如何在WordPress导航菜单中添加标题属性
最近,我们的一位读者询问是否有办法在WordPress菜单中添加title属性?标题属性允许您提供有关链接的额外信息。当鼠标在链接上移动时,它通常显示为工具提示文本。在本文中,我们将向您展示如何在WordPress导航菜单中添加title属性。
为什么在菜单中使用标题属性?
标题属性是一个可以添加到任何元素的HTML属性,但它最常用于链接和图像。
它允许您提供有关链接或图像的其他信息。请参阅我们的指南,了解图像alt文本与标题之间的区别。
通常,Web浏览器在鼠标悬停时显示title属性。这样,用户可以在点击链接之前查看此链接的位置。
屏幕阅读器也可能会读取title属性,但许多屏幕阅读器会忽略它,并且只会读取锚文本。
一些SEO专家认为它没用,而其他人声称它对SEO有用,因为它允许你提供更多的上下文。
WordPress从版本4.2中的插入链接弹出中删除了title属性。但是,您可以在插入链接弹出窗口中轻松添加title和rel = nofollow选项。
话虽如此,让我们来看看如何在WordPress导航菜单中添加title属性。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
添加标题属性WordPress导航菜单项
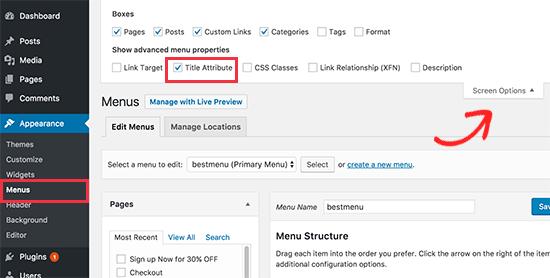
首先,您需要访问外观»菜单页面,然后单击屏幕右上角的“屏幕选项”选项卡。
这将打开一个菜单,您需要单击“标题属性”选项旁边的复选框。
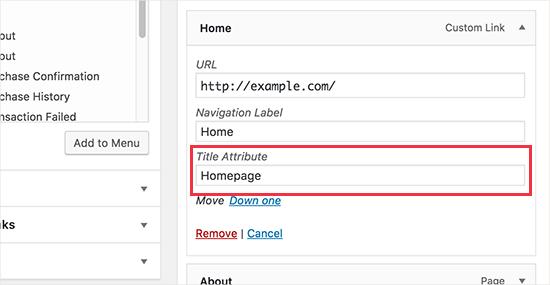
之后,只需向下滚动并单击现有菜单中的任何菜单项即可展开它。您现在将看到title属性字段。
您现在可以添加要用作标题的文本,然后在导航菜单中为所有菜单项重复该文本。
不要忘记单击保存菜单按钮来存储您的更改。
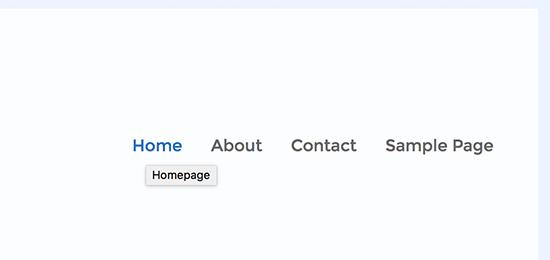
您现在可以访问您的网站并将鼠标移至导航菜单中的链接。您将看到标题属性显示为工具提示。
您可以通过在鼠标悬停效果上添加花哨的工具提示,进一步使用jQuery获取标题属性。
我们希望本文帮助您学习如何在WordPress导航菜单中添加标题属性。您可能还想查看我们的15个最佳教程列表,以掌握WordPress导航菜单。
最近,我们的一位读者询问是否有办法在WordPress菜单中添加title属性?标题属性允许您提供有关链接的额外信息。当鼠标在链接上移动时,它通常显示为工具提示文本。在本文中,我们将向您展示如何在WordPress导航菜单中添加title属性。
为什么在菜单中使用标题属性?
标题属性是一个可以添加到任何元素的HTML属性,但它最常用于链接和图像。
它允许您提供有关链接或图像的其他信息。请参阅我们的指南,了解图像alt文本与标题之间的区别。
通常,Web浏览器在鼠标悬停时显示title属性。这样,用户可以在点击链接之前查看此链接的位置。
屏幕阅读器也可能会读取title属性,但许多屏幕阅读器会忽略它,并且只会读取锚文本。
一些SEO专家认为它没用,而其他人声称它对SEO有用,因为它允许你提供更多的上下文。
WordPress从版本4.2中的插入链接弹出中删除了title属性。但是,您可以在插入链接弹出窗口中轻松添加title和rel = nofollow选项。
话虽如此,让我们来看看如何在WordPress导航菜单中添加title属性。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,请继续阅读。
添加标题属性WordPress导航菜单项
首先,您需要访问外观»菜单页面,然后单击屏幕右上角的“屏幕选项”选项卡。
这将打开一个菜单,您需要单击“标题属性”选项旁边的复选框。
之后,只需向下滚动并单击现有菜单中的任何菜单项即可展开它。您现在将看到title属性字段。
您现在可以添加要用作标题的文本,然后在导航菜单中为所有菜单项重复该文本。
不要忘记单击保存菜单按钮来存储您的更改。
您现在可以访问您的网站并将鼠标移至导航菜单中的链接。您将看到标题属性显示为工具提示。
您可以通过在鼠标悬停效果上添加花哨的工具提示,进一步使用jQuery获取标题属性。
我们希望本文帮助您学习如何在WordPress导航菜单中添加标题属性。您可能还想查看我们的15个最佳教程列表,以掌握WordPress导航菜单。