如何在WordPress中添加Skype共享按钮
您知道Skype有分享按钮吗?在读者向我们索取有关如何在WordPress中添加Skype共享按钮的教程之前,我们没有这样做。Skype是世界上最受欢迎的通信应用之一。在本文中,我们将向您展示如何在WordPress中轻松添加Skype共享按钮。
您需要做的第一件事是安装并激活Skype共享插件(请参阅我们的初学者指南,了解如何安装WordPress插件)。
激活后,转到设置»Skype共享按钮页面以配置插件。
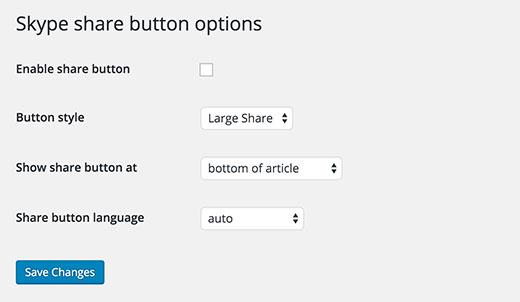
第一个选项是启用共享按钮。您必须选中此框以启用WordPress站点上的Skype共享按钮。
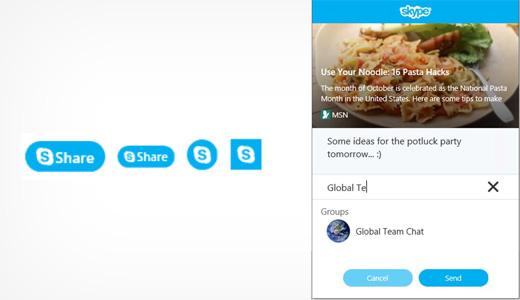
接下来,您需要选择按钮大小。按钮的可用尺寸为大份额,小份额,圆形图标和方形图标。
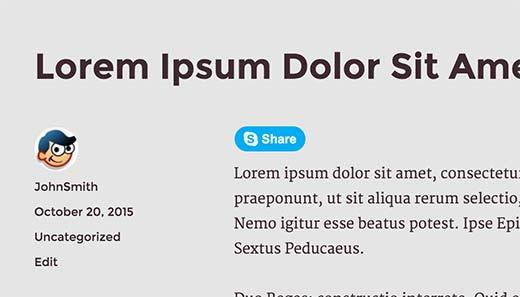
最后,您需要选择按钮的位置。您可以选择在文章顶部,文章下方或两者中显示它。
Skype共享可以自动检测您的WordPress网站的语言。但如果没有,那么您可以手动选择语言。
不要忘记单击保存更改按钮来存储您的设置。
这就是全部,您现在可以访问您的网站以查看Skype Share按钮的运行情况。
在WordPress模板中手动添加Skype共享
如果要在主题文件中手动添加它,则可以按照下面的手动代码说明操作。
首先添加以下脚本位于文件的head部分。您可以通过直接编辑header.php文件来执行此操作,也可以使用Enqueue脚本以正确的方式添加脚本。
<script> // Place this code in the head section of your HTML file (function(r, d, s) { r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) { var js, sjs = d.getElementsByTagName(s)[0]; if (d.getElementById(p.id)) { return; } js = d.createElement(s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs.parentNode.insertBefore(js, sjs); }; var p = { scriptToLoad: "https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js", id: "skype_web_sdk" }; r.loadSkypeWebSdkAsync(p); })(window, document, "script"); </script>
之后,在您的single.php,loop.php,index.php,page.php,category.php和archive.php中添加以下代码,只要它放在post循环中。
<div data-href="<?php the_permalink(); ?>" data- data-text="<?php the_title(); ?>" data- ></div>
您可以将数据样式更改为大,小,圆或方形。
您还可以将语言更改为您想要的语言。
基本上,上面的代码将允许用户以帖子标题作为消息共享单个帖子。
我们希望本文帮助您在WordPress网站上添加Skype共享按钮。您可能还想查看我们的指南,了解如何在WordPress中为智能手机添加可点击的电话号码
您知道Skype有分享按钮吗?在读者向我们索取有关如何在WordPress中添加Skype共享按钮的教程之前,我们没有这样做。Skype是世界上最受欢迎的通信应用之一。在本文中,我们将向您展示如何在WordPress中轻松添加Skype共享按钮。
您需要做的第一件事是安装并激活Skype共享插件(请参阅我们的初学者指南,了解如何安装WordPress插件)。
激活后,转到设置»Skype共享按钮页面以配置插件。
第一个选项是启用共享按钮。您必须选中此框以启用WordPress站点上的Skype共享按钮。
接下来,您需要选择按钮大小。按钮的可用尺寸为大份额,小份额,圆形图标和方形图标。
最后,您需要选择按钮的位置。您可以选择在文章顶部,文章下方或两者中显示它。
Skype共享可以自动检测您的WordPress网站的语言。但如果没有,那么您可以手动选择语言。
不要忘记单击保存更改按钮来存储您的设置。
这就是全部,您现在可以访问您的网站以查看Skype Share按钮的运行情况。
在WordPress模板中手动添加Skype共享
如果要在主题文件中手动添加它,则可以按照下面的手动代码说明操作。
首先添加以下脚本位于文件的head部分。您可以通过直接编辑header.php文件来执行此操作,也可以使用Enqueue脚本以正确的方式添加脚本。
<script> // Place this code in the head section of your HTML file (function(r, d, s) { r.loadSkypeWebSdkAsync = r.loadSkypeWebSdkAsync || function(p) { var js, sjs = d.getElementsByTagName(s)[0]; if (d.getElementById(p.id)) { return; } js = d.createElement(s); js.id = p.id; js.src = p.scriptToLoad; js.onload = p.callback sjs.parentNode.insertBefore(js, sjs); }; var p = { scriptToLoad: "https://swx.cdn.skype.com/shared/v/latest/skypewebsdk.js", id: "skype_web_sdk" }; r.loadSkypeWebSdkAsync(p); })(window, document, "script"); </script>
之后,在您的single.php,loop.php,index.php,page.php,category.php和archive.php中添加以下代码,只要它放在post循环中。
<div data-href="<?php the_permalink(); ?>" data- data-text="<?php the_title(); ?>" data- ></div>
您可以将数据样式更改为大,小,圆或方形。
您还可以将语言更改为您想要的语言。
基本上,上面的代码将允许用户以帖子标题作为消息共享单个帖子。
我们希望本文帮助您在WordPress网站上添加Skype共享按钮。您可能还想查看我们的指南,了解如何在WordPress中为智能手机添加可点击的电话号码