如何使用XAMPP创建本地WordPress站点
您想使用XAMPP在计算机上创建本地WordPress站点吗?在您的计算机上安装WordPress可以帮助您试用WordPress,测试主题/插件,并学习WordPress开发。在本文中,我们将向您展示如何使用XAMPP创建本地WordPress站点。
为什么要创建本地WordPress站点?
创建本地WordPress站点是开发人员和网站所有者的常见做法。它允许您在不在互联网上创建实际网站的情况下测试WordPress。
本地网站仅在您的计算机上可见。您可以尝试不同的WordPress主题和插件,测试他们的功能,并学习WordPress的基础知识。
如果您已经拥有WordPress网站,那么您可以在计算机上创建网站的本地副本,以尝试新的插件更新,然后再在您的实时网站上实施。
重要:只有您的计算机上才能看到本地网站。如果您想构建一个实时的WordPress网站,那么您将需要一个域名和WordPress托管。当您准备好创建实时网站时,请按照我们如何启动WordPress博客指南的分步说明进行操作。
话虽如此,让我们看看如何使用XAMPP在Windows,Mac或Linux上本地安装WordPress。
什么是XAMPP?
为了创建本地WordPress站点,您需要在计算机上设置Web服务器软件(Apache),PHP和MySQL。
PHP是一种编程语言,MySQL是一种数据库管理软件。他们俩都需要运行WordPress。
对于初学者来说,分别安装这些软件是非常困难的。这就是XAMPP的用武之地。
XAMPP使您可以轻松地在本地构建WordPress网站。它适用于基于Windows,Mac和Linux的计算机。
让我们开始吧。
在您的计算机上安装XAMPP
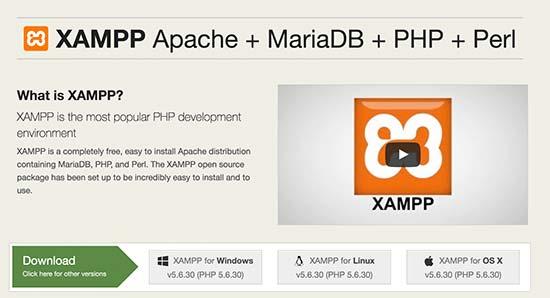
首先,您需要访问XAMPP网站并单击操作系统的下载按钮。
根据您的操作系统,您的安装向导和应用程序界面可能与此处的屏幕截图有所不同。为了本文的目的,我们将向您展示该软件的Windows版本。
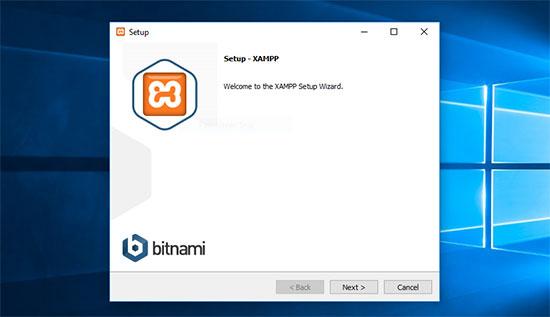
下载XAMPP后,您需要单击并运行安装程序。
XAMPP会询问您要安装软件的位置以及要安装的软件包。默认设置适用于大多数用户。继续单击“下一步”以完成设置向导。
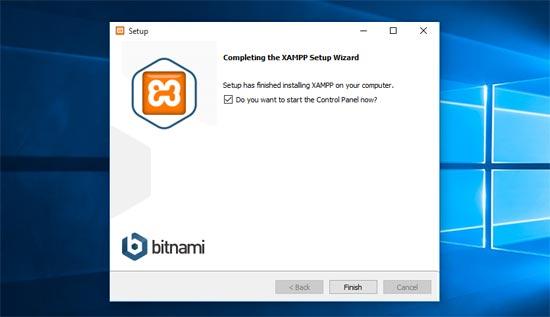
完成向导后,选中“立即启动控制面板”选项,然后单击“完成”按钮。
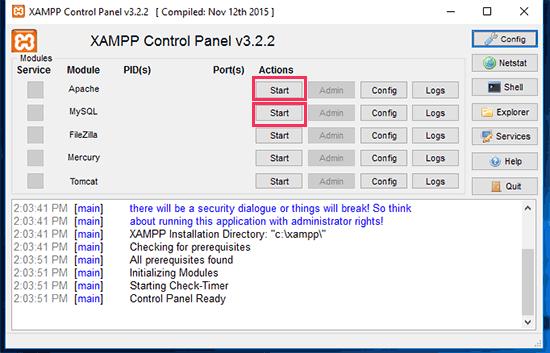
这将启动XAMPP控制面板。继续,单击Apache和MySQL旁边的开始按钮。
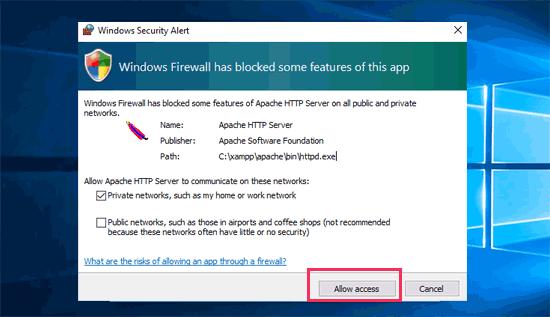
XAMPP现在将启动Apache和MySQL。您可能会看到Windows防火墙通知,请务必单击“允许访问”按钮,以便在您的计算机上运行这两个应用程序。
两个应用程序启动后,其名称将以绿色突出显示。
您已成功在计算机上安装XAMPP。
现在您已准备好创建本地网站并使用XAMPP安装WordPress。
使用XAMPP创建本地WordPress站点
首先,您需要下载WordPress。访问WordPress.org网站,然后单击“下载WordPress”按钮。
下载WordPress后,您需要解压缩zip文件,然后您将看到 wordpress 文件夹。您需要复制此文件夹。
接下来,转到您的XAMPP安装文件夹。
在Windows上,它将是 C:/ Program Files / XAMPP / htdocs 或 C: Xampp htdocs 文件夹。
在Mac上,它将是% / XAMPP / htdocs 文件夹。
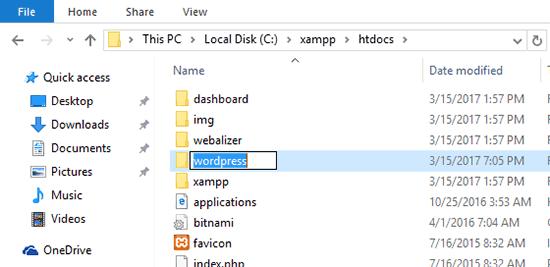
粘贴您之前在htdocs中复制的wordpress 文件夹。
我们建议将wordpress文件夹重命名为website1。这有助于您轻松识别本地站点。
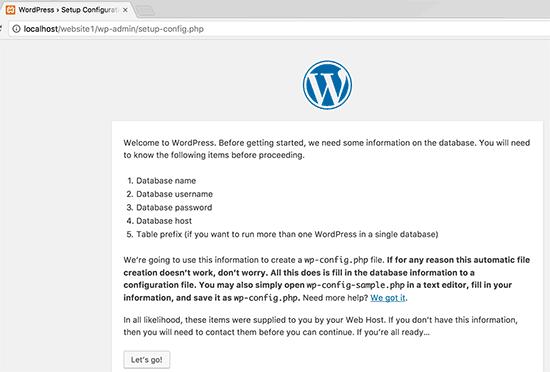
接下来,您需要打开自己喜欢的Web浏览器并访问localhost / website1。您将看到如下页面:
此页面将告诉您WordPress需要数据库名称,数据库用户名,密码和主机信息。
让我们为您的WordPress网站创建一个数据库。
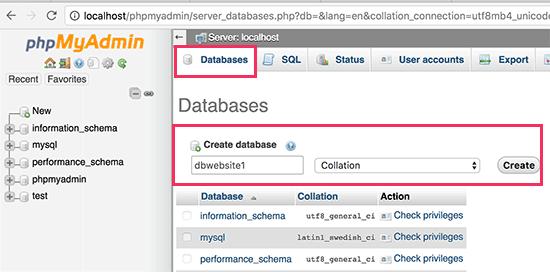
您需要打开一个新的浏览器选项卡并访问localhost / phpmyadmin /。这将启动预安装XAMPP的phpMyAdmin应用程序。它允许您使用更简单的界面轻松管理数据库。
您需要单击“数据库”,为新数据库提供名称,然后单击“创建”按钮继续。
现在您已经创建了一个数据库,您可以将它用于您的WordPress站点。
切换回/ localhost / website1 / browser选项卡,然后单击“Let’s Go”按钮。
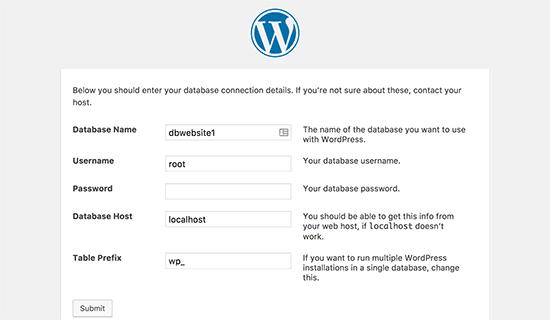
在下一个屏幕上,将要求您提供WordPress数据库信息。
输入您之前创建的数据库名称。您的用户名是“root”,您应该将密码字段留空。对于数据库主机字段,您需要使用localhost。
请参阅下面的屏幕截图:
完成后,单击“提交”按钮继续。
如果您使用的是Windows或Linux,WordPress现在会将这些设置存储在名为wp-config.php文件的WordPress配置文件中。
但是,如果你在Mac上,那么它会显示文件的内容并要求你创建它。
您需要在网站的根文件夹中创建此文件。
创建文件后,将之前复制的文本粘贴到其中。接下来,您需要保存文件并返回WordPress安装程序继续。
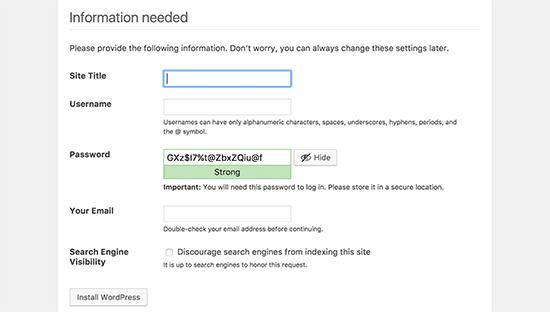
在下一步中,WordPress会要求您提供有关您网站的信息。首先,输入要用于此站点的标题。
之后,您需要输入管理员帐户的用户名,密码和电子邮件地址。
填写完所有信息后,单击“安装WordPress”按钮继续。
WordPress现在将运行安装并在完成后提示您登录。
您可以通过转到 / localhost / website1 / wp-admin登录您的网站页面并使用您在安装期间输入的用户名/密码进行登录。
创建本地WordPress网站后要尝试的事项
现在您已经使用XAMPP创建了本地WordPress网站,您可以像在WordPress网站上一样工作。
转到外观以自定义您的网站外观或安装新主题。这里有一些很棒的免费主题,你可以试试。
你想要尝试的下一件事是WordPress插件。插件就像你的WordPress网站的应用程序,并允许您添加很酷的功能,如联系表格,照片画廊,电子商务商店等。
需要帮助安装插件?请参阅我们有关如何安装WordPress插件的分步指南。
在您的本地WordPress网站上工作后,您可能希望将其移动到实时服务器。转到我们关于如何将WordPress从本地服务器移动到实时站点的分步指南。
我们希望本文帮助您学习如何使用XAMPP创建本地WordPress站点。您可能还想查看使用Wampserver在Windows上创建本地WordPress站点的其他方法,以及使用MAMP在Mac上创建本地WordPress站点的其他方法。
您想使用XAMPP在计算机上创建本地WordPress站点吗?在您的计算机上安装WordPress可以帮助您试用WordPress,测试主题/插件,并学习WordPress开发。在本文中,我们将向您展示如何使用XAMPP创建本地WordPress站点。
为什么要创建本地WordPress站点?
创建本地WordPress站点是开发人员和网站所有者的常见做法。它允许您在不在互联网上创建实际网站的情况下测试WordPress。
本地网站仅在您的计算机上可见。您可以尝试不同的WordPress主题和插件,测试他们的功能,并学习WordPress的基础知识。
如果您已经拥有WordPress网站,那么您可以在计算机上创建网站的本地副本,以尝试新的插件更新,然后再在您的实时网站上实施。
重要:只有您的计算机上才能看到本地网站。如果您想构建一个实时的WordPress网站,那么您将需要一个域名和WordPress托管。当您准备好创建实时网站时,请按照我们如何启动WordPress博客指南的分步说明进行操作。
话虽如此,让我们看看如何使用XAMPP在Windows,Mac或Linux上本地安装WordPress。
什么是XAMPP?
为了创建本地WordPress站点,您需要在计算机上设置Web服务器软件(Apache),PHP和MySQL。
PHP是一种编程语言,MySQL是一种数据库管理软件。他们俩都需要运行WordPress。
对于初学者来说,分别安装这些软件是非常困难的。这就是XAMPP的用武之地。
XAMPP使您可以轻松地在本地构建WordPress网站。它适用于基于Windows,Mac和Linux的计算机。
让我们开始吧。
在您的计算机上安装XAMPP
首先,您需要访问XAMPP网站并单击操作系统的下载按钮。
根据您的操作系统,您的安装向导和应用程序界面可能与此处的屏幕截图有所不同。为了本文的目的,我们将向您展示该软件的Windows版本。
下载XAMPP后,您需要单击并运行安装程序。
XAMPP会询问您要安装软件的位置以及要安装的软件包。默认设置适用于大多数用户。继续单击“下一步”以完成设置向导。
完成向导后,选中“立即启动控制面板”选项,然后单击“完成”按钮。
这将启动XAMPP控制面板。继续,单击Apache和MySQL旁边的开始按钮。
XAMPP现在将启动Apache和MySQL。您可能会看到Windows防火墙通知,请务必单击“允许访问”按钮,以便在您的计算机上运行这两个应用程序。
两个应用程序启动后,其名称将以绿色突出显示。
您已成功在计算机上安装XAMPP。
现在您已准备好创建本地网站并使用XAMPP安装WordPress。
使用XAMPP创建本地WordPress站点
首先,您需要下载WordPress。访问WordPress.org网站,然后单击“下载WordPress”按钮。
下载WordPress后,您需要解压缩zip文件,然后您将看到 wordpress 文件夹。您需要复制此文件夹。
接下来,转到您的XAMPP安装文件夹。
在Windows上,它将是 C:/ Program Files / XAMPP / htdocs 或 C: Xampp htdocs 文件夹。
在Mac上,它将是% / XAMPP / htdocs 文件夹。
粘贴您之前在htdocs中复制的wordpress 文件夹。
我们建议将wordpress文件夹重命名为website1。这有助于您轻松识别本地站点。
接下来,您需要打开自己喜欢的Web浏览器并访问localhost / website1。您将看到如下页面:
此页面将告诉您WordPress需要数据库名称,数据库用户名,密码和主机信息。
让我们为您的WordPress网站创建一个数据库。
您需要打开一个新的浏览器选项卡并访问localhost / phpmyadmin /。这将启动预安装XAMPP的phpMyAdmin应用程序。它允许您使用更简单的界面轻松管理数据库。
您需要单击“数据库”,为新数据库提供名称,然后单击“创建”按钮继续。
现在您已经创建了一个数据库,您可以将它用于您的WordPress站点。
切换回/ localhost / website1 / browser选项卡,然后单击“Let’s Go”按钮。
在下一个屏幕上,将要求您提供WordPress数据库信息。
输入您之前创建的数据库名称。您的用户名是“root”,您应该将密码字段留空。对于数据库主机字段,您需要使用localhost。
请参阅下面的屏幕截图:
完成后,单击“提交”按钮继续。
如果您使用的是Windows或Linux,WordPress现在会将这些设置存储在名为wp-config.php文件的WordPress配置文件中。
但是,如果你在Mac上,那么它会显示文件的内容并要求你创建它。
您需要在网站的根文件夹中创建此文件。
创建文件后,将之前复制的文本粘贴到其中。接下来,您需要保存文件并返回WordPress安装程序继续。
在下一步中,WordPress会要求您提供有关您网站的信息。首先,输入要用于此站点的标题。
之后,您需要输入管理员帐户的用户名,密码和电子邮件地址。
填写完所有信息后,单击“安装WordPress”按钮继续。
WordPress现在将运行安装并在完成后提示您登录。
您可以通过转到 / localhost / website1 / wp-admin登录您的网站页面并使用您在安装期间输入的用户名/密码进行登录。
创建本地WordPress网站后要尝试的事项
现在您已经使用XAMPP创建了本地WordPress网站,您可以像在WordPress网站上一样工作。
转到外观以自定义您的网站外观或安装新主题。这里有一些很棒的免费主题,你可以试试。
你想要尝试的下一件事是WordPress插件。插件就像你的WordPress网站的应用程序,并允许您添加很酷的功能,如联系表格,照片画廊,电子商务商店等。
需要帮助安装插件?请参阅我们有关如何安装WordPress插件的分步指南。
在您的本地WordPress网站上工作后,您可能希望将其移动到实时服务器。转到我们关于如何将WordPress从本地服务器移动到实时站点的分步指南。
我们希望本文帮助您学习如何使用XAMPP创建本地WordPress站点。您可能还想查看使用Wampserver在Windows上创建本地WordPress站点的其他方法,以及使用MAMP在Mac上创建本地WordPress站点的其他方法。