如何安装和设置简单的Facebook Connect for WordPress
我们的Facebook社区页面上的一位用户要求我们介绍WordPress的Simple Facebook Connect插件的安装和设置。对于那些不知道的人,Simple Facebook Connect是一个由Otto(@ otto42)创建的插件,使您的网站可以轻松使用Facebook社交插件。此插件适用于一系列子系统,可让您在WordPress博客中添加任何类型的Facebook功能(Facebook登录,评论等)。到目前为止,这是facebook功能最完整的WordPress插件,但对于初学者来说,安装过程可能看起来有点困难。在本文中,我们将向您展示如何安装和设置Simple Facebook Connect for WordPress。
功能
在我们继续安装说明之前,让我们来看看简单的完整功能Facebook Connect提供。
- 使您的网站能够通过JS SDK连接到Facebook
- 实现OpenGraph标签,完全自动
- 使用Facebook凭据进行评论(使用Facebook头像支持)
- 自动发布新帖子到Facebook个人资料或应用程序或粉丝页面
- 手动将帖子发布到FB个人资料或应用程序或粉丝页面
- 将在Facebook上发表的评论整合回您自己的网站
- 使用您的Facebook凭据登录,可选择使用Facebook头像而不是Gravatars
- 使用Facebook凭据进行新用户注册(使用Facebook注册认证系统)
- Facebook Photo Album集成在媒体上传器中
- Like按钮和短代码
- 用户状态小部件和短代码
- Live Stream小部件和短代码
- Fan Box Widget和短码
- Fan Count Chicklet和Widget
- Activity Feed Widget
- “Share”按钮和Shortcode(Like按钮的返工版本,分享按钮是不再受Facebook支持)
对于一个插件来说,这是相当多的。但请记住,您不必使用它提供的所有功能。您仍然可以使用该插件并仅启用您需要的内容。
安装和设置
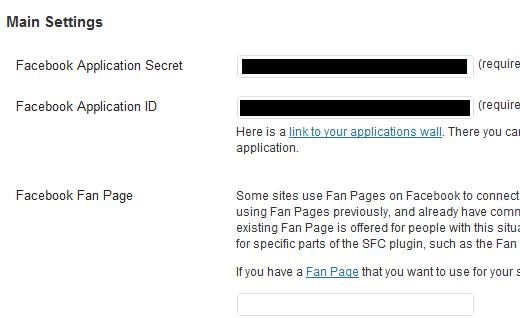
您需要做的第一件事是安装并激活Simple Facebook Connect插件。激活后,将在您的设置菜单下添加一个名为Simple Facebook Connect的新选项。点击它后,它会要求您输入应用程序密码,应用程序ID和Facebook粉丝页面。
现在大多数人可能都不知道前两个是什么,你可能想知道为什么你需要这些。您需要这些才能使此插件正常工作(自动发布到Facebook,Facebook登录,注册等)。不幸的是,在这个时间点,如果没有填写这些元素,你就无法继续前进。因此,我们将向您展示如何获取自己的应用程序ID和应用程序密钥。
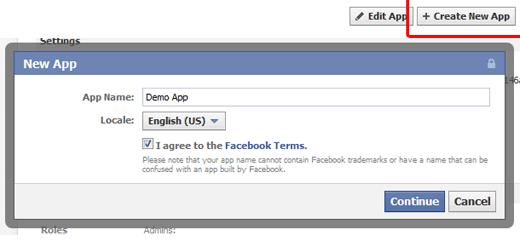
首先,您需要访问Facebook Developers Page。登录后,单击导航栏中的“应用程序”链接。然后单击“创建新的应用程序”图标(左上角)。
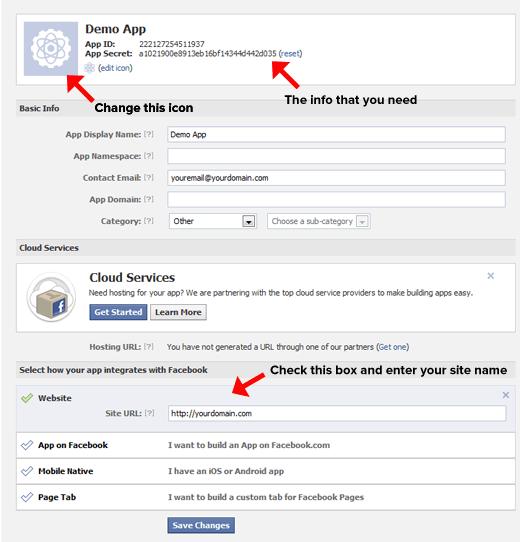
显然,将应用程序名称更改为您自己的名称,然后单击“确定”。它会提示您填写验证码。完成后,您将进入一个屏幕,该屏幕将为您提供应用程序的基本信息。
现在执行我们在上图中演示的所有内容。修改图标以匹配您网站的徽标,以便您的用户知道他们要连接的内容。保持联系电子邮件更新。选择您的类别。选中网站框,然后输入您的网址。您的应用程序ID和应用程序密码列在顶部。您可以将它们复制并粘贴到Simple Facebook Connect插件设置中。
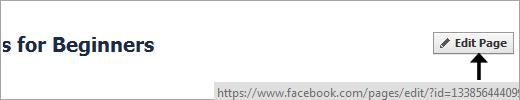
现在这只留给我们Facebook粉丝页面ID。如果您使用的是您网站的粉丝页面(我们大多数人都这样做),那么您需要在那里输入它。只需将鼠标移到粉丝页面编辑链接即可找到页面的ID(ID列在那里)。
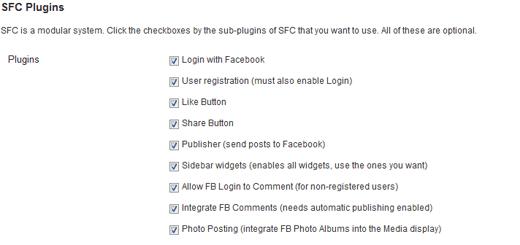
点击保存更改后,应该可以使用一大堆新选项。您现在在SFC插件下。
检查您计划使用的那些,并将其他人留空。在我们的示例中,我们将保留所有框,因此我们可以覆盖所有内容。
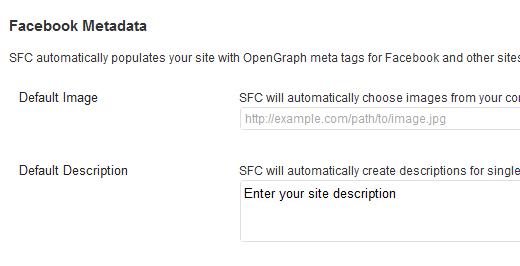
在Facebook插件下方,您将拥有Facebook元数据选项。默认情况下,简单的Facebook Connect插件会从您的帖子中提取Facebook Meta Data信息。但如果由于某种原因,您没有帖子的图像,或者发生错误,则可以选择输入默认值。
输入默认图像的路径(最有可能是您的徽标),以及网站的说明。在此下方您将看到登录设置选项。
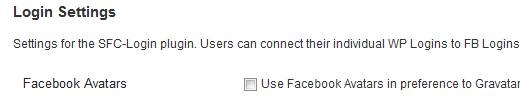
您可以检查Facebook Avatars是否覆盖Gravatars。这完全是个人偏好。接下来,您将拥有Like按钮设置。
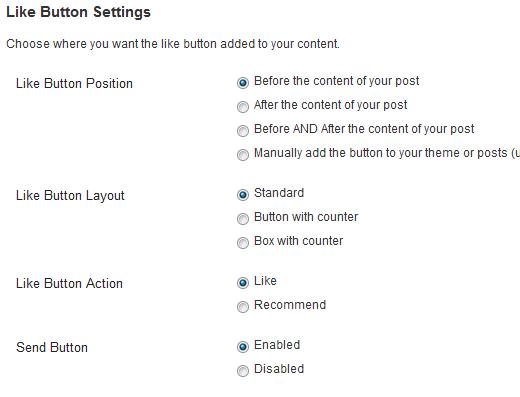
如果您不知道按钮的外观,请在此页面上向上滚动,您将看到facebook like按钮的示例。您可以选择在发布内容之前,发布内容之后,之前和之后,或手动输入。您可以从类似按钮布局,操作名称和发送按钮中进行选择。
我们已经检查了在客户端中效果最好的设置。
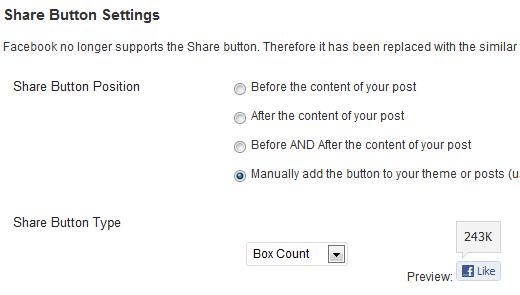
还有共享按钮设置(基本上已被类似按钮取代)。老实说,如果你使用like按钮,这部分是没用的。但是,让我们假设,如果您想使用此按钮而不是类似按钮,则可以选择在内容之前,内容之后,内容之前和之后或手动插入时添加选项。您还可以选择Box计数或按钮计数。
我们将设置保留为默认值。你可以自己选择你喜欢的地方。
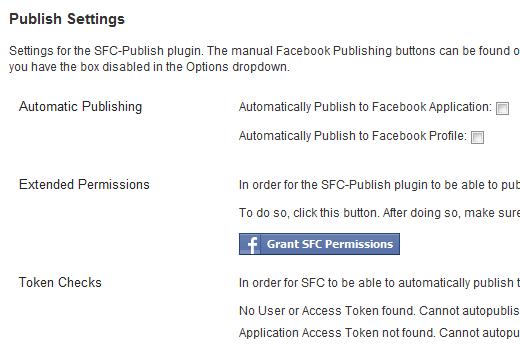
可用的下一个选项是自动发布设置。
您可以选择自动发布到您的Facebook个人资料和/或Facebook应用程序页面。如果您插入了Facebook粉丝页面ID,则它将发布到您的粉丝页面。您必须通过单击按钮并通过Facebook授权来授予SFC权限。这是安全授权,因为您正在授权自己的应用程序。
接下来是Fan Box设置,适用于CSS摇滚明星的人,并希望自定义他们的Facebook粉丝页面的外观。您必须知道如何使用Firebug才能真正使用此自定义CSS框,因为SFC不提供每个类的文档。因此,使用firebug来检测您要修改的内容,然后将自定义样式放在此区域中。
您是否想知道这些设置在您的网站上会是什么样子?请查看该插件的屏幕截图。
我们的Facebook社区页面上的一位用户要求我们介绍WordPress的Simple Facebook Connect插件的安装和设置。对于那些不知道的人,Simple Facebook Connect是一个由Otto(@ otto42)创建的插件,使您的网站可以轻松使用Facebook社交插件。此插件适用于一系列子系统,可让您在WordPress博客中添加任何类型的Facebook功能(Facebook登录,评论等)。到目前为止,这是facebook功能最完整的WordPress插件,但对于初学者来说,安装过程可能看起来有点困难。在本文中,我们将向您展示如何安装和设置Simple Facebook Connect for WordPress。
功能
在我们继续安装说明之前,让我们来看看简单的完整功能Facebook Connect提供。
- 使您的网站能够通过JS SDK连接到Facebook
- 实现OpenGraph标签,完全自动
- 使用Facebook凭据进行评论(使用Facebook头像支持)
- 自动发布新帖子到Facebook个人资料或应用程序或粉丝页面
- 手动将帖子发布到FB个人资料或应用程序或粉丝页面
- 将在Facebook上发表的评论整合回您自己的网站
- 使用您的Facebook凭据登录,可选择使用Facebook头像而不是Gravatars
- 使用Facebook凭据进行新用户注册(使用Facebook注册认证系统)
- Facebook Photo Album集成在媒体上传器中
- Like按钮和短代码
- 用户状态小部件和短代码
- Live Stream小部件和短代码
- Fan Box Widget和短码
- Fan Count Chicklet和Widget
- Activity Feed Widget
- “Share”按钮和Shortcode(Like按钮的返工版本,分享按钮是不再受Facebook支持)
对于一个插件来说,这是相当多的。但请记住,您不必使用它提供的所有功能。您仍然可以使用该插件并仅启用您需要的内容。
安装和设置
您需要做的第一件事是安装并激活Simple Facebook Connect插件。激活后,将在您的设置菜单下添加一个名为Simple Facebook Connect的新选项。点击它后,它会要求您输入应用程序密码,应用程序ID和Facebook粉丝页面。
现在大多数人可能都不知道前两个是什么,你可能想知道为什么你需要这些。您需要这些才能使此插件正常工作(自动发布到Facebook,Facebook登录,注册等)。不幸的是,在这个时间点,如果没有填写这些元素,你就无法继续前进。因此,我们将向您展示如何获取自己的应用程序ID和应用程序密钥。
首先,您需要访问Facebook Developers Page。登录后,单击导航栏中的“应用程序”链接。然后单击“创建新的应用程序”图标(左上角)。
显然,将应用程序名称更改为您自己的名称,然后单击“确定”。它会提示您填写验证码。完成后,您将进入一个屏幕,该屏幕将为您提供应用程序的基本信息。
现在执行我们在上图中演示的所有内容。修改图标以匹配您网站的徽标,以便您的用户知道他们要连接的内容。保持联系电子邮件更新。选择您的类别。选中网站框,然后输入您的网址。您的应用程序ID和应用程序密码列在顶部。您可以将它们复制并粘贴到Simple Facebook Connect插件设置中。
现在这只留给我们Facebook粉丝页面ID。如果您使用的是您网站的粉丝页面(我们大多数人都这样做),那么您需要在那里输入它。只需将鼠标移到粉丝页面编辑链接即可找到页面的ID(ID列在那里)。
点击保存更改后,应该可以使用一大堆新选项。您现在在SFC插件下。
检查您计划使用的那些,并将其他人留空。在我们的示例中,我们将保留所有框,因此我们可以覆盖所有内容。
在Facebook插件下方,您将拥有Facebook元数据选项。默认情况下,简单的Facebook Connect插件会从您的帖子中提取Facebook Meta Data信息。但如果由于某种原因,您没有帖子的图像,或者发生错误,则可以选择输入默认值。
输入默认图像的路径(最有可能是您的徽标),以及网站的说明。在此下方您将看到登录设置选项。
您可以检查Facebook Avatars是否覆盖Gravatars。这完全是个人偏好。接下来,您将拥有Like按钮设置。
如果您不知道按钮的外观,请在此页面上向上滚动,您将看到facebook like按钮的示例。您可以选择在发布内容之前,发布内容之后,之前和之后,或手动输入。您可以从类似按钮布局,操作名称和发送按钮中进行选择。
我们已经检查了在客户端中效果最好的设置。
还有共享按钮设置(基本上已被类似按钮取代)。老实说,如果你使用like按钮,这部分是没用的。但是,让我们假设,如果您想使用此按钮而不是类似按钮,则可以选择在内容之前,内容之后,内容之前和之后或手动插入时添加选项。您还可以选择Box计数或按钮计数。
我们将设置保留为默认值。你可以自己选择你喜欢的地方。
可用的下一个选项是自动发布设置。
您可以选择自动发布到您的Facebook个人资料和/或Facebook应用程序页面。如果您插入了Facebook粉丝页面ID,则它将发布到您的粉丝页面。您必须通过单击按钮并通过Facebook授权来授予SFC权限。这是安全授权,因为您正在授权自己的应用程序。
接下来是Fan Box设置,适用于CSS摇滚明星的人,并希望自定义他们的Facebook粉丝页面的外观。您必须知道如何使用Firebug才能真正使用此自定义CSS框,因为SFC不提供每个类的文档。因此,使用firebug来检测您要修改的内容,然后将自定义样式放在此区域中。
您是否想知道这些设置在您的网站上会是什么样子?请查看该插件的屏幕截图。