如何在WordPress中添加SVG(2个简单的解决方案)
是否要将SVG文件添加到WordPress网站?默认情况下,WordPress允许您上传所有流行的图像,音频和视频文件格式,但SVG不在其中。在本文中,我们将向您展示如何在WordPress中轻松添加SVG。
什么是SVG?
SVG或可缩放矢量图形是一种使用XML标记语言定义矢量图形的文件格式。SVG的主要优点是它允许您放大图像而不会丢失质量或有任何像素化。
SVG如何工作?
可缩放矢量图形(SVG)是一种显示两个的技术使用XML的三维图纸。它们与常用的图像格式(如PNG,GIF或JPEG)不同。
如果您拍摄png / jpeg图像文件并放大,则会注意到图像将开始模糊并变为像素化。
矢量图形不使用像素。相反,他们使用二维地图定义您正在查看的图形。放大时,图像不会像素化。
这使您可以放大矢量图形而不会降低质量。最重要的是,SVG图像在文件大小方面可能比JPEG或PNG小。
矢量图形通常用于图标,图标字体,网站徽标和品牌图像。您可能希望在WordPress中添加SVG文件以用于公司徽标,图标或其他图形。
听起来很酷,SVG文件仍然有点不安全。这就是为什么WordPress默认不支持SVG文件上传的原因。
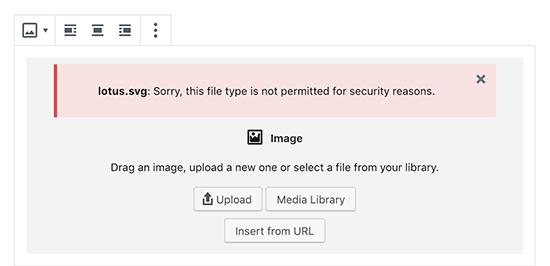
如果您在WordPress中上传SVG图像,则会看到以下错误消息:
很抱歉,出于安全原因,不允许使用此文件类型。
安全问题关于WordPress中的SVG
SVG文件包含XML标记语言中与HTML类似的代码。您的浏览器或SVG编辑软件会解析XML标记语言以在屏幕上显示输出。
但是,这会打开您的网站以查找可能的XML漏洞。它可用于获取对用户数据的未授权访问,触发暴力攻击或跨站点脚本攻击。
我们将在本文中分享的方法将尝试清理SVG文件以提高其安全性。但是,这些插件无法完全防止恶意代码被上传或注入。
最佳解决方案是仅使用由可靠来源创建的SVG文件,并仅将SVG上载限制为受信任用户。
要了解有关安全性的更多信息,请查看我们针对初学者的完整WordPress安全指南。
这就是说,让我们来看看如何在WordPress中轻松安全地使用SVG文件。
方法1.使用SVG支持在WordPress中上载SVG文件
此方法提供对在WordPress中添加SVG文件的完全支持。它还允许您在WordPress帖子和页面中显示内联SVG。
首先,您需要安装并激活SVG Support插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
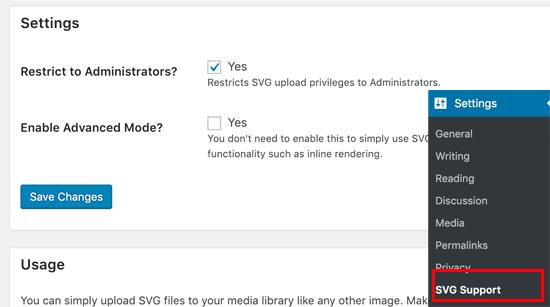
激活后,您需要访问设置»SVG支持页面进行配置插件设置。
在设置页面上,您需要选中“限制为管理员?”选项旁边的框。这将只允许站点管理员在WordPress中上载SVG文件。
下一个选项是打开高级模式。如果要使用CSS动画和内联SVG渲染等高级功能,则只需选中此选项。
不要忘记单击保存更改按钮来存储您的设置。
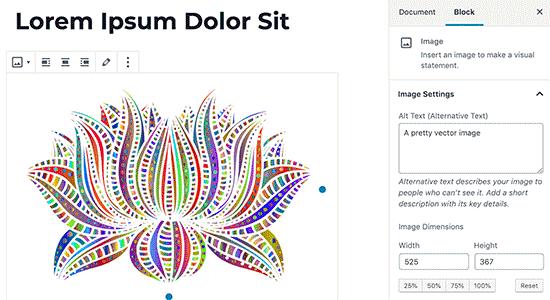
您现在可以创建新帖子或编辑现有帖子。在帖子编辑器中,您将上传SVG文件,就像上传任何其他图像文件一样。只需将图像块添加到编辑器,然后上载SVG文件即可。
您现在可以在WordPress中上传和嵌入SVG文件。
方法2.使用安全SVG
在WordPress中上载SVG文件此方法还使用插件并允许您对上载到WordPress的SVG文件执行清理。
您需要做的第一件事是安装并激活Safe SVG插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
该插件开箱即用,并且没有可供您配置的设置。您可以直接开始上传SVG文件。
缺点是这个插件允许所有可以在你的WordPress网站上发帖子的用户上传SVG。
为了控制谁可以上传文件,您需要购买该插件的高级版本。
我们希望本文能帮助您学习如何在WordPress中安全地添加SVG。您可能还希望看到我们关于WordPress中最常见的图像问题的文章以及如何解决它们。
是否要将SVG文件添加到WordPress网站?默认情况下,WordPress允许您上传所有流行的图像,音频和视频文件格式,但SVG不在其中。在本文中,我们将向您展示如何在WordPress中轻松添加SVG。
什么是SVG?
SVG或可缩放矢量图形是一种使用XML标记语言定义矢量图形的文件格式。SVG的主要优点是它允许您放大图像而不会丢失质量或有任何像素化。
SVG如何工作?
可缩放矢量图形(SVG)是一种显示两个的技术使用XML的三维图纸。它们与常用的图像格式(如PNG,GIF或JPEG)不同。
如果您拍摄png / jpeg图像文件并放大,则会注意到图像将开始模糊并变为像素化。
矢量图形不使用像素。相反,他们使用二维地图定义您正在查看的图形。放大时,图像不会像素化。
这使您可以放大矢量图形而不会降低质量。最重要的是,SVG图像在文件大小方面可能比JPEG或PNG小。
矢量图形通常用于图标,图标字体,网站徽标和品牌图像。您可能希望在WordPress中添加SVG文件以用于公司徽标,图标或其他图形。
听起来很酷,SVG文件仍然有点不安全。这就是为什么WordPress默认不支持SVG文件上传的原因。
如果您在WordPress中上传SVG图像,则会看到以下错误消息:
很抱歉,出于安全原因,不允许使用此文件类型。
安全问题关于WordPress中的SVG
SVG文件包含XML标记语言中与HTML类似的代码。您的浏览器或SVG编辑软件会解析XML标记语言以在屏幕上显示输出。
但是,这会打开您的网站以查找可能的XML漏洞。它可用于获取对用户数据的未授权访问,触发暴力攻击或跨站点脚本攻击。
我们将在本文中分享的方法将尝试清理SVG文件以提高其安全性。但是,这些插件无法完全防止恶意代码被上传或注入。
最佳解决方案是仅使用由可靠来源创建的SVG文件,并仅将SVG上载限制为受信任用户。
要了解有关安全性的更多信息,请查看我们针对初学者的完整WordPress安全指南。
这就是说,让我们来看看如何在WordPress中轻松安全地使用SVG文件。
方法1.使用SVG支持在WordPress中上载SVG文件
此方法提供对在WordPress中添加SVG文件的完全支持。它还允许您在WordPress帖子和页面中显示内联SVG。
首先,您需要安装并激活SVG Support插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»SVG支持页面进行配置插件设置。
在设置页面上,您需要选中“限制为管理员?”选项旁边的框。这将只允许站点管理员在WordPress中上载SVG文件。
下一个选项是打开高级模式。如果要使用CSS动画和内联SVG渲染等高级功能,则只需选中此选项。
不要忘记单击保存更改按钮来存储您的设置。
您现在可以创建新帖子或编辑现有帖子。在帖子编辑器中,您将上传SVG文件,就像上传任何其他图像文件一样。只需将图像块添加到编辑器,然后上载SVG文件即可。
您现在可以在WordPress中上传和嵌入SVG文件。
方法2.使用安全SVG
在WordPress中上载SVG文件此方法还使用插件并允许您对上载到WordPress的SVG文件执行清理。
您需要做的第一件事是安装并激活Safe SVG插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
该插件开箱即用,并且没有可供您配置的设置。您可以直接开始上传SVG文件。
缺点是这个插件允许所有可以在你的WordPress网站上发帖子的用户上传SVG。
为了控制谁可以上传文件,您需要购买该插件的高级版本。
我们希望本文能帮助您学习如何在WordPress中安全地添加SVG。您可能还希望看到我们关于WordPress中最常见的图像问题的文章以及如何解决它们。