如何为WordPress设置Facebook即时文章(一步一步)
你听说过Facebook Instant Articles吗?想在WordPress网站上添加Facebook即时文章吗?在这个一步一步的教程中,我们将解释Facebook即时文章的优缺点,并向您展示如何轻松地为WordPress设置Facebook即时文章。
什么是Facebook Instant Articles?
Instant Articles是一项Facebook功能,允许您使用自定义的移动格式加载内容10倍。它基于Facebook应用程序中用于移动设备的相同技术。
Instant Articles的加载速度比普通网页快10倍。这种令人难以置信的速度提升为移动用户提供了更好的用户体验。
许多流行的媒体网站,如BuzzFeed,TechCrunch,Mashable以及其他无数网站都在使用它。您可以通过闪电图标轻松识别Facebook Feed中的即时文章。
Facebook即时文章的利弊
像其他一切一样,在您的网站上使用即时文章有一些优点和缺点。
使用Facebook Instant Articles的优点
- 更快的加载时间意味着用户体验的显着改善。
- 由于速度快,用户更有可能分享您的内容。
- 通过Facebook Audience Network访问获利选项。
- Boosted Facebook Page Reach。%%%%%Facebook Facebook庞大的用户群可以为您的网站带来新的流量。
- 使用Facebook即时文章的缺点
用户将看不到您的侧边栏。它将隐藏您有用的小部件,电子邮件列表表单以及其他不属于本文的部分。
- 您可能会看到广告收入下降,因为Facebook即时文章限制了广告客户以及您可以在文章上展示的广告数量。
- 您可以使用一些图片和视频你的文章,但Facebook即时文章也将限制。
- 您可以在文章中使用一些图像和视频,但Facebook即时文章也会限制它。
- 大多数短代码,自定义字段和其他WordPress功能都不会显示在您的文章中。
考虑到使用Facebook即时文章的优缺点,它是出版商的混合包。它实际上取决于您生成的内容类型和业务目标。
如果您是新闻媒体网站,那么添加它是有意义的。如果你是一个商业网站,那么它可能不是一个巨大的差异制造商。
你需要什么来启用WordPress中的Facebook即时文章?
设置有一些要求您的WordPress网站上的Facebook Instant文章。您需要一个:
- 您的WordPress网站的Facebook页面。
- Facebook页面应用程序(我们将在本文后面向您展示如何创建它)。
- 至少10或者你网站上的更多文章。
- WP插件的即时文章(我们将在本文后面向您展示如何设置它)。
尽管如此,让我们开始申请Facebook即时文章。
注册Facebook Instant Articles
首先,您需要访问Facebook Instant Articles网站,然后单击注册按钮开始。
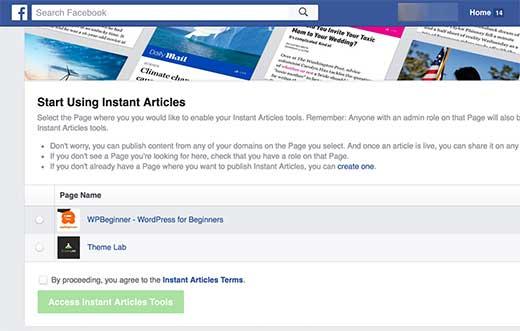
Facebook现在会要求您选择一个页面。在这里,您需要为您的网站选择Facebook页面。
之后选中此框以同意Instant Articles术语,然后单击‘Access Instant Articles Tools’按钮。
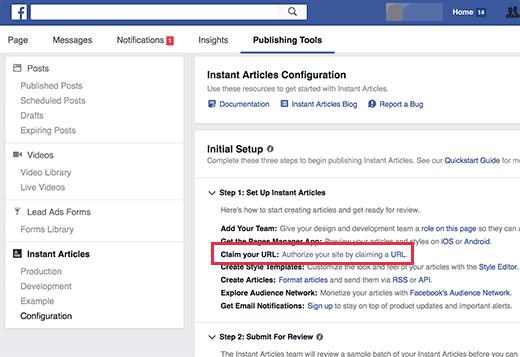
这将带您进入Facebook页面上的发布者工具,现在将有一个即时文章部分。
首先,您需要通过声明您的网址来证明您网站的所有权。
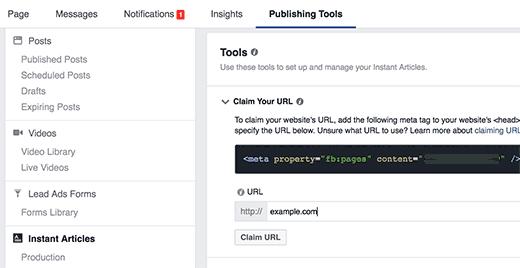
向下滚动一点到页面上的工具部分,然后点击‘声明您的网址’扩大它。Facebook将向您显示代码段。
您需要复制代码并将其插入到WordPress网站的< head> 部分。
有两种方法可以将此代码添加到您的网站。
您可以在子主题中编辑header.php文件,并在< head> 标记之前粘贴代码。
但是如果你没有使用子主题,那么你可以使用Insert Headers and Footers插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活插件后,转到设置»插入页眉和页脚页面并将代码粘贴到标题部分。
单击“保存”按钮存储更改。
将代码添加到网站后,您需要切换回Facebook页面的发布者工具部分。
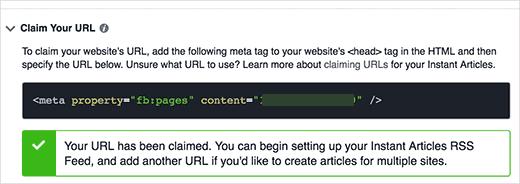
在您之前复制的代码下面添加您的网站URL,然后单击声明URL按钮。
下一步是为您的网站添加Instant Articles RSS提要。以下是为WordPress网站生成即时文章Feed的方法。
只需安装并激活Instant Articles for WP插件即可。激活后,该插件将为您的WordPress网站生成即时文章Feed。
您可以通过在网站的网址后添加 / feed / instant-articles 来找到Feed,如下所示:
http:// www.example.com / feed / instant-articles
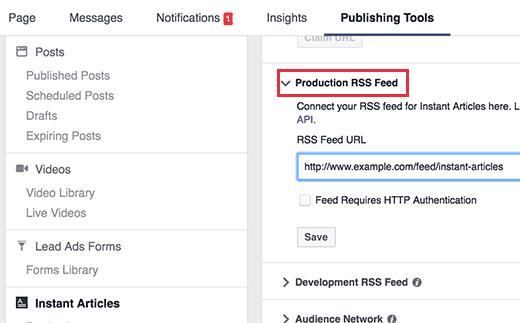
复制您的即时文章供稿网址并切换回您的Facebook页面的发布工具部分。向下滚动到“工具”部分,然后单击“生成RSS源”将其展开。
粘贴Instant Articles订阅源URL并单击“保存”按钮。Facebook将向您显示添加了Feed的成功消息。
为WordPress设置Facebook Instant Articles插件
在上一步中,我们为WP插件安装了Instant Articles,为即时文章生成RSS提要。现在您需要设置其余的插件设置。
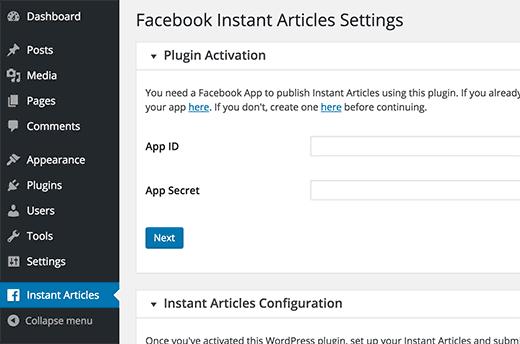
您会注意到,激活后,插件在WordPress管理栏中添加了一个标有‘Instant Articles’。单击它将转到插件的设置页面。
此插件需要App ID和Secret密钥才能激活。您需要为您的页面创建一个Facebook应用程序才能获得这些密钥。我们来看看你如何做到这一点。
为您的页面创建Facebook应用程序
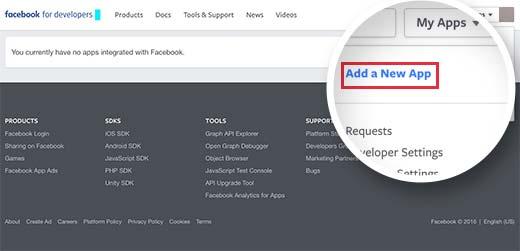
首先,您需要访问Facebook for Developers网站。点击个人资料照片旁边屏幕右上角的“我的应用”菜单旁边的下拉菜单。
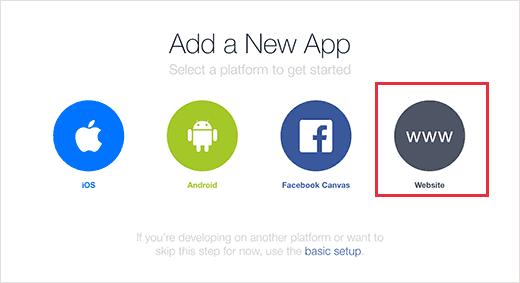
这将在屏幕上弹出一个弹出窗口。你需要点击网站。
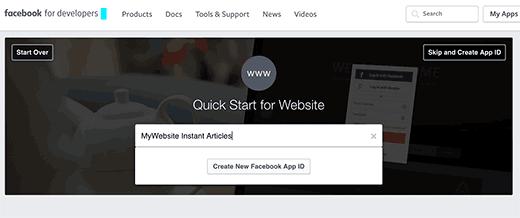
这将带您进入快速设置向导。您需要输入Facebook应用程序的名称。这可以是帮助您识别应用程序的任何内容。
点击“创建新的Facebook应用程序ID”按钮继续。
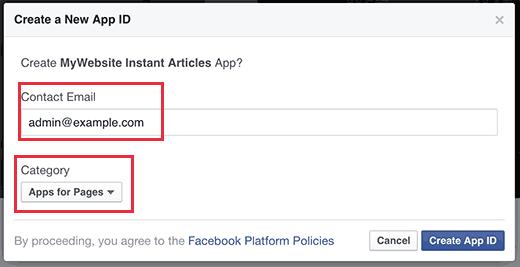
将出现一个新的弹出窗口,要求您提供联系人电子邮件地址并为您的应用选择一个类别。
输入电子邮件地址,然后选择页面的应用作为应用类别。
单击“创建应用程序ID”按钮继续。
弹出窗口将消失,Facebook现在将为您创建一个应用程序。在快速入门页面上,您将看到有关如何使用该应用程序的新信息。
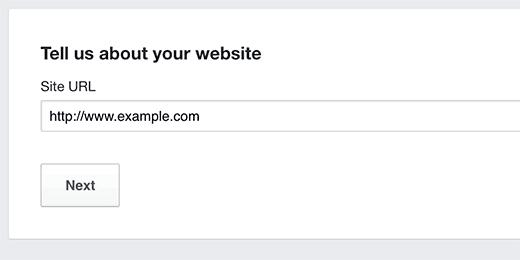
你只需向下滚动一点到告诉我们你的网站’部分。
在此处输入您的WordPress网站地址,然后单击下一步按钮继续。
尽管Facebook会向您显示设置向导中有更多步骤,但这是您需要输入的所有信息。
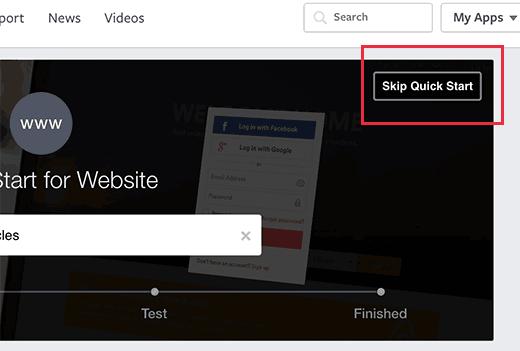
您现在可以单击页面右上角的‘跳过快速入门’按钮。
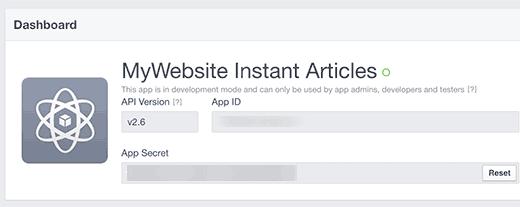
您将被重定向到新创建的应用程序的仪表板。您将能够看到您的应用程序ID并查看您的应用程序密钥,您需要单击“显示”按钮。
在复制这些密钥之前,首先需要让您的应用程序直播并公开。
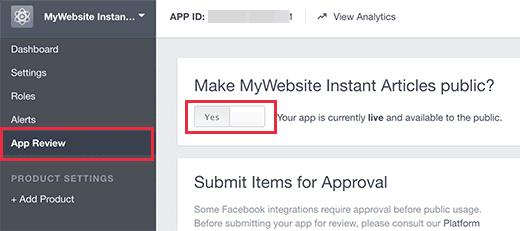
点击左侧菜单中的‘App Review’链接。
在下一个屏幕上,您将看到您的应用处于开发模式。单击切换按钮将其切换为‘是’并使您的应用程序生效。
现在单击左侧列的仪表板链接返回到应用程序的仪表板。复制您的应用程序ID和密钥。
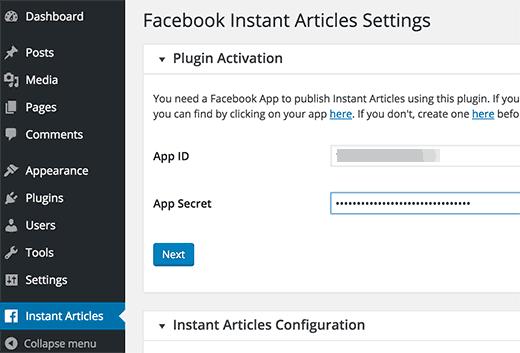
返回WordPress网站上的WP插件’设置页面的即时文章,并在那里粘贴您的应用程序ID和密钥。
单击下一步按钮继续。
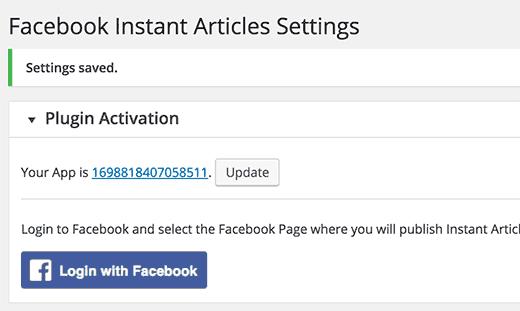
插件的设置页面现在将显示登录Facebook按钮。
这会将您带到Facebook,并且会要求您授予应用程序访问您的个人资料信息的权限。
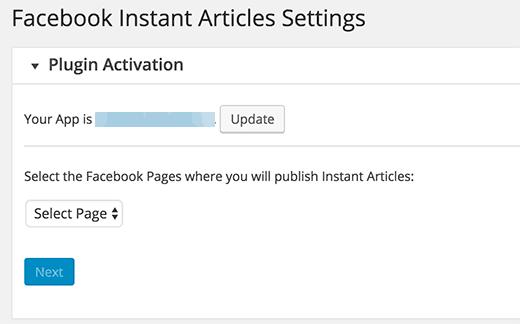
授予权限后,您将被重定向回WordPress网站。单击“选择页面”下拉菜单以选择您的Facebook页面。
您的WordPress网站现已准备好即时文章。还剩下两个步骤。
为您的即时文章设置样式和品牌
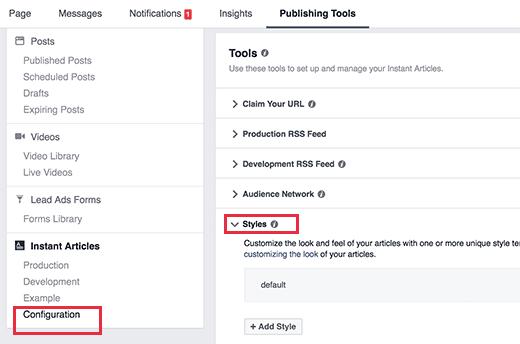
访问您的Facebook页面和管理栏,然后单击“发布工具”。在左侧菜单中,单击“即时文章”下的“配置”。
向下滚动到“工具”部分,然后单击“样式”选项卡将其展开。Facebook已经为您的网站添加了默认样式。
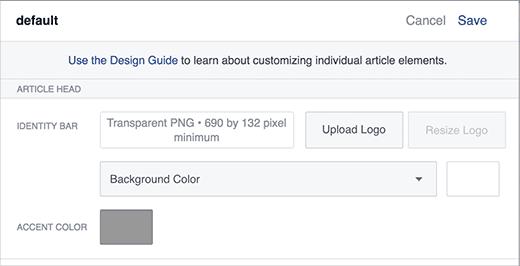
单击默认样式以自定义它。
这将打开一个弹出窗口,您可以上传您的网站徽标。Facebook要求的图像最小为690 x 132像素。
上传徽标后,单击“保存”,然后单击“完成”。
提交您的即时文章Feed以供审核
在您提交Instant Articles Feed以供审核之前,您需要确保Instant Articles Feed中至少有10篇文章。
如果您已经在自己的网站上发布了10篇以上的文章,但是这些文章没有显示所有文章,那么您需要编辑最近10篇文章,只需点击更新按钮即可。
一旦您确定Instant Articles Feed中有10篇文章,您就可以将其提交给Facebook进行审核。
转到您的Facebook页面,然后从管理栏中单击“发布工具”。之后,单击左侧菜单上“即时文章”下的“配置”链接。
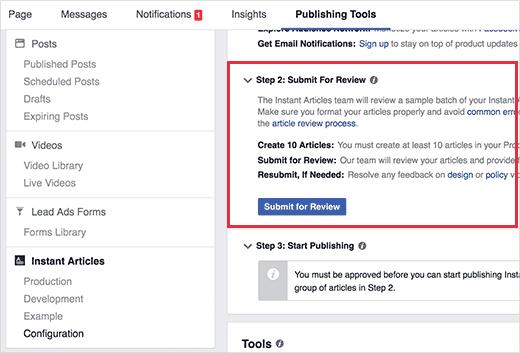
在配置设置页面上查找‘步骤2:提交审阅’。
如果您的Instant Articles Feed没有错误,那么您将看到“提交审核”按钮。继续,点击此按钮发送您的Feed以供审核。
就这一切而言,一旦Facebook团队审核并批准您的Feed,即时文章将可用于您的网站。
疑难解答提示:
Facebook要求您的Instant Articles Feed符合其开发者网站上描述的规范。WP插件的即时文章处理适合您的部分。
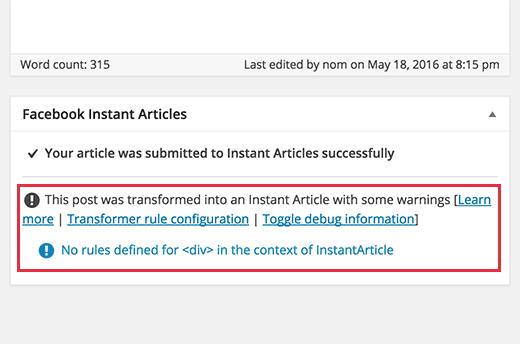
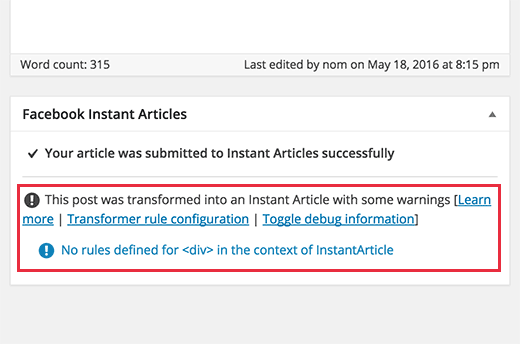
但是,根据您在网站上使用的主题或插件,您可能会看到一些错误或警告。解决这些错误的更简单方法是编辑帖子并向下滚动到帖子编辑器下方的Facebook Instant Articles元框。
大多数错误都是由插件或主题在帖子中添加内容引起的,Instant Articles for WP插件使用的转换器规则不支持这些内容。
您可以创建自己的自定义转换器规则。请参阅插件的文档以了解如何添加自定义转换器规则。
但是,我们觉得大多数初学者很难自己做,所以你可能需要一个开发人员。您可以尝试配置其他插件和主题,并阻止他们在帖子中添加内容块。
不正确的网址
如果您在提交即时文章Feed时不断收到空Feed,请检查您要添加的网址。
http://www.example.com/feed/instant-articles
http://example.com/feed/instant-articles
这些是两个不同的网址,具体取决于您的WordPress设置,输入错误的URL可能会导致404错误。
如果您仍然看到空Feed错误,请尝试更新您网站上的最后十个帖子。这将更改修改时间并将其添加到Feed中。
我们希望本文能帮助您为WordPress设置Facebook即时文章。您可能还希望查看我们的40个有用工具列表,以管理和发展您的WordPress博客。
你听说过Facebook Instant Articles吗?想在WordPress网站上添加Facebook即时文章吗?在这个一步一步的教程中,我们将解释Facebook即时文章的优缺点,并向您展示如何轻松地为WordPress设置Facebook即时文章。
什么是Facebook Instant Articles?
Instant Articles是一项Facebook功能,允许您使用自定义的移动格式加载内容10倍。它基于Facebook应用程序中用于移动设备的相同技术。
Instant Articles的加载速度比普通网页快10倍。这种令人难以置信的速度提升为移动用户提供了更好的用户体验。
许多流行的媒体网站,如BuzzFeed,TechCrunch,Mashable以及其他无数网站都在使用它。您可以通过闪电图标轻松识别Facebook Feed中的即时文章。
Facebook即时文章的利弊
像其他一切一样,在您的网站上使用即时文章有一些优点和缺点。
使用Facebook Instant Articles的优点
- 更快的加载时间意味着用户体验的显着改善。
- 由于速度快,用户更有可能分享您的内容。
- 通过Facebook Audience Network访问获利选项。
- Boosted Facebook Page Reach。%%%%%Facebook Facebook庞大的用户群可以为您的网站带来新的流量。
- 使用Facebook即时文章的缺点
用户将看不到您的侧边栏。它将隐藏您有用的小部件,电子邮件列表表单以及其他不属于本文的部分。
- 您可能会看到广告收入下降,因为Facebook即时文章限制了广告客户以及您可以在文章上展示的广告数量。
- 您可以使用一些图片和视频你的文章,但Facebook即时文章也将限制。
- 您可以在文章中使用一些图像和视频,但Facebook即时文章也会限制它。
- 大多数短代码,自定义字段和其他WordPress功能都不会显示在您的文章中。
考虑到使用Facebook即时文章的优缺点,它是出版商的混合包。它实际上取决于您生成的内容类型和业务目标。
如果您是新闻媒体网站,那么添加它是有意义的。如果你是一个商业网站,那么它可能不是一个巨大的差异制造商。
你需要什么来启用WordPress中的Facebook即时文章?
设置有一些要求您的WordPress网站上的Facebook Instant文章。您需要一个:
- 您的WordPress网站的Facebook页面。
- Facebook页面应用程序(我们将在本文后面向您展示如何创建它)。
- 至少10或者你网站上的更多文章。
- WP插件的即时文章(我们将在本文后面向您展示如何设置它)。
尽管如此,让我们开始申请Facebook即时文章。
注册Facebook Instant Articles
首先,您需要访问Facebook Instant Articles网站,然后单击注册按钮开始。
Facebook现在会要求您选择一个页面。在这里,您需要为您的网站选择Facebook页面。
之后选中此框以同意Instant Articles术语,然后单击‘Access Instant Articles Tools’按钮。
这将带您进入Facebook页面上的发布者工具,现在将有一个即时文章部分。
首先,您需要通过声明您的网址来证明您网站的所有权。
向下滚动一点到页面上的工具部分,然后点击‘声明您的网址’扩大它。Facebook将向您显示代码段。
您需要复制代码并将其插入到WordPress网站的< head> 部分。
有两种方法可以将此代码添加到您的网站。
您可以在子主题中编辑header.php文件,并在< head> 标记之前粘贴代码。
但是如果你没有使用子主题,那么你可以使用Insert Headers and Footers插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活插件后,转到设置»插入页眉和页脚页面并将代码粘贴到标题部分。
单击“保存”按钮存储更改。
将代码添加到网站后,您需要切换回Facebook页面的发布者工具部分。
在您之前复制的代码下面添加您的网站URL,然后单击声明URL按钮。
下一步是为您的网站添加Instant Articles RSS提要。以下是为WordPress网站生成即时文章Feed的方法。
只需安装并激活Instant Articles for WP插件即可。激活后,该插件将为您的WordPress网站生成即时文章Feed。
您可以通过在网站的网址后添加 / feed / instant-articles 来找到Feed,如下所示:
http:// www.example.com / feed / instant-articles
复制您的即时文章供稿网址并切换回您的Facebook页面的发布工具部分。向下滚动到“工具”部分,然后单击“生成RSS源”将其展开。
粘贴Instant Articles订阅源URL并单击“保存”按钮。Facebook将向您显示添加了Feed的成功消息。
为WordPress设置Facebook Instant Articles插件
在上一步中,我们为WP插件安装了Instant Articles,为即时文章生成RSS提要。现在您需要设置其余的插件设置。
您会注意到,激活后,插件在WordPress管理栏中添加了一个标有‘Instant Articles’。单击它将转到插件的设置页面。
此插件需要App ID和Secret密钥才能激活。您需要为您的页面创建一个Facebook应用程序才能获得这些密钥。我们来看看你如何做到这一点。
为您的页面创建Facebook应用程序
首先,您需要访问Facebook for Developers网站。点击个人资料照片旁边屏幕右上角的“我的应用”菜单旁边的下拉菜单。
这将在屏幕上弹出一个弹出窗口。你需要点击网站。
这将带您进入快速设置向导。您需要输入Facebook应用程序的名称。这可以是帮助您识别应用程序的任何内容。
点击“创建新的Facebook应用程序ID”按钮继续。
将出现一个新的弹出窗口,要求您提供联系人电子邮件地址并为您的应用选择一个类别。
输入电子邮件地址,然后选择页面的应用作为应用类别。
单击“创建应用程序ID”按钮继续。
弹出窗口将消失,Facebook现在将为您创建一个应用程序。在快速入门页面上,您将看到有关如何使用该应用程序的新信息。
你只需向下滚动一点到告诉我们你的网站’部分。
在此处输入您的WordPress网站地址,然后单击下一步按钮继续。
尽管Facebook会向您显示设置向导中有更多步骤,但这是您需要输入的所有信息。
您现在可以单击页面右上角的‘跳过快速入门’按钮。
您将被重定向到新创建的应用程序的仪表板。您将能够看到您的应用程序ID并查看您的应用程序密钥,您需要单击“显示”按钮。
在复制这些密钥之前,首先需要让您的应用程序直播并公开。
点击左侧菜单中的‘App Review’链接。
在下一个屏幕上,您将看到您的应用处于开发模式。单击切换按钮将其切换为‘是’并使您的应用程序生效。
现在单击左侧列的仪表板链接返回到应用程序的仪表板。复制您的应用程序ID和密钥。
返回WordPress网站上的WP插件’设置页面的即时文章,并在那里粘贴您的应用程序ID和密钥。
单击下一步按钮继续。
插件的设置页面现在将显示登录Facebook按钮。
这会将您带到Facebook,并且会要求您授予应用程序访问您的个人资料信息的权限。
授予权限后,您将被重定向回WordPress网站。单击“选择页面”下拉菜单以选择您的Facebook页面。
您的WordPress网站现已准备好即时文章。还剩下两个步骤。
为您的即时文章设置样式和品牌
访问您的Facebook页面和管理栏,然后单击“发布工具”。在左侧菜单中,单击“即时文章”下的“配置”。
向下滚动到“工具”部分,然后单击“样式”选项卡将其展开。Facebook已经为您的网站添加了默认样式。
单击默认样式以自定义它。
这将打开一个弹出窗口,您可以上传您的网站徽标。Facebook要求的图像最小为690 x 132像素。
上传徽标后,单击“保存”,然后单击“完成”。
提交您的即时文章Feed以供审核
在您提交Instant Articles Feed以供审核之前,您需要确保Instant Articles Feed中至少有10篇文章。
如果您已经在自己的网站上发布了10篇以上的文章,但是这些文章没有显示所有文章,那么您需要编辑最近10篇文章,只需点击更新按钮即可。
一旦您确定Instant Articles Feed中有10篇文章,您就可以将其提交给Facebook进行审核。
转到您的Facebook页面,然后从管理栏中单击“发布工具”。之后,单击左侧菜单上“即时文章”下的“配置”链接。
在配置设置页面上查找‘步骤2:提交审阅’。
如果您的Instant Articles Feed没有错误,那么您将看到“提交审核”按钮。继续,点击此按钮发送您的Feed以供审核。
就这一切而言,一旦Facebook团队审核并批准您的Feed,即时文章将可用于您的网站。
疑难解答提示:
Facebook要求您的Instant Articles Feed符合其开发者网站上描述的规范。WP插件的即时文章处理适合您的部分。
但是,根据您在网站上使用的主题或插件,您可能会看到一些错误或警告。解决这些错误的更简单方法是编辑帖子并向下滚动到帖子编辑器下方的Facebook Instant Articles元框。
大多数错误都是由插件或主题在帖子中添加内容引起的,Instant Articles for WP插件使用的转换器规则不支持这些内容。
您可以创建自己的自定义转换器规则。请参阅插件的文档以了解如何添加自定义转换器规则。
但是,我们觉得大多数初学者很难自己做,所以你可能需要一个开发人员。您可以尝试配置其他插件和主题,并阻止他们在帖子中添加内容块。
不正确的网址
如果您在提交即时文章Feed时不断收到空Feed,请检查您要添加的网址。
http://www.example.com/feed/instant-articles
http://example.com/feed/instant-articles
这些是两个不同的网址,具体取决于您的WordPress设置,输入错误的URL可能会导致404错误。
如果您仍然看到空Feed错误,请尝试更新您网站上的最后十个帖子。这将更改修改时间并将其添加到Feed中。
我们希望本文能帮助您为WordPress设置Facebook即时文章。您可能还希望查看我们的40个有用工具列表,以管理和发展您的WordPress博客。