如何在WordPress中显示窗体的确认导航弹出窗口
意外关闭页面而不提交您的评论或半填充表格是令人讨厌的。最近,我们的一位用户问我们是否可以向他们的读者展示确认导航弹出窗口?这个微小的弹出窗口警告用户,并防止他们意外地留下半填充和未提交的表单。在本文中,我们将向您展示如何为WordPress表单显示确认导航弹出窗口。
什么是确认导航弹出窗口?
让我们假设用户正在您的博客上写评论。他们已经写了很多行,但他们分心了,忘了提交评论。现在,如果他们关闭浏览器,那么评论将会丢失。
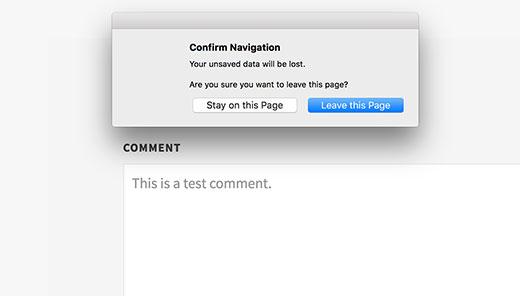
确认导航弹出窗口让他们有机会完成评论。
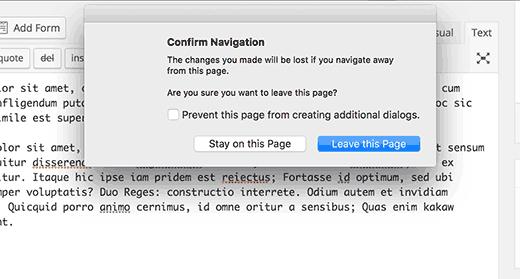
您可以在WordPress帖子编辑器屏幕中看到此功能的运行情况。如果您有未保存的更改,并且您尝试离开该页面或关闭浏览器,则会看到一个警告弹出窗口。
让我们看看如何将此警告功能添加到您网站上的WordPress评论和其他表单中。
在WordPress中为未提交的表单显示确认导航弹出窗口
在本教程中,我们将创建一个自定义插件,但不要担心您也可以在本教程结束时下载该插件安装在您的网站上。
但是,为了更好地理解代码,我们会要求您尝试创建自己的插件。您可以先在本地安装或暂存站点上执行此操作。
让我们开始吧。
首先,您需要在计算机上创建一个新文件夹,并将其命名为 confirm-leaving 。在confirm-leaving文件夹中,您需要创建另一个文件夹并将其命名为js。
现在打开像记事本这样的纯文本编辑器并创建一个新文件。在里面,只需粘贴以下代码:
<?php /** * Confirm Leaving * Plugin Name: Confirm Leaving * Plugin URI: https://www.wpbeginner.com * Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form. * Version: 1.0.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * License: GPL-2.0+ * License URI: http://www.gnu.org/licenses/gpl-2.0.txt */ function wpb_confirm_leaving_js() { wp_enqueue_script( "Confirm Leaving", plugins_url( "js/confirm-leaving.js", __FILE__ ), array("jquery"), "1.0.0", true ); } add_action("wp_enqueue_scripts", "wpb_confirm_leaving_js");
这个php函数只是将JavaScript文件添加到您网站的前端。
继续并将此文件另存为 confirm-leaving.php 在main confirm-leaving文件夹中。
现在我们需要创建此插件正在加载的JavaScript文件。
创建一个新文件并将此代码粘贴到其中:
jQuery(document).ready(function($) { $(document).ready(function() { needToConfirm = false; window.onbeforeunload = askConfirm; }); function askConfirm() { if (needToConfirm) { // Put your custom message here return "Your unsaved data will be lost."; } } $("#commentform").change(function() { needToConfirm = true; }); })
此JavaScript代码检测用户是否在注释表单中有未保存的更改。如果用户尝试离开页面或关闭窗口,它将显示警告弹出窗口。
您需要将此文件保存为js文件夹中的 confirm-leaving.js 。
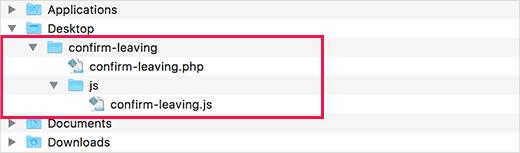
保存这两个文件后,这就是您的文件夹结构应该是这样的:
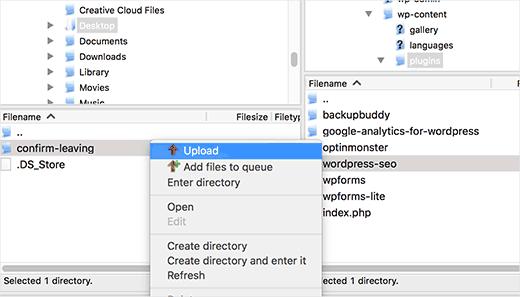
现在您需要使用FTP客户端连接到您的WordPress站点。请参阅我们的指南,了解如何使用FTP上传WordPress文件。
连接后,您需要将 confirm-leaving 文件夹上传到 / wp-contents / plugins / 文件夹在您的网站上。
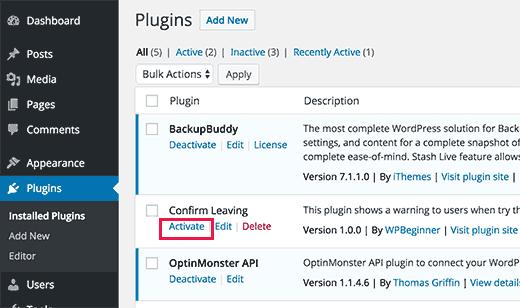
之后,您需要登录WordPress管理区域并访问插件页面。在已安装的插件列表中找到“确认离开”插件,然后单击其下方的“激活”链接。
就这样。您现在可以访问您网站上的任何帖子,在评论表单的任何字段中写入一些文本,然后尝试离开页面而不提交。将出现一个弹出窗口,警告您即将离开未保存更改的页面。
在WordPress中向其他表单添加警告
您可以使用相同的代码库来定位WordPress站点上的任何表单。在这里,我们将向您展示一个使用它来定位联系表单的示例。
在此示例中,我们使用WPForms插件创建联系表单。如果您在网站上使用其他联系表单插件,说明将是相同的。
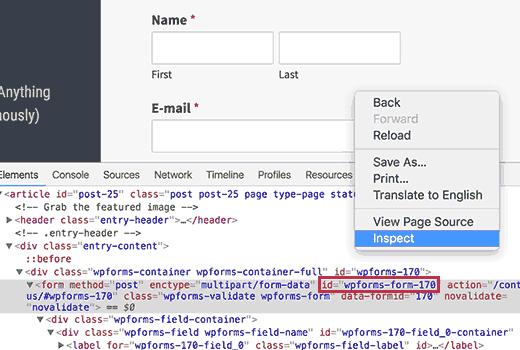
转到您添加联系表单的页面。将鼠标移到联系表单的第一个字段,右键单击,然后从浏览器菜单中选择Inspect。
找到以&lt; form&gt; 标记开头的行。在表单标记中,您将找到ID属性。
在此示例中,我们的表单ID为 wpforms-form-170 。您需要复制ID属性。
现在编辑 confirm-leaving.js 文件,并在#commentform 添加ID属性。
确保使用逗号分隔#commentform 和表单的ID。您还需要在表单的ID属性中添加#符号作为前缀。
您的代码现在将如下所示:
jQuery(document).ready(function($) { $(document).ready(function() { needToConfirm = false; window.onbeforeunload = askConfirm; }); function askConfirm() { if (needToConfirm) { // Put your custom message here return "Your unsaved data will be lost."; } } $("#commentform,#wpforms-form-170").change(function() { needToConfirm = true; }); })
保存更改并将文件上传回您的网站。
现在,您可以在联系表单的任何字段中输入任何文本,然后尝试离开页面而不提交表单。将出现一个弹出窗口,提示您有未保存的更改。
您可以在此处下载confirm–leaving插件。它只针对评论表单,但随意编辑插件以定位其他表单。
这就是全部,我们希望本文能帮助您显示WordPress表单的确认导航弹出窗口。您可能还想尝试为WordPress初学者提供这8个最佳jQuery教程。
意外关闭页面而不提交您的评论或半填充表格是令人讨厌的。最近,我们的一位用户问我们是否可以向他们的读者展示确认导航弹出窗口?这个微小的弹出窗口警告用户,并防止他们意外地留下半填充和未提交的表单。在本文中,我们将向您展示如何为WordPress表单显示确认导航弹出窗口。
什么是确认导航弹出窗口?
让我们假设用户正在您的博客上写评论。他们已经写了很多行,但他们分心了,忘了提交评论。现在,如果他们关闭浏览器,那么评论将会丢失。
确认导航弹出窗口让他们有机会完成评论。
您可以在WordPress帖子编辑器屏幕中看到此功能的运行情况。如果您有未保存的更改,并且您尝试离开该页面或关闭浏览器,则会看到一个警告弹出窗口。
让我们看看如何将此警告功能添加到您网站上的WordPress评论和其他表单中。
在WordPress中为未提交的表单显示确认导航弹出窗口
在本教程中,我们将创建一个自定义插件,但不要担心您也可以在本教程结束时下载该插件安装在您的网站上。
但是,为了更好地理解代码,我们会要求您尝试创建自己的插件。您可以先在本地安装或暂存站点上执行此操作。
让我们开始吧。
首先,您需要在计算机上创建一个新文件夹,并将其命名为 confirm-leaving 。在confirm-leaving文件夹中,您需要创建另一个文件夹并将其命名为js。
现在打开像记事本这样的纯文本编辑器并创建一个新文件。在里面,只需粘贴以下代码:
<?php /** * Confirm Leaving * Plugin Name: Confirm Leaving * Plugin URI: https://www.wpbeginner.com * Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form. * Version: 1.0.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * License: GPL-2.0+ * License URI: http://www.gnu.org/licenses/gpl-2.0.txt */ function wpb_confirm_leaving_js() { wp_enqueue_script( "Confirm Leaving", plugins_url( "js/confirm-leaving.js", __FILE__ ), array("jquery"), "1.0.0", true ); } add_action("wp_enqueue_scripts", "wpb_confirm_leaving_js");
这个php函数只是将JavaScript文件添加到您网站的前端。
继续并将此文件另存为 confirm-leaving.php 在main confirm-leaving文件夹中。
现在我们需要创建此插件正在加载的JavaScript文件。
创建一个新文件并将此代码粘贴到其中:
jQuery(document).ready(function($) { $(document).ready(function() { needToConfirm = false; window.onbeforeunload = askConfirm; }); function askConfirm() { if (needToConfirm) { // Put your custom message here return "Your unsaved data will be lost."; } } $("#commentform").change(function() { needToConfirm = true; }); })
此JavaScript代码检测用户是否在注释表单中有未保存的更改。如果用户尝试离开页面或关闭窗口,它将显示警告弹出窗口。
您需要将此文件保存为js文件夹中的 confirm-leaving.js 。
保存这两个文件后,这就是您的文件夹结构应该是这样的:
现在您需要使用FTP客户端连接到您的WordPress站点。请参阅我们的指南,了解如何使用FTP上传WordPress文件。
连接后,您需要将 confirm-leaving 文件夹上传到 / wp-contents / plugins / 文件夹在您的网站上。
之后,您需要登录WordPress管理区域并访问插件页面。在已安装的插件列表中找到“确认离开”插件,然后单击其下方的“激活”链接。
就这样。您现在可以访问您网站上的任何帖子,在评论表单的任何字段中写入一些文本,然后尝试离开页面而不提交。将出现一个弹出窗口,警告您即将离开未保存更改的页面。
在WordPress中向其他表单添加警告
您可以使用相同的代码库来定位WordPress站点上的任何表单。在这里,我们将向您展示一个使用它来定位联系表单的示例。
在此示例中,我们使用WPForms插件创建联系表单。如果您在网站上使用其他联系表单插件,说明将是相同的。
转到您添加联系表单的页面。将鼠标移到联系表单的第一个字段,右键单击,然后从浏览器菜单中选择Inspect。
找到以&lt; form&gt; 标记开头的行。在表单标记中,您将找到ID属性。
在此示例中,我们的表单ID为 wpforms-form-170 。您需要复制ID属性。
现在编辑 confirm-leaving.js 文件,并在#commentform 添加ID属性。
确保使用逗号分隔#commentform 和表单的ID。您还需要在表单的ID属性中添加#符号作为前缀。
您的代码现在将如下所示:
jQuery(document).ready(function($) { $(document).ready(function() { needToConfirm = false; window.onbeforeunload = askConfirm; }); function askConfirm() { if (needToConfirm) { // Put your custom message here return "Your unsaved data will be lost."; } } $("#commentform,#wpforms-form-170").change(function() { needToConfirm = true; }); })
保存更改并将文件上传回您的网站。
现在,您可以在联系表单的任何字段中输入任何文本,然后尝试离开页面而不提交表单。将出现一个弹出窗口,提示您有未保存的更改。
您可以在此处下载confirm–leaving插件。它只针对评论表单,但随意编辑插件以定位其他表单。
这就是全部,我们希望本文能帮助您显示WordPress表单的确认导航弹出窗口。您可能还想尝试为WordPress初学者提供这8个最佳jQuery教程。