Searchlight插件添加“按类型查找”下拉菜单。当您在类似于谷歌的搜索字段中输入时,此扩展程序将允许您获得即时结果。
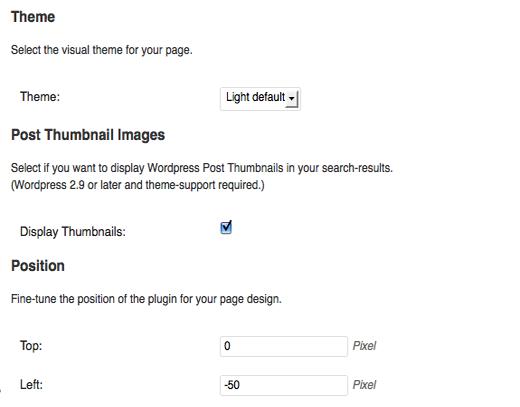
您需要做的第一件事是安装Search Light插件。激活后,请在管理面板中的设置下查看。您将看到一个显示“Searchlight”的按钮。单击此按钮将显示一个页面,您可以在其中设置所有内容。首先,您会注意到您可以选择一个视觉主题。您有四种内置选项:浅色,深色,清洁和石灰。那些更高级的人也可以进入插件的CSS文件并在那里进行修改。接下来,选择是否要在结果中显示发布缩略图,并指定您希望下拉菜单显示的确切位置。如果您熟悉CSS,您将知道此部分修改了相对定位。这意味着当您将一个正数放入“顶部”字段时,下拉列表将从其先前位置向下移动许多像素(从顶部偏移)。但是,负数会将其提升。“左”字段也是如此。正数会将下拉菜单向右移动,向左移动负数。。
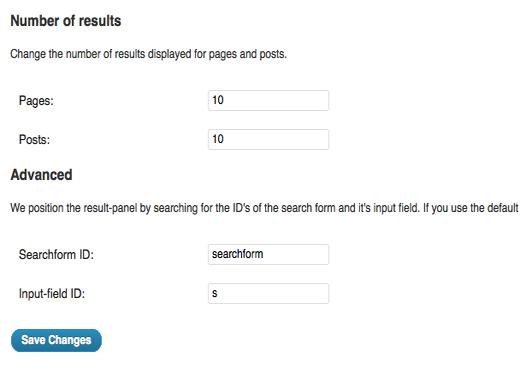
在下一部分中,您可以选择更改搜索结果面板中显示的文本。虽然这是用于翻译(因此部分标题),您也可以使用它来进行修改。选择要显示的结果数量后,您需要做的最后一件事是确保搜索表单ID和输入字段ID正确无误。已经输入了默认的WordPress值,但如果您使用的是修改过的主题,则可能需要进入searchform.php文件以获取您的ID。这很重要,因为如果值错误,WordPress将不知道在哪里附加下拉菜单。
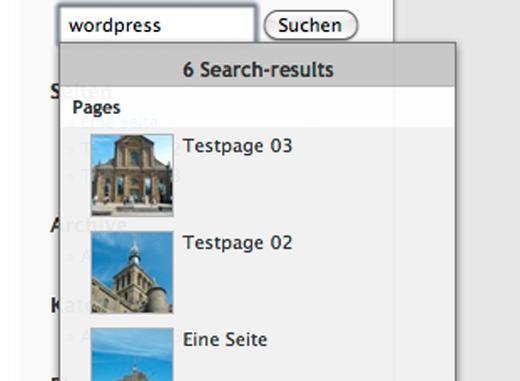
在对所有内容进行样式设置并完成调整设置后,保存更改,当您开始在搜索栏中输入内容时,您会看到类似的内容:
我们已经讨论了几种使WordPress搜索更有用的方法。在本文中,我们将向您展示如何使用Searchlight插件添加“按类型查找”下拉菜单。当您在类似于谷歌的搜索字段中输入时,此扩展程序将允许您获得即时结果。
您需要做的第一件事是安装Search Light插件。激活后,请在管理面板中的设置下查看。您将看到一个显示“Searchlight”的按钮。单击此按钮将显示一个页面,您可以在其中设置所有内容。首先,您会注意到您可以选择一个视觉主题。您有四种内置选项:浅色,深色,清洁和石灰。那些更高级的人也可以进入插件的CSS文件并在那里进行修改。接下来,选择是否要在结果中显示发布缩略图,并指定您希望下拉菜单显示的确切位置。如果您熟悉CSS,您将知道此部分修改了相对定位。这意味着当您将一个正数放入“顶部”字段时,下拉列表将从其先前位置向下移动许多像素(从顶部偏移)。但是,负数会将其提升。“左”字段也是如此。正数会将下拉菜单向右移动,向左移动负数。。
在下一部分中,您可以选择更改搜索结果面板中显示的文本。虽然这是用于翻译(因此部分标题),您也可以使用它来进行修改。选择要显示的结果数量后,您需要做的最后一件事是确保搜索表单ID和输入字段ID正确无误。已经输入了默认的WordPress值,但如果您使用的是修改过的主题,则可能需要进入searchform.php文件以获取您的ID。这很重要,因为如果值错误,WordPress将不知道在哪里附加下拉菜单。
在对所有内容进行样式设置并完成调整设置后,保存更改,当您开始在搜索栏中输入内容时,您会看到类似的内容: