优化WordPress RSS Feed的12个技巧
您想优化WordPress RSS提要吗?RSS源为用户提供了一种简单的方式来订阅您的内容。然而,没有多少初学者知道如何充分利用WordPress RSS源。在本文中,我们将分享有关如何优化WordPress RSS源和增加订阅的12个技巧。
1。优化您的WordPress Feed Feed for Feedly
Feedly很快成为Google阅读器消亡后最受欢迎的Feed阅读器。优化FeedP的RSSPress RSS提要将帮助您在Feedly上发现并为您的订阅者提供更好的用户体验。
首先,您需要安装并激活Optimize Feed for Feedly插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
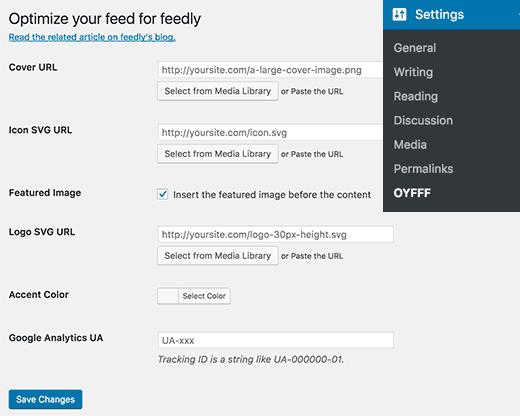
激活后,您需要访问WordPress管理员中的设置»OYFFF 页面用于配置插件设置的区域。
在第一个选项中,您需要提供一个大图像作为网站的封面图像。之后,您需要提供一个SVG图像作为您网站的图标。
如果您的徽标图像为PNG或JPEG,则可以使用此在线工具将PNG转换为SVG。
如果在上传过程中出现文件类型不允许错误,则需要在WordPress中启用SVG上载。只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
function cc_mime_types($mimes) { $mimes["svg"] = "image/svg+xml"; return $mimes; } add_filter("upload_mimes", "cc_mime_types");
接下来,您需要选中精选图片选项框。但是,如果您使用自定义代码将特色图像添加到RSS源中,则需要删除该代码。否则,要素图像可能会在Feed中出现两次。
之后,您需要提供一个SVG文件作为徽标。同样,您可以使用您网站的徽标,以确保它具有固定的高度(30px)。
您还可以选择在将网站显示为来源时将在Feedly上使用的强调颜色。
最后,您可以添加Google Analytics跟踪ID。您可以在Google Analytics信息中心中找到此ID。它看起来像UA-XXXXXXX-X。
不要忘记单击保存更改按钮来存储您的设置。
2。在帖子上添加“关注Feed”按钮
您可能还想在您的网站上添加“关于Feedly”按钮。这将允许您的用户直接订阅Feedly中的RSS源。
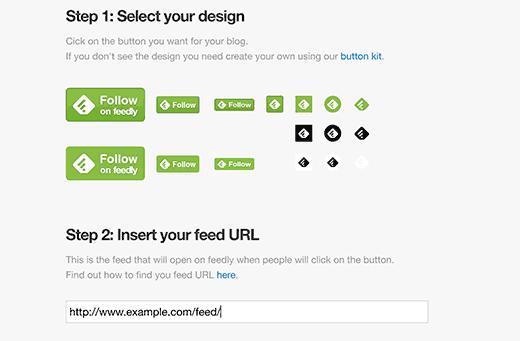
首先,您需要访问Feedly Button Factory网站,然后单击要添加的按钮设计。之后输入您的RSS提要URL,如下所示:
http://yoursite.com/feed/
Feedly将为您生成代码段。您需要复制此代码段并转到WordPress管理区域中的外观»窗口小部件页面。
之后,只需将文本小部件添加到侧边栏,然后将代码段粘贴到其中。
3。在RSS源中显示摘要而不是完整文章
在RSS源中显示您的完整文章允许用户在其源阅读器中阅读它。这可能会影响您的综合浏览量,广告收入和转化率。
有些发布商更喜欢显示摘要,而不是要求用户访问他们的网站。
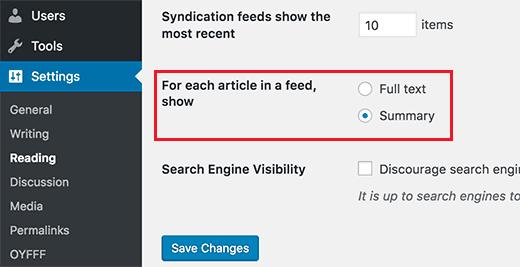
WordPress附带内置解决方案。只需访问设置»在WordPress管理员中阅读页面并向下滚动到对于Feed中的每篇文章,请显示’选项。
接下来,只需单击“摘要”将其选中,然后单击“保存更改”按钮即可存储设置。
在同一设置页面上,您还可以控制要在RSS源中显示的帖子数。有关详细说明,请参阅我们的文章,了解如何限制WordPress RSS Feed中显示的帖子数量。
4。使用RSS Feed中的WordPress帖子添加精选图像
默认情况下,WordPress不会在RSS源中添加您的帖子特色图像。像Feedly这样的Feed阅读器尝试自动使用文章中的第一张图片作为特色图片。
如果您没有使用Optimize Feed for Feedly插件,则可以使用此方法将特色图像添加到RSS源。
您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
function rss_post_thumbnail($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = "<p>" . get_the_post_thumbnail($post->ID) . "</p>" . get_the_content(); } return $content; } add_filter("the_excerpt_rss", "rss_post_thumbnail"); add_filter("the_content_feed", "rss_post_thumbnail");
此代码只是在帖子内容之前的段落中添加您的精选图片。
5。在RSS源中添加WordPress帖子之前或之后的内容
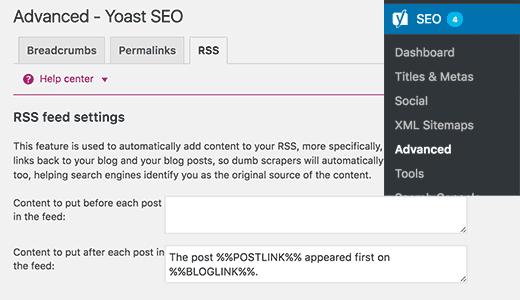
想要在RSS源中的每个项目的末尾或开头添加一些自定义内容?如果你已经在使用Yoast SEO插件,那么你很幸运。转到 SEO»高级页面,然后单击RSS选项卡。
在这里,您将看到两个文本区域,用于在WordPress RSS提要中的帖子之前和之后添加内容。您会注意到Yoast SEO会自动添加‘帖子%% POSTLINK %%首先出现在%% BLOGLINK %%。’之后。
这可以保护您免受内容抓取工作,因为现在Google始终知道您的网站是原始来源。
6。将自定义帖子类型添加到RSS源
许多WordPress网站使用自定义帖子类型作为食谱,评论等内容。每个自定义帖子类型在WordPress中都有自己的RSS源。但是,WordPress仅在主RSS提要中显示“帖子”。
您可以将以下代码添加到主题的functions.php文件或特定于站点的插件中,以在主RSS提要中显示自定义帖子类型。
function myfeed_request($qv) { if (isset($qv["feed"]) && !isset($qv["post_type"])) $qv["post_type"] = array("post", "books", "movies"); return $qv; } add_filter("request", "myfeed_request");
在此代码中,我们在主RSS源中添加了两种自定义帖子类型的书籍和电影。不要忘记用自己的自定义帖子类型替换书籍和电影。
有关更详细的说明,请参阅有关如何将自定义帖子类型添加到主WordPress RSS源的指南。
7。允许通过电子邮件订阅RSS Feed
并非所有用户都知道或想要使用订阅源阅读器进行订阅。许多用户更喜欢通过电子邮件订阅。您需要确保这些用户可以轻松注册以在收件箱中接收您的帖子。
有很多方法可以为您的WordPress网站添加电子邮件订阅。最受欢迎的电子邮件营销服务商提供RSS到电子邮件列表选项这允许他们检查您的RSS源以获取新内容,并将新内容通过电子邮件发送给您的订阅者。
有关更详细的说明,请查看有关如何向WordPress博客添加电子邮件订阅的指南。
8。允许用户在WordPress中订阅类别
您的WordPress网站上的每个类别都有一个单独的RSS源。这允许您的用户订阅他们感兴趣的特定类别。
但是,大多数用户不知道他们可以订阅特定类别。您可以通过添加带有订阅按钮的类别RSS源的链接,使用户更容易。
有关更详细的说明,请参阅我们的指南,了解如何允许用户在WordPress中订阅类别。
9。允许用户在WordPress中订阅作者
如果您运行多作者博客,那么您的用户可能希望订阅他们最喜欢的作者。就像类别和自定义帖子类型一样,WordPress中的每个作者都有一个单独的RSS提要。
此RSS源位于以下URL:
http://www.example.com/author/tom/feed/
您可以使用此URL格式以在作者生物部分中添加作者RSS提要的链接。
有关添加作者RSS源的更多方法,请按照我们的指南中的说明,了解如何允许用户在WordPress中订阅作者。
10。显示或隐藏来自RSS Feed订阅者的内容
想要仅向您的RSS订阅者订阅奖励内容?一些智能网站所有者使用它来鼓励用户订阅他们的RSS源。
另一方面,一些网站所有者可能希望隐藏部分内容来自RSS阅读器。这允许他们鼓励用户访问他们的网站。
首先,您需要安装并激活WP Kill in Feed插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您可以使用短代码 [addtofeed] 添加Feed只有内容,像这样:
[addtofeed]
此内容仅适用于RSS feed订阅者
[/ addtofeed]
您还可以使用 [killinfeed] shortcode来隐藏RSS提要中的内容。
[killinfeed] RSS源订阅者隐藏的内容[/ killinfeed]
有关此主题的更多信息,请查看我们的文章,了解如何仅向WordPress中的RSS订阅者订阅内容。
11。为您的WordPress添加社交按钮RSS Feed
许多像Feedly这样的现代饲料阅读器允许用户从他们订阅的饲料中分享文章。但是,其他RSS阅读器没有社交共享功能,或者它们不是很明显。
您可以将自己的社交媒体图标添加到WordPress RSS源。方法如下:
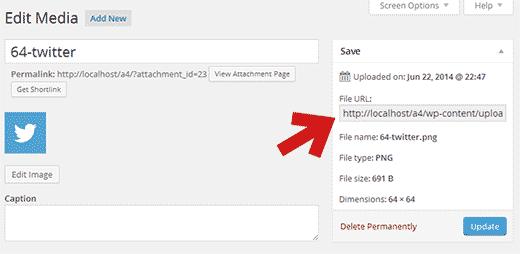
首先,您需要创建要用作按钮的图像图标。在本教程中,我们从 Media»添加新的页面向我们的演示站点添加了Facebook和Twitter的图标。
上传图标图像文件后,您需要复制其位置并将其保存在记事本等文本编辑器中。
接下来,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
// add custom feed content function wpb_add_feed_content($content) { // Check if a feed is requested if(is_feed()) { // Encoding post link for sharing $permalink_encoded = urlencode(get_permalink()); // Getting post title for the tweet $post_title = get_the_title(); // Content you want to display below each post // This is where we will add our icons $content .= "<p> <a href="http://www.facebook.com/sharer/sharer.php?u=" . $permalink_encoded . "" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" /></a> <a href="http://www.twitter.com/share?&text=". $post_title . "&url=" . $permalink_encoded . "" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" /></a> </p>"; } return $content; } add_filter("the_excerpt_rss", "wpb_add_feed_content"); add_filter("the_content", "wpb_add_feed_content");
不要忘记使用URL替换&lt; img&gt; 标记中的 src = 属性您自己的Facebook和Twitter图标。
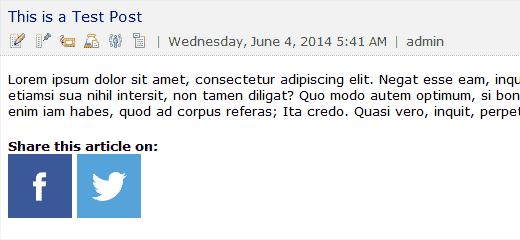
您现在可以在Feed阅读器中查看RSS源,您将看到Facebook和Twitter的社交分享按钮。
有关如何向WordPress RSS提要添加社交按钮的详细说明,请参阅我们的文章。
12。来自RSS Feed的延迟帖子
RSS源通常被内容管理员用于在其网站上自动提取和显示您的内容。如果您有一个权限较低的新网站,那么这些内容抓取网站可能会在搜索结果中击败您。
解决此问题的一种可能解决方案是延迟帖子显示在RSS源中。这使搜索引擎有时间在内容出现之前对内容进行爬网和索引。
您需要将以下代码添加到WordPress主题的functions.php文件或特定于站点的插件中。
function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate("Y-m-d H:i:s"); // value for wait; + device $wait = "10"; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = "MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, "$now") > $wait "; } return $where; } add_filter("posts_where", "publish_later_on_feed");
此代码会在帖子显示在RSS源中之前添加10分钟的延迟。您可以根据自己的需要将其更改为60小时一小时或120小时两小时。
有关此主题的更多信息,您可能需要查看我们的文章,了解如何延迟在WordPress RSS Feed中显示帖子。
我们希望本文能帮助您优化WordPress RSS提要。您可能还希望看到我们的18个有用技巧来加速WordPress并提升性能。
您想优化WordPress RSS提要吗?RSS源为用户提供了一种简单的方式来订阅您的内容。然而,没有多少初学者知道如何充分利用WordPress RSS源。在本文中,我们将分享有关如何优化WordPress RSS源和增加订阅的12个技巧。
1。优化您的WordPress Feed Feed for Feedly
Feedly很快成为Google阅读器消亡后最受欢迎的Feed阅读器。优化FeedP的RSSPress RSS提要将帮助您在Feedly上发现并为您的订阅者提供更好的用户体验。
首先,您需要安装并激活Optimize Feed for Feedly插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问WordPress管理员中的设置»OYFFF 页面用于配置插件设置的区域。
在第一个选项中,您需要提供一个大图像作为网站的封面图像。之后,您需要提供一个SVG图像作为您网站的图标。
如果您的徽标图像为PNG或JPEG,则可以使用此在线工具将PNG转换为SVG。
如果在上传过程中出现文件类型不允许错误,则需要在WordPress中启用SVG上载。只需将此代码添加到主题的functions.php文件或特定于站点的插件中。
function cc_mime_types($mimes) { $mimes["svg"] = "image/svg+xml"; return $mimes; } add_filter("upload_mimes", "cc_mime_types");
接下来,您需要选中精选图片选项框。但是,如果您使用自定义代码将特色图像添加到RSS源中,则需要删除该代码。否则,要素图像可能会在Feed中出现两次。
之后,您需要提供一个SVG文件作为徽标。同样,您可以使用您网站的徽标,以确保它具有固定的高度(30px)。
您还可以选择在将网站显示为来源时将在Feedly上使用的强调颜色。
最后,您可以添加Google Analytics跟踪ID。您可以在Google Analytics信息中心中找到此ID。它看起来像UA-XXXXXXX-X。
不要忘记单击保存更改按钮来存储您的设置。
2。在帖子上添加“关注Feed”按钮
您可能还想在您的网站上添加“关于Feedly”按钮。这将允许您的用户直接订阅Feedly中的RSS源。
首先,您需要访问Feedly Button Factory网站,然后单击要添加的按钮设计。之后输入您的RSS提要URL,如下所示:
http://yoursite.com/feed/
Feedly将为您生成代码段。您需要复制此代码段并转到WordPress管理区域中的外观»窗口小部件页面。
之后,只需将文本小部件添加到侧边栏,然后将代码段粘贴到其中。
3。在RSS源中显示摘要而不是完整文章
在RSS源中显示您的完整文章允许用户在其源阅读器中阅读它。这可能会影响您的综合浏览量,广告收入和转化率。
有些发布商更喜欢显示摘要,而不是要求用户访问他们的网站。
WordPress附带内置解决方案。只需访问设置»在WordPress管理员中阅读页面并向下滚动到对于Feed中的每篇文章,请显示’选项。
接下来,只需单击“摘要”将其选中,然后单击“保存更改”按钮即可存储设置。
在同一设置页面上,您还可以控制要在RSS源中显示的帖子数。有关详细说明,请参阅我们的文章,了解如何限制WordPress RSS Feed中显示的帖子数量。
4。使用RSS Feed中的WordPress帖子添加精选图像
默认情况下,WordPress不会在RSS源中添加您的帖子特色图像。像Feedly这样的Feed阅读器尝试自动使用文章中的第一张图片作为特色图片。
如果您没有使用Optimize Feed for Feedly插件,则可以使用此方法将特色图像添加到RSS源。
您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
function rss_post_thumbnail($content) { global $post; if(has_post_thumbnail($post->ID)) { $content = "<p>" . get_the_post_thumbnail($post->ID) . "</p>" . get_the_content(); } return $content; } add_filter("the_excerpt_rss", "rss_post_thumbnail"); add_filter("the_content_feed", "rss_post_thumbnail");
此代码只是在帖子内容之前的段落中添加您的精选图片。
5。在RSS源中添加WordPress帖子之前或之后的内容
想要在RSS源中的每个项目的末尾或开头添加一些自定义内容?如果你已经在使用Yoast SEO插件,那么你很幸运。转到 SEO»高级页面,然后单击RSS选项卡。
在这里,您将看到两个文本区域,用于在WordPress RSS提要中的帖子之前和之后添加内容。您会注意到Yoast SEO会自动添加‘帖子%% POSTLINK %%首先出现在%% BLOGLINK %%。’之后。
这可以保护您免受内容抓取工作,因为现在Google始终知道您的网站是原始来源。
6。将自定义帖子类型添加到RSS源
许多WordPress网站使用自定义帖子类型作为食谱,评论等内容。每个自定义帖子类型在WordPress中都有自己的RSS源。但是,WordPress仅在主RSS提要中显示“帖子”。
您可以将以下代码添加到主题的functions.php文件或特定于站点的插件中,以在主RSS提要中显示自定义帖子类型。
function myfeed_request($qv) { if (isset($qv["feed"]) && !isset($qv["post_type"])) $qv["post_type"] = array("post", "books", "movies"); return $qv; } add_filter("request", "myfeed_request");
在此代码中,我们在主RSS源中添加了两种自定义帖子类型的书籍和电影。不要忘记用自己的自定义帖子类型替换书籍和电影。
有关更详细的说明,请参阅有关如何将自定义帖子类型添加到主WordPress RSS源的指南。
7。允许通过电子邮件订阅RSS Feed
并非所有用户都知道或想要使用订阅源阅读器进行订阅。许多用户更喜欢通过电子邮件订阅。您需要确保这些用户可以轻松注册以在收件箱中接收您的帖子。
有很多方法可以为您的WordPress网站添加电子邮件订阅。最受欢迎的电子邮件营销服务商提供RSS到电子邮件列表选项这允许他们检查您的RSS源以获取新内容,并将新内容通过电子邮件发送给您的订阅者。
有关更详细的说明,请查看有关如何向WordPress博客添加电子邮件订阅的指南。
8。允许用户在WordPress中订阅类别
您的WordPress网站上的每个类别都有一个单独的RSS源。这允许您的用户订阅他们感兴趣的特定类别。
但是,大多数用户不知道他们可以订阅特定类别。您可以通过添加带有订阅按钮的类别RSS源的链接,使用户更容易。
有关更详细的说明,请参阅我们的指南,了解如何允许用户在WordPress中订阅类别。
9。允许用户在WordPress中订阅作者
如果您运行多作者博客,那么您的用户可能希望订阅他们最喜欢的作者。就像类别和自定义帖子类型一样,WordPress中的每个作者都有一个单独的RSS提要。
此RSS源位于以下URL:
http://www.example.com/author/tom/feed/
您可以使用此URL格式以在作者生物部分中添加作者RSS提要的链接。
有关添加作者RSS源的更多方法,请按照我们的指南中的说明,了解如何允许用户在WordPress中订阅作者。
10。显示或隐藏来自RSS Feed订阅者的内容
想要仅向您的RSS订阅者订阅奖励内容?一些智能网站所有者使用它来鼓励用户订阅他们的RSS源。
另一方面,一些网站所有者可能希望隐藏部分内容来自RSS阅读器。这允许他们鼓励用户访问他们的网站。
首先,您需要安装并激活WP Kill in Feed插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您可以使用短代码 [addtofeed] 添加Feed只有内容,像这样:
[addtofeed]
此内容仅适用于RSS feed订阅者
[/ addtofeed]
您还可以使用 [killinfeed] shortcode来隐藏RSS提要中的内容。
[killinfeed] RSS源订阅者隐藏的内容[/ killinfeed]
有关此主题的更多信息,请查看我们的文章,了解如何仅向WordPress中的RSS订阅者订阅内容。
11。为您的WordPress添加社交按钮RSS Feed
许多像Feedly这样的现代饲料阅读器允许用户从他们订阅的饲料中分享文章。但是,其他RSS阅读器没有社交共享功能,或者它们不是很明显。
您可以将自己的社交媒体图标添加到WordPress RSS源。方法如下:
首先,您需要创建要用作按钮的图像图标。在本教程中,我们从 Media»添加新的页面向我们的演示站点添加了Facebook和Twitter的图标。
上传图标图像文件后,您需要复制其位置并将其保存在记事本等文本编辑器中。
接下来,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
// add custom feed content function wpb_add_feed_content($content) { // Check if a feed is requested if(is_feed()) { // Encoding post link for sharing $permalink_encoded = urlencode(get_permalink()); // Getting post title for the tweet $post_title = get_the_title(); // Content you want to display below each post // This is where we will add our icons $content .= "<p> <a href="http://www.facebook.com/sharer/sharer.php?u=" . $permalink_encoded . "" title="Share on Facebook"><img src="Facebook icon file url goes here" title="Share on Facebook" alt="Share on Facebook" /></a> <a href="http://www.twitter.com/share?&text=". $post_title . "&url=" . $permalink_encoded . "" title="Share on Twitter"><img src="Facebook icon file url goes here" title="Share on Twitter" alt="Share on Twitter" /></a> </p>"; } return $content; } add_filter("the_excerpt_rss", "wpb_add_feed_content"); add_filter("the_content", "wpb_add_feed_content");
不要忘记使用URL替换&lt; img&gt; 标记中的 src = 属性您自己的Facebook和Twitter图标。
您现在可以在Feed阅读器中查看RSS源,您将看到Facebook和Twitter的社交分享按钮。
有关如何向WordPress RSS提要添加社交按钮的详细说明,请参阅我们的文章。
12。来自RSS Feed的延迟帖子
RSS源通常被内容管理员用于在其网站上自动提取和显示您的内容。如果您有一个权限较低的新网站,那么这些内容抓取网站可能会在搜索结果中击败您。
解决此问题的一种可能解决方案是延迟帖子显示在RSS源中。这使搜索引擎有时间在内容出现之前对内容进行爬网和索引。
您需要将以下代码添加到WordPress主题的functions.php文件或特定于站点的插件中。
function publish_later_on_feed($where) { global $wpdb; if ( is_feed() ) { // timestamp in WP-format $now = gmdate("Y-m-d H:i:s"); // value for wait; + device $wait = "10"; // integer // http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff $device = "MINUTE"; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR // add SQL-sytax to default $where $where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, "$now") > $wait "; } return $where; } add_filter("posts_where", "publish_later_on_feed");
此代码会在帖子显示在RSS源中之前添加10分钟的延迟。您可以根据自己的需要将其更改为60小时一小时或120小时两小时。
有关此主题的更多信息,您可能需要查看我们的文章,了解如何延迟在WordPress RSS Feed中显示帖子。
我们希望本文能帮助您优化WordPress RSS提要。您可能还希望看到我们的18个有用技巧来加速WordPress并提升性能。